What Is Its Affect On E-commerce Person Engagement and Conversion Charges

[ad_1]
- Posted in Conversion Charge Optimization

Breadcrumbs Navigation!
Think about them because the trusty Google maps for web sites, guiding your guests by way of the digital maze and making certain they by no means really feel misplaced.
Inside this text, we will delve deep into breadcrumbs navigation. You’ll know —what they’re, their necessity for each web site, the assorted varieties discovered within the digital realm, the benefits they convey to your website, and the golden guidelines for his or her seamless implementation.
So, with out additional ado, let’s embark on this enlightening journey collectively!
Breadcrumb navigation is a sort of navigational assist generally used on web sites to offer customers with a hierarchical path of hyperlinks, displaying their present location inside the web site’s construction.
It presents a transparent and intuitive manner for customers to know the place they’re in relation to the homepage and simply navigate again to earlier pages or sections.
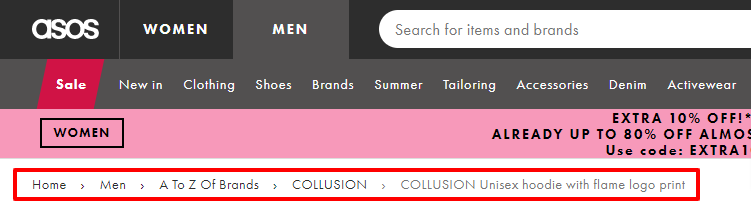
Think about you might be exploring a web-based clothes retailer. You browse the homepage after which navigate to the “Males’s Clothes” class. From there, you choose the model filter and choose a model, after which transfer to selecting a selected product from that model.
The breadcrumb navigation would seem on the prime of the web page and show a path of hyperlinks, similar to:

Dwelling > Males > A To Z Of Manufacturers > Model Title > Model Product
On this instance, the breadcrumb path signifies that you simply’re viewing a particular model inside the “hoodie” class. By clicking on any of the hyperlinks within the breadcrumb path, you may simply leap again to the corresponding web page.
Usually, breadcrumb navigation seems on the prime of a web page, slightly below the header or essential navigation menu. It’s typically displayed horizontally, with every hyperlink within the path separated by a delimiter, similar to a greater-than image (>), a ahead slash (/), or an arrow. The horizontal structure ensures that the breadcrumb path doesn’t take up extreme vertical house, permitting customers to concentrate on the web page content material whereas having easy accessibility to navigate backward if wanted.
Does Each Web site Want Breadcrumbs?
The choice to implement breadcrumb navigation on an internet site relies on varied components.
Whereas breadcrumb navigation can profit many web sites, it might not be vital or appropriate for each state of affairs.
Let’s discover the components to think about when implementing breadcrumb navigation.
1. Web site Construction:
Breadcrumb navigation is especially related for web sites with complicated hierarchical constructions. In case your web site has a number of ranges of classes, subcategories, or sections, breadcrumb navigation can assist customers navigate by way of these layers extra simply. It supplies a visible illustration of the web site’s construction and aids in sustaining a way of context.
2. Depth of Content material:
Web sites with deep content material hierarchies can tremendously profit from breadcrumb navigation. When customers have to traverse by way of quite a few ranges of content material to achieve their desired vacation spot, breadcrumbs supply a handy strategy to retrace their steps and navigate again to higher-level pages. That is particularly invaluable for e-commerce web sites with intensive product categorization, information web sites with a number of sections and sub-sections, or academic portals with numerous programs and modules.
3. Person Duties and Targets:
Contemplate the standard duties and objectives of your web site guests. If customers typically have to backtrack or discover totally different sections whereas conducting their goals, breadcrumb navigation can improve their expertise. It supplies a fast and intuitive technique of navigation, enabling customers to keep up their bearings and simply change between totally different ranges of the web site.
Regardless of the advantages of breadcrumb navigation, there are cases the place its implementation might not be vital or applicable:
In case your web site has an easy and shallow construction with few content material ranges, breadcrumb navigation is likely to be redundant. In such circumstances, a transparent and concise major navigation menu or a again button could also be ample to information customers by way of the web site.
2. Single-Web page Web sites:
Breadcrumb navigation is often not required for single-page web sites the place all of the content material is offered on a single web page. Breadcrumb trails are pointless on this context since navigating between totally different pages or sections is pointless.
See this instance from CookCollective;

3. Restricted Display House:
On web sites with restricted display house, similar to cellular or responsive designs, implementing breadcrumb navigation might not be possible or trigger muddle. In these circumstances, it’s important to prioritize important components and take into account various navigation options.
Varieties of Breadcrumbs for Web sites
Breadcrumb navigation is available in varied varieties, every serving a particular function in web site design.
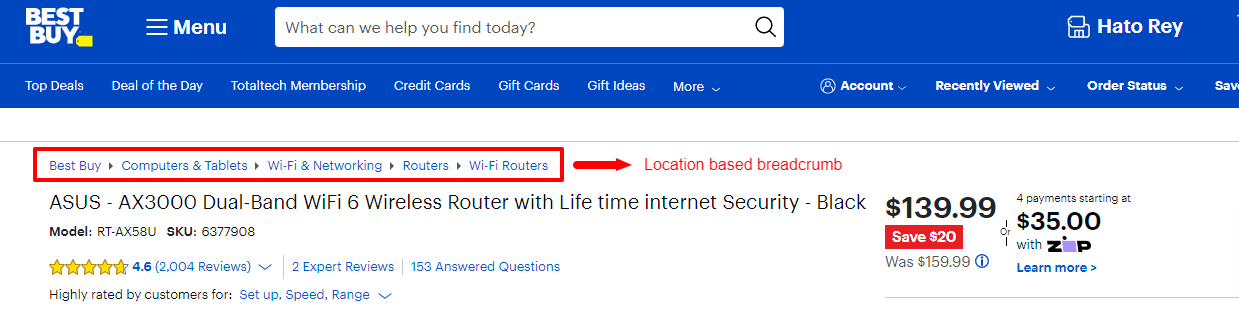
1. Location-based Breadcrumbs:
Also referred to as hierarchy primarily based breadcrumbs, they replicate the consumer’s present place inside the website hierarchy. They supply a path of hyperlinks displaying the trail from the homepage to the present web page.
See this instance on BestBuy:

On this instance, the breadcrumb path exhibits the consumer is presently on the wifi routers web page.
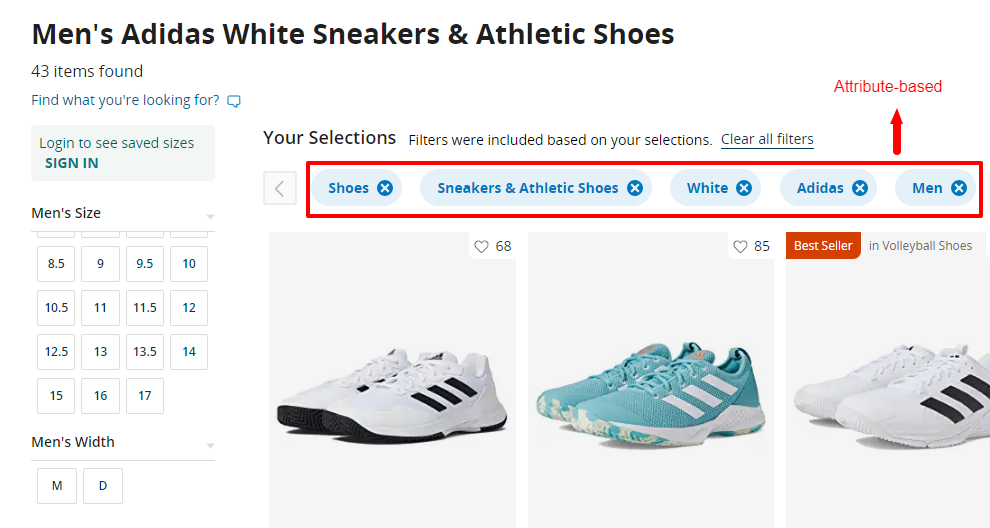
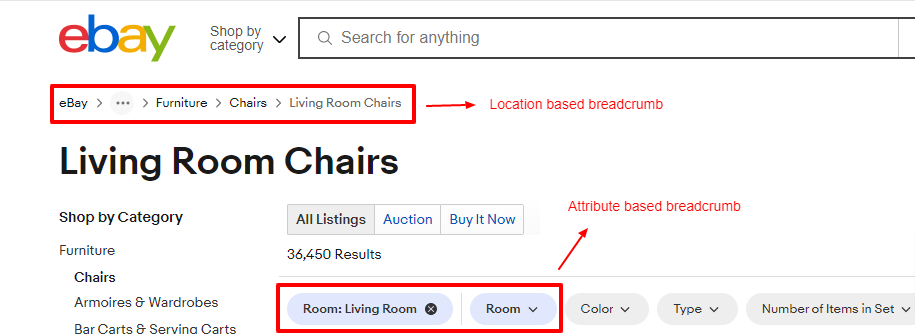
2. Attribute-based Breadcrumbs:
Attribute-based breadcrumbs show filters or attributes which have been utilized to the present web page. They’re generally utilized in e-commerce web sites or search consequence pages the place customers can refine their search outcomes primarily based on particular attributes.
See this instance :

These breadcrumbs enable customers to see the utilized filters and simply modify or take away them to refine their search.
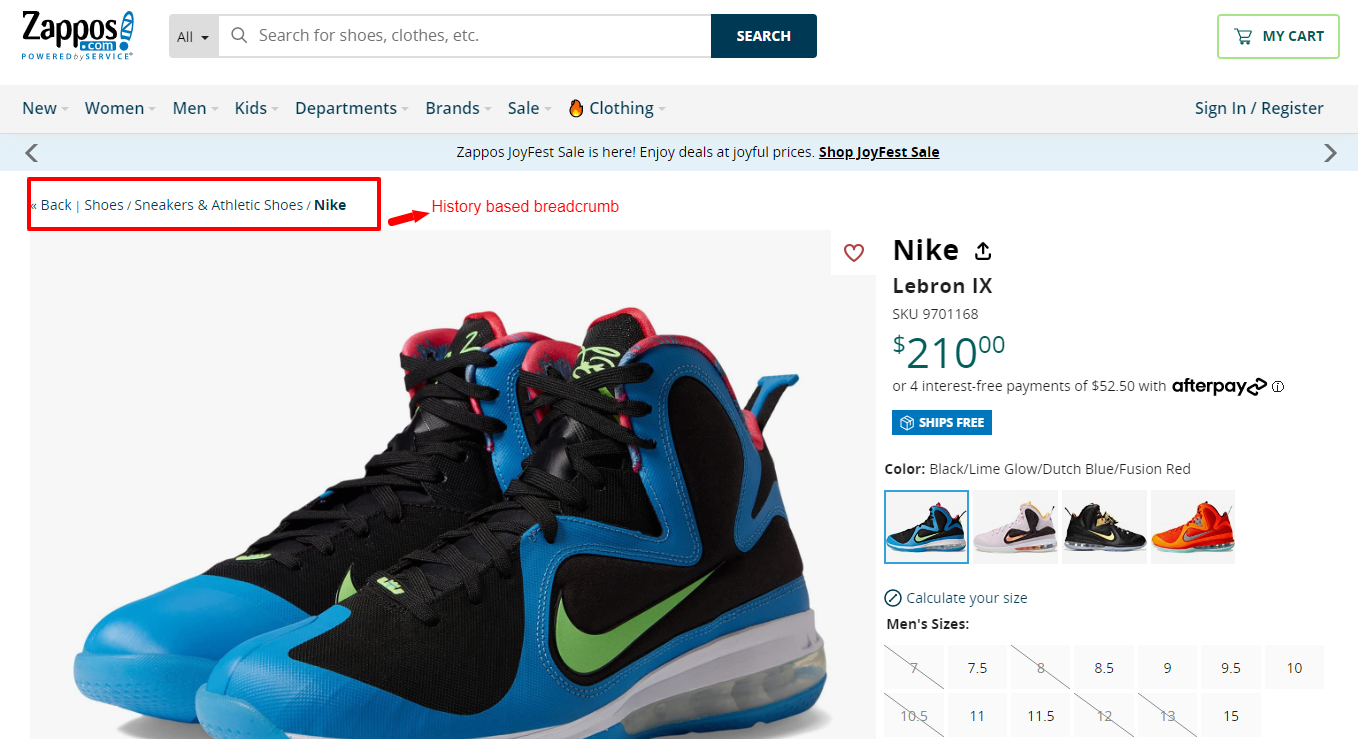
3. Historical past-based Breadcrumbs:
Historical past-based breadcrumbs present the consumer’s beforehand visited pages, forming a path primarily based on their navigation historical past. They’re helpful for shortly revisiting just lately considered pages or retracing steps inside a shopping session.
See this instance from Zappos:

Historical past-based breadcrumbs improve the consumer expertise by offering a fast and handy strategy to navigate beforehand visited pages with out relying solely on the browser’s again button.
It’s price noting that various kinds of breadcrumbs will be mixed or personalized primarily based on the precise wants of an internet site. As an example, an internet site could make the most of a mix of location-based and attribute-based breadcrumbs to offer customers with each the contextual hierarchy and the utilized filters.
By tailoring the breadcrumb navigation to match the web site’s construction and consumer duties, the general navigation expertise will be additional enhanced.
Right here’s an instance from eBay:

Advantages of Breadcrumbs
Implementing breadcrumb navigation on web sites presents benefits that contribute to improved usability, enhanced navigation, and even SEO (search engine marketing).
1. Improved Usability:
Breadcrumbs help customers in understanding the construction of an internet site and discovering their manner again to higher-level pages. They visually signify the web site’s hierarchy, permitting customers to orient themselves and preserve a way of context. By figuring out their present location inside the web site, customers can navigate extra effectively and really feel extra answerable for their shopping expertise.
Breadcrumb navigation permits customers to backtrack or change between hierarchical ranges simply. If customers discover a selected class or part, breadcrumbs present a fast strategy to return to the principle class or higher-level pages with out relying solely on the browser’s again button. This protects customers from getting misplaced or pissed off, particularly on web sites with complicated constructions or deep content material hierarchies.
3. Search Engine Optimization (search engine marketing) Advantages:
Breadcrumb hyperlinks can contribute to go looking engine rankings by offering extra contextual data. Search engine crawlers can comply with the breadcrumb path and perceive the web site’s construction extra successfully, leading to higher indexing and potential search engine marketing advantages.
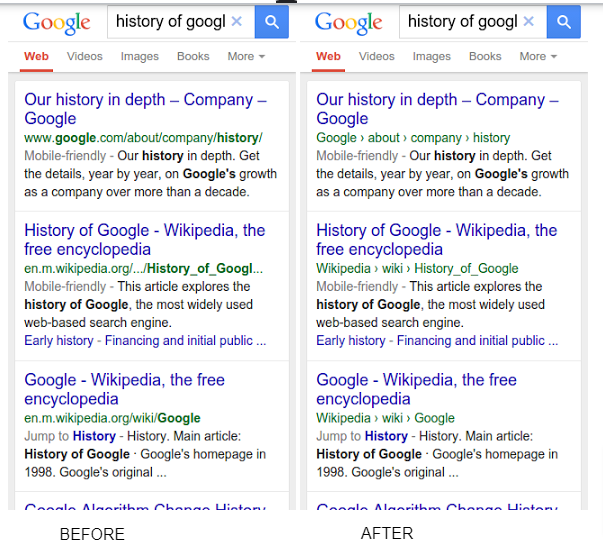
Additionally, Google alluded to this in an announcement they made.
‘To assist cellular searchers perceive your web site higher after we present it within the cellular search outcomes, at present we’re updating the algorithms that show URLs within the search outcomes to higher replicate the names of internet sites, utilizing the real-world title of the positioning as an alternative of the area title, and the URL construction of the websites in a breadcrumbs-like format.’

Supply: Google
10 Finest Practices for Utilizing Breadcrumbs
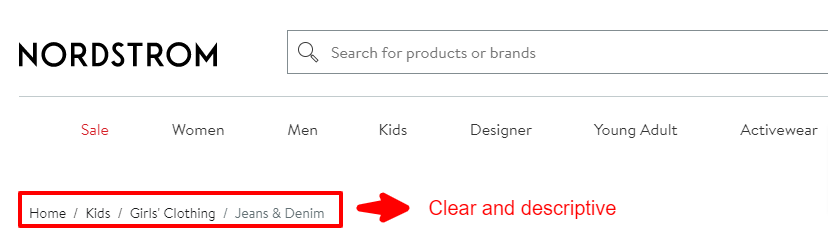
1. Present concise and descriptive labels:
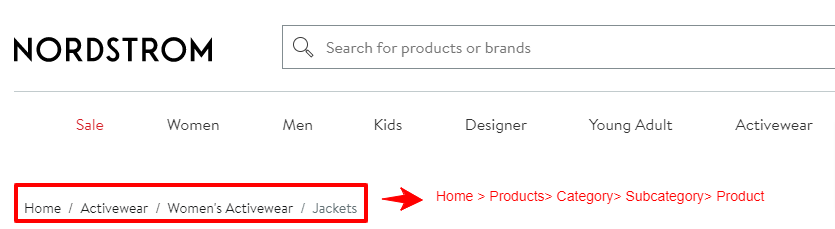
Use clear and descriptive labels for every breadcrumb factor to replicate the hierarchy and content material. For instance, see this breadcrumb from Nordstrom.

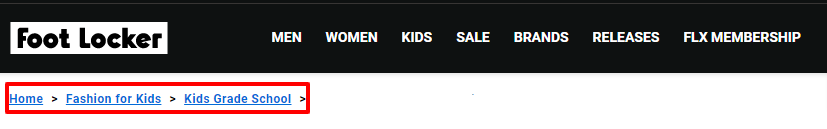
Make every factor within the breadcrumb path a clickable hyperlink. This enables customers to simply navigate to any degree within the hierarchy by clicking on the respective breadcrumb hyperlink.
See this instance from FootLocker; the breadcrumb components are clickable and highlighted in blue.

3. Keep consistency:
Preserve the position and design of breadcrumbs constant throughout your web site. Consistency helps customers develop a familiarity with the navigation function, bettering usability and ease of navigation.
4. Use correct indentation:
Visually differentiate the hierarchy ranges within the breadcrumb path by utilizing correct indentation. This helps customers shortly perceive the relationships between totally different ranges and the present web page.
For instance: Dwelling > Merchandise> Class> Subcategory> Product
Right here it’s on NordStrom’s web site:

5. Implement responsive design:
Be certain that your breadcrumbs are responsive and adapt effectively to totally different display sizes. Breadcrumbs ought to stay clear and simply readable, even on smaller screens.
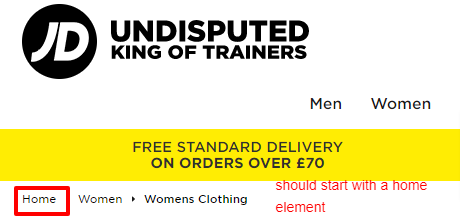
6. Embody a Dwelling hyperlink:
All the time embrace a “Dwelling” hyperlink as the start line in your breadcrumb path. This enables customers to return to the homepage simply or the principle touchdown web page of your web site.
See this instance from JD;

7. Keep away from redundancy:
Exclude the present web page from the breadcrumb path to stop redundancy and confusion. Customers ought to be capable to shortly determine their present location inside the hierarchy with out pointless repetition.
Implement breadcrumb schema markup, similar to Schema.org’s BreadcrumbList, to boost search engine visibility. This structured information helps search engines like google perceive the breadcrumb navigation and probably show it in search outcomes.
9. Check and optimize:
Conduct usability assessments to determine any usability points together with your breadcrumb navigation. Check the navigation on totally different gadgets and collect suggestions to enhance and optimize the consumer expertise.
10. Contemplate consumer suggestions:
Accumulate suggestions from customers concerning the breadcrumb navigation. This suggestions can present invaluable insights into any ache factors or areas of enchancment, permitting you to constantly refine and improve the breadcrumb navigation expertise in your web site.
Whereas breadcrumb navigation presents a number of advantages, there are potential challenges and downsides that have to be thought-about.
1. Restricted Display House:
One of many essential challenges with breadcrumb navigation is proscribed display house.
Displaying breadcrumbs and different important components on smaller screens or cellular gadgets could grow to be difficult.
In such circumstances, it might be essential to prioritize different navigation components or take into account various navigation options to make sure a clutter-free and optimum consumer expertise.
2. Advanced Web site Constructions:
Implementing breadcrumbs could grow to be much less efficient on web sites with extremely complicated or non-linear constructions.
If an internet site has quite a few ranges of hierarchy, a number of cross-references, or dynamically generated content material, the breadcrumb path could not precisely signify the consumer’s path or present significant navigation cues.
In such circumstances, extra navigational aids or various navigation strategies could also be required to assist customers navigate the intricate web site construction.
3. Person Confusion:
Improper implementation or unclear labeling of breadcrumbs can result in consumer confusion.
If the breadcrumb path will not be visually distinct or doesn’t precisely replicate the web site’s hierarchy, customers could get confused about their present location or discover it difficult to navigate again to desired pages.
Making certain that the breadcrumb labels are concise, descriptive, and replicate the precise content material hierarchy is essential.
Ultimate Ideas
Breadcrumb navigation is a invaluable addition to web site design, providing advantages similar to improved usability, enhanced navigation, and potential search engine marketing benefits.
Nonetheless, it is very important emphasize that breadcrumb navigation must be used as a further navigational assist moderately than counting on it as the only real navigation technique.
Web site designers ought to rigorously assess their web site’s construction and take into account the wants and behaviors of their customers earlier than implementing breadcrumb navigation.
It’s not a one-size-fits-all answer, and its effectiveness could fluctuate relying on the complexity of the web site and the shopping patterns of the audience.
By evaluating these components, designers could make an knowledgeable determination about whether or not breadcrumb navigation is acceptable for his or her particular web site.
Moreover, experimenting, testing, and iterating are important when implementing breadcrumb navigation.
Designers ought to conduct usability assessments, collect consumer suggestions, and constantly consider the effectiveness of the breadcrumb navigation answer. This iterative method permits for refinement and optimization, making certain that the breadcrumb navigation meets the wants and expectations of customers.
[ad_2]
Source_link