Find out how to Apply Hicks Regulation in Internet Design: Suggestions and Finest Practices

[ad_1]
- Posted in Conversion Price Optimization

Have you ever ever felt overwhelmed by the multitude of choices when making a purchase order? I actually have, significantly throughout a current seek for the right jogger.
The reality is the abundance of decisions(knowledge factors) can truly hinder our decision-making course of slightly than assist it.
Behind the scenes, companies typically imagine that providing numerous choices and types will cater to each buyer’s wants.
Nonetheless, the fact is much totally different.
When confronted with numerous decisions, web site guests are inclined to take longer to decide, resulting in potential frustration and decreased conversion charges.
That is the place Hick’s legislation comes into play.
On this article, I’ll outline Hick’s legislation, its advantages to ecommerce companies, have a look at totally different pages the place it may be utilized, and provides tricks to apply Hick’s legislation as a non-designer.
Let’s get began.
What’s Hick’s Regulation?
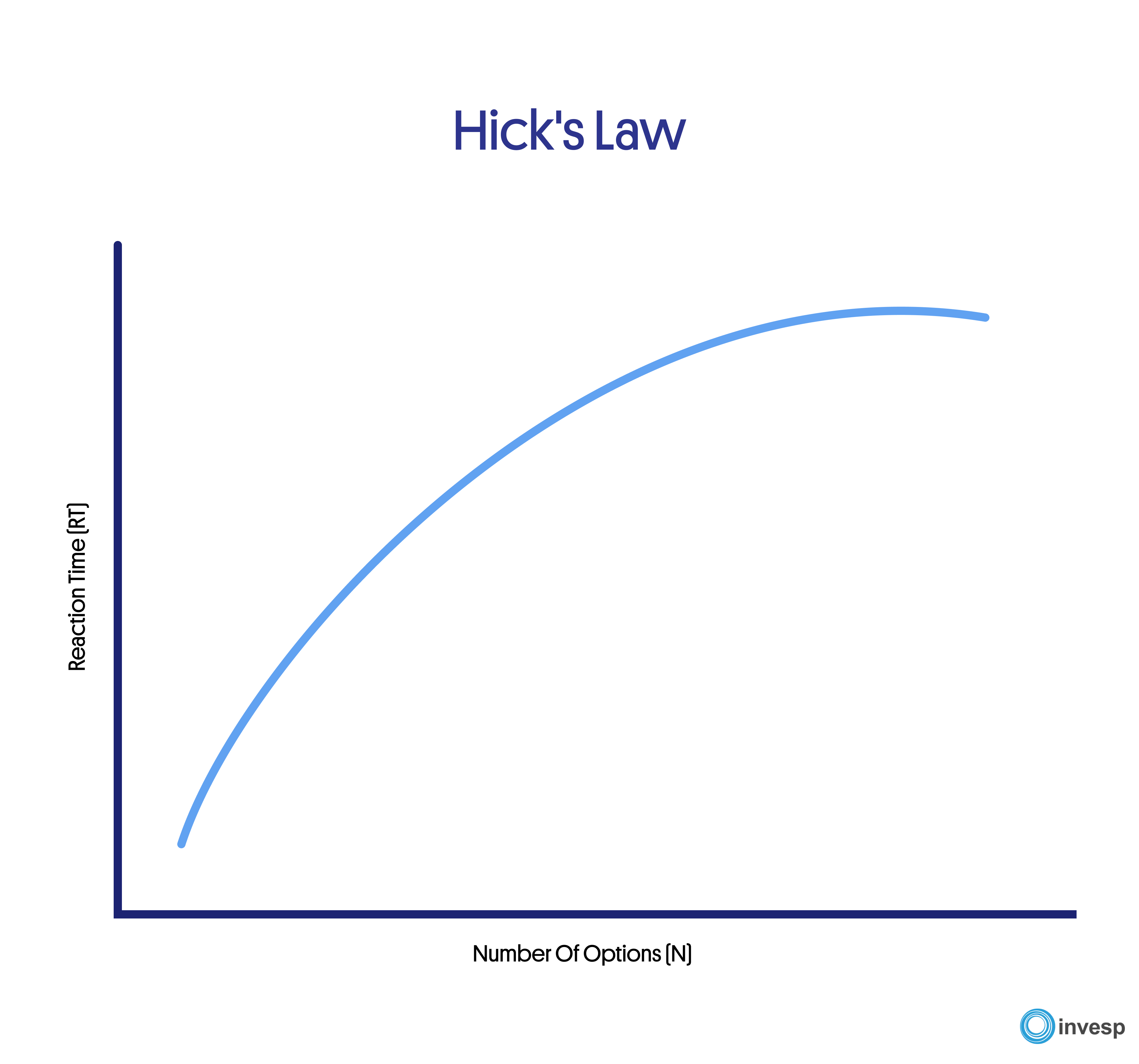
Hick’s Regulation, also called the Hick-Hyman legislation, named after British and American psychologists William Edmund Hick and Ray Hyman, suggests the time it takes for an individual to determine will increase with the variety of choices they’ve to select from.
This could result in evaluation paralysis, which is a state of overthinking or over-analyzing a state of affairs to the purpose the place a choice can’t be made.
This legislation is represented by this formulation; RT = a + b log2 (n)

Right here’s the breakdown of the formulation;
- RT = response time
- a = the time that isn’t concerned with determination making
- b = an empirically derived fixed primarily based on the time it takes to cognitively course of every possibility (roughly 0.155 seconds for people)
- log2 = logarithm perform
- (n) = the variety of equally possible options
Right here’s a state of affairs to contemplate;
Your cellphone’s alarm takes you about 5 seconds to acknowledge it’s ringing. To set it off, you want 4 buttons (energy, snooze, quantity, and residential buttons).
Now, inputting this element into the formulation, we have now RT = 5 + 0.155log2(4) = 5.18 secs.
Now, each element stays the identical; think about waking from sleep and having 10 buttons to select from to place out the alarm or 24 buttons. This will increase the response time of the particular person involved.
Advantages Of Hick’s Regulation In Internet Design
Hick’s Regulation has a number of advantages with regards to internet design. Listed here are a few of the key benefits:
Simplifies decision-making:
By limiting the variety of choices on a web site, designers could make it simpler for customers to make selections. This could enhance the consumer expertise and improve the probability of conversions.
Reduces cognitive load:
A web site with too many choices can overwhelm customers, resulting in cognitive overload. By following Hick’s Regulation and limiting choices, designers can scale back the cognitive load on customers, making it simpler for them to course of info and make selections.
Improves web site velocity:
A web site with too many choices can decelerate the loading velocity, resulting in a poor consumer expertise. By simplifying the design and limiting choices, designers can enhance the web site’s velocity, resulting in a greater consumer expertise.
Enhances consumer satisfaction:
Designers can enhance consumer satisfaction by making use of Hicks legislation as a design precept, not that includes too many hyperlinks and textual content on a web page which simplifies the design and engages the consumer, making it simpler for customers to navigate a web site and discover what they’re on the lookout for. This could result in increased engagement, elevated conversions, and repeat visits.
When Ought to You Use Hick’s Regulation?
When introduced with too many choices, web site guests enter into overdrive (info overload).
That is unhealthy for consumer expertise as a result of many find yourself not buying, which is unhealthy in your backside line.
With Hick’s legislation, internet designers and UX designers can design better-looking pages and websites, which ends up in higher UX, which impacts conversion charge and income.
On this part, I’ll spotlight a number of essential pages on a web site, exhibiting you the great and unhealthy examples.
Web site navigation menus discuss with the weather on a web site that enable web site guests/ new customers to entry particular pages sooner.
They’re normally positioned on the high or facet of the net web page. They’re both text-based or icon heavy.
Because the identify implies, navigation menus are like shortcuts for customers to maneuver between pages simply.
Making use of Hick’s legislation, right here’s an instance of a navigation menu that isn’t complicated and promotes a constructive consumer expertise.

This is without doubt one of the cleanest and easiest menus I’ve seen. It options simply two gadgets (women and men), so this reduces the pressure on the place I ought to begin from and makes it simpler.
Web site Kinds
Web site varieties are interactive parts on a webpage that permits customers to enter info or work together with the web site. They can be utilized for numerous functions, resembling signing up for a service, submitting a contact or assist request, or buying.
Kinds will be designed to be easy or complicated and will be personalized to fulfill the precise wants of the web site or enterprise.
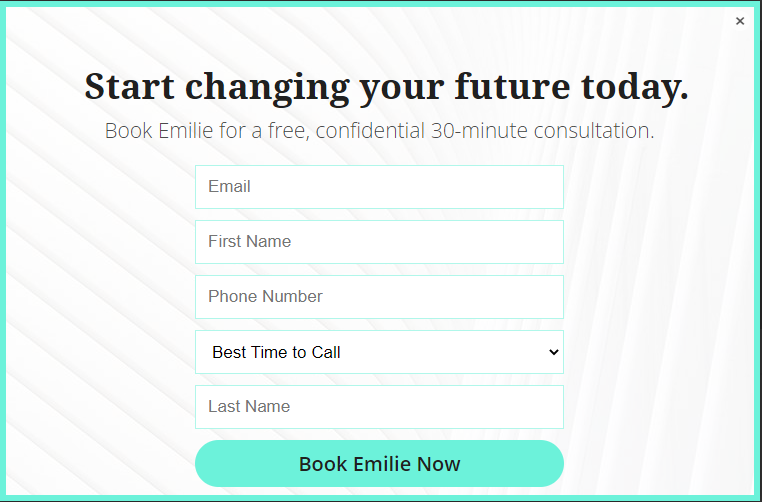
Right here’s an instance of a web site kind that requires many particulars earlier than reserving a session.

I don’t have the conversion figures for this pop-up kind, however it may be higher.
In keeping with a research carried out throughout 300 eCommerce retailers, 84% p.c solely ask for an e-mail handle in the course of the subscription course of. That specific research additionally concludes that your conversion charge could drop wherever from 8% to 50% for every further subject you add.
The actual fact is while you scale back the hoops your web site guests have to leap by, you improve the probabilities of signups.
Additionally word it’s a session kind the place the location customer has to enter their e-mail, cellphone quantity, and finest time to name. It appears just like the cellphone quantity is extra essential than the e-mail handle possibility, and that can make the design look much less cluttered.

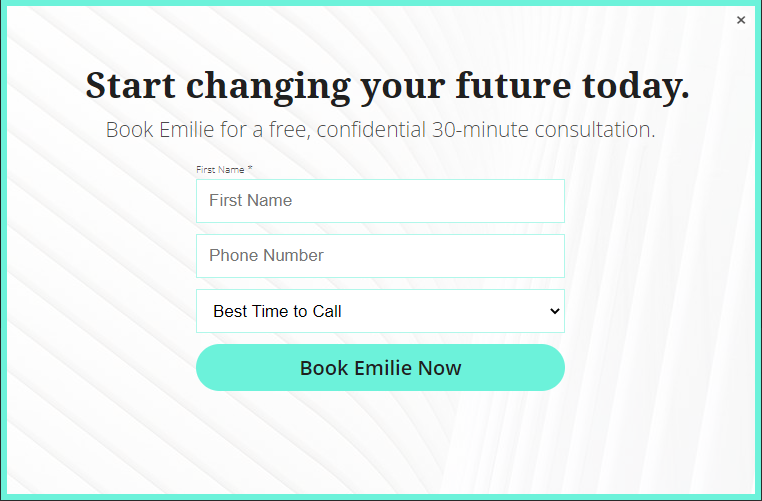
With this improved look, when a web site customer inputs their identify and cellphone quantity and chooses the very best time to name, then somebody from the guide’s workplace can attain out to them. This offers a much better consumer expertise.
Notice: the excuse companies give for having sign-up varieties with many kind fields is that they need to personalize their messaging. You’ll be able to gather these particulars in a while after establishing a relationship along with your subscribers, and it doesn’t need to be originally.
Class pages
Also referred to as assortment pages, there are pages on a web site that group collectively related gadgets or content material primarily based on a typical theme or class. They’re typically utilized in e-commerce web sites to group merchandise by classes, resembling clothes, electronics, or residence items.
Class pages usually present an outline of the gadgets or content material inside that class, typically displaying thumbnail photos or transient descriptions of every merchandise or put up. They are often accessed by navigation menus or search capabilities on a web site, permitting customers to seek out and browse associated content material simply.
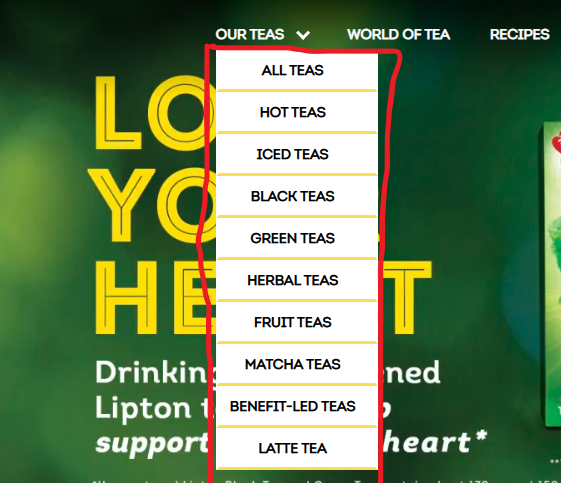
Right here’s an instance of a easy class web page, which can also be well-named and aids the consumer expertise in selecting their sort of tea.

Product Pages
These pages on a web site present detailed details about a selected product.
They’re usually utilized in e-commerce web sites to show product info, resembling worth, options, specs, photos, and opinions.
Product pages will also be used on different web sites to offer details about a selected service, resembling a consulting or subscription service. Product pages are normally accessed by a class web page or search outcomes web page, and supply customers with extra detailed details about the product they’re thinking about.
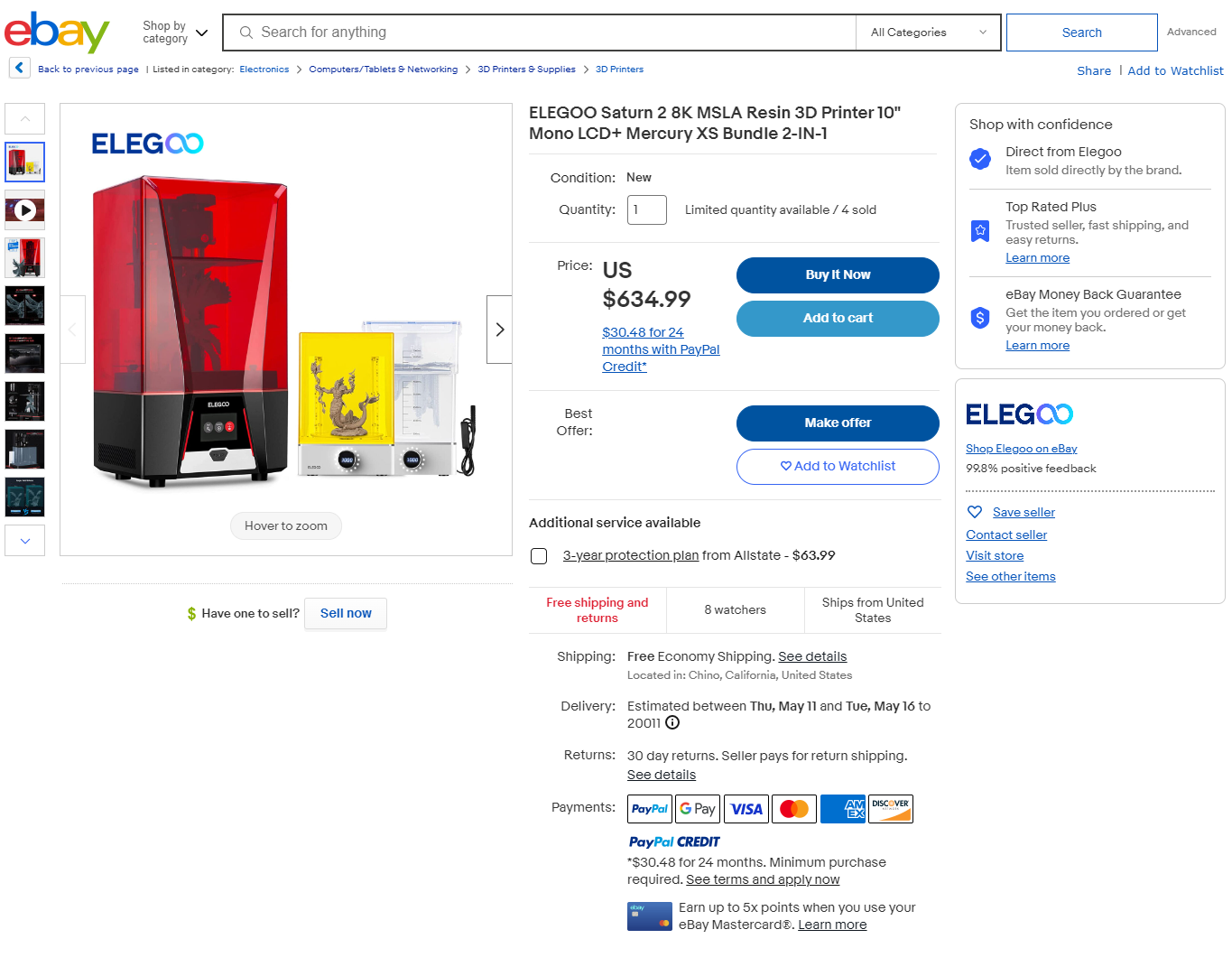
eBay will get lots of guests, however their product web page expertise is nothing to write down residence about (options complicated processes). The small print are scattered in all places and will be complicated for brand spanking new guests.

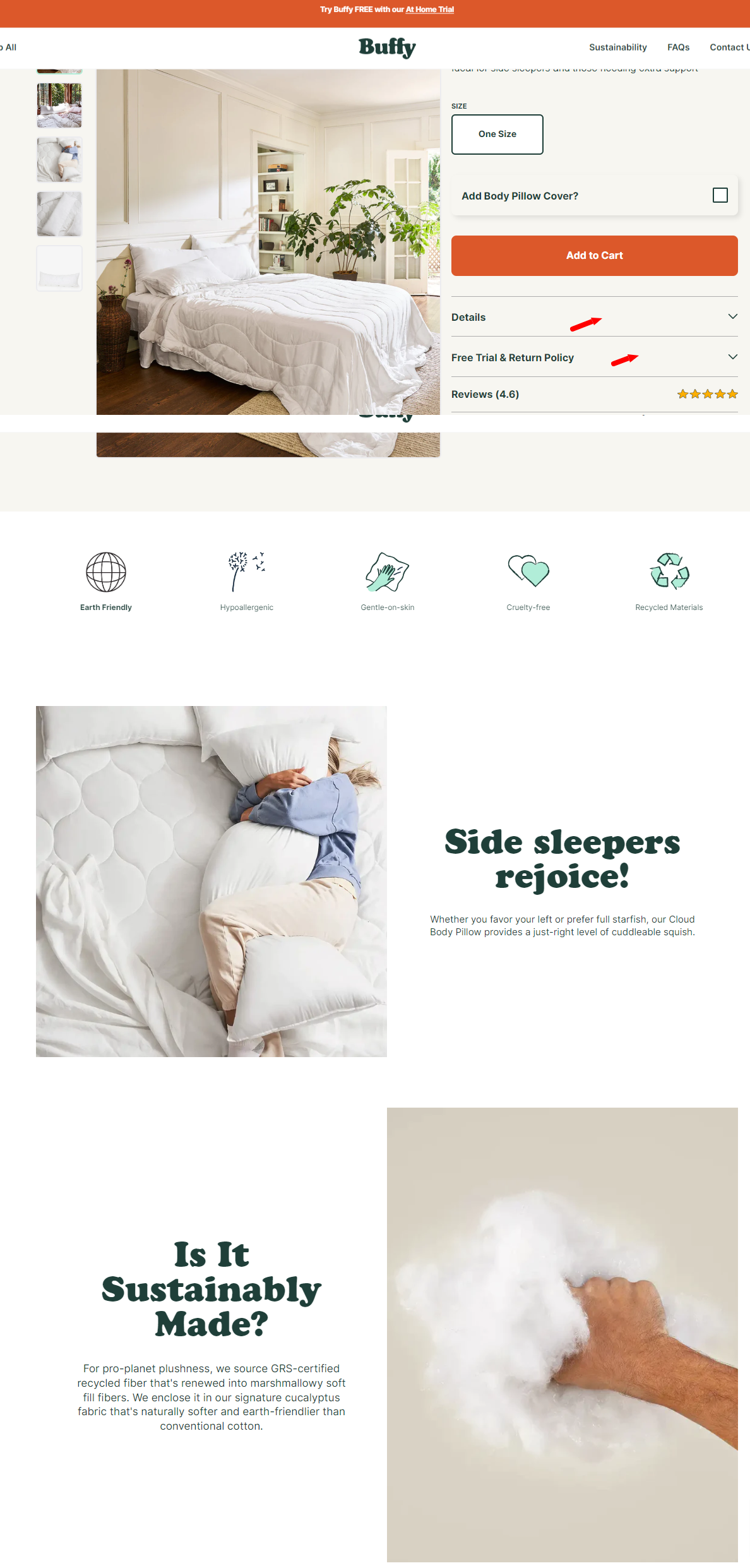
Alternatively, Buffy has a pleasant product web page structure that’s simple on the eyes and nice for the client expertise.

Discover the pink arrows on the extra element possibility and free trial possibility aren’t open; it’s essential to click on by to see the data there, and the best way different particulars (copy and design) are sprinkled on the web page makes it wonderful.
Notice: To enhance the consumer expertise on eBay’s product pages, the sections (merchandise description from vendor and merchandise specifics) may have a dropdown menu possibility. This manner, web site guests will click on on them to get extra particulars.
The part on (gadgets clients additionally purchased), I’ll embrace that within the purchasing cart particulars web page and never the PDP. The reason being that web site guests have but to determine whether or not they need the merchandise on the product description web page. Exhibiting them continuously purchased gadgets provides extra choices to the checklist, which we’re attempting to forestall.
Homepage
A house web page is the principle or introductory web page of a web site.
It’s the first web page customers usually see once they go to a web site and serves as a gateway to the remainder of the location.
The aim of a house web page is to offer an outline of the web site’s content material or function and to assist customers navigate to the precise pages or sections they’re thinking about.
A house web page typically features a navigation menu that hyperlinks to different pages on the web site and an outline of the web site’s content material, resembling featured merchandise, current posts, or standard classes.
House pages will also be designed to showcase the web site’s branding, fashion, and visible identification and to offer a constructive first impression for customers.
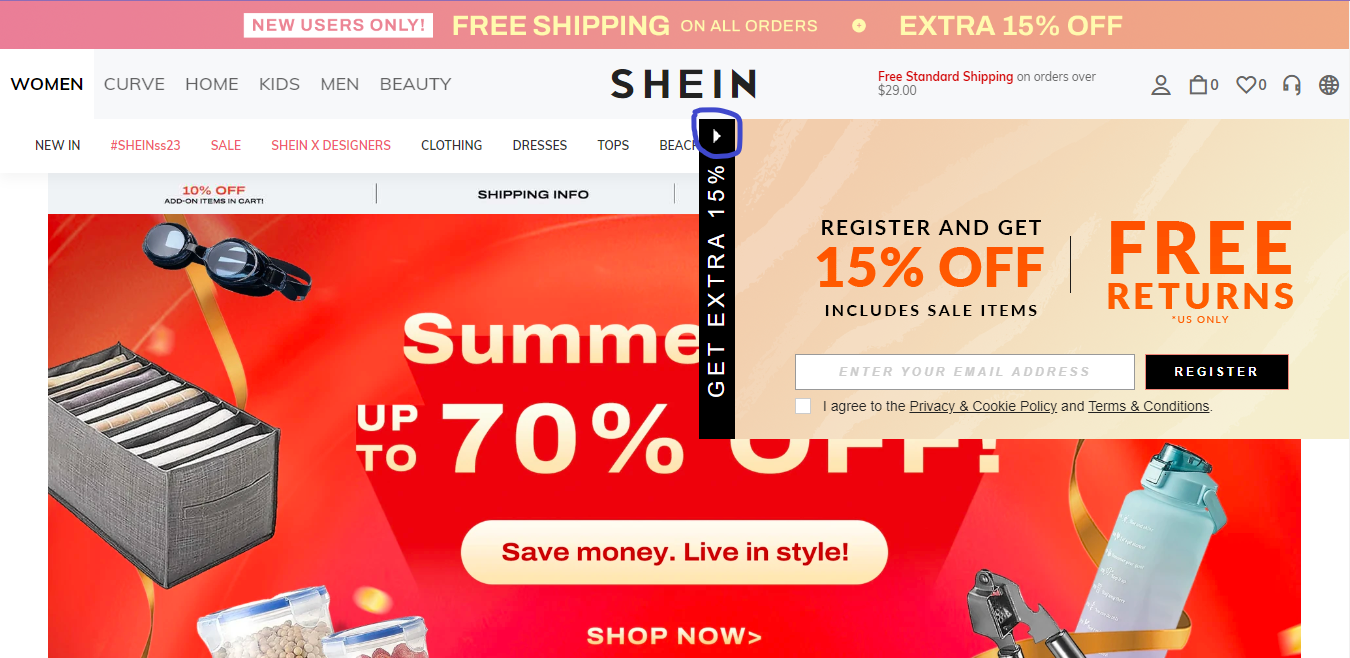
Right here’s an instance of a homepage that’s jampacked with an excessive amount of element that in itself is complicated.

On this homepage, this sticky popup refuses to go away except you click on on that arrow (circled blue). Now, what many customers might be on the lookout for is that X button to shut the pop-up, or they’re compelled to enter their particulars or depart the location fully.
Once you scroll down, you’ll see sections about each day drops, classes, trending manufacturers, and so on.
This makes this homepage look busy.
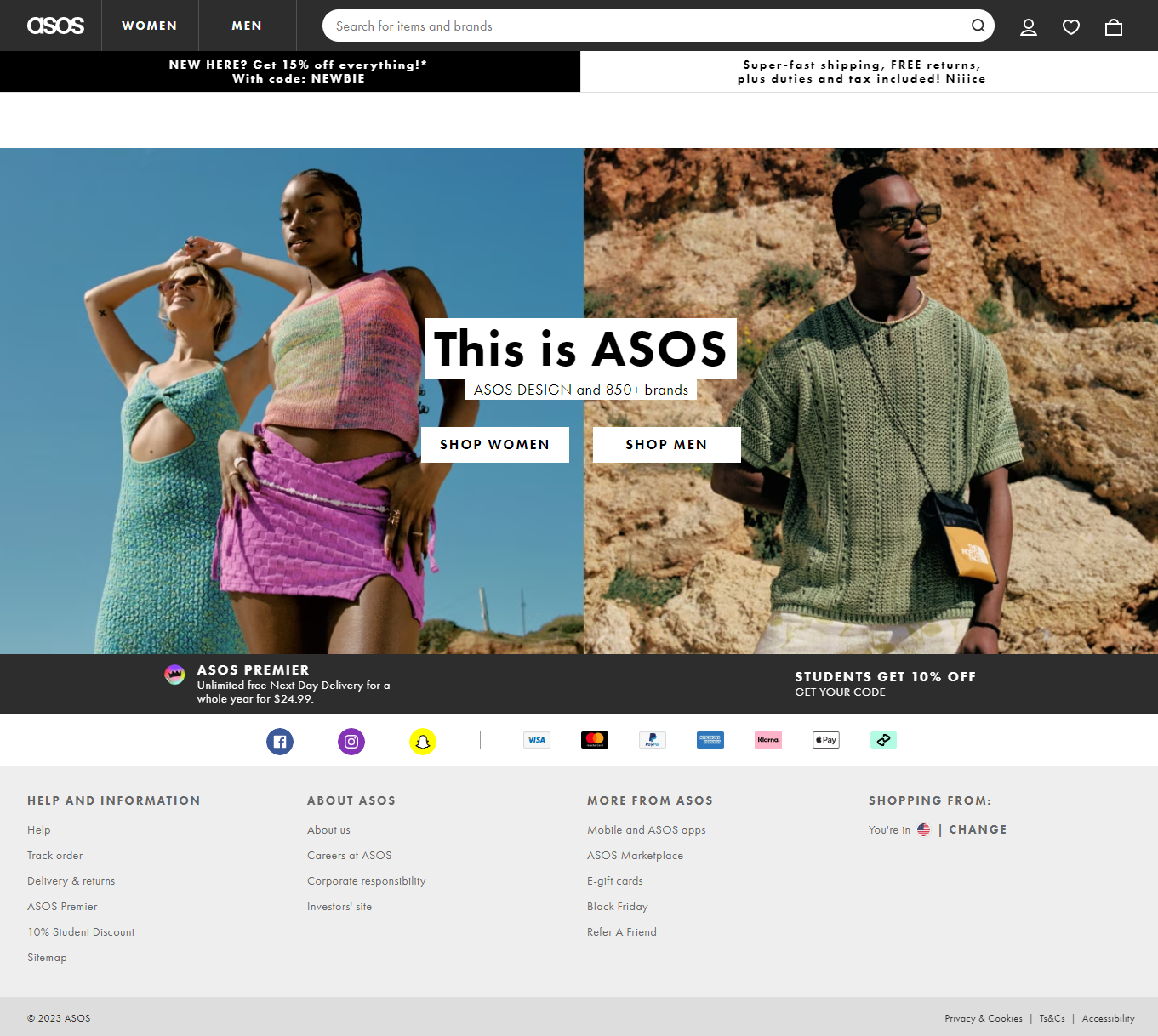
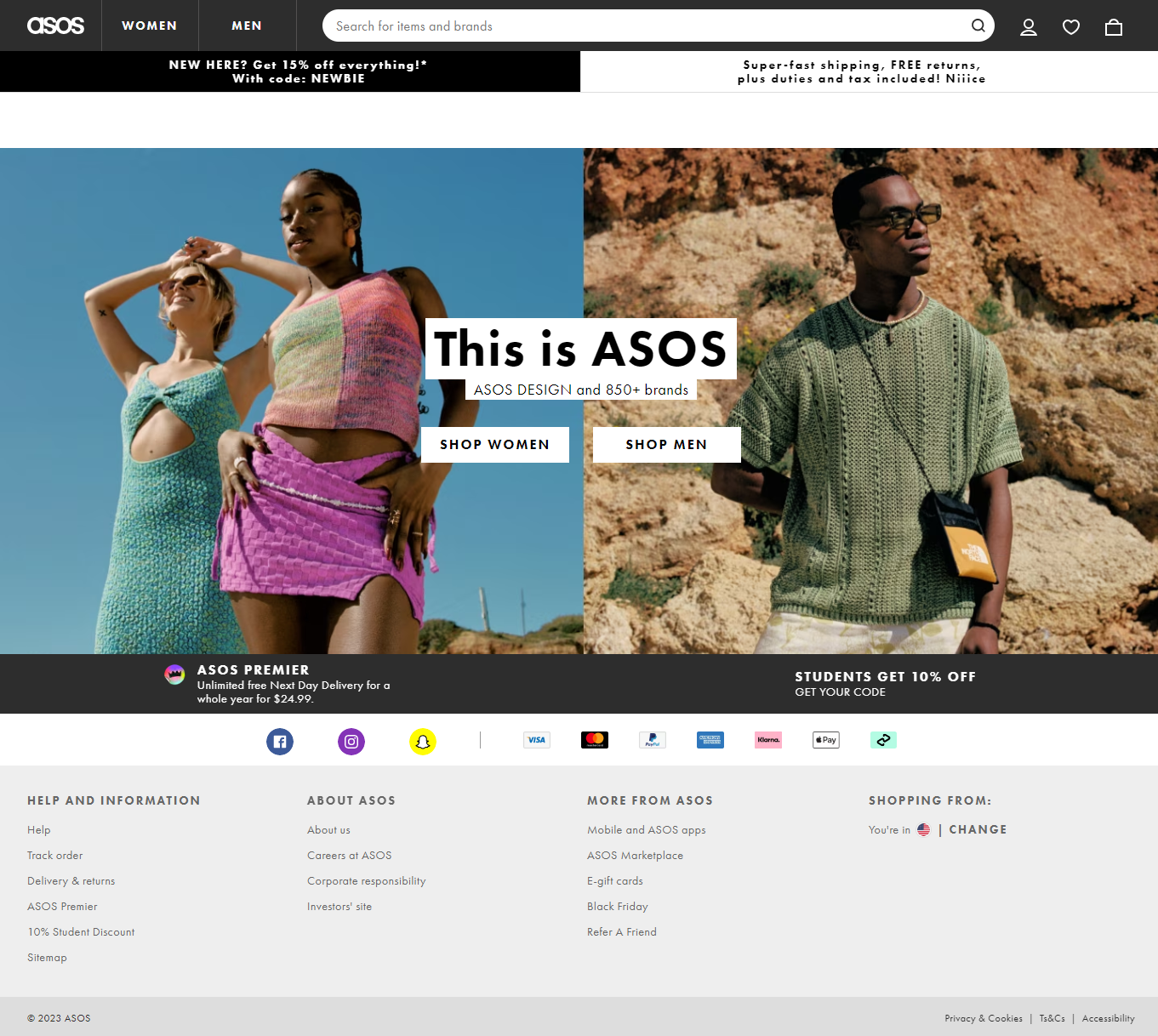
Take a look at Asos, a direct competitor that contains a minimalist design.

What you discover proper off is that it’s simple on the eyes.
Positioned facet by facet, I’m certain many customers will choose the Asos interface.
Checkout Pages
A checkout web page is a web page on an e-commerce web site the place a consumer can full their buy of a number of services or products.
It’s the closing step within the on-line purchasing course of, the place customers enter their fee info and delivery handle to finalize the acquisition.
A checkout web page usually features a abstract of the consumer’s order, such because the gadgets, portions, and costs, in addition to a kind for getting into fee and delivery info.
The checkout web page might also embrace further options, resembling the power to use low cost codes, choose delivery choices, or depart feedback or directions for the vendor.
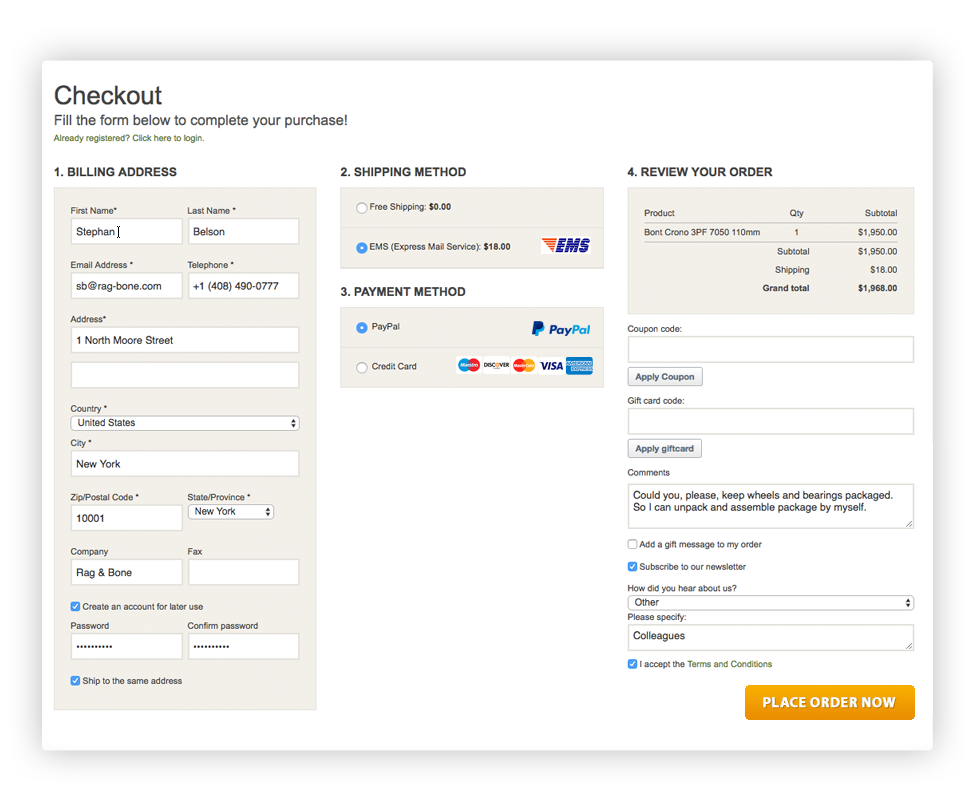
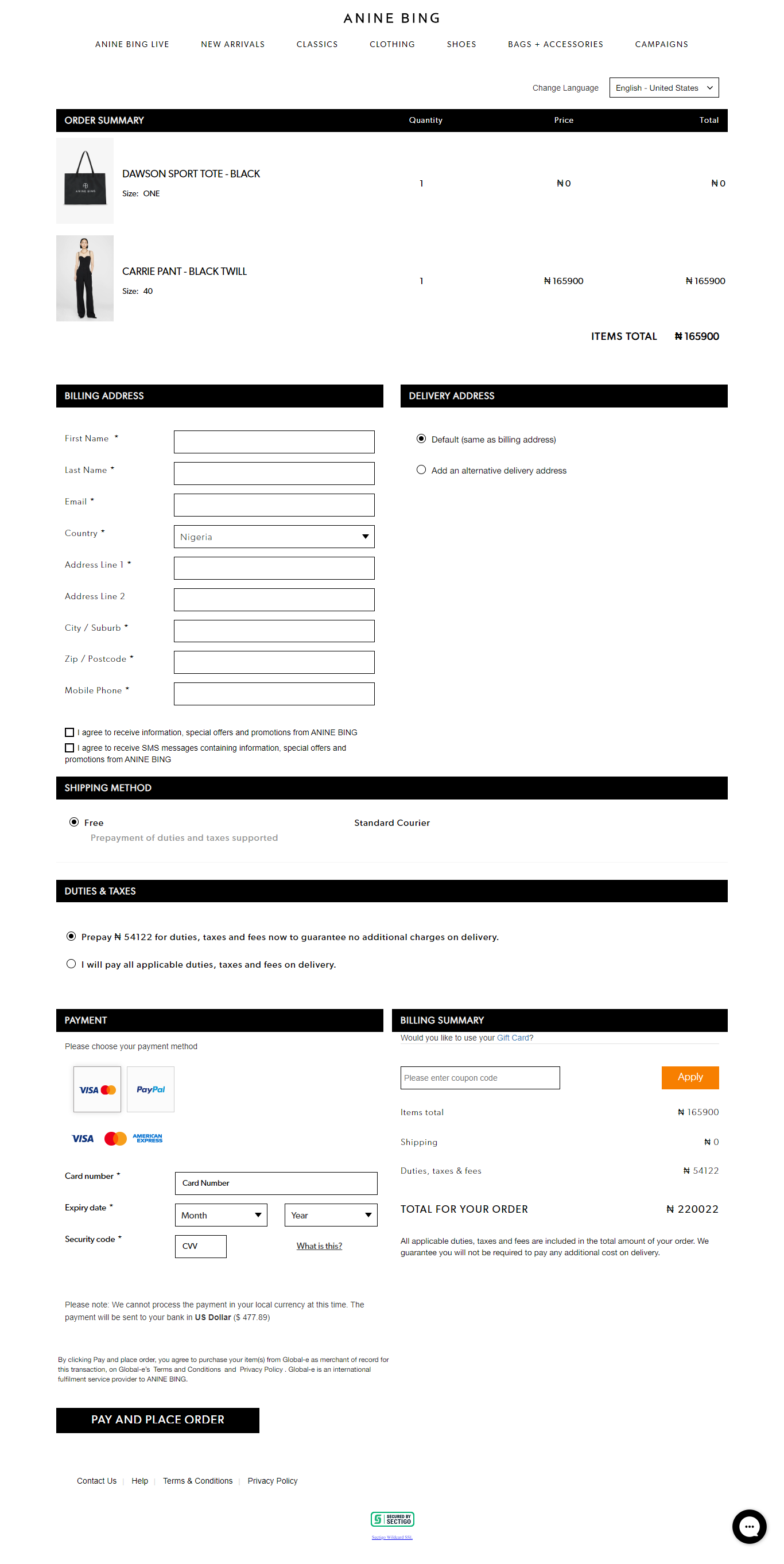
Some companies have a cluttered strategy to their checkout course of, and so they simply dump all the pieces on one web page. This makes it look scary and may result in checkout abandonment.
See this instance. This design isn’t good for the consumer expertise.

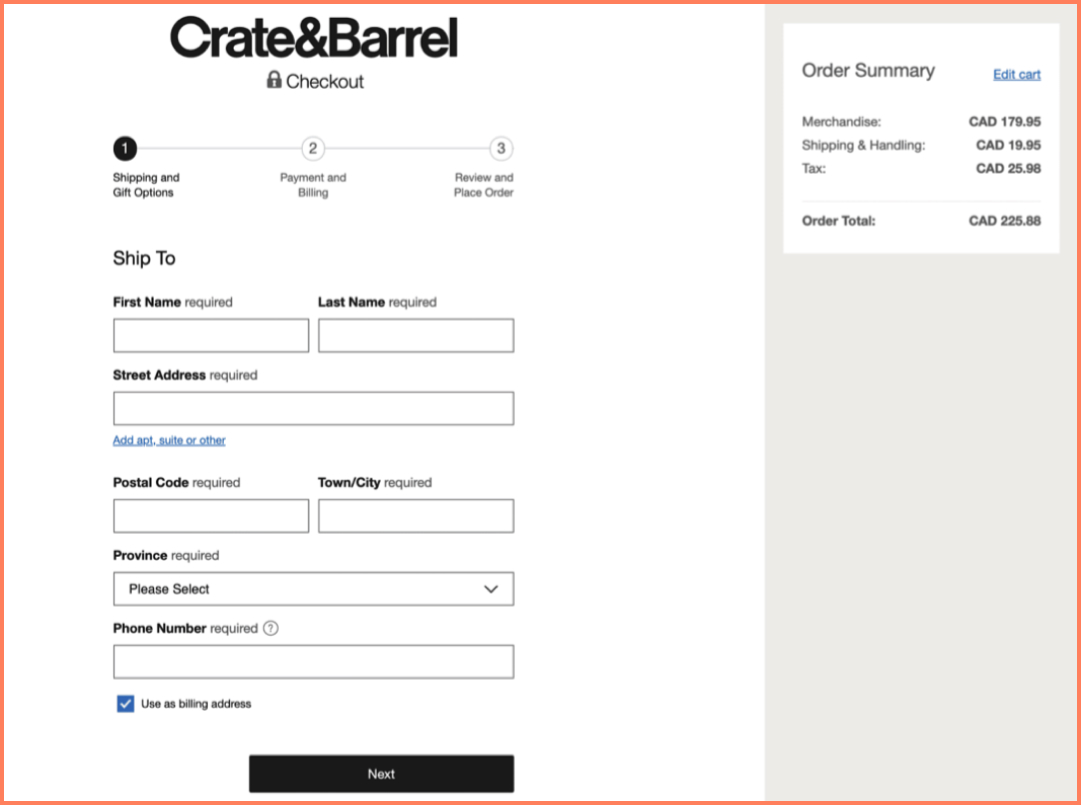
On the flip facet, see this clear design from Crate and Barrel.

No cramming of each element on one web page, as a substitute damaged into steps with titles to let you already know what’s in steps 2 and three.
The structure is clear and simple on the eyes, and breaking these particulars into steps helps handle consumer expectations.
Suggestions To Implement Hick’s Regulation As A Non-Designer
The truth that you’re not a designer doesn’t imply your web site, app, or touchdown pages must be cluttered or present horrible experiences in your customers.
Listed here are some suggestions you possibly can implement to enhance the consumer expertise in your web site.
1. Scale back Choices So As To Maximize Conversions
At all times bear in mind the lesser time customers spend on a job, the sooner their response time. This implies you must critically consider each design and ask your self if there’s a option to scale back the time spent.
Many product pages are prolonged and stuffed with lots of info that might result in info overload and a scarcity of curiosity in going additional.
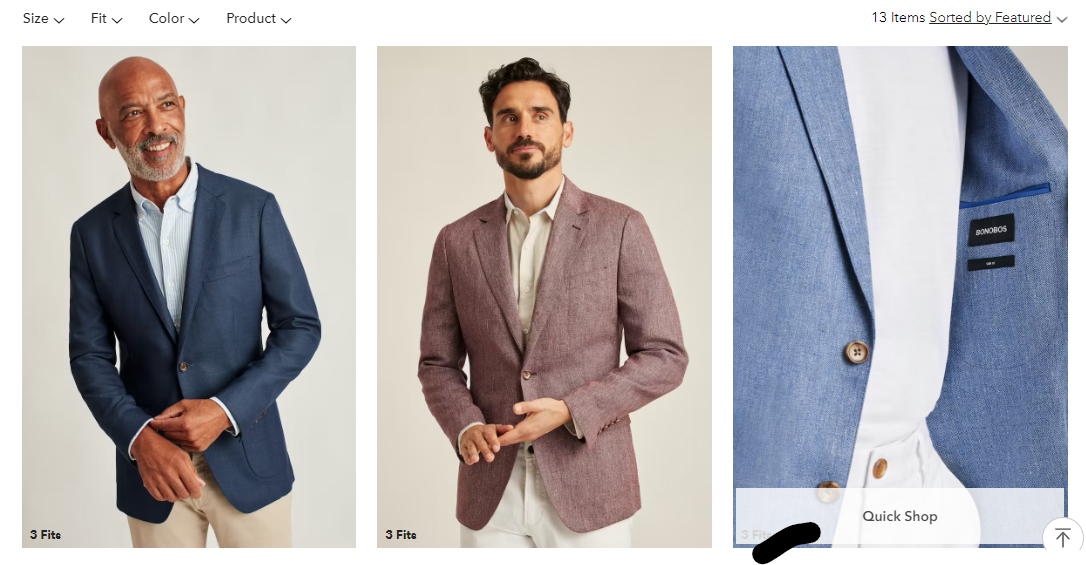
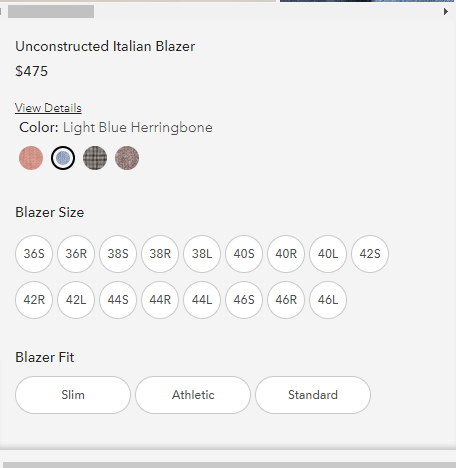
Bonobos carried out a design – fast store (the place the location customer sees a minimal model of the product web page and may rapidly decide).
All it’s essential to do is click on transfer your mouse to the design you’re thinking about, and it reveals you the short store possibility.

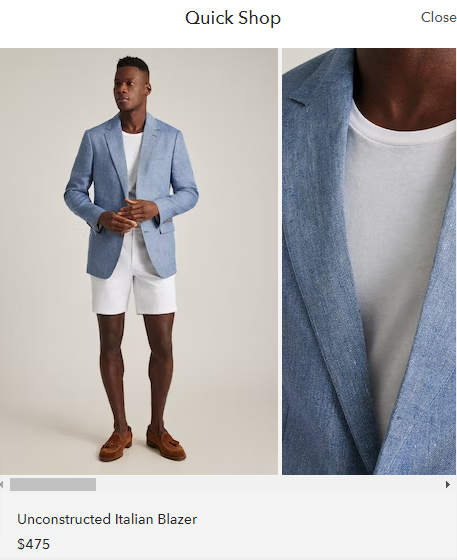
Once you click on on it, right here’s what it appears like;

It reveals the dimensions, blazer match, some particulars, and that’s all.

2. Simplify processes.
Many checkout pages have the checkout course of damaged into a number of steps, or all particulars wanted from the location customer are on one web page, like the instance under.

However there’s a greater means to do that.
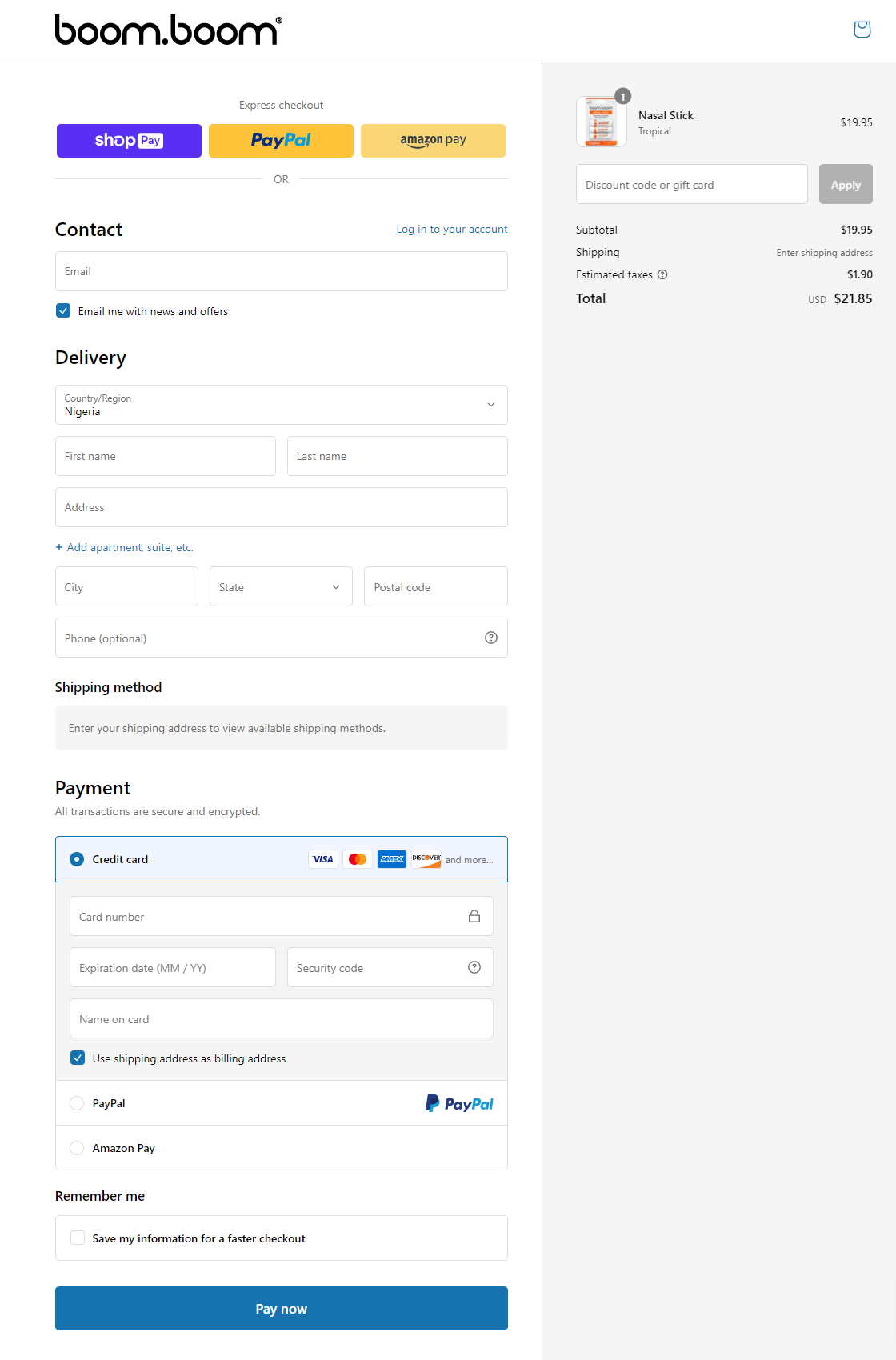
Shopify is releasing one-page checkout throughout a number of on-line platforms constructed on their platform. Right here’s the way it appears in comparison with different checkout designs which might be cluttered and overly prolonged.

As a web site customer seeing this and no additional pages or cluttered design, I’m incentivized to finish my checkout.
3. Spotlight Really helpful Choices.
One other option to scale back the time it takes your web site guests to determine in your web site is to spotlight choices you’ll love them to decide on.
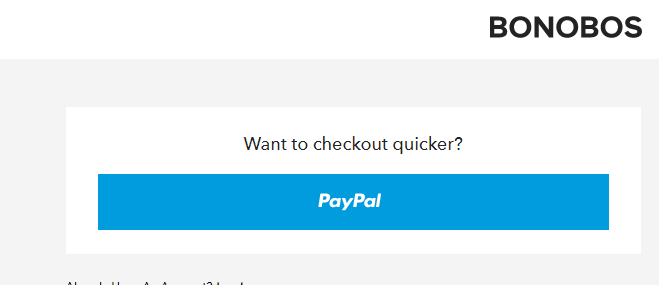
See this checkout instance from Bonobos. They spotlight the Paypal possibility because the sooner checkout possibility.

How To Use Analytics To Maintain An Eye On Person Expertise.
There are two metrics to look out for when utilizing Google Analytics to trace how Hick’s legislation impacts your web site customer expertise.
1. Time on web site:
Each web site has a candy spot relating to the common time spent on web site. You have to have launched your web site to find your web site’s candy spot.
Too little time, and the consumer has doubtless left with out buying or registering. An excessive amount of time and so they could get caught up in info consumption and once more fail to make a purchase order or register. Simply sufficient time and nearly all of customers who will make a purchase order and register will achieve this.
Notice: Whereas simplifying decision-making can lengthen the time spent on web site, it may additionally scale back it. Suppose the decision-making is so easy that customers make little progress towards their targets every time they determine. In that case, they‘ll be as more likely to depart as customers who discover a decision-making course of impossibly complicated as a result of they’ve seen too many choices directly.
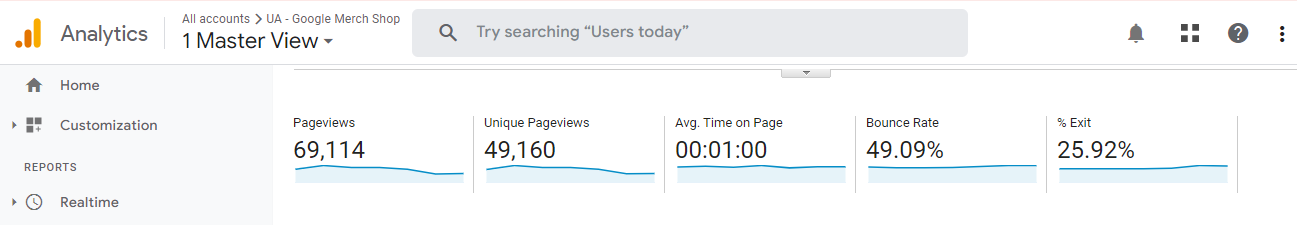
2. Web page views
The second metric to trace is pageviews. If the navigation menu in your web site is complicated and filled with choices, this may solely frustrate your web site customer and result in lesser pages visited.
Simplify the navigation menu, and see your web page views go up.
Designing a menu system the place your guests have to leap by a number of hoops earlier than they get to the web page they need will result in them abandoning your web site in droves.
Right here’s how you could find pageviews and common time on web site, making use of Google Analytics.
On GA >>>> Conduct >>>> Overview >>>>

You’ll be able to drill down into particular touchdown pages in your web site to find out the consumer expertise on these pages.
Ultimate Ideas
Implementing Hick’s Regulation in your web site’s design can considerably improve consumer expertise, scale back consumer frustration and increase conversion charges.
Via the strategic utility of Hick’s Regulation on numerous web site pages, resembling navigation menus, varieties, class pages, product pages, homepages, and checkout pages, companies can present a seamless, simplified consumer expertise that drives engagement and conversions.
[ad_2]
Source_link