website positioning Company Supervisor Looker Studio Dashboard: Step-by-step Set-up Tutorial

[ad_1]
This tutorial is for website positioning consultants, website positioning Company Managers, and different professionals who may gain advantage from making a replica of (and utilizing) SE Rating’s website positioning Company Supervisor Looker Studio Dashboard.
As we’ve mentioned in our information visualization dashboards weblog put up, a well-configured Looker Studio dashboard can develop into a strong ally in your website positioning and web site efficiency analytics efforts. SE Rating’s Looker Studio Dashboard presents a strong suite of options and information sources, together with the sort of sturdy website positioning analytics and consumer reporting options which are important for website positioning Company Managers. However to get probably the most out of Looker Studio, correct configuration is essential.
This information is designed to take you step-by-step as you configure the Looker Studio Dashboard. We’ll go over every little thing from the preliminary setup and copying to connecting information sources and customized fields, all the way in which to including and disabling information views. The target of fulfilling these processes is to tailor the reporting expertise to your company’s distinctive wants.
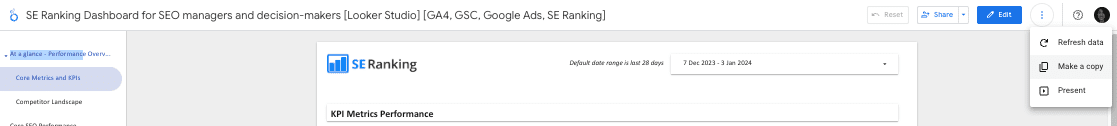
Step 1: Copy the Looker Studio Dashboard
To repeat the Looker Studio dashboard, entry the report by way of the hyperlink and click on on the three dots within the top-right nook of the report. Choose ‘Make a replica’.

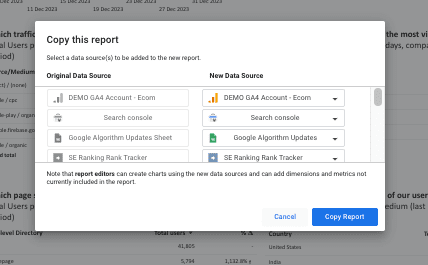
Whilst you can configure your information sources now, it’s a lot simpler to take action at a later stage. Apply these information sources and click on on ‘Copy report’.

Step 2: Configure your information sources
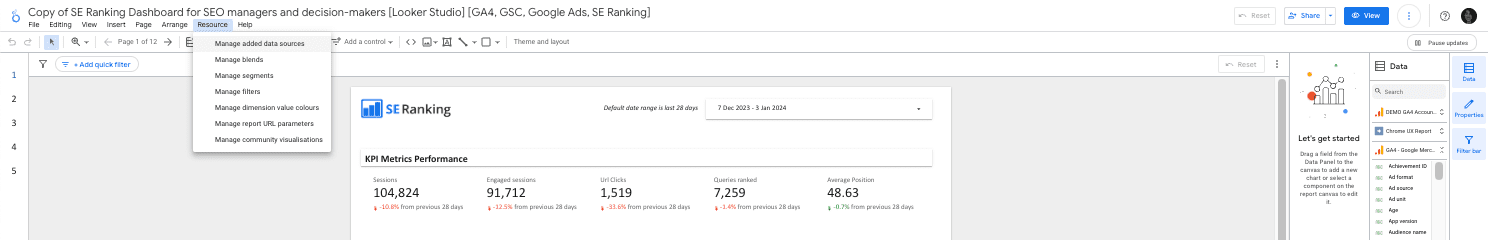
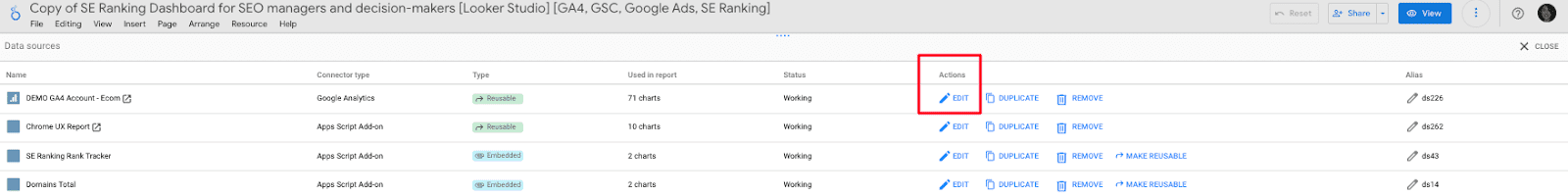
After getting copied the Knowledge Studio dashboard, navigate straight to the added information sources by clicking on the Useful resource > Handle added information sources menu, situated on the high.

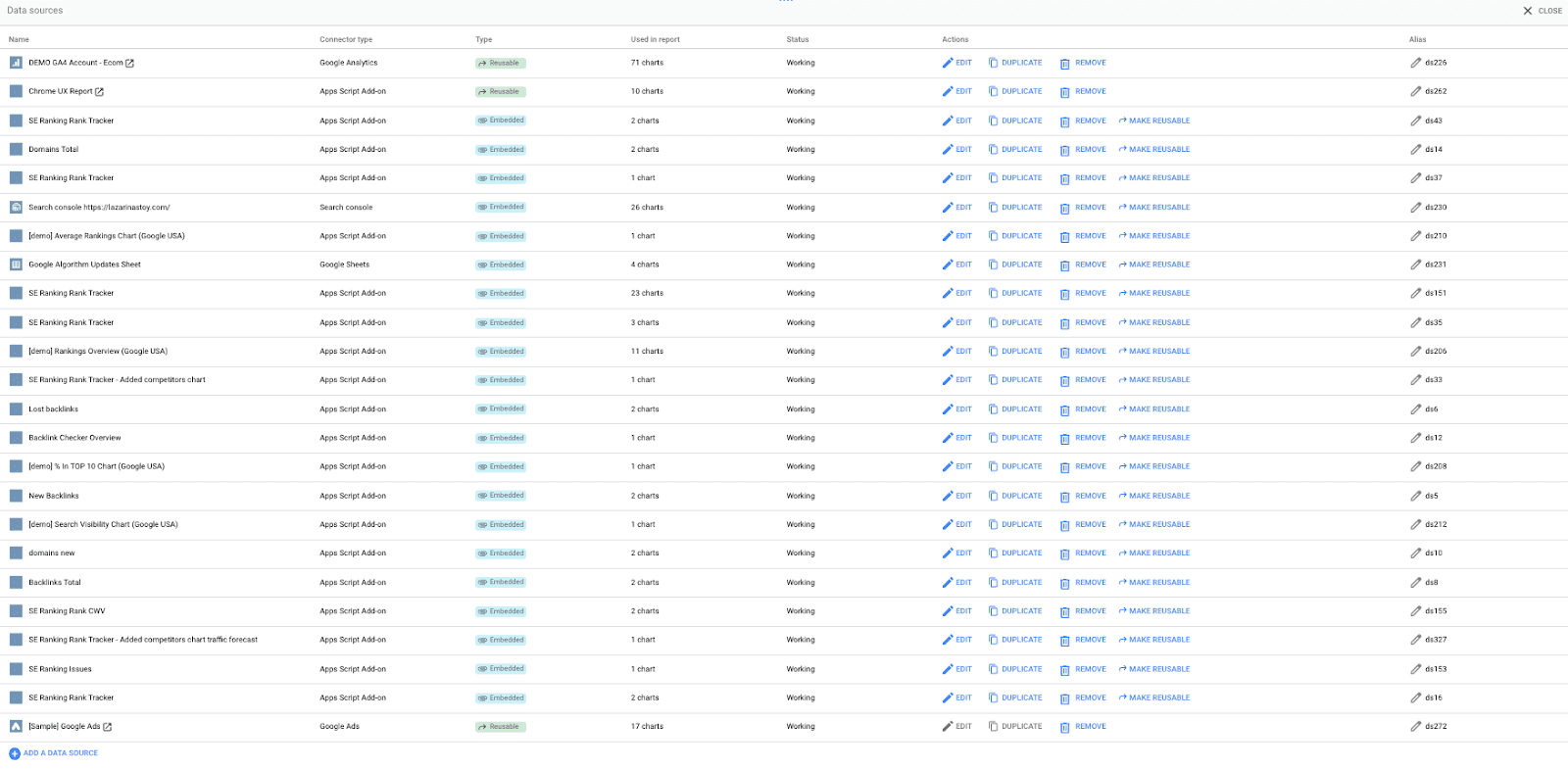
This may open a listing of knowledge sources which have been added to the report, as seen within the screenshot under.

Reconnect information sources to your information
Undergo this checklist individually and for every information supply:


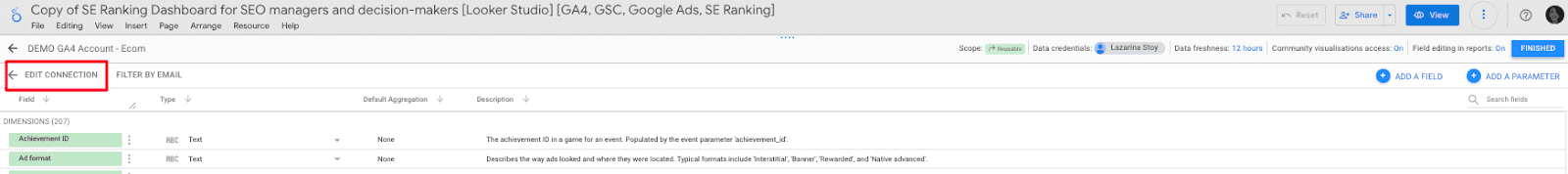
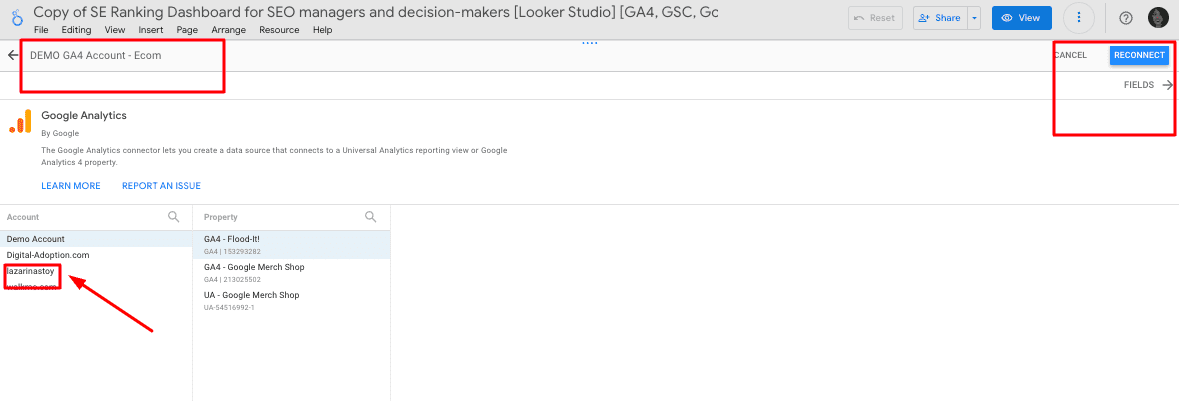
- Choose your required information supply from the checklist, change the title of the info supply, after which click on on Reconnect. Within the subsequent display, click on on Completed

- Repeat this course of for all information sources on the checklist
Extra notes on information configurations:
- In the event you’re having bother accessing the Google Algorithm Updates sheet, please make a replica of this sheet. It’s linked to Google’s public dashboard and updates mechanically per HTML system import.
- Don’t change any of the configurations to the SE Rating connectors. Merely choose your challenge from the drop-down checklist and reconnect.
- Don’t delete information sources. This may break the chart configurations. As an alternative, reconnect them to your required GA4, GSC, or Google Advertisements information supply or SE Rating challenge.
Troubleshooting connector configurations in case of prolonged information configuration points:
Understand that you gained’t have the ability to see the GSC information within the website positioning Company Supervisor dashboard as a result of you have to join your individual accounts first. In the event you don’t do that, you’ll see the ‘No Knowledge Set Entry’ error.
In the event you encounter any prolonged configuration points, you’ll be able to reconnect information sources, corresponding to GA4, Google Advertisements, or Google Search Console. Simply create a brand new information supply, reconnect it to the charts, after which delete the demo. Right here’s a fast demo of what this course of would appear like.
To do that:
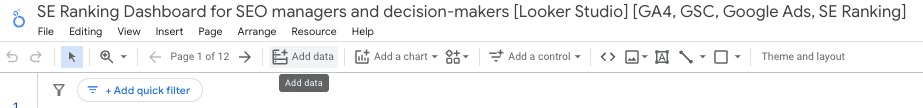
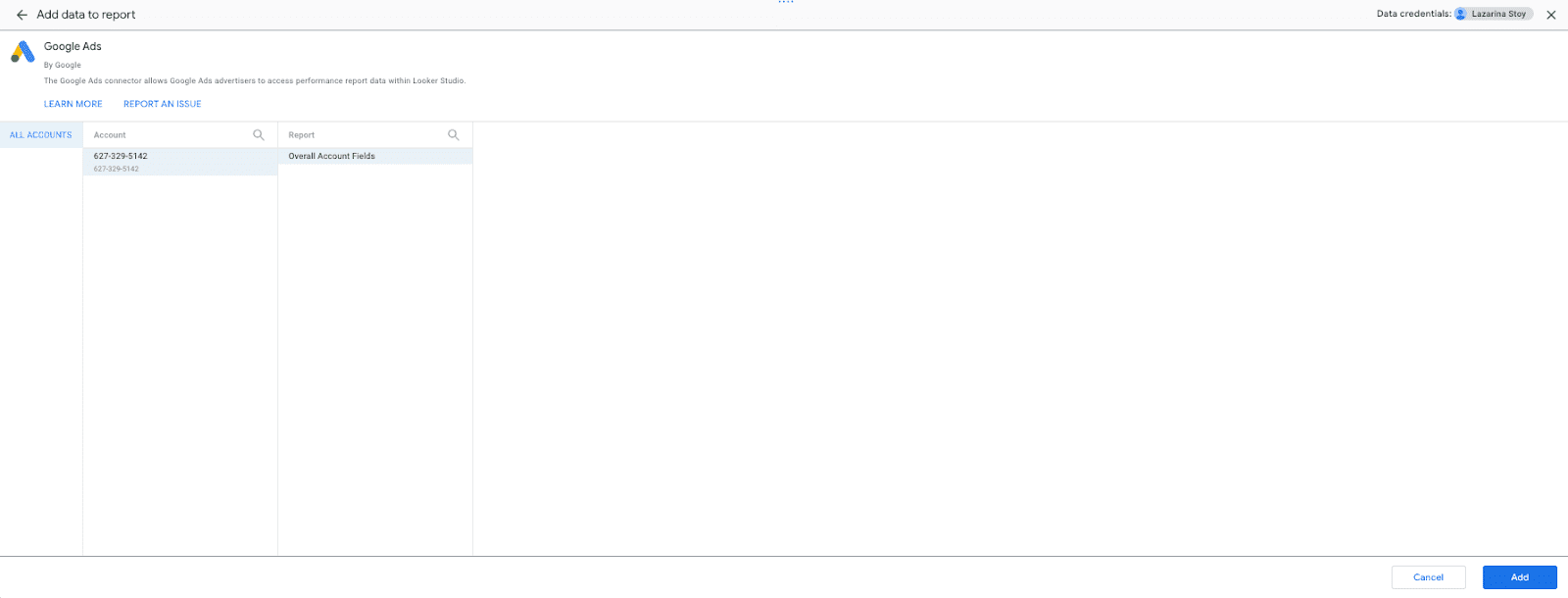
- Join your information supply by way of the Add information menu.

- Connect with your chosen information supply (e.g. GA4 or Google Advertisements), and click on on Add.

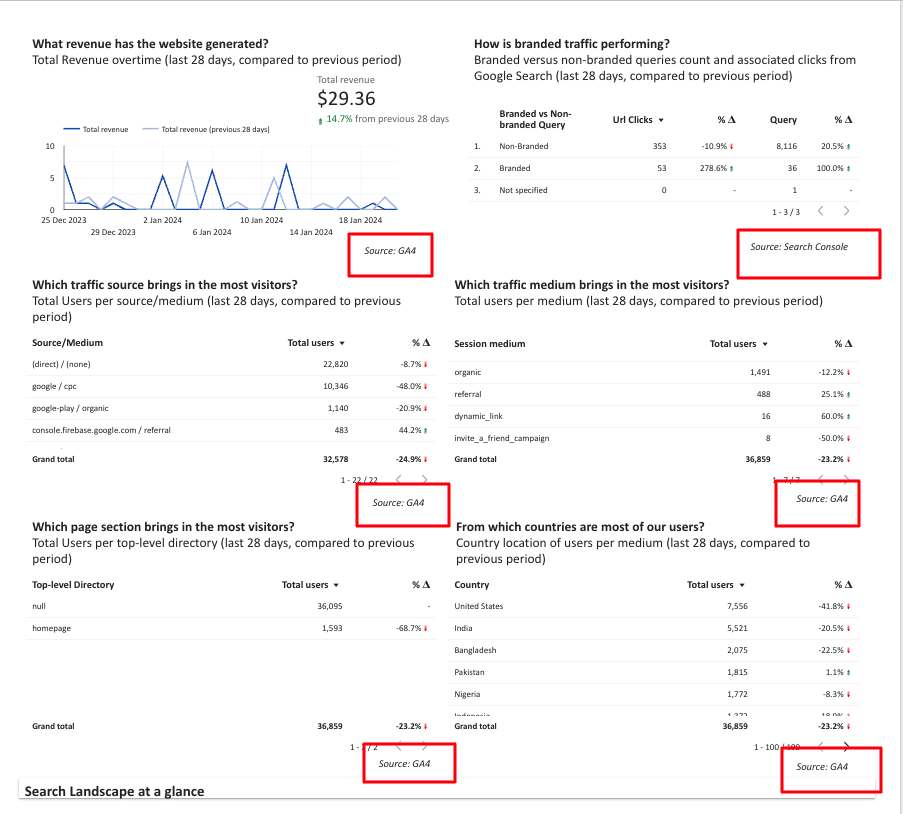
- Establish pages containing information from this supply by utilizing the chart information supply notes.

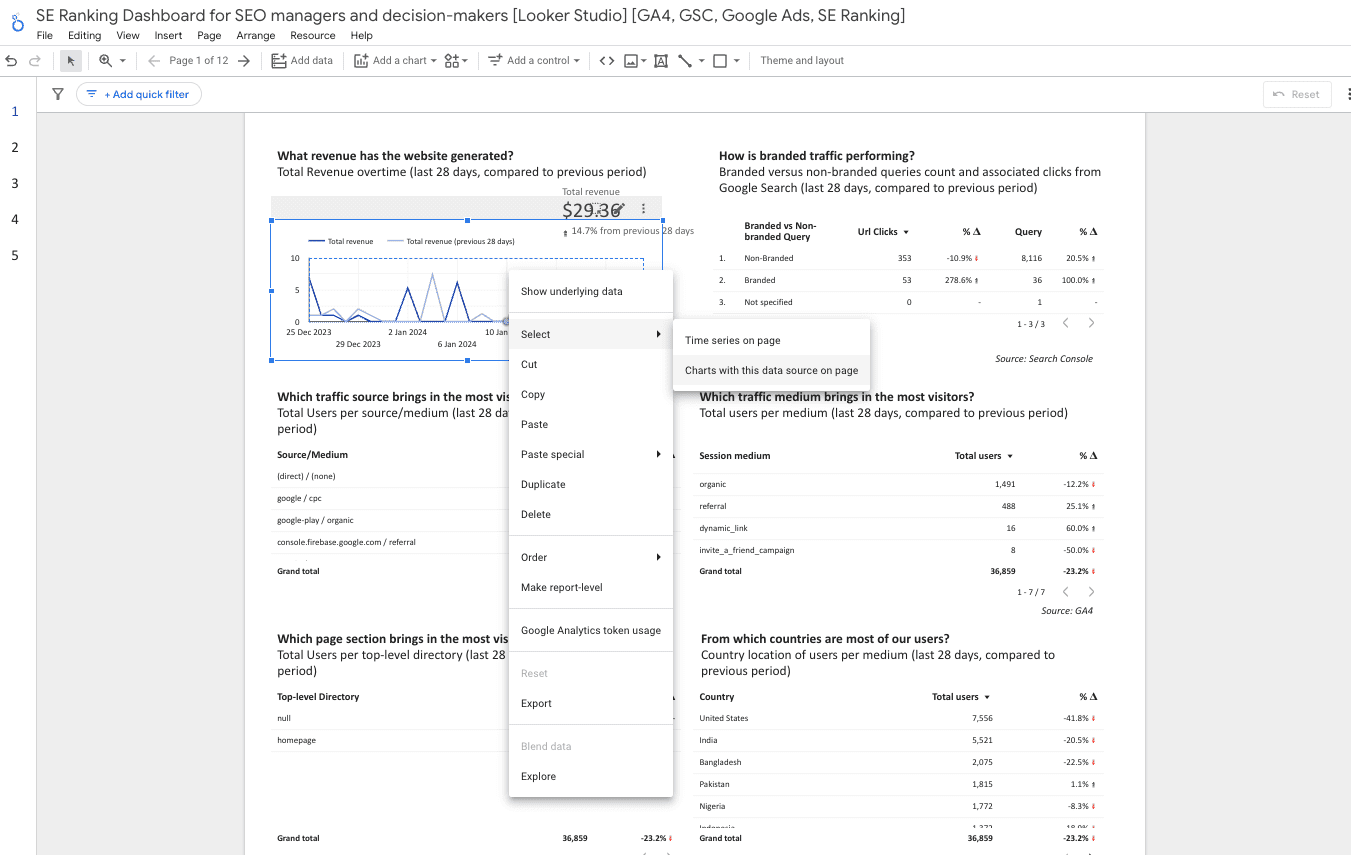
- Proper-click on a chart with the info supply you’re attempting to exchange. Click on on Choose charts with this information supply on web page.

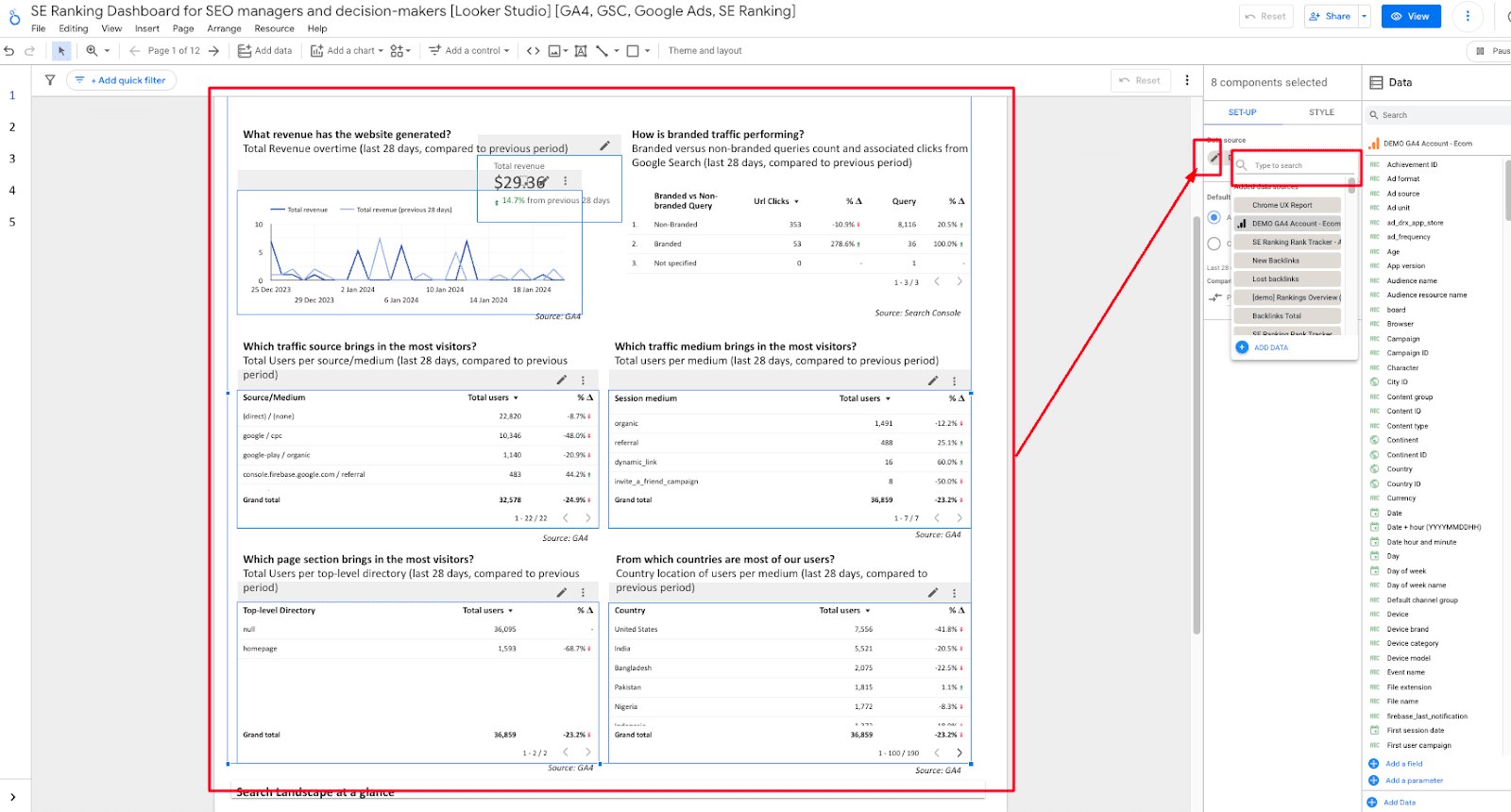
- Navigate to the right-side panel and click on on the edit button subsequent to the prevailing information supply. Then, seek for or choose the specified information supply from the drop-down menu.

- Repeat this course of with all pages containing your information supply.
- As soon as accomplished, navigate to the Useful resource > Handle Added Knowledge Sources menu, and delete the previous information supply. It ought to now present up as being utilized in 0 charts.
Configure filters to the suitable information sources
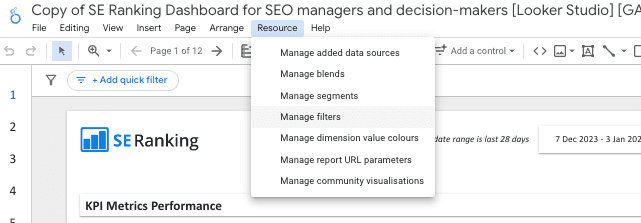
Filters have now been utilized which are linked to the GA4 information supply. In the event you encounter any errors, please troubleshoot the filters utilized. You’ll be able to navigate to the filters menu by clicking on Useful resource > Handle filters.

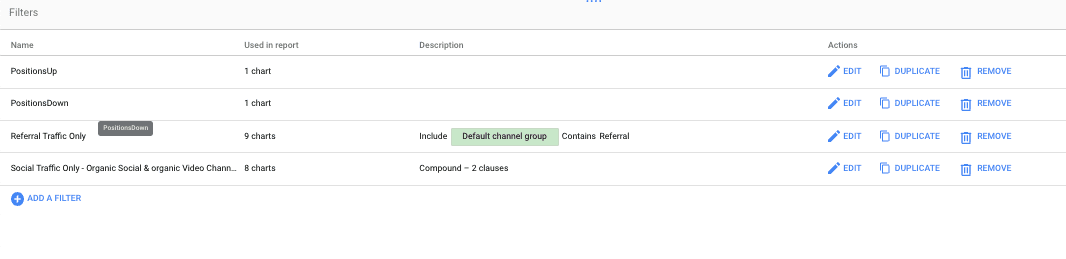
After reconnecting the dashboard to all your information sources, click on the Edit button for every filter to examine that there’s a information supply related to it. The primary two ought to hook up with SE Rating’s connector, whereas the latter two ought to hook up with your GA4 information supply.

The previous two filters have been utilized to web page 5: Rankings (tracked) beneath Core website positioning Efficiency. The latter two have been utilized to web page 9: Referral Site visitors Analytics, beneath Backlinks and Referral Site visitors.
Step 3: Configure the customized fields and dimensions
There are a couple of customized fields and dimensions which have been added to the report. After you’ve finished steps 1 and a pair of on this part, we’ll go over every system and its accompanying information supply so you’ll be able to add them to your report.
Right here’s a recap on find out how to create customized dimensions in Looker Studio.
Create a customized title size website positioning evaluation dimension in GA4
Тhe level of this evaluation is to offer you a label that can be utilized to rapidly categorize titles in response to their size. You’ll be able to export these from the visualizations inside the website positioning alternatives part of the report. You too can prioritize on-page enhancements for these pages.
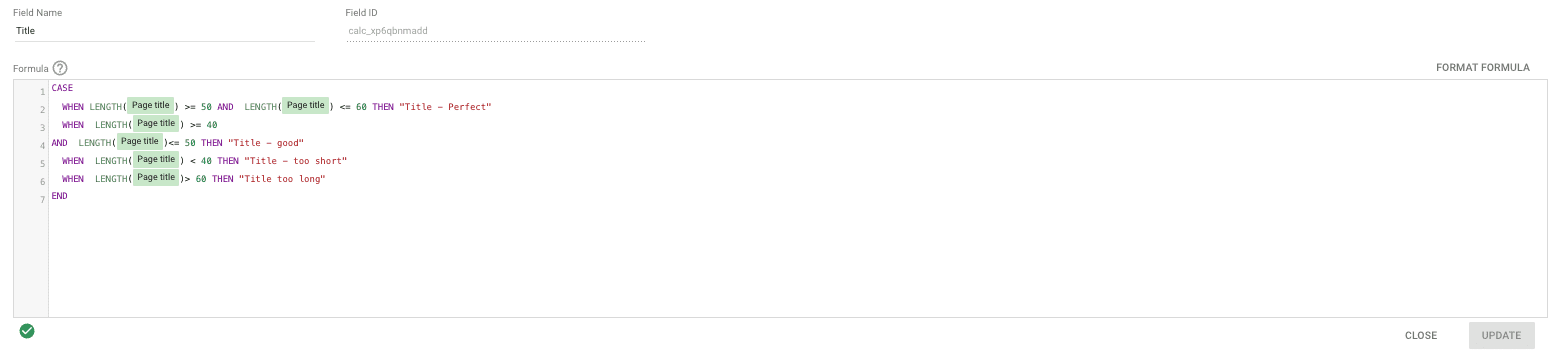
Right here’s the system for creating this dimension within the GA4 Knowledge supply.
CASE WHEN size(Web page title) >= 50 AND size(Web page title) <= 60 THEN "Title - Excellent" WHEN size(Web page title) >= 40 AND size(Web page title)<= 50 THEN "Title - good" WHEN size(Web page title) < 40 THEN "Title - too brief" WHEN size(Web page title)> 60 THEN "Title too lengthy" END

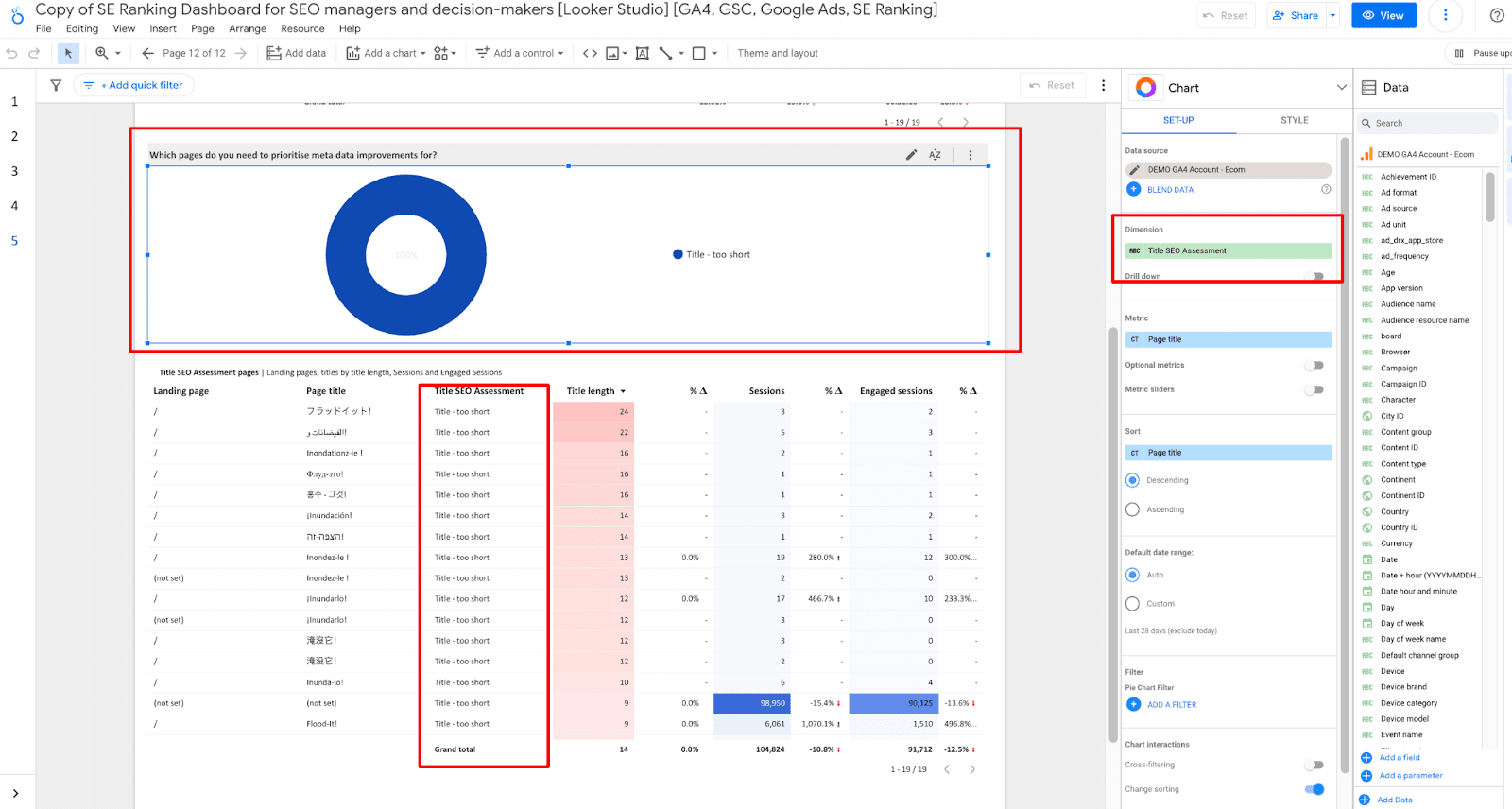
As soon as every little thing is entered, go to web page 12: Web page-based, beneath the website positioning Alternatives Part of the report. Be sure the subsequent two charts use the customized dimension you created.

Create a customized dimension to distinguish branded queries from non-branded ones inside the GSC information supply
This purpose of this system is to offer extra granularity to your Google Search Console report. It does this by displaying you a breakdown of your branded and non-branded queries. The identical system may be utilized to the SE Rating Report’s Key phrase area.
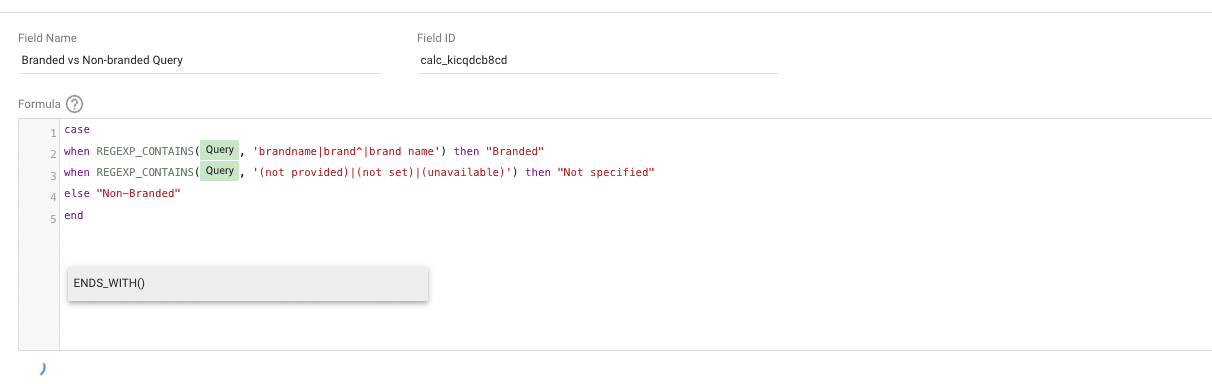
Navigate to your Google Search Console connector and create a customized dimension utilizing the next system.
case when REGEXP_CONTAINS(Question, 'brandname|model^|model title') then "Branded" when REGEXP_CONTAINS(Question, '(not supplied)|(not set)|(unavailable)') then "Not specified" else "Non-Branded" finish

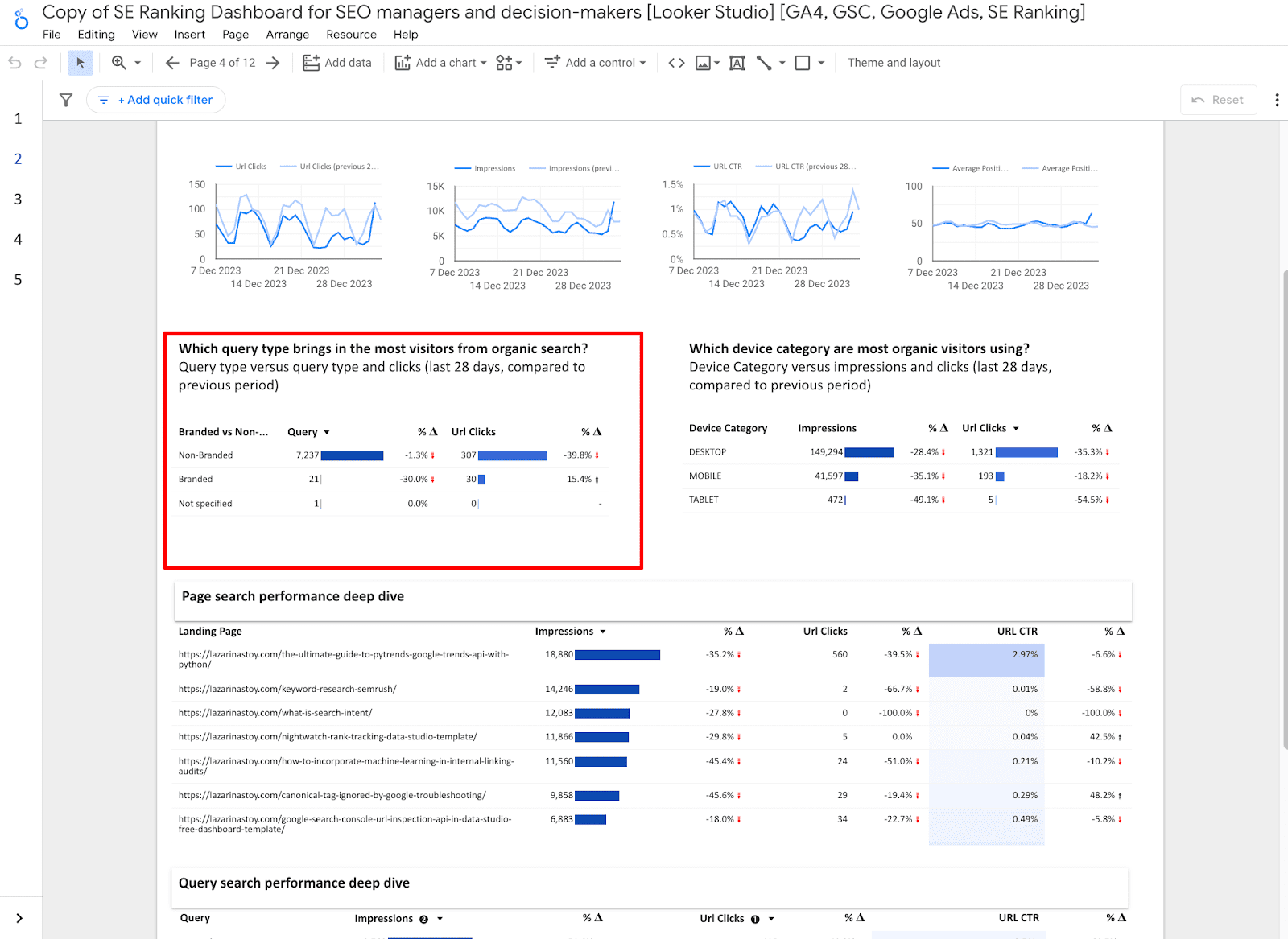
When you’ve finished that, navigate to Web page 4: Natural Search efficiency, situated beneath the Core website positioning Efficiency part of the Looker Studio dashboard. Guarantee that this chart is utilizing the customized dimension you simply created, and shows counts of queries and URL clicks.

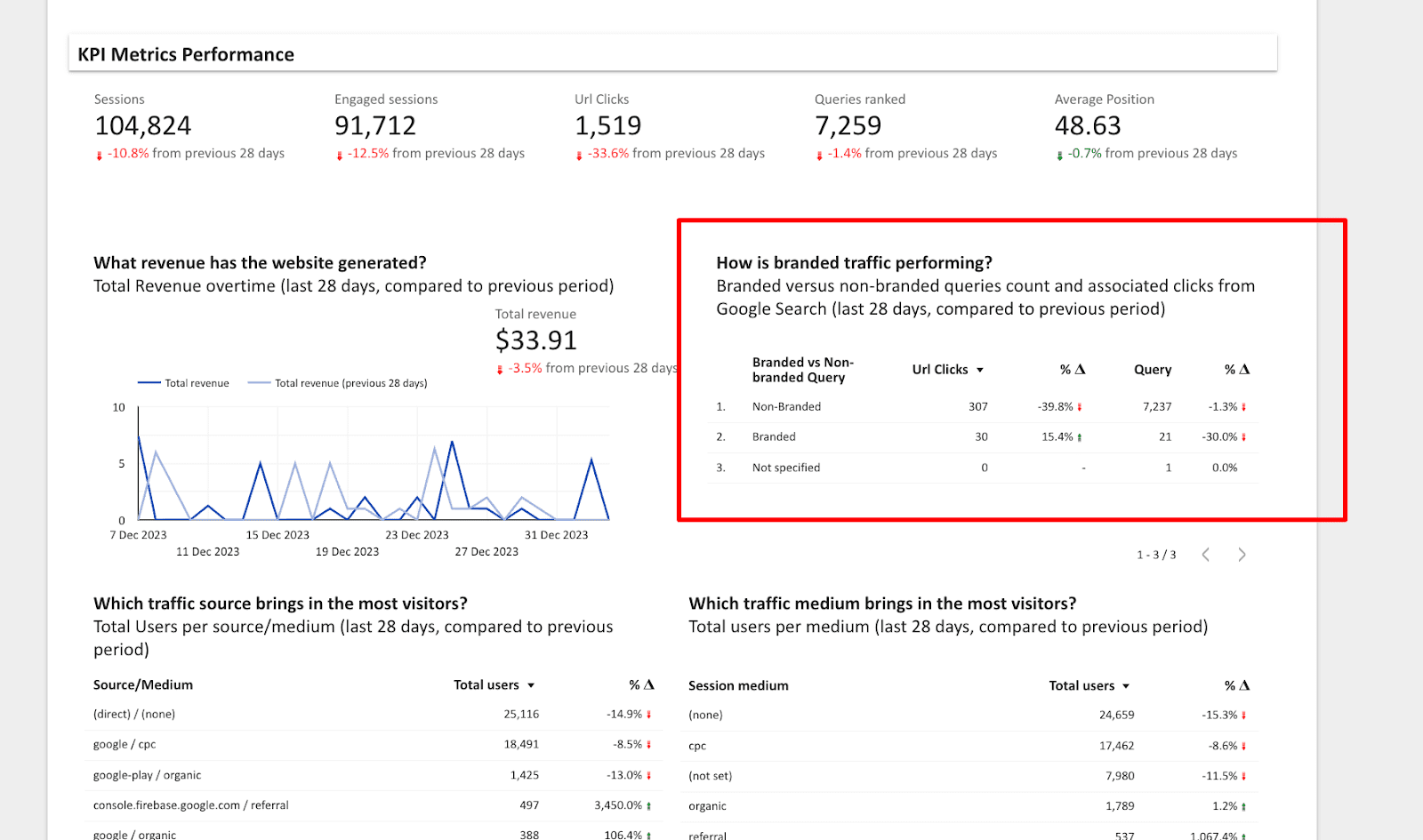
Moreover, examine Web page 1: Core Metrics and KPIs, situated beneath the At a Look Efficiency overview.

Create a customized textual content metric to label queries based mostly on their common place within the GSC information supply
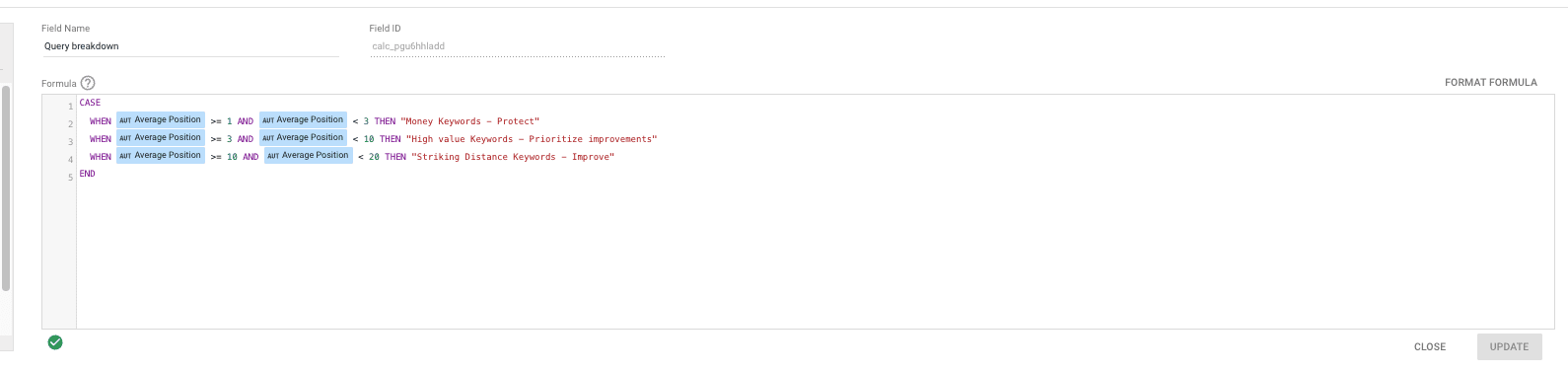
Add one other customized metric to the GSC information supply. This metric will probably be a text-based metric. It should use the Common place area to find out labels for queries. Right here’s the system for this metric.
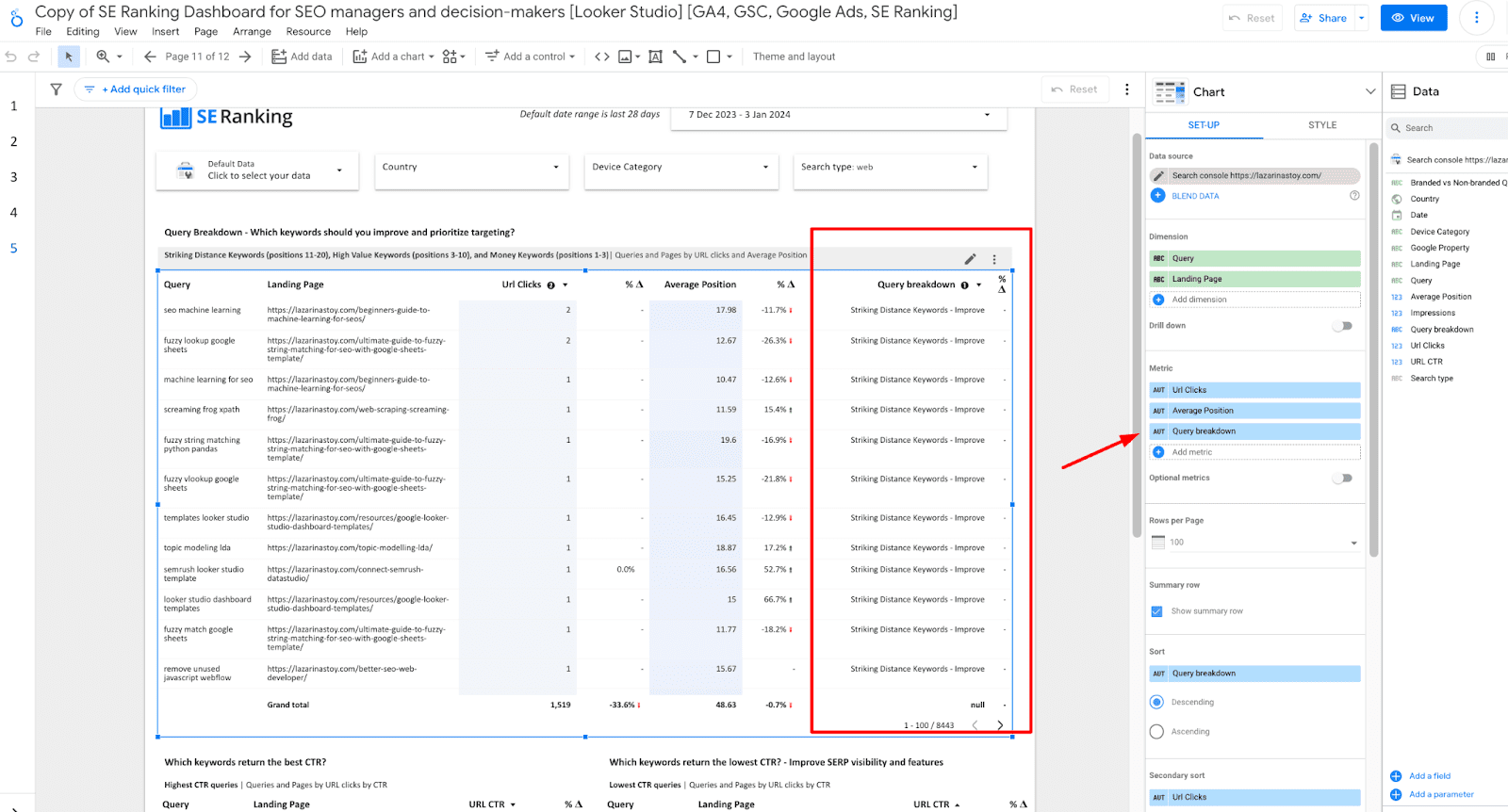
CASE WHEN Common Place >= 1 AND Common Place < 3 THEN "Cash Key phrases - Shield" WHEN Common Place >= 3 AND Common Place < 10 THEN "Excessive worth Key phrases - Prioritize enhancements" WHEN Common Place >= 10 AND Common Place < 20 THEN "Putting Distance Key phrases - Enhance" END

After getting created this area, navigate to Web page 11: Question-based (beneath website positioning alternatives) of the report. Be sure the metric has been added appropriately to the next chart.

Create a customized top-level listing menu in GA4
Utilizing the GA4 information supply, create a customized area for a top-level listing. Observe that this gives probably the most worth for hierarchical web sites that use the top-level listing to point sections. In any other case, you should use a customized web page part system that corresponds with the construction of your web site.
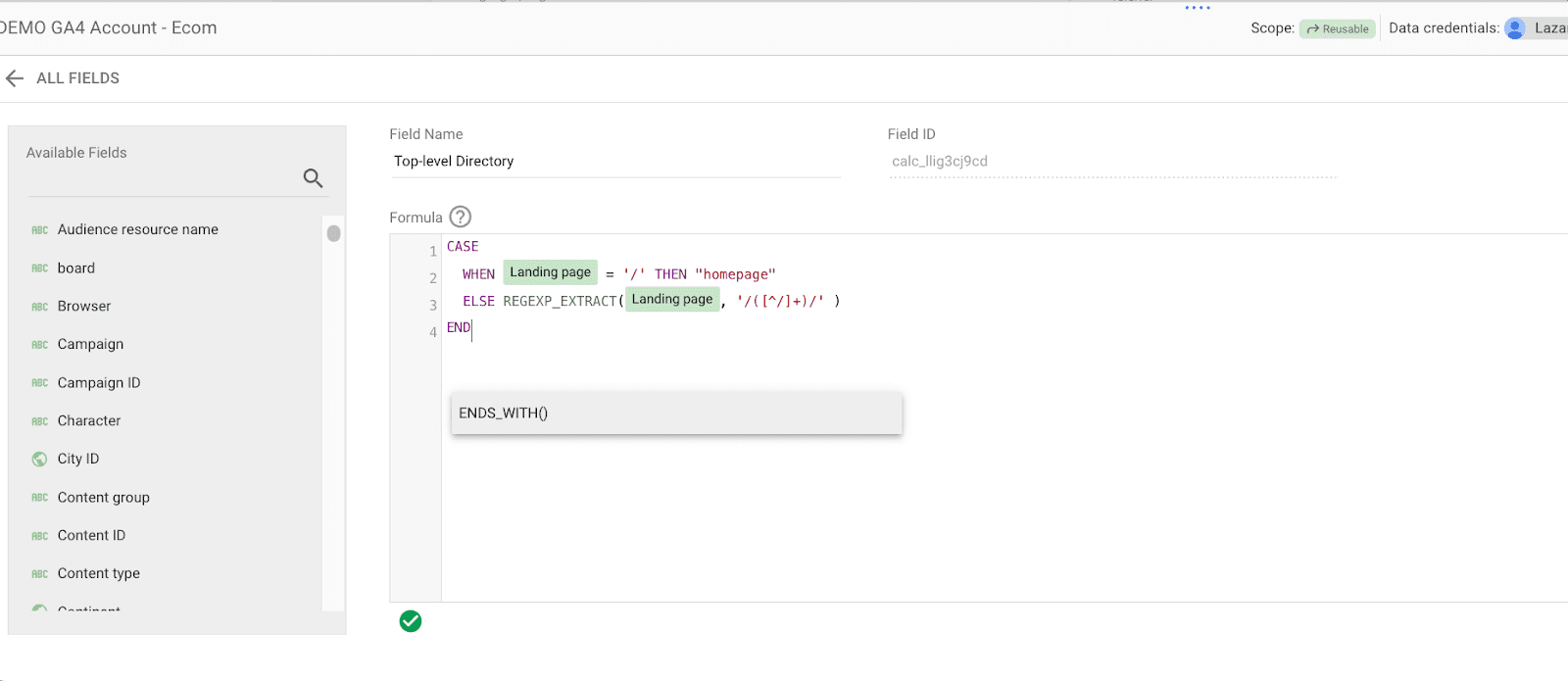
Right here’s the system:
CASE WHEN Touchdown web page="/" THEN "homepage" ELSE REGEXP_EXTRACT(Touchdown web page, '/([^/]+)/' ) END

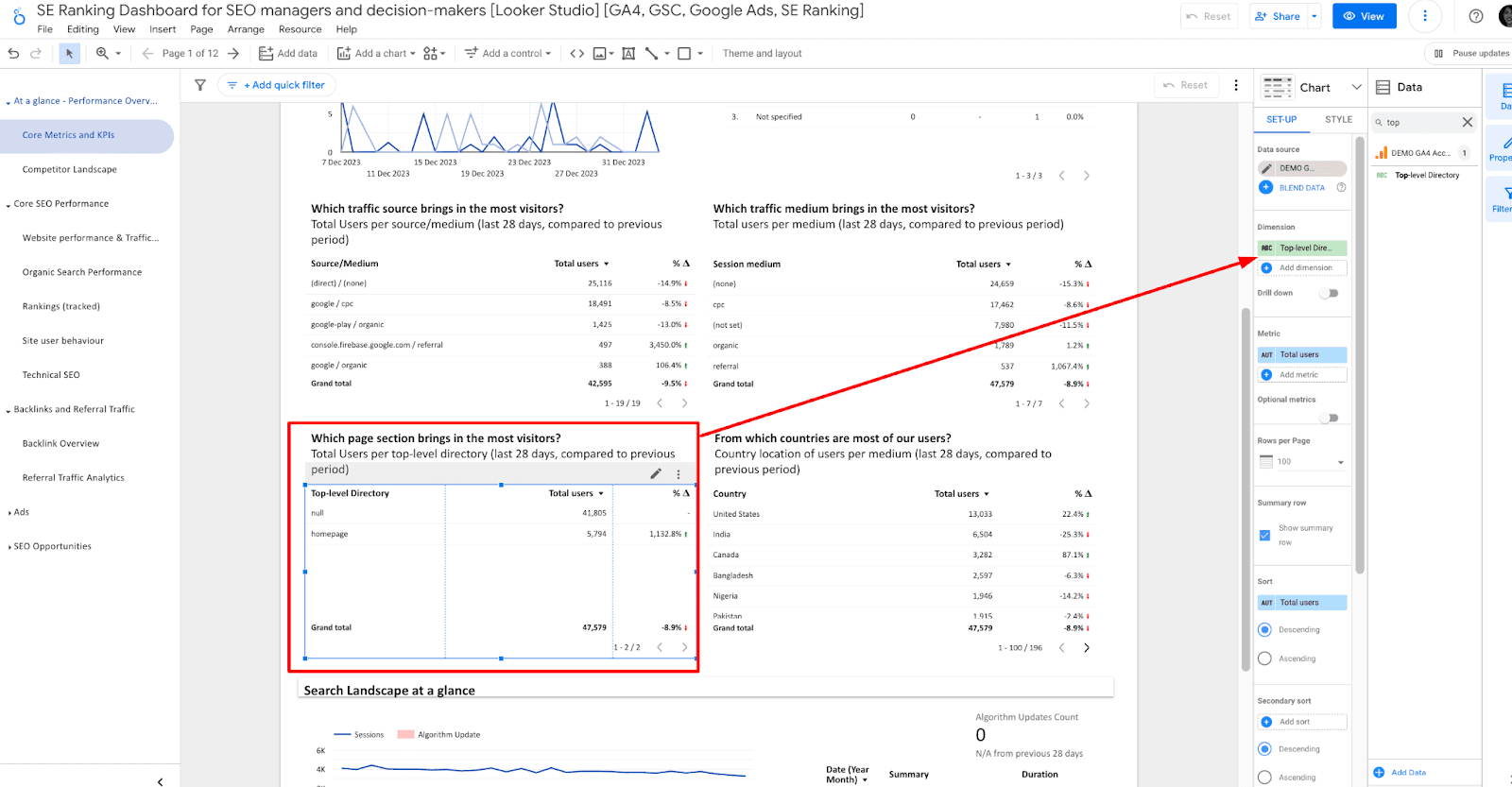
This system is barely utilized in Web page 1: Core Metrics and KPIs, beneath the At a Look Efficiency overview part within the following chart.

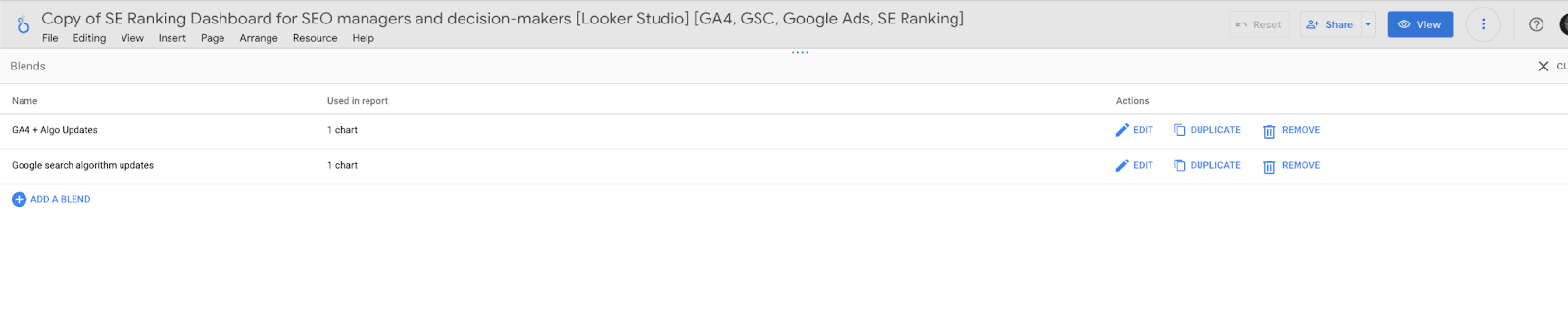
Step 4: Configure information blends
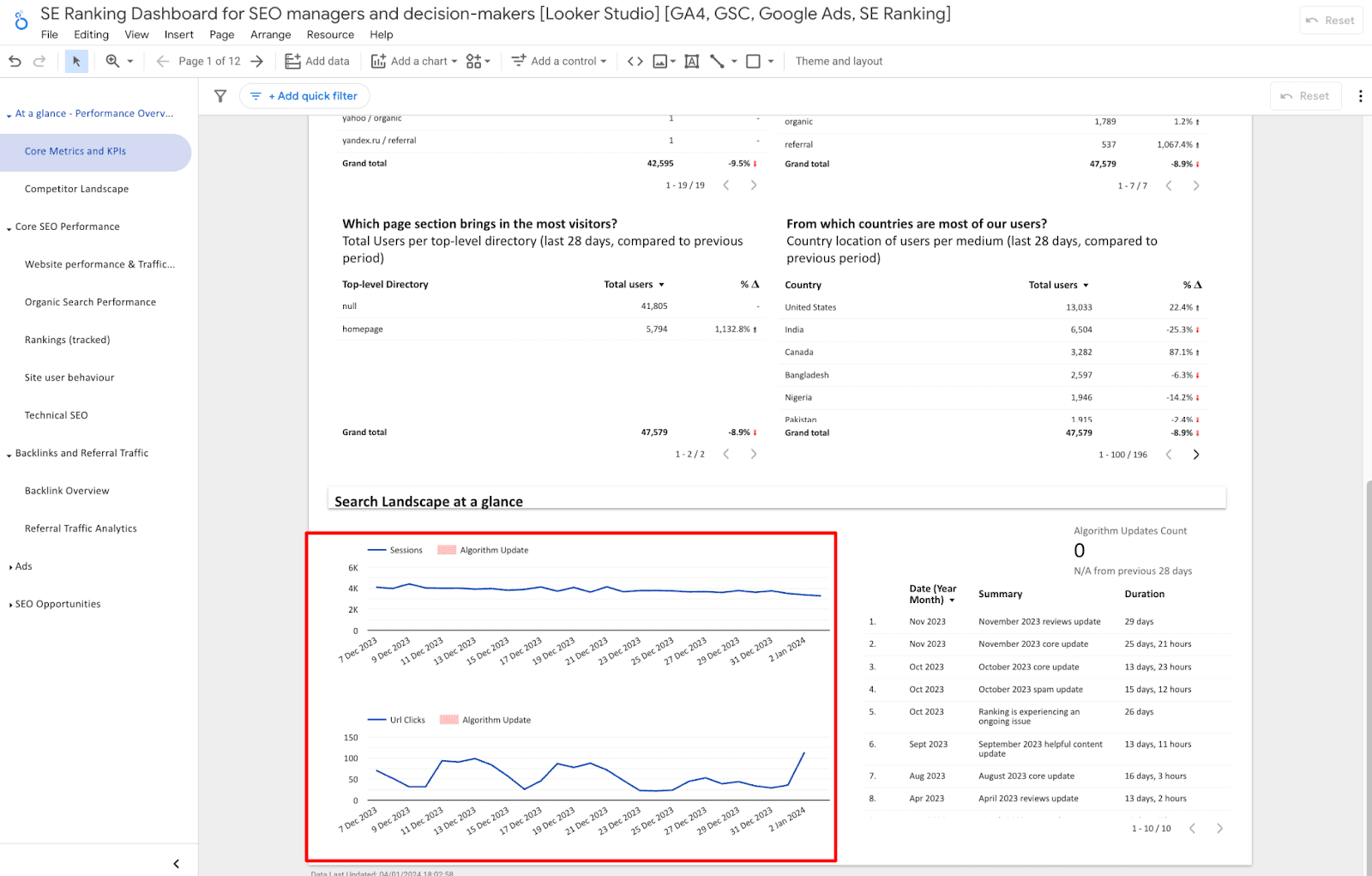
The reporting dashboard solely makes use of two information blends, every of which has an identical operate and set-up. Each metrics are used within the charts situated on the backside of Web page 1: Core Metrics and KPIs, inside the At a Look Efficiency overview part of the dashboard.

You’ll be able to edit these information sources by clicking on the Useful resource menu after which choosing Handle Blends.

Click on to edit every of those individually after which reconnect your respective information supply to the info mix. This may increasingly have already occurred mechanically, wherein case you don’t must do something. Please seek the advice of the configurations under in case you encounter any errors with these charts.
Step 5 (Non-compulsory): Allow or disable pages based mostly in your preferences
You would possibly need to disable sure pages that apply neither to your reporting nor your consumer’s operations.
To disable a bit or web page that you don’t want your stakeholders or reporting collaborators to view, navigate to the report pages menu (from Pages > Handle Pages). Hover over the part or web page that you simply need to disable and click on on the three dots to open the web page/part menu. Choose Conceal in view mode.
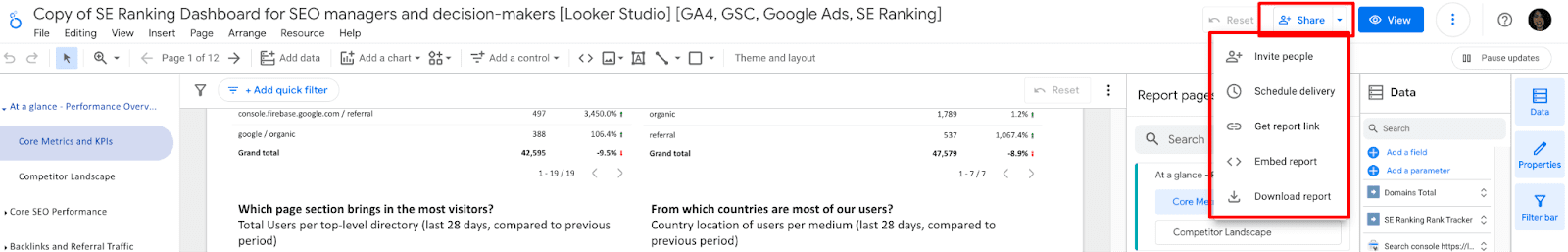
Step 6: Invite others to entry your reporting dashboard
After getting accomplished the entire steps above, invite others to entry the report. Click on on the share menu, and choose one of many choices listed under:
- Invite others by way of their e-mail
- Schedule supply of the Looker Studio dashboard by way of e-mail. Create a customized message at a specified time and supply frequency
- Get report hyperlink to share
- Embed report. Do that in case you’re planning on embedding the Looker Studio dashboard via a webpage or by way of one other interactive methodology
- Obtain report if you wish to current a PDF to your consumer by e-mail or one other presentation model.

Wrapping up
Don’t neglect to take a look at SE Rating’s numerous choice of Looker Studio dashboards. You too can profit from our checklist of knowledge visualization dashboards really useful for SEOs. Listed below are a few of the dashboards you’ll find on that checklist:
[ad_2]
Source_link






