Learn how to Create a Touchdown Web page: The Final Information

[ad_1]
As a marketer, I perceive the significance of touchdown pages. A touchdown web page could be the designated web page guests are taken to once they click on on an advert.
It will also be the web page that follows a call-to-action button or function the homepage of an internet site.
No matter how my viewers “lands” on a touchdown web page, it encourages them to transform to a lead or buyer. Therefore, touchdown pages are uniquely highly effective parts of a enterprise’s digital advertising and marketing technique.
What’s a touchdown web page?
A touchdown web page is an internet site web page with a particular objective — the target of a touchdown web page is to transform guests into leads. Whereas there are lots of touchdown pages, the intent is identical — get extra leads.
Touchdown pages include lead varieties that ask guests for his or her contact info in alternate for one thing of worth, in any other case often called a suggestion.
The video beneath will assist drive that definition house.
Now, take into consideration how protecting you’re of your private info. What would make an individual wish to surrender their contact info over the web?
Properly, that’s the place touchdown web page greatest practices are available. A focused, well-crafted touchdown web page with a stable format and sound copy will get nearly anybody to submit their info.
Why do you want a touchdown web page?
Why would you create a novel web page for folks to finish a type? Why not simply use your homepage or About web page? Nice questions.
After studying this text, you’ll possible be capable to reply these questions your self.
Nonetheless, the brief reply is that this: A touchdown web page eliminates distractions by eradicating navigation, competing hyperlinks, and alternate choices so that you seize your customer’s undivided consideration.
Full consideration means you may information your guests the place you’d like them to go, i.e., to your lead type. In sum, touchdown pages are particularly designed to create conversions.
Now that you just perceive their significance, let’s cowl touchdown web page greatest practices to make sure your pages are set as much as convert.
Touchdown Web page Finest Practices
- Craft a benefit-focused headline.
- Select a picture that illustrates the supply.
- Write compelling copy.
- Embrace the lead type above the fold.
- Add a transparent and standout call-to-action.
- Give away a related supply.
- Solely ask for what you want.
- Take away all navigation.
- Make your web page responsive.
- Optimize for search.
- Bear in mind to make use of a thanks web page.
Was that loads? I’ll break down these touchdown web page greatest practices beneath.
1. Craft a benefit-focused headline.
Over time, I’ve realized that for each 10 folks visiting a touchdown web page, no less than seven will bounce off the web page. To maintain that quantity low, guests should perceive what’s in it for them inside seconds of arriving.
My headline is the very first thing they’ll learn, and it ought to clearly and concisely talk the worth of my touchdown web page and supply. The identical goes on your personal touchdown web page, so craft a transparent, direct, and interesting headline.
2. Select a picture that illustrates the supply.
I at all times embrace photos in my touchdown pages. The aim of a picture is to convey a sense — it ought to illustrate how guests will really feel as soon as they obtain the supply.
Particular photos may match higher than others, so you must at all times split-test your choices (which we’ll cowl beneath).
3. Write compelling copy.
A fascinating headline and picture could be essential, however expertise has proven me that it may possibly fall flat with out well-crafted copy. Your copy have to be clear and concise and information your guests to the motion you need them to finish.
Compelling copy additionally speaks on to the customer utilizing “you” and “your” to interact them. We’ll go extra in-depth on copy suggestions beneath.
Professional tip: Velocity up the writing course of by utilizing generative AI to create a tough draft of your touchdown web page copy and refine it to match your model voice and tone.
With Marketing campaign Assistant, HubSpot customers can plug of their details, options, and CTA and generate a primary draft in seconds.
4. Embrace the lead type above the fold.
Your lead type must be readily accessible ought to your prospect wish to convert instantly — you don’t need them looking out and scanning your touchdown web page to search out your supply.
“Above the fold” means guests don’t should scroll to get to the shape — it’s in view when somebody hits the web page.
This might be a type or an anchor hyperlink to the shape. Even higher: Design your structure to scroll with the person as they transfer down the web page.
5. Add a transparent and standout call-to-action.
The decision-to-action (CTA) is arguably probably the most essential component in your touchdown web page — it’s one in every of many parts that encourage conversion. The CTA button should stand out, which means you must use a colour contrasting with different parts on the web page.
Be clear about what you need guests to do; that’s, use an motion verb that spells it out for them, like “submit,” “obtain,” or “get it now.” Extra on CTA greatest practices beneath.
6. Give away a related supply.
Consider your touchdown web page as a part of your lead’s journey to your final supply — your services or products. Your supply is the factor you give in alternate on your lead’s private info.
Not solely ought to it’s compelling sufficient on your customer to offer their contact data, nevertheless it must also be related to your small business. Say you promote horseshoes.
Your supply may be one thing like “10 Easy Methods to Dimension Your Horse’s Hooves” as a result of, in the end, you’ll ask that lead to purchase your horseshoes.
You wouldn’t hook them with a suggestion about natural farming as a result of that places them on a special path.
We’ll discuss extra about how compelling affords are beneath.
7. Solely ask for what you want.
You wish to collect as a lot info as doable about your lead, however how a lot you ask for is dependent upon a number of elements: how well-acquainted they’re with you, the place they’re of their purchaser’s journey, and the way a lot they belief you.
Ask for as little data as you want in your lead type to create a low barrier to entry. A reputation and an e mail are greater than adequate to nurture a brand new lead.
8. Take away all navigation.
Your touchdown web page has one goal and one goal solely: to transform guests into leads. Any competing hyperlinks — together with inner hyperlinks to different pages in your web site — will distract from that purpose.
Take away different hyperlinks in your web page to attract your guests’ consideration to your name to motion.
9. Make your web page responsive.
Like each different web page in your web site, your touchdown pages have to be conscious of accommodate each viewing expertise. The very last thing you want is on your type to fall out of view on cell units.
Give your guests each doable alternative to transform, irrespective of how they view your web page.
You should utilize instruments to assist accomplish this. For instance, HubSpot’s drag-and-drop touchdown web page editor, obtainable in Advertising and marketing Hub Starter, makes creating mobile-optimized touchdown pages and varieties effortlessly simple.
10. Optimize for search.
Positive, you’ll be driving guests to your touchdown web page by means of e mail blasts, social posts, and different advertising and marketing strategies, however your web page must also be optimized with goal key phrases on your paid campaigns and natural search.
When somebody searches on your key phrase, they need to discover your touchdown web page. Equally, once you goal a key phrase with paid adverts, these phrases ought to exist in your touchdown web page.
11. Bear in mind to make use of a thanks web page.
A thanks web page is the place you ship leads as soon as they’ve accomplished your type. Now, you can simply present a thanks message on the identical web page or ditch the thanks altogether, however there are lots of the reason why that’s not the most suitable choice.
A thanks web page serves three important functions:
- It delivers the supply that you just promised (normally within the type of an prompt obtain)
- It permits you to curiosity your new lead in further related content material
- It serves as an opportunity to thank them for his or her curiosity, which works a great distance in selling them to a buyer.
Learn how to Design Your Touchdown Web page
Usually, design means creativity, colours, and fairly footage. We take design a step additional for a touchdown web page to imply purposeful, direction-oriented, and sensible.
So, to craft a well-designed touchdown web page, you’ll should faucet into each your proper and left mind.
However don’t get me fallacious — you continue to want implausible imagery and engaging colours to transform your guests. We’ll contact on the way to incorporate all of this beneath.
Touchdown Web page Construction
The excellent news is you don’t must get too inventive right here. I’ve discovered that the majority touchdown pages comply with a really related construction as a result of it’s been confirmed to work.
You may infuse your creativity by means of branded parts and pictures, however persist with a touchdown web page format persons are used to seeing.
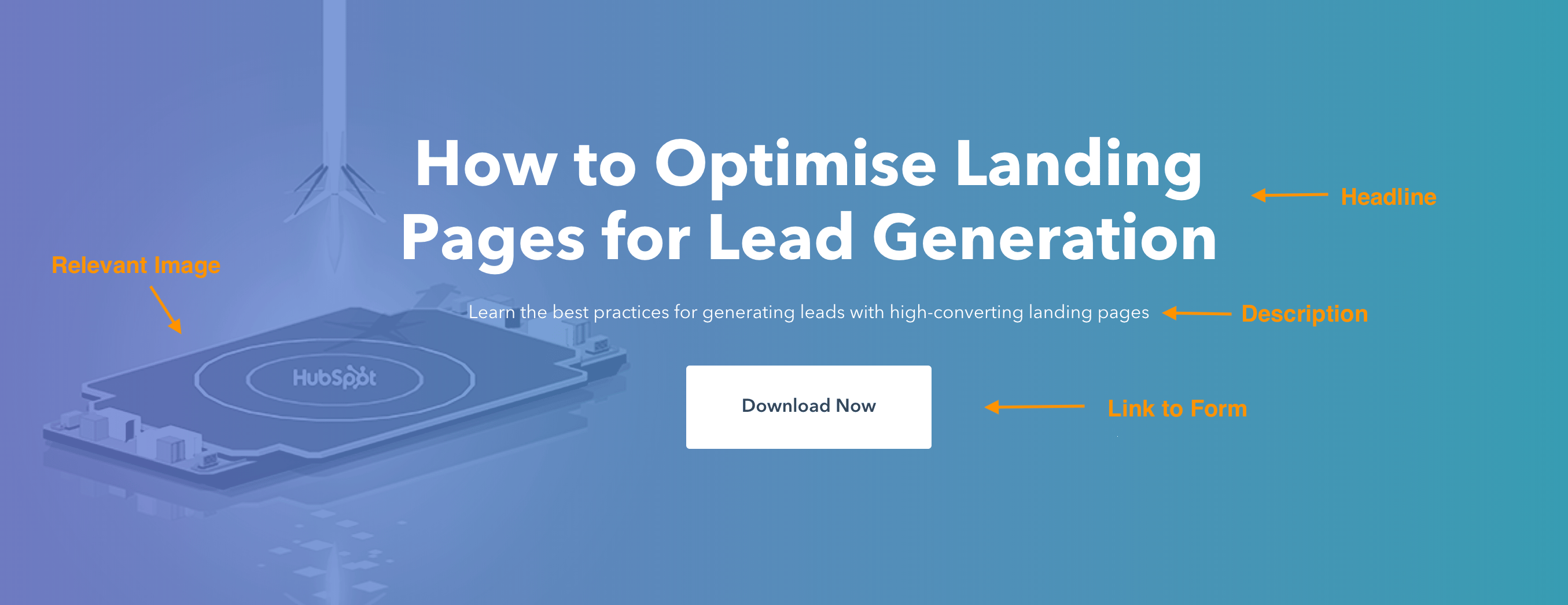
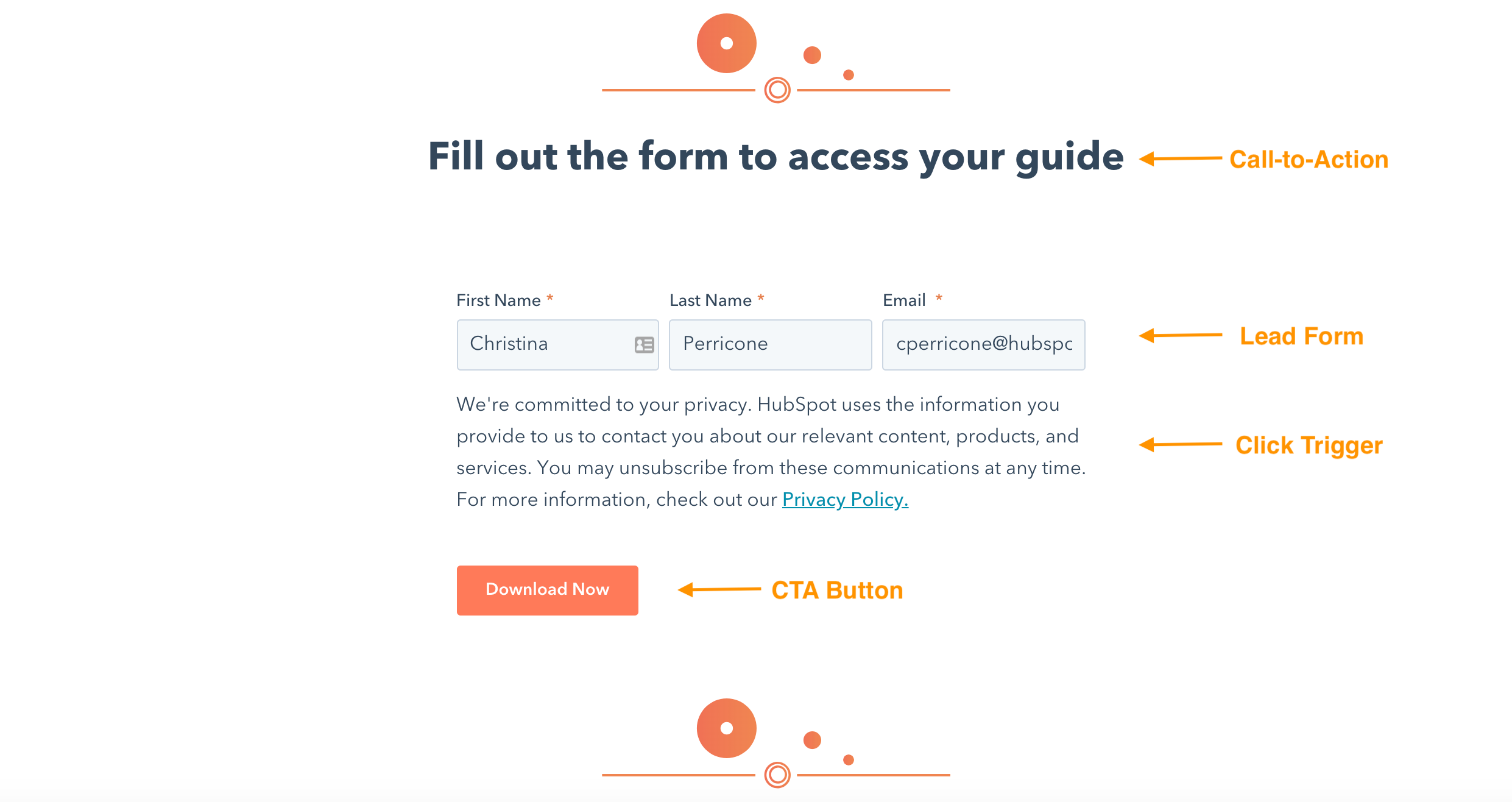
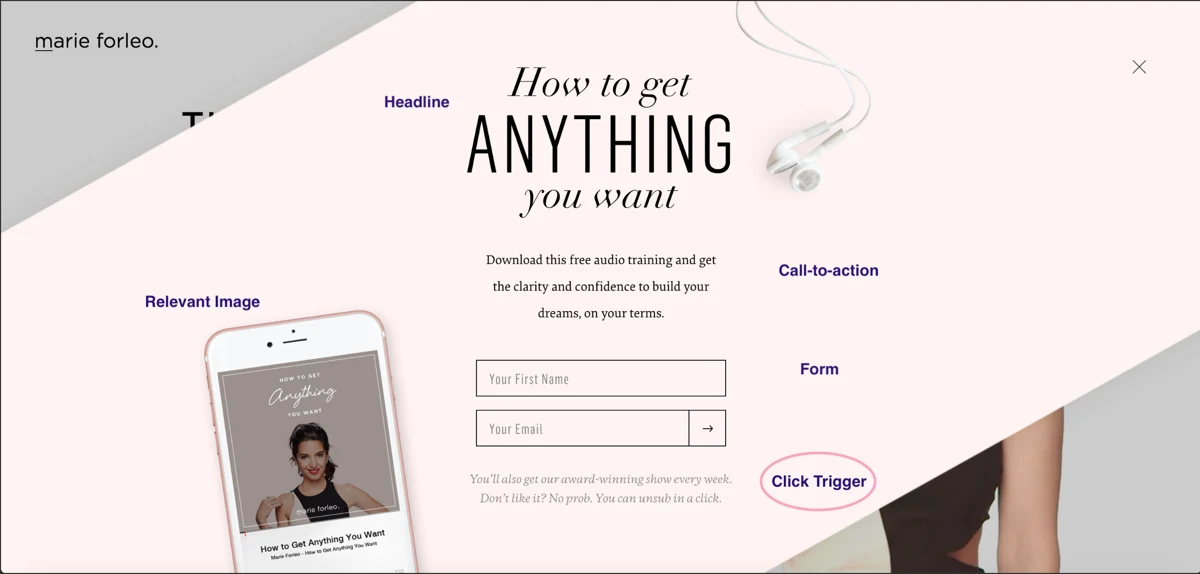
An excellent touchdown web page has 5 parts (try the touchdown web page instance beneath to see these parts in follow):
- Headline that grabs the guests’ consideration
- Related picture that’s related to your viewers
- Lead type that sits above the fold to seize guests’ info
- CTA that’s action-oriented and compelling
- Copy and outline that informs and entices your customer to finish your type
Can your touchdown web page embrace greater than this? Completely. (Consider social share buttons guests can use to unfold the phrase about your supply). That is merely the naked minimal.
You’ll want to know your viewers, the place they’re coming from, and the place they’re of their purchaser’s journey to know how a lot it’s worthwhile to embrace. The rule of thumb is to have as a lot info as it’s worthwhile to get folks to transform.
Touchdown Web page Structure
Belief me after I say most individuals don’t learn each phrase of your cleverly crafted copy. As an alternative, they skim by means of and pull out crucial tidbits. Your job is to make these tidbits stand out so your customer doesn’t miss something vital.
Which means a couple of issues …
- Maintain probably the most vital info above the fold so your customer doesn’t must scroll to get to it.
- Carry out a blink take a look at in your web page, which means a customer ought to be capable to collect the principle message in much less time than it takes them to blink, i.e., lower than 5 seconds.
- Use white (or unfavorable) house to maintain your guests engaged and centered and to assist them comprehend your message.
- Write with bullets and brief paragraphs to make your copy simple to digest.
Attempt to work the important copy into an F-pattern, which is the route that most individuals scan a web page on-line. Work with the movement of visible patterns to drive folks to the important thing factors that may get them to transform.
Touchdown Web page Colours
The design of your touchdown web page — together with the colours you employ — ought to mirror that of your web site.
You’re aiming to type a long-term relationship with the individuals who go to your touchdown web page, which implies they should grow to be accustomed to your branding colours and distinctive model.
The extra they acknowledge your model, the extra they belief you (and the extra they belief you, the simpler it’s to get them to do what you need them to do).
The areas the place you must think about using alternate colours are on the weather of your web page that want to face out — ahem, your CTA button.
Distinction is the secret right here. Say your branded colours are primarily inexperienced; you’ll wish to select a colour that may draw customers’ consideration, say purple.
What colours carry out properly? We did a little analysis so that you can decide which colours convert greatest.
Touchdown Web page Photos
The picture in your touchdown web page is one the primary issues folks see, and since folks course of visuals far faster than textual content, it units the tone for his or her complete expertise.
However how will you select between hundreds of thousands of inventory photographs and that firm photograph shoot that’s taking on all of the house in your laptop?
Let’s slender down the choice with a couple of important questions:
Who’s my audience?
What does your persona seem like? How previous are they? How do they costume? What are they all in favour of? The solutions to those questions are vital in figuring out what picture you’ll place entrance and middle in your touchdown web page.
If it should enchantment to your viewers, it must symbolize them someway.
The place on my touchdown web page do I would like them to look?
This might sound odd, nevertheless it’s primarily based on the concept folks comply with directional cues, like the place somebody is wanting or pointing. If you need guests to fill out a type, contemplate a picture that drives their consideration towards that type.
Will this picture reinforce my message?
Each component in your touchdown web page serves a vital objective. Since your picture is likely one of the first issues folks see, it ought to assist make clear what guests can count on out of your web page. Guarantee that your picture provides worth.
Listed below are different vital issues to think about when creating glorious touchdown web page photos.
Name-to-Motion (CTA)
We’ve mentioned your CTA a couple of instances, however because it’s probably the most essential a part of your touchdown web page, it’s value mentioning once more. In the case of the design of your CTA, there are a couple of methods that may make it so alluring that guests really feel compelled to click on.
To make clear, your CTA contains the button and the copy you employ to attract consideration to it; the following pointers cowl each.
- Give your CTA a vibrant and contrasting colour
- Focus your CTA copy on the profit to your customer
- Get to the purpose — attempt utilizing not more than 5 phrases
- Inform your customer what you need them to do utilizing motion verbs, e.g., Get, Obtain, Click on
- Make your button giant sufficient to face out on the web page
- Give it some damaging house — don’t crowd the world round your CTA
- Comply with the movement of the web page and place your CTA the place your readers’ eyes will go, comparable to to the suitable of or beneath the copy
- Take a look at your button form, take a look at your copy … as a matter of reality, take a look at all the pieces (we’ll cowl how to do that beneath)
Cellular Touchdown Web page
Greater than half of web site site visitors comes from cell units; subsequently, the person expertise must be the identical whatever the gadget guests use. By making your touchdown web page responsive, you give them each alternative to view and convert, whether or not on a desktop, telephone, pill, or in any other case.
Touchdown Web page Copywriting Ideas
After design comes glorious copy; your goal is to be compelling, instructive, likable, concise, efficient, reliable, and informative. How? Maintain studying.
1. Cowl the details.
Regardless of the way you place it, there are a couple of details that it’s worthwhile to hit together with your copy.
These details are your persona’s ache level, the answer to that ache level, how your answer works (options), how your answer will enhance their scenario (advantages), and verification that it really works (social proof).
Most of what you write wants to deal with how one can assist your prospect, not how superior you’re (as a result of that’s implied). Let’s go extra in-depth on these factors.
The Ache Level
The ache level that you just concentrate on must be the one which your supply solves. To not sound damaging, nevertheless it’s vital to the touch on the issue your persona is going through in order that they know you perceive what they’re going by means of.
Empathy is an efficient technique to construct belief. And in the event that they know you get their drawback, they’re extra more likely to belief your answer.
Your Resolution
The answer to their ache level is what you’re providing in alternate for his or her info. Illustrate a transparent path between their drawback and the way your answer is the treatment they want.
Options
Realizing your answer is probably not sufficient to transform leads, so it’s worthwhile to point out what’s included in that answer. If it’s an e-book, what are the themes you cowl?
For those who’re selling a webinar, how will it work, and what is going to you train?
If it’s a service, what can they count on? Give your potential lead all the data they should decide.
Advantages
Your copy must be heavy with advantages to the person as a result of that’s what they care about — what’s in it for them. Whereas options listing what your supply has, advantages inform guests how their scenario can be improved.
Utilizing your answer paints a vivid image of how a lot better their life might be.
Social Proof
Research present that social proof is satisfactory for persuading folks to take a desired motion.
Social proof comes within the type of logos of manufacturers you’ve labored with, testimonials from earlier purchasers, critiques of your product, or affirmation that others have bought your service.
In essence, folks additionally wish to know that others have used and benefited out of your answer. You validate your supply with out saying something by together with social proof in your touchdown web page.

Relating every of those factors will offer you well-rounded copy that solutions your entire guests’ questions … which brings me to my subsequent level.
2. Preemptively reply to objections.
A key a part of writing persuasive copy (copy that will get folks to transform) is dismantling objections earlier than they even come up. Now, this takes some talent … or no less than some assist from a good friend.
When you’ve laid your basis by addressing all the details, put your self in your prospect’s thoughts and take into consideration the place they may protest or problem you as they learn.
For example, if you happen to say, “We’ve helped Fortune 500 corporations usher in clients,” your reader may scoff or doubt it except you comply with that assertion with social proof.
Do that train for each part of your web page (or ask an unbiased good friend to assist) till you’ve lined each doable objection. While you get questions from folks visiting your touchdown web page, use that as suggestions to additional sharpen your copy.
To make sure your touchdown web page meets each want, search constructive criticism out of your first few transformed leads.
3. Construct belief together with your prospect.
You learn a gross sales web page, and the corporate wrote, “Our product has helped 100 folks, and it would be just right for you, too!” Meh. I’d most likely move and discover a firm with an answer that may work for me.
Your purpose is to construct belief together with your customer, and the best way to do this is to come back throughout as an authority.
Apart from utilizing social proof, another methods to construct belief are:
- Write the way you communicate and deal with your prospects like a reside buyer.
- Cite statistics that help your message.
- Use case research that spotlight clients much like your goal.
- Be relatable. Present your viewers that you just’re human by admitting failures, opening up about doubts you’ve had, and being trustworthy. The caveat is you must solely share what’s related to their wrestle; don’t simply expose something.
4. Use click on triggers.
Click on triggers eradicate that final little bit of doubt earlier than a customer converts. You may consider them as lick Likelihood Enhancers (sure, I made up that time period).
They’re copy-positioned subsequent to your CTA, which pushes your prospect over the sting by easing their thoughts and mitigating the danger of changing.
Under are some sensible methods to make use of click on triggers:
- Cash-back assure
- Straightforward unsubscribe
- Quote from a profitable or blissful buyer
- Blurb on “what to anticipate”
- Worth slashing
- Privateness coverage
- Another inventive technique
No matter you select, click on triggers will give your conversions the enhance they want.
A/B Testing Your Touchdown Web page
Every little thing we’ve mentioned till this level is nice … in concept. Nonetheless, your small business differs from others, and your audience is exclusive. How have you learnt if the copy you selected is working?
Or in case your CTA placement is appropriate? Or what colours carry out greatest?
Or which picture to decide on?
You take a look at it. That’s how. Cut up testing (or A/B testing) might be nothing new to you as a marketer, and cut up testing your touchdown web page is only one extra experiment so as to add to your listing.
Let’s briefly go over the way to greatest A/B take a look at your touchdown pages.
What’s A/B testing?
A/B testing merely splits your site visitors into two (or extra) web page variations to see which performs higher.
When you may do that manually by launching one take for a while, then one other for a similar period of time, it’s way more environment friendly to make use of software program that permits you to cut up take a look at and observe your outcomes.
The primary parts of an A/B take a look at are variants, or the 2 variations of the web page, the champion, or the unique web page, and the challenger, or the web page you modified to check towards the unique.
Learn how to A/B Take a look at
Essentially the most important trick to separate testing is minor tweaks with every experiment.
For example, you don’t wish to split-test your headline and picture concurrently since you gained’t know which component garnered the outcomes.
Because of this, persist with testing one component at a time. If the “winner” turns into your champion, you may create a brand new challenger to check the subsequent component.
You repeat this cycle till you attain a conversion fee that you just’re pleased with (and that falls inside lifelike expectations, which we’ll cowl beneath).
What do you have to take a look at?
You may take a look at nearly something in your touchdown web page. However whereas that’s doable, you could wish to restrict your take a look at to some of probably the most impactful parts of your web page, like:
- Headline copy
- Picture
- CTA colour
- Click on triggers
- Copy on the web page
- Lead type size and fields
These exams could have probably the most vital impression in your conversion charges. Attempt beginning with the best change, like a headline or CTA colour, then work your technique to the extra vital undertakings, like your web page copy.
Touchdown Web page Metrics to Observe
Metrics will let you know all the pieces it’s worthwhile to learn about how properly your touchdown web page is performing and offer you some perception on bettering it. It’s laborious to know precisely what is going to work once you launch a web page.
Measure and observe meticulously at first till you attain a comparatively good conversion fee; then, you may observe your metrics much less ceaselessly.
Web page Visits
What number of visits are you getting in your touchdown web page? The extra visits, the extra you enhance your chance of conversions. Modify your paid technique or redefine your key phrases to drive extra site visitors to your web page.
You may as well inform your present followers about your supply by means of emails, social media, and your web site.
Visitors Supply
Realizing the place your site visitors is coming from will let you understand the place to double down or ditch your efforts.
Submission Price
That is the quantity of people that full your lead type and land in your thanks web page. You may tweak your web page to extend this quantity, however make certain to A/B take a look at so you understand what’s working.
Contacts
Contacts check with the variety of leads that you just generate out of your type. This differs from submissions as a result of duplicate contacts are solely counted as soon as, which means if a present lead fills out your type to get your supply, they don’t have an effect on the depend.
Warmth Mapping
That is extra of an remark of how folks work together together with your web page than a metric. Warmth mapping can present the place folks scroll, what they learn, and the way they have interaction together with your web page. That is all helpful information when interested by your web page structure and construction.
Bounce Price
If guests are coming to your web page and leaving instantly, it’s essential to look at whether or not the content material aligns with the supply. Does your copy seize guests’ consideration, and do guests mechanically know what to do once they land in your web page?
Is your web page a mirrored image of the copy you used to get folks to go to it?
Type Abandonment
This metric tells how many individuals begin filling out your type however don’t full it. If this quantity is especially excessive, some changes to think about are introducing new click on triggers, shortening your type, or making it extra clear what you need your customer to do.
Benchmarks
You should decide your touchdown web page towards trade norms and throughout an analogous viewers to know if it’s performing as anticipated. Take a look at some trade benchmarks to set as your baseline, however don’t be discouraged by different firm’s outcomes.
It doesn’t matter what’s happening, diagnosing and therapeutic your touchdown pages is feasible if you happen to take note of the metrics.
Learn how to Make Your Touchdown Pages Extra Efficient
There are at all times tweaks you can also make to spice up touchdown web page efficiency. Under are a couple of nice tricks to get your touchdown pages leveled up.
Optimize your touchdown web page.
Optimize is such a complicated phrase, isn’t it? Are we speaking about imagery, copy, key phrases, or UI? The reply is sure — we’re speaking about all of it. Optimize simply means to make your touchdown web page the most effective it may be, and that may embrace a myriad of modifications.
You will want a fairly expansive information if you wish to know all the pieces you are able to do to optimize your touchdown web page. And, guess what, we’ve got one right here.
Current an excellent supply.
You could possibly argue that something free qualifies as “good,” however that isn’t precisely true. Not solely ought to your supply be free (we’re not speaking gross sales pages right here), nevertheless it should even be ok to warrant a stranger providing you with their private info.
Let’s face it — many corporations are competing on your viewers’s consideration, asking for his or her info and soliciting them by way of e mail. So, what’s going to make you stand out from the pack? An excellent supply, that’s what.
Listed below are a couple of questions to find out you probably have a compelling supply or not:
- Does my supply clear up a ache level for my audience?
- Is there a transparent profit {that a} lead can acquire from this supply?
- Can my supply rival the competitors?
Lower web page load time.
A single-second delay in web page load time means 7% fewer conversions and 11% fewer web page views. Gradual web page load instances also can end in buyer dissatisfaction and frustration.
Touchdown web page load time is a metric to take critically. For those who want some suggestions, try this useful resource on lowering web page load time.
Maintain the client’s journey in thoughts.
Because you’re driving site visitors to your touchdown web page, you must know the place your guests are of their purchaser’s journey. Which means you’ll see in the event that they’re attempting to diagnose an issue (consciousness), searching for an answer to their drawback (consideration), or are prepared to shut (choice).
Your copy and supply ought to mirror this if you wish to convert. It’s no completely different from different advertising and marketing supplies — meet your guests the place they’re.
Create a seamless expertise.
Nobody must be shocked once they arrive in your touchdown web page. It must be precisely as marketed, which means it must be constant together with your copy.
Use the precise phrases in your touchdown web page that you just used to get folks to reach there, whether or not it was a paid advert, social put up, weblog CTA, or e mail. If you need folks to stay round, it’s essential to keep away from the bait and change in any respect prices.
Create a transparent path to conversion.
There must be no guesswork concerned in navigating your touchdown web page. As soon as somebody arrives in your web page, what you need them to do must be clear — submit their data to your lead type. Your purpose is to information guests to your type utilizing inventive directional cues.
Listed below are some methods to level your customer to a conversion:
- Select a picture of an individual that’s both gazing within the route of or which means to your type
- Make your CTA a contrasting colour to attract consideration to it
- Use arrows that time to your lead type
- Insert anchor textual content that brings folks again to the shape when clicked
- Give your CTA some damaging house on the web page
- Body your lead type with a daring colour or define
Add shortage to your supply.
Few emotional advertising and marketing ways work in addition to worry and the worry of lacking out (extra formally often called FOMO). Customers don’t prefer to lose their skill to decide on, and when you make it clear that your supply is in excessive demand and/or brief provide, they’re going to clamber to get it.
The opposite motive this system works is that folks need issues which can be laborious to acquire — that signifies worth and exclusivity.
To point out shortage, point out how little of your supply is left, embrace a countdown timer, and use phrases like “ends quickly” or “final likelihood.” We wish you to be real, so solely make use of precise ways for your small business.
Backside line: there are lots of methods to make use of and profit from this system.
Use video.
Video advertising and marketing is changing into more and more fashionable for good motive. Not solely do clients choose to see movies from corporations, however 88% of video entrepreneurs say that video offers them constructive ROI.
The secret’s to create a compelling video that doesn’t distract guests out of your final purpose: the decision to motion.
For those who’re on the fence about utilizing video, listed here are some causes that may push you over the ledge:
- Will increase conversion charges
- It’s a extra personable technique to share a message and join with prospects
- It may be extra partaking than a picture and can get guests within the behavior of clicking (and changing)
- Can scale back the quantity of help calls or tickets you obtain
- It’s processed 60,000 instances sooner than textual content
For those who plan to make use of this tactic, VidYard has some useful touchdown web page video pointers to comply with.
Are you excited but about how one can enhance your touchdown pages? Positive, there are fairly a couple of, however that simply implies that a poor-performing touchdown web page doesn’t have to remain that manner. Take it one tactic at a time and construct as wanted.
What to Do Put up-Conversion: Lead Nurturing
So, you could have an optimized touchdown web page that converts like a appeal. Now what? You don’t wish to go away these leads hanging. As an alternative, you wish to nurture them into changing into clients, then nurture them extra. Right here’s how.
Optimize your thanks web page.
I hope you’re not bored with optimizing but. Your thanks web page is the very first thing somebody sees after they convert, so it is a superb alternative to please your new lead much more than you have already got.
Your goal is twofold: ship your promised supply and get them all in favour of one thing else in your web site.
Your thanks web page ought to:
- Thank your new lead (go determine)
- Present hyperlinks to related content material in your web site
- Invite your result in comply with you on social media
- Ask your result in subscribe to your weblog
- Automate a follow-up e mail with the supply
Information them alongside their purchaser’s journey.
Your new lead will make their technique to the choice stage with or with out you. You wish to be the one to assist them get there. You’ve gathered helpful details about your result in anticipate what they want subsequent.
Present content material or assets to carry them to the following stage of their journey; you may simply be their choice for the choice stage. In spite of everything, we all know that prospects purchase from corporations that they know, like, and belief.
Type a relationship.
As soon as somebody indicators as much as obtain info from you, they grow to be a possible buyer with whom you must work laborious to construct a relationship and connection.
The nice factor is you already know what they’re all in favour of and their ache factors so you may goal them with further, useful content material and customized advertising and marketing.
For those who’re nonetheless caught, get some inspiration from a few of the greatest touchdown pages we may discover.
Develop Higher with Touchdown Pages
Touchdown pages will account for many of your new leads, demanding your consideration. With the various tweaks, additions, and variations you may implement, there’s no motive you may’t have a touchdown web page that converts properly.
So long as you comply with the most effective practices we lined above, you’ll be in your technique to a high-performing touchdown web page.
Editor’s observe: This put up was initially printed in August 2019 and has been up to date for comprehensiveness.
[ad_2]
Source_link