What’s Ecommerce UX Design All About? The Full Information

[ad_1]
What do you suppose whenever you go to your favourite on-line retailer to do some procuring? Are you conscious of how simple it’s to search out what you want and take a look at? Perhaps you haven’t thought of it explicitly, however you definitely desire a shopping expertise that’s simple, satisfying, and (ideally) memorable.
Creating that form of expertise is the problem of consumer expertise (UX) design for ecommerce. On this information, we’ll introduce you to every little thing it’s essential learn about ecommerce UX design so you possibly can create wonderful on-line procuring experiences in your clients.
What Is Ecommerce UX Design?
In the event you’ve ever been to a web-based retailer that was tough to navigate, had a complicated checkout course of, or simply didn’t really feel fairly proper, then you know the way necessary good UX will be.
Good ecommerce UX is all about creating the very best procuring expertise for customers, together with how the web site seems to be and feels and the best way customers work together with it.
Consumer expertise (UX) and consumer interface (UI) are two widespread rules within the net design world, and so they’re usually conflated.
In ecommerce, UX encapsulates the customer’s journey from the second they land in your web site to the second they go away. A couple of key components of ecommerce UX design are:
- How simple it’s to search out merchandise all through the web site or cell app
- The general feel and look of the web site
- How simple it’s to navigate between areas of the web retailer
- The readability of your web site content material
- The provision of customer support and product-related info
- How simple it’s so as to add merchandise to your cart and take a look at
- What sort of post-purchase help you supply
- The time it takes in your web site to load
UI is targeted on a narrower portion of a few of those self same elements, particularly the precise components that customers work together with. In ecommerce, these are usually issues like:
- The search bar
- The navigation menu
- Product pages
- The procuring cart
- The checkout web page (or pages)
A simple option to maintain these separate in your thoughts is to consider UI as the precise web site components that guests work together with and UX as how successfully these components result in a pleasurable (or a minimum of headache-free) shopping expertise.
In different phrases, you possibly can solely have consumer expertise with consumer interface. However you possibly can have consumer interface whereas having an general consumer expertise that isn’t as much as par.
Why Is Ecommerce UX Design Vital?
Merely put, UX immediately impacts your conversion charge, the variety of guests who take the specified motion (which, in ecommerce, typically means making a purchase order).
Give it some thought this manner: if in case you have a well-designed web site, it’ll make it simpler for customers to search out what they’re searching for, add gadgets to their cart, and undergo the checkout course of. But when your web site is poorly designed, it’ll be exhausting for customers to do any of these issues, not to mention take all of the steps crucial to finish a purchase order.

Companies lose about 35% of their gross sales to unhealthy UX, in line with a examine from Amazon Net Providers, which equates to round $1.42 trillion throughout the complete ecommerce market.
And it’s not simply conversion charges which are positively impacted by high quality UX. An efficient ecommerce consumer expertise may result in:
- Elevated buyer satisfaction
- Better model loyalty
- Extra constructive opinions and word-of-mouth advertising and marketing
That final level could also be greater than you’d suppose. 46.7% of customers who had a destructive consumer expertise will inform buddies about it, whereas 44% of customers will report expertise.
In each instances, practically half of customers will inform others about their expertise—however the distinction is that one group is speaking about how a lot they love your web site, and the opposite is speaking about how a lot they dislike it.
What Are the Rules of Ecommerce UX?
There are 5 key rules to high-quality UX that it’s best to consider when creating or enhancing your on-line retailer. Let’s run by every of these in some element.
Usability
This refers to how simple it’s for customers to perform their targets when utilizing your web site or cell app.
This covers just a few key elements of the shopping and procuring expertise.
First is general ease of use. Can customers shortly determine easy methods to use your web site or cell app? Are the navigation labels clear? Is it simple to search out the knowledge they’re searching for? Navigation, including gadgets to your cart, and trying out, to call just a few examples, needs to be intuitive to any customer to your net retailer.
Alongside that comes operational simplicity. Any process a customer would undertake in your web site ought to contain the fewest steps or clicks potential. You’ll repel buyers by overcomplicating issues like looking for merchandise or finishing the checkout course of.
Final, are there totally different ways in which customers can accomplish the identical purpose? With out complicating the expertise, it’s useful to construct in some flexibility to your web site. A standard and efficient instance is permitting buyers to seek for merchandise by way of your search bar, discover them by shopping by product classes, and see associated merchandise from one other one’s product web page.
Web site Efficiency
There’s part of usability that isn’t nearly your web site components and navigation, too. Web page pace, uptime, and damaged pages aren’t simply issues that influence your web site’s search engine optimisation rankings—they will even have a significant impact in your conversion charges.
A examine by KISSmetrics discovered that 40% of individuals will abandon an internet site that takes greater than three seconds to load, and even a one-second delay in web page response can lead to a 7% discount in conversions.
It’s not simply the preliminary web page load both—web sites want to have the ability to deal with excessive visitors volumes with out crashing and supply a easy consumer expertise even when quite a bit is happening behind the scenes.
To make sure your web site is acting at its finest, repeatedly check your web site pace and uptime with instruments like Google PageSpeed Insights and Pingdom. In the event you’re not getting the efficiency outcomes you count on, it might be time to improve your website hosting plan or change your internet hosting supplier completely.
Aesthetics
Aesthetics play a pivotal position in how customers understand your ecommerce web site or cell app. Customers kind an opinion about your net design in about 50 milliseconds, and that opinion can closely affect their resolution to remain in your web site or transfer on to another person’s.
Sturdy branding and visible components which are constant together with your model identification can assist instill belief in customers and make them extra more likely to convert. Greater than that, they go away a long-lasting impression on buyers and convey them again to your retailer the following time they’re searching for merchandise like yours.

Take the instance above from Pura Vida, a bracelet firm recognized for his or her beachy SoCal-meets-Costa-Rica type. The homepage completely displays their model identification with photographs of the jewellery and their fashions shot in opposition to sandy backgrounds, enhanced by splashes of colour right here and there.
This is a chance not only for manufacturers to enhance the consumer expertise but in addition to distinguish themselves from their opponents.
Engagement
A key a part of engagement is offering customers with related and focused content material that speaks to their wants. This depends on a mixture of understanding your audience with a purpose to write compelling web site copy and product descriptions, plus permitting customers a option to simply get questions answered (whether or not by way of reside help or chatbots and FAQs) and go away opinions.
With out direct communication, your web site copy performs a significant position in how engaged your guests are. You need to use the written parts of your net retailer to talk on to ache factors your clients expertise and convey your model character and values.
To do that successfully, it’s essential know what feelings your perfect clients expertise main as much as them looking for one among your merchandise and what they’ll really feel once they discover what they want from you.
It’s necessary to make use of language that matches your model identification with out sounding sterile. Usually, it’s good to make use of relatable and down-to-earth language, some humor, and writing methods like alliteration to make parts of your copy extra memorable.
Content material that’s inventive and fascinating can go a good distance in conserving customers in your web site longer and coming again for extra.
Buyer Knowledge Safety
Knowledge safety is a lesser-known however very important facet of ecommerce UX. Whereas a client will not be fascinated by it the second, nothing is extra assured to make them by no means come again than to have issues in regards to the privateness of their knowledge (resembling their deal with and fee info) after visiting your web site.
That you must take steps to make sure that all the shopper knowledge you accumulate is saved securely and never susceptible to being accessed by unauthorized events.
Be certain that your web site is utilizing SSL encryption and that any third-party purposes you’re utilizing are compliant with industry-standard safety protocols.
Along with defending your clients’ knowledge, you additionally want to guard your personal web site from being hacked. Frequently scan your web site for malware and vulnerabilities, and implement safety measures like two-factor authentication to make it harder for hackers to realize entry to your web site backend.
How Does Ecommerce UX Design Work?
So, with this in thoughts, how do you go about making a web-based procuring expertise that’s simple, satisfying, and memorable for customers?
Give attention to creating interfaces which are simple to navigate, visually interesting, and designed with the consumer in thoughts.
Step one in any ecommerce UX design undertaking is consumer analysis. This includes conducting interviews and surveys together with your audience to study extra about their wants and ache factors.
It may be carried out in quite a lot of methods, whether or not you ship out surveys to earlier clients or attain out for extra detailed suggestions by way of e-mail or telephone name.
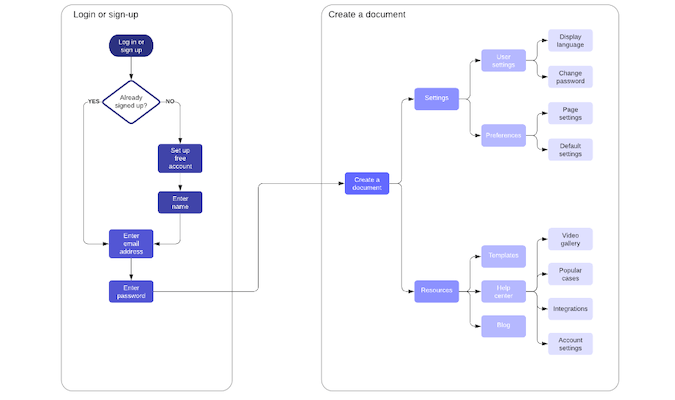
When you’ve carried out consumer analysis, the following step is to map out the consumer flows in your web site or app. Consumer circulation is the trail {that a} consumer takes to finish any routine process in your web site.
For instance, the consumer circulation for buy would entail beginning on the house web page, discovering the product web page, including the product to the procuring cart, and eventually finishing the checkout course of.
To map consumer flows, you should use hand drawings or a web-based consumer mapping software like Lucidchart (proven beneath).

When you’ve created your consumer flows, you possibly can transfer on to creating wireframes.
Wireframing is the method of making a blueprint in your web site or app. It’s usually finished utilizing a sketching or wireframing software like Adobe XD or Figma.

The purpose of wireframing is to create a primary format in your web site that features all of the important components, with out getting slowed down within the particulars.
There are three kinds of wireframes:
- Low-fidelity wireframes are the only kind, usually created utilizing pencil and paper or a primary on-line software like Balsamiq.
- Mid-fidelity wireframes are extra detailed, however they’re nonetheless comparatively easy. They usually embody extra details about format, typography, and colour.
- Excessive-fidelity wireframes look just like the ultimate design, minus the UI components (like buttons, icons, transferring pictures, and clickable property).
Throughout the wireframing section, it’s necessary to gather extra suggestions and iterate upon your first concepts earlier than transferring on to prototyping.
A prototype is a clickable model of your wireframe that features all of the UI components and interactions.

Working fashions of your web site will be created utilizing quite a lot of instruments, however a number of the hottest choices embody Adobe XD, Figma, and InVision.
When you’ve created your prototype, it’s time to check it with customers. That often includes conducting usability checks, that are structured duties that customers are requested to finish whereas being noticed.
Consumer testing will be carried out in-person or on-line, and it’s the one option to collect unbiased suggestions about your design earlier than transferring on to the event section.
After conducting consumer testing, you possibly can return and make adjustments to your prototype based mostly on the suggestions you acquired. And when you’re proud of the design, you possibly can transfer on to growth.
How Can I Proceed to Enhance My Ecommerce UX?
In case your design isn’t getting you the outcomes you need after you’ve gone by the method above, there are many issues that you are able to do to enhance it.
First, attempt utilizing clear visible cues to information customers to the following step within the consumer circulation and keep away from utilizing an excessive amount of textual content or overwhelming customers with too many selections. Place visible cues in your homepage to information guests to product pages, in your procuring cart and checkout pages to maintain them from abandoning their carts, and on product pages so as to add gadgets to their cart and browse associated merchandise.
Once you information your customers by the shopping for course of, you’ll considerably cut back your procuring cart abandonment charge. That makes simplifying the checkout course of crucially necessary.
In the event you can have a client checkout on a single web page, that’s nice. In the event you want separate checkout pages for add-ons, fee info, or account creation, take a tough take a look at every step within the course of and ask if it completely needs to be there. Think about combining pages or simply eradicating some completely in the event that they perform extra as obstacles to checkout than one thing that drives conversions.
Don’t neglect to concentrate on the cell expertise as a lot because the web-based UX. In immediately’s mobile-first world, it’s extra necessary than ever. Ensure that your web site is responsive and that components on any web page show and performance appropriately when seen on cell units.
Want extra detailed perception on the place you can also make enhancements? Attempt warmth mapping and A/B testing instruments.
Warmth maps allow you to see the place customers are clicking in your web site. This info will be extremely invaluable for enhancing your ecommerce UX design.

Through the use of several types of warmth maps, you possibly can see how far customers are scrolling down your web page, the place they’re clicking, and what’s attracting their consideration. You’ll be able to then use this info to make adjustments to your design.
Everytime you discover potential enhancements, it’s best to check them out earlier than totally committing to them. A/B testing lets you’ve two (or extra) variations of your web site pages reside on the similar time, permitting you to see which model performs higher.

You’ll be able to A/B check complete pages or granular tweaks just like the wording of your call-to-action buttons, the imagery in your product pages, the design of your checkout web page, or anything.
Most of all, maintain iterating. Buyer preferences can shift and new finest practices can emerge. To ensure you’re all the time delivering a top-notch UX in your ecommerce web site, keep vigilant and open to enhancements each massive and small.
[ad_2]
Source_link







