Designs, Templates, and Examples for 2023

[ad_1]
Have you ever ever opened an electronic mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static electronic mail design. Responsive emails are the reply.

Provided that greater than half of U.S. residents have a look at electronic mail advertising and marketing messages on their telephones, it is advisable optimize your emails for a number of screens, together with cell and pill.
Responsive emails use fluid pictures and tables to stay versatile throughout totally different display sizes. In the end, they ship content material designed for every consumer’s optimum expertise.
Although responsive emails might be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive electronic mail isn’t only a job for coders.
Right here, we’ve lined up some finest practices and ready-to-use templates, in addition to a fast tutorial concerning the fundamentals of responsive emails.
What’s a responsive electronic mail?
A responsive electronic mail is an electronic mail that’s optimized for any gadget, together with a cellphone, desktop, or pill. They adapt to a number of display resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most popular gadget.
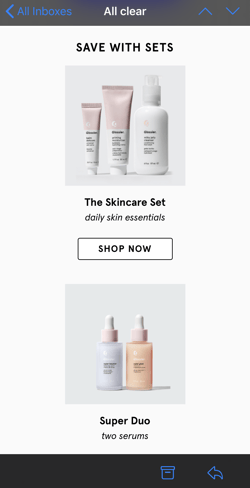
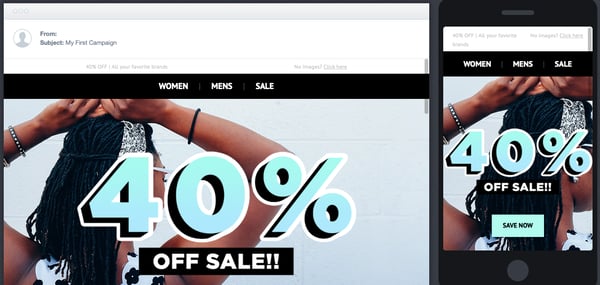
For instance, right here is how a promotional electronic mail I acquired appeared on desktop.

This electronic mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cell, that is what I am greeted with.

I nonetheless have the identical data and the identical photographs and shoppable icons. The one noticeable distinction is the e-mail format. It’s totally different to raised match the cell expertise.
Now, think about if that very same desktop format was utilized to cell. I’d must zoom in on my cellphone to see any of the images or textual content. As a substitute of doing that, I’d unsubscribe.
With responsive electronic mail, consumer expertise might be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers glad with an optimized cell electronic mail design will discover themselves opening extra advertising and marketing messages as a result of they realize it’ll be accessible and look good.
So, with all this speak about responsive emails, you should be itching to create your individual. Subsequent, we’ll have a look at some responsive electronic mail examples and templates.
Responsive E-mail Designs
There are lots of methods you could design responsive emails.
In case you have coding information, you’ll be able to code totally different electronic mail templates for various display sizes. You may as well use a pre-made template that works will all display sizes.
Regardless of your method, you’ll want your electronic mail advertising and marketing software program. Right here, you’ll be able to design an electronic mail, after which preview that electronic mail on a number of gadgets. Most electronic mail software program will present you the way the design will look on a number of gadgets.
The video under will stroll you thru methods to design an electronic mail with a template. Within the video, the consumer is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you utilize.
Coding a Responsive E-mail
For those who’re seeking to make components of your electronic mail responsive, you’ll have to work with media queries.
Media queries are a CSS method. It means that you can set fashion guidelines that solely seem if sure situations are true. For instance, you’ll be able to specify what font sizes and picture sizes to make use of when a display is 600px extensive or smaller.
When working with electronic mail, you should utilize media queries to specify what your design ought to appear like on desktops, tablets, and cell gadgets. To take action, you’ll have to specify the next:
- Use the selector “@media” and specify “display.” This means that the code will have an effect on gadgets with a display.
- Set your “max-width” in pixels. This specifies the display dimension the place the code will take impact.
- Specify any CSS fashion guides you need that particular display to observe.
Let’s check out the code under.
@media display and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an electronic mail, physique textual content will seem at a dimension of 30px for screens which are 600px extensive or smaller.
Whereas this method can assist you make sure components of your electronic mail response, we suggest utilizing a template if attainable.
Except you’ve complete net design expertise, coding a number of media screens might be time-consuming and irritating.
For those who aren’t technical or need a better technique, attempt utilizing an electronic mail advertising and marketing device with built-in responsive templates. HubSpot’s free electronic mail software program, as an illustration, gives drag-and-drop templates which are responsive by default.
Responsive E-mail Design Examples
It’s time to discover examples. Begin with this video, which works over a few of the finest electronic mail advertising and marketing campaigns.
Then, you’ll be able to examine a few of our favourite responsive electronic mail designs.
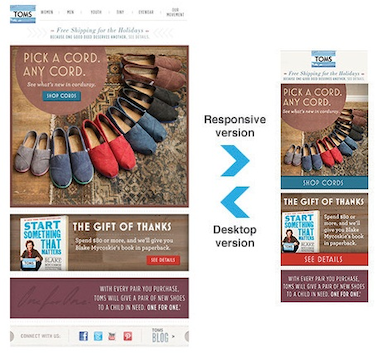
1. TOMS E-newsletter
In TOMS’ publication, the primary distinction between the desktop model and the cell model is the stacking and dimension of the show advertisements.
With responsive design, the cell model doesn’t have cluttered navigation, and the picture matches the display properly. The CTAs have additionally been moved for higher visibility.

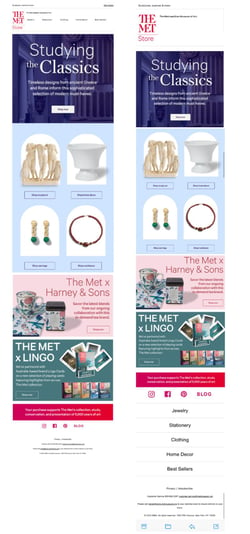
2. The Metropolitan Museum of Artwork
As seen within the TOMS publication, responsive electronic mail design helps stack the content material in a approach that’s visually interesting and simple to digest. This instance from the MET isn’t any totally different.
On cell, the positioning of the menu adjustments. Hyperlinks to totally different reward store objects fall on the backside of the web page. This retains the photographs of accessible souvenirs entrance and middle.

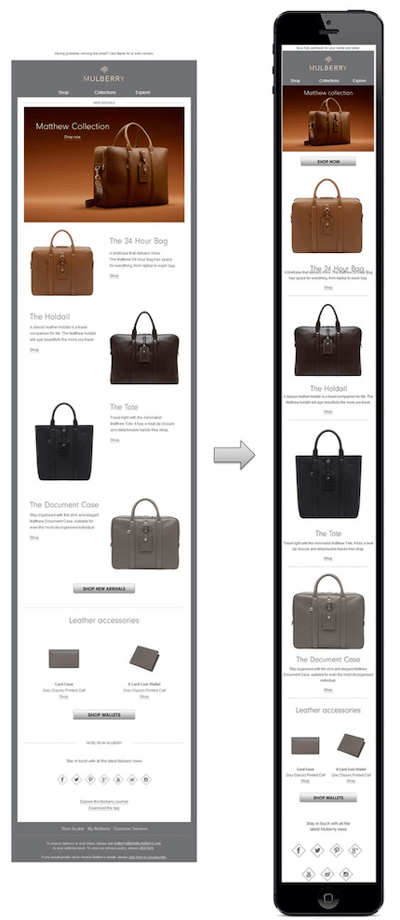
3. Mulberry
Once more, with a responsive electronic mail design, the secret is stacking. It’s all about making the content material simple to learn and visually interesting, regardless of how small the gadget is that somebody is viewing the content material on.
The alternating photographs and textual content make sense for desktop, whereas the constant stacking of photographs over associated textual content for cell, together with the dividing strains, ensures the viewer received’t be confused.

Responsive E-mail Templates
A responsive template will robotically adapt to any display dimension, so whether or not the e-mail is opened on a smartphone, pill, or pc, it’ll look nice and have full performance.
For these with much less of a coding background or these seeking to spend much less time with design, my recommendation is to make use of a template. They’re a surefire approach to ensure your electronic mail will look skilled and be responsive.
Responsive electronic mail templates prevent time in designing an electronic mail that might’ve been picked out from a variety. For instance, HubSpot’s electronic mail advertising and marketing device contains over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot affords a few free responsive electronic mail templates. For those who’re a HubSpot buyer or a free consumer, you’ll be able to obtain and take a look at them out your self.
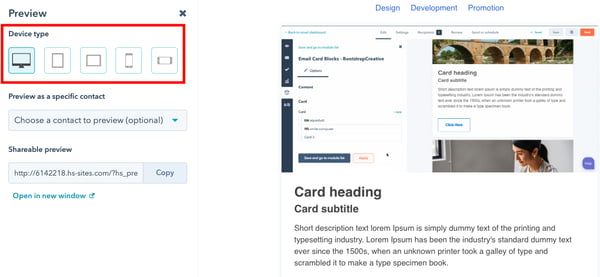
As an illustration, right here’s one of many responsive electronic mail templates — discover the sidebar, the place you’ll be able to preview the template on a number of gadgets.

Clicking by gadget varieties and ensuring your electronic mail is formatted accordingly is likely one of the remaining steps within the design course of and is the solely step within the responsive electronic mail course of while you’re utilizing software program like HubSpot.
By clicking on the smartphone gadget for preview, as an illustration, you’ll be able to see in case your content material — together with font dimension and picture decision — is formatted in a approach that’s pleasing for cell.
2. CampaignMonitor
The templates supplied by CampaignMonitor are much like many others, by which responsive electronic mail outcomes are proven within the preview device. For instance, here’s a CampaignMonitor template:

You’ll be able to see the totally different gadgets side-by-side so you’ll be able to examine design components simply. Tiny edits might be made to create the very best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice if in case you have a minimal funds.
3. Stripo
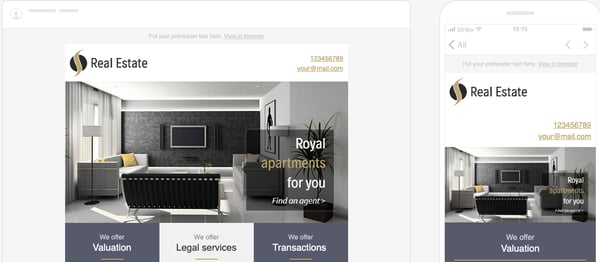
Stripo affords over 300 free HTML electronic mail templates. You’ll be able to select templates by trade, season, kind, and have. As an illustration, right here’s a template from their enterprise trade part.

signal of a strong responsive electronic mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column format was adopted within the cell preview to suit the specs of telephones.
Stripo is an internet site you’ll be able to go to shortly to discover a template that matches your targets. You would possibly take into account Stripo for those who’re seeking to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact affords over 200 skilled electronic mail templates which are accessible after signing up. From wanting on the instance under, you’ll be able to see that the platform affords responsive electronic mail templates.

Fixed Contact’s templates have drag-and-drop enhancing, the choice so as to add surveys, ecommerce features, and a photograph library device. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the particular instruments assist you to keep consistency, like within the instance above. You’ll be able to inform that the responsive nature of the e-mail doesn’t compromise any of the design components.
Now that we’ve taken a have a look at some template choices, let’s have a look at one other option to make responsive emails work, together with finest practices.
Responsive E-mail Greatest Practices
The precise design of your responsive electronic mail will differ based mostly on the targets of your marketing campaign. Nonetheless, the following pointers can assist you guarantee the very best expertise on your readers.
- Be certain your responsive electronic mail is scalable and versatile. Preview the e-mail on totally different gadgets to make sure your message is responsive.
- For those who’re coding your individual electronic mail, keep in mind CSS media queries change fields which are mounted to fields which are fluid.
- Use bigger fonts that will likely be simple to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good on your net pages, positively take into account them for responsive emails.
You should definitely take a look at your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they give the impression of being throughout a number of display resolutions. So many individuals entry emails by cell only for the convenience of it.
A easy option to test the effectiveness of your electronic mail is to ship it to your self or your group as a take a look at — does it stack up in opposition to the opposite responsive advertising and marketing emails in your inbox? In that case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise on your clients. For those who’re simply making the transition, begin by exploring pre-made responsive electronic mail templates. These will prevent time whereas supplying you with design flexibility.
Then, get a second opinion. Ask a colleague to open an electronic mail on their desktop and cellphone. You may get their sincere suggestions on each experiences.
Lastly, don’t be afraid to experiment. You’ll be able to A/B take a look at totally different responsive designs till you discover a format that resonates most.
Quickly, you’ll be sending out responsive emails and growing your open charges.
[ad_2]
Source_link

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)






