HTML (& Meta) Tags: Which Ones Matter for web optimization?

[ad_1]
HTML is the cornerstone of the web.
It defines the construction of the web site and brings your pages to life.
Tags are a part of the HTML markup – they’re small bits of code that play an important position on the earth of web optimization and content material creation.
With a purpose to correctly optimize your web site for Google, you could perceive what particular person tags can do and which of them you need to implement in your pages.
On this complete weblog put up, we are going to due to this fact check out:
- What precisely HTML tags are (& how they work)
- Why these tags are essential in web optimization
- 10 important HTML tags (+ attributes) and their utilization
Let’s dive in.
What are HTML tags in web optimization?
HTML tags are quick items of code on the internet web page that present technical details about its content material.
The aim of those tags is to inform search engines like google easy methods to “work together” with the web page, the way it needs to be displayed in Google Search in addition to to visually alter the web page’s content material in internet browsers (for higher consumer expertise).
Right here’s how these tags can look within the HTML doc of the net web page:
<head> <title>My superior title tag</title> <meta identify="description" content material="My meta description for the search snippet"/> <hyperlink rel="canonical" href="https://mywebsite.com/weblog/interesting-blog-post/" /> </head>
Earlier than we dive into the significance and usefulness of those tags on the web page, let’s take a fast have a look at the distinction between common HTML tags, meta tags, and their attributes.
HTML tags vs. meta tags vs. attributes
Though HTML tags, meta tags, and attributes are technically all simply small items of code within the HTML doc, they’re situated at totally different locations on the internet web page and play totally different roles in web optimization and content material creation:
1. HTML tag – any tag within the HTML doc that gives technical details about the web page and/or visually adjusts its content material to customers and search engines like google. HTML tags include opening <>, closing, </> or empty tags (e.g. <br> tag) with particular info between them (e.g. H1 headline):
<h1>That is the headline of my internet web page</h1>
2. Meta tag – it supplies contextual details about the web page within the <head> part of the HTML doc. Meta tags are seen solely to search engines like google and internet browsers (e.g. meta description):
<meta identify="description" content material="My superior meta description for the web page!">
3. Attributes – present extra details about the HTML (or meta) tags. They include particular phrases inside the tag that may affect its conduct, function a rating sign, or as a directive to search engines like google (e.g. alt="" attribute within the <img> tag):
<img data-src="https://mangools.com/weblog/seo-html-tags/imagename.jpg" alt="my alt textual content for the picture">
Tip: If you need to know extra about HTML fundamentals and web page construction, be sure that to take a look at this very informative weblog put up about HTML fundamentals.
Why are HTML tags essential in web optimization?
HTML and meta tags (+ their attributes) point out to Google what the web page is about, how the net crawler ought to work together with its content material, and whether or not or not (or how) it needs to be displayed in Google Search.
At any time when a crawler like Googlebot visits a web page, it scans its content material together with the offered tags to get a greater understanding of the web page and decides:
- Whether or not or not (or how) the web page needs to be crawled and listed.
- How related (and optimized) the web page is for sure search queries.
- The way it needs to be displayed in Google SERPs
Let’s break every of those factors slightly additional.
a) Crawling & indexing
Sure tags (e.g. robots meta tags) management the conduct of search engines like google and their crawling and indexing course of.
Google helps varied tags that may instruct internet crawlers IF or WHAT needs to be crawled, listed, and ranked for Google Search.
From the web optimization perspective, controlling the crawling and indexing course of by way of tags can assist you to take care of varied content material points in your web site, resembling:
- Duplicate content material – HTML tags can forestall Google from visiting and indexing pages which can be simply duplicates of one another (and show solely these which can be essential to you).
- Delicate info – you may take into account blocking internet crawlers from visiting pages that comprise private details about customers.
- Person-generated content material – tags also can make it easier to block these elements of the content material that have been created by random individuals (e.g. feedback, critiques, spammy hyperlinks, and so on.).
By implementing HTML/meta tags, you possibly can effectively management crawling and indexing in your web site, forestall penalization by Google (in sure conditions), and inform the search engine which pages ought to seem within the Search.
b) Relevancy & rankings
Tags within the HTML doc of the web page assist search engines like google to raised perceive the content material and its relevance for sure key phrases. Some tags additionally function rating components in Google’s algorithm.
Though Google is fairly good at understanding the content material on internet pages, meta tags, and HTML markups can additional describe its which means and enhance the general web optimization of your web site.
Or as Garry Illyes (analyst at Google) said:
“…web optimization can be about hyperlink tags and meta tags and title components and all these bizarre issues within the head part of the HTML which you could put there.”
Along with that, HTML tags (e.g. headings) can enhance the readability of the content material and enhance the UX in your web site – which could lead to natural visitors enhance, larger CTR, and extra potential conversions.
c) Visibility in SERPs
Final however not least, tags also can affect the looks of your pages in Google Search (in addition to on different platforms).
For instance, the title tag and meta description in a web page’s header are used for making a primary snippet in Google Search:
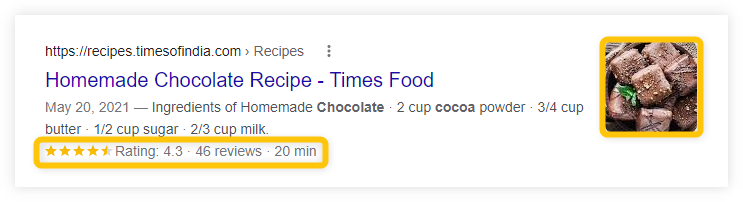
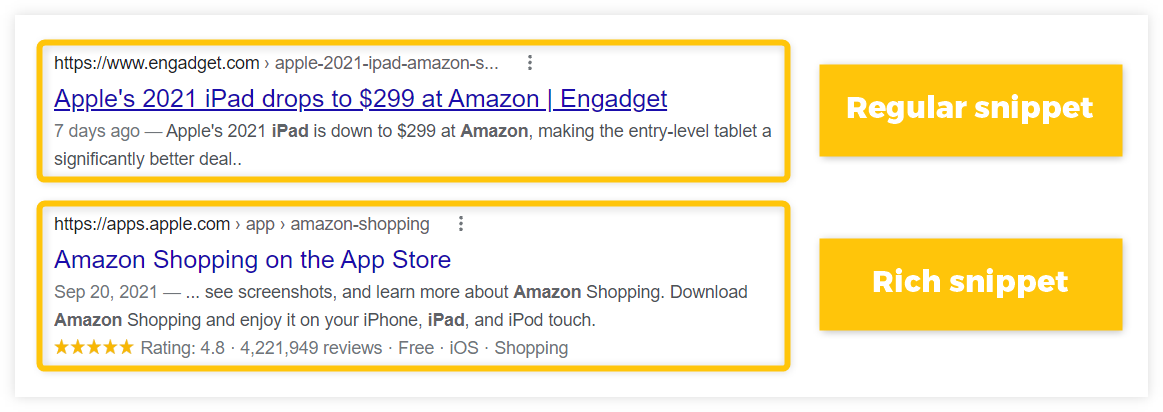
Along with structured knowledge markup, they could seem within the type of a wealthy end result and stand out from the remainder of the pages within the SERP:
By implementing and optimizing HTML/meta tags, you possibly can considerably enhance your presence in SERPs, enhance the efficiency of your pages, and entice extra customers to your web site.
With all the advantages talked about above, let’s now check out crucial HTML and meta tags (and their attributes) that you need to know.
Prime 10 HTML tags & attributes in web optimization (+ greatest practices)
1. Title tag
Title tag is a small code snippet within the <head> part of the net web page that helps search engines like google to raised perceive the principle topic of the web page’s content material:
<head> <title>What Is Title Tag in web optimization (And Why It Issues)?</title> </head>
Google makes use of title tag as a rating issue that may enhance the relevancy of the web page for sure search queries. It is usually used as a title hyperlink for the web page’s snippet within the SERP:
Apart from web optimization, title tags are additionally used within the browser’s title bars and tabs (e.g. Chrome, Firefox, and so on.) for higher UX and navigation between opened home windows, folders, bookmarks, favorites, and so on.
Including title tags to your pages is a fairly easy course of – if you’re utilizing WordPress, you possibly can merely set up one of many common web optimization plugins (e.g. Yoast web optimization) and create a title tag for every web page in only a few clicks:
There are some things that you need to remember when writing (and optimizing) title tags for Google Search:
- Be concise – the optimum size of the title tag needs to be between 50 – 60 characters (or ~ 600 pixels). Title tags which can be too lengthy can find yourself truncated (or fully rewritten) by Google.
- Embody focus key phrase – attempt to naturally add your focus key phrase into the title.
- Make a compelling title – create an unique and attention-grabbing copy with numbers, particular symbols, or power-words that would entice extra individuals to your web site.
- Add your model – don’t overlook so as to add the identify of your model (or web site) on the finish of the title tag, separated by a hyphen ( – ) or a pipe ( | ) from the remainder of the copy.
2. Meta description tag
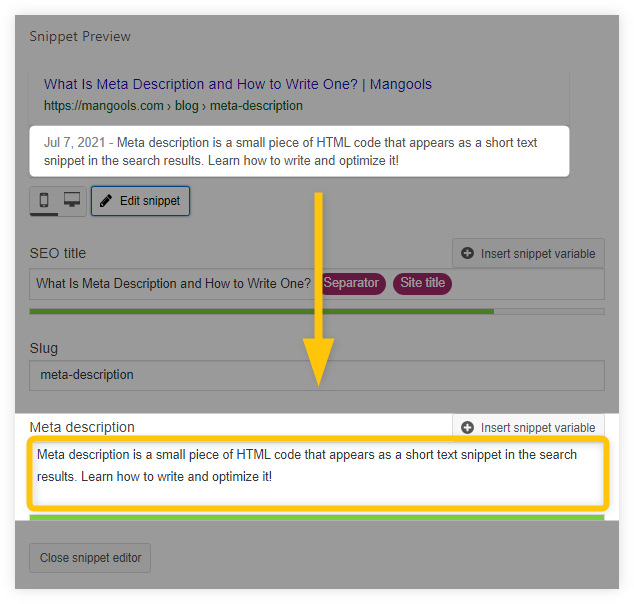
Meta description is a brief textual content snippet that gives descriptive details about the web page within the <head> part of the HTML doc:
<head> <meta identify="description" content material="Mangools is a bundle of 5 easy however highly effective web optimization instruments made for an efficient web optimization workflow. Beloved by rookies, trusted by professionals. Attempt it without cost!"> </head>
Though meta description doesn’t play an essential position in Google’s rating algorithm, it’s used for the natural snippet in Google Search:
With well-written meta descriptions, you possibly can considerably enhance the efficiency of your rating pages and enhance the general natural visitors coming from Google.
Equally to title tags, you should utilize one of many common web optimization plugins and create enticing descriptions for your entire essential pages:
Listed here are just a few good practices that you need to remember when crafting your meta descriptions:
- Preserve it quick – the really useful size of meta descriptions is someplace between 120 – 160 characters. If the outline is just too lengthy, Google may truncate your textual content or generate its personal description for the web page.
- Be concise (but descriptive) – be sure that to supply meta descriptions that might summarize your content material in only a few phrases.
- Write distinctive copies – attempt to create enticing meta descriptions that may present worth to Google customers and make them click on in your pages extra usually.
- Embody focus key phrase – though it isn’t mandatory, you possibly can attempt to embody your focus key phrase into the copy to make it look extra related to the customers.
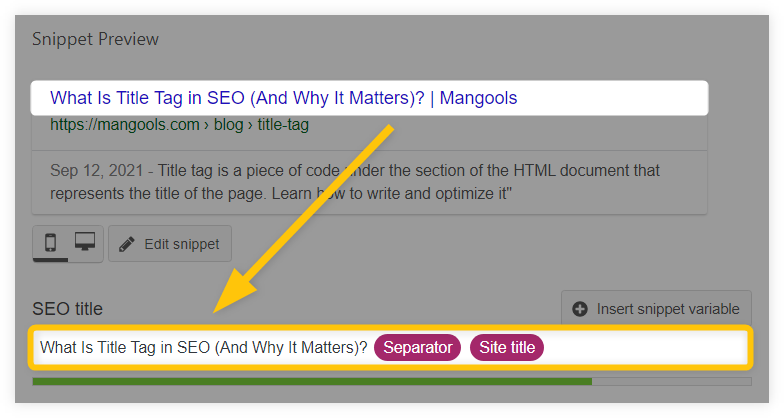
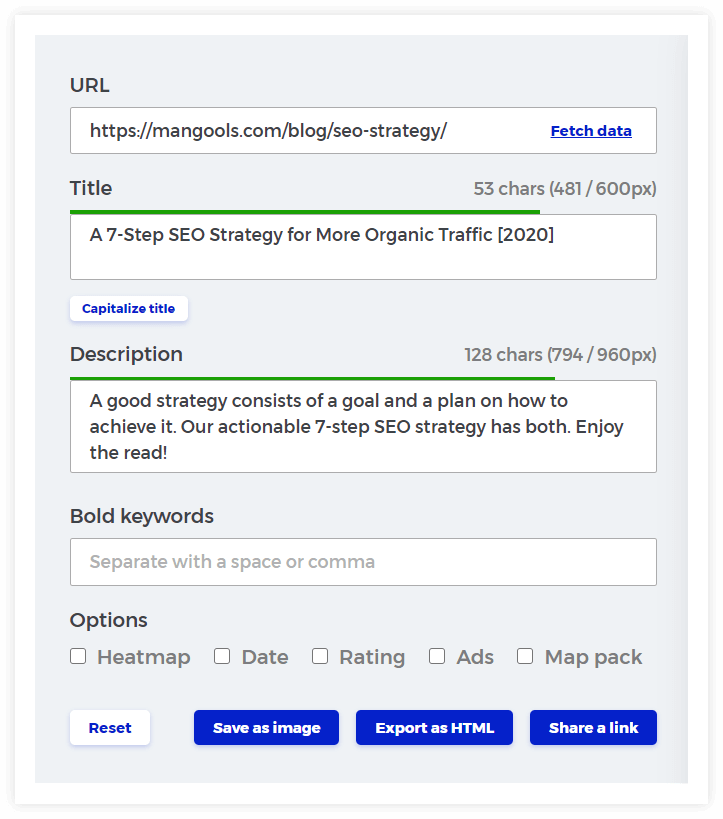
Tip: You may check the size and look of your meta descriptions (and title tags) in our free SERP Simulator instrument and take a look at how your snippet would really appear to be within the SERP:
3. Heading tag
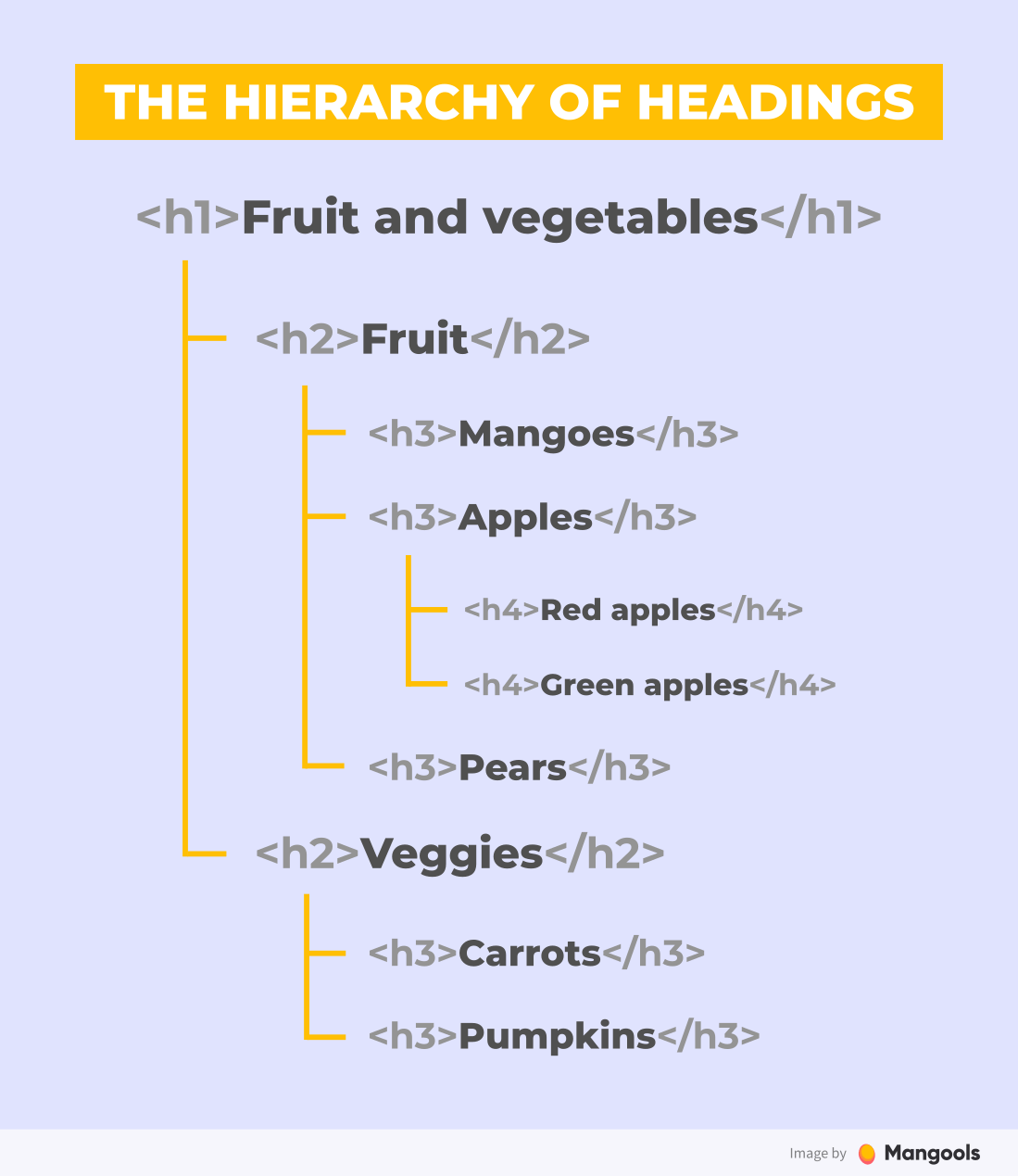
Headings (H1, H2, H3, and so on.) are seen, semantic HTML tags on the web page that break content material into particular person sections:
<h1>That is my superior most important headline of the web page</h1>
The aim of the heading tags is to logically construction the content material on the web page and make it extra readable to customers (and search engines like google).
Headings are additionally one of many many rating alerts that assist Google to evaluate the relevance of the web page for sure key phrases:
“… relating to textual content on a web page, a heading is a very robust sign telling us: “This a part of the web page is about this subject…”” (John Mueller, Google Search Advocate)
Along with that, heading construction on the web page can affect the quantity of natural visitors coming from Google – in response to a research finished by Semrush, pages with advanced heading buildings (H2, H3, H4) seem to carry out significantly better compared to weblog posts that lacked any headings.
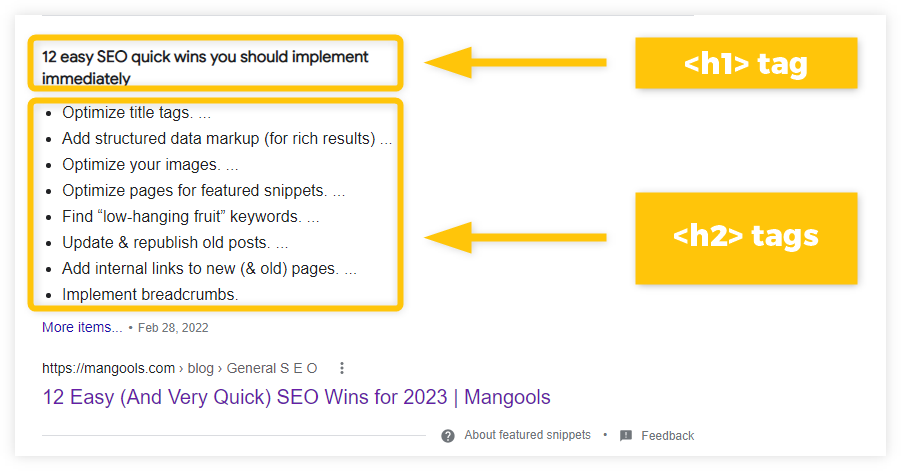
Correctly optimized headings on the web page might be additionally displayed within the type of a featured snippet (for sure search queries):
When creating, modifying, and optimizing your content material within the WP textual content editor, be sure that to stay to the hierarchical construction of your heading tags:
<h1>tag – is the principle headline that’s seen on the high of your web page. This tag ought to symbolize the principle thought/subject of your content material (and comprise your focus key phrase).<h2>tags – they divide the subject of your article into a number of details (or chapters). You may take into account including your focus key phrase (or secondary ones) naturally into a number of the H2 tags on the web page.<h3>and<h4>tags – supporting tags (or subchapters) that present additional details about the subject.<h5>tags – optionally available tags that you just may use in very complete articles.
4. Picture alt attribute
Picture alt attribute (or alt textual content) is an outline of a picture inside the <img> tag that helps visually impaired customers and search engines like google to raised perceive what’s within the image:
<img data-src="https://mangools.com/weblog/seo-html-tags/pizza.png" alt="a small slice of pizza on a big ceramic plate">
Though Google is getting higher and higher at picture recognition, it makes use of different textual content to raised perceive the context of the picture and the way it pertains to the general content material on the internet web page.
With correctly optimized alt="" attributes, a few of your pictures can also seem in Google Picture Search – which can lead to a small natural visitors enhance to your web site:
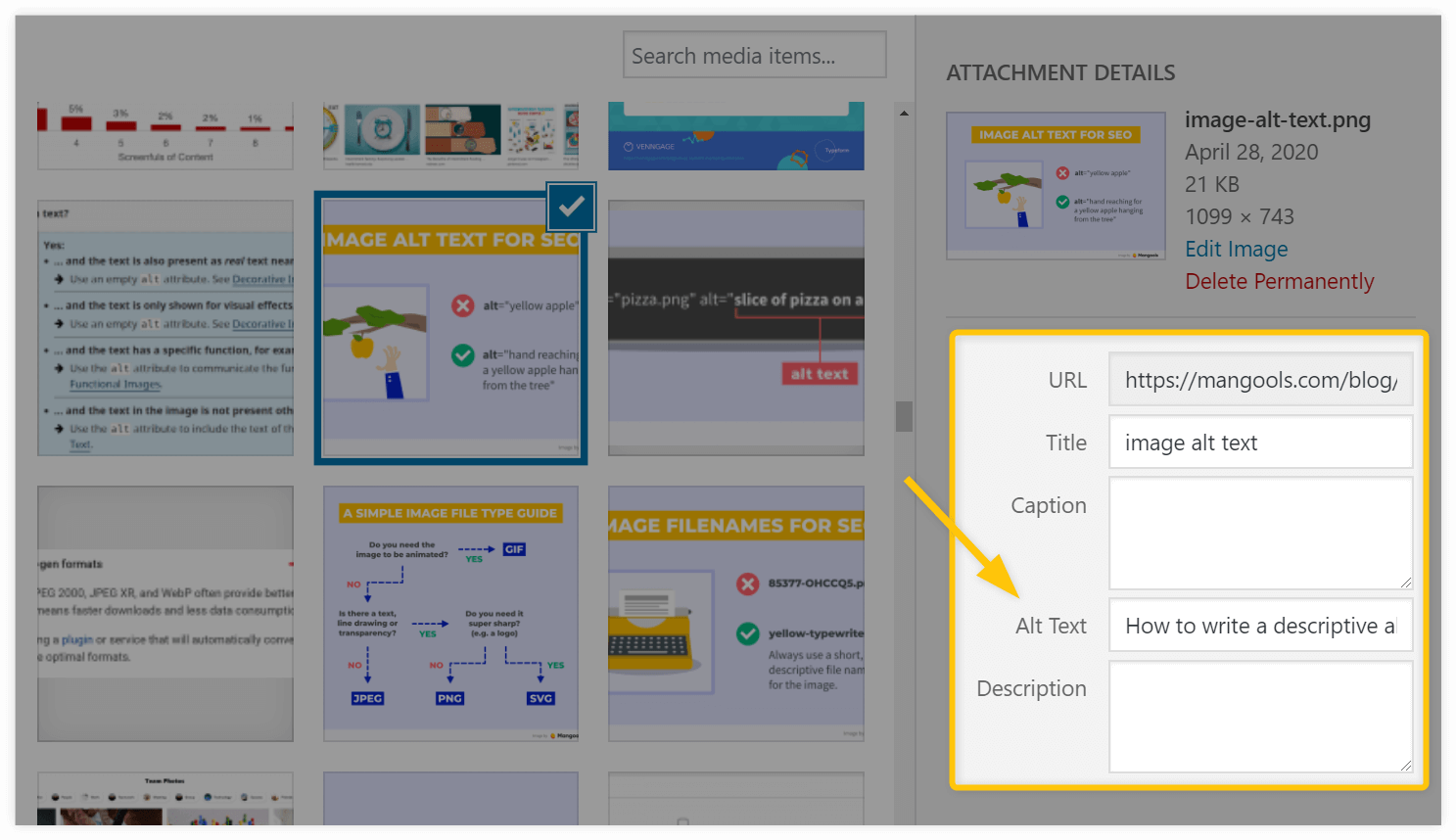
In WordPress, you possibly can manually add alt texts to your entire essential pictures both straight within the WP editor or in Media » Library:
Listed here are just a few good practices that ought to make it easier to correctly optimize alt attributes to your pictures:
- Be descriptive – be sure that to put in writing related and correct alt texts that might clearly describe the content material of your pictures.
- Preserve it concise – alt textual content shouldn’t be longer than ∼125 characters. Serps and display screen readers may ignore alt attributes which can be longer than that.
- Embody focus key phrase – if it is smart, you possibly can fastidiously add a spotlight key phrase into your most essential alt texts. Nevertheless, don’t stuff key phrases into alt attributes only for the sake of it.
5. Hyperlink attributes
Hyperlink attributes are a part of an <a> tag – a visual, clickable hyperlink that may lead customers (and internet crawlers) from one web page to a different:
<a href="https://mangools.com/weblog/referring-domain/">referring area</a>
Hyperlinks, their anchor texts, and attributes are an important a part of web optimization – they enhance (and management) the crawlability of your web site, function rating alerts in Google’s algorithm, navigate customers to different helpful pages and enhance the general UX.
Relying in your inner and exterior linking technique, you possibly can make the most of varied hyperlink values and attributes which can be supported by Google and enhance the general construction of your web site, management the unfold of PageRank (hyperlink juice), or modify the power of your backlink profile:
anchor textual content– is a visual textual content inside the<a>tag that customers can really see and click on on. Anchor textual content additionally helps search engines like google like Google to raised perceive what the linked internet web page is likely to be about.href=""– elementary attribute of the<a>tag that specifies the vacation spot (URL) of the hyperlink.rel="nofollow"– serves as a touch to internet crawlers that they shouldn’t take any relevancy alerts concerning the hyperlink (e.g. its anchor textual content, PageRank of the linking web page, and so on.) into consideration.rel="sponsored"– signifies to Google that the hyperlink is part of some commercial or sponsorship (a.okay.a. paid hyperlink) and needs to be ignored.rel="ugc"– the “ugc” (user-generated-content) attribute tells search engines like google that the hyperlink on the web page was created by a random consumer (e.g. within the remark part, or discussion board web page) and shouldn’t be taken under consideration.
You can too mix these attributes with one another to inform Google extra concerning the nature of the hyperlink:
<a rel="ugc, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a> <a rel="sponsored, nofollow" href="https://mangools.com/kwfinder/">KWFinder</a>
Vital observe: Understand that Google treats "nofollow", "sponsored" and "ugc" attributes as hints, not as directives.
For the reason that 2020 Nofollow replace, it’s as much as Google to determine IF or WHICH of those attributes needs to be considered for crawling, indexing, or rating functions.
If you need to forestall search engines like google from visiting or indexing sure pages in your web site, you need to positively think about using different strategies for blocking the content material.
6. Robots meta tag
Robots meta tags are directives that management how a web page needs to be crawled and listed (and displayed) in Google Search. Equally to different “metadata”, robots meta tags should be positioned within the <head> part of the web page:
<head> <meta identify="robots" content material="noindex, nofollow"> </head>
The aim of robots meta tags is to tell Google which pages you wish to get crawled and listed and which of them needs to be left alone with a purpose to protect your rankings and to keep away from spreading the PageRank and different rating alerts to unimportant pages.
Relying in your web site, you may take into account making use of robots meta tags to numerous sorts of pages and content material, resembling:
- Duplicates – you possibly can implement robots meta tags to pages which can be simply duplicates of one another.
- Auto-generated content material – in sure conditions, you may use some piece of software program that produces auto-generated content material in your web site (e.g. for auto-translations, internal-search-result-pages, and so on.). In instances like these, you will need to block Google from visiting such content material and keep away from penalization by Google’s algorithm.
- Person-generated-content (UGC) – much like auto-generated content material, UG content material may do extra hurt than good, particularly whether it is simply low-quality content material that was created by random individuals on the web (e.g. lengthy feedback, user-generated hyperlinks, and so on.).
- Empty or invalid pages – final however not least, you may additionally block crawlers from visiting pages that don’t present any worth or just shouldn’t seem in Google Search (e.g. pages below upkeep).
The robots meta tag consists of two most important attributes: the identify="" attribute specifies which internet crawlers ought to “obey” the tag (e.g. Googlebot) and the content material="" attribute instructs crawlers easy methods to work together with content material on the web page.
There are just a few essential values (or guidelines) which you could put into the content material="" attribute:
"noindex"– prevents search engines like google from indexing the net web page (and exhibiting it in Google Search)."nofollow"– prohibits crawlers from visiting any hyperlinks on the internet web page."noarchive"– prevents Google from producing a cached hyperlink of the web page in search outcomes.
You may put a number of robots meta tags into 1 web page or simply mix their attributes right into a single tag:
<meta identify="robots" content material="nofollow"> <meta identify="googlebot" content material="noindex, nofollow">
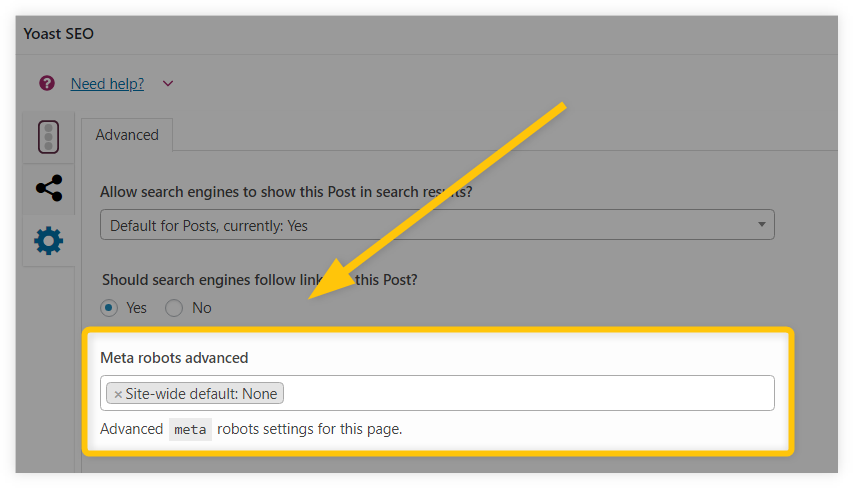
Robots meta tags might be carried out both manually or by way of plugins like Yoast web optimization:
7. Canonical tag
Canonical tags assist search engines like google like Google acknowledge the principle, canonical model of the web page from the remainder of the pages which can be similar or simply similar to it:
<hyperlink rel="canonical" href="https://mangools.com/"/>
For instance, you might need a product web page that may be visited by way of a number of URLs (e.g. on account of URL parameters which can be used for filtering):
http://homepage.com/sneakers/black-sneakers.html http://homepage.com/sneakers/black-sneakers.html?Measurement=38 http://homepage.com/sneakers/black-sneakers.html??Measurement=38&colour=black
In instances like these, you will need to inform Google which URL needs to be correctly listed and ranked as the principle one within the Search (and which variations needs to be fully ignored).
Canonical tags can assist you resolve this drawback and point out to search engines like google that there’s only one most important web page which needs to be considered.
Rel=canonical tags deliver additionally just a few essential web optimization advantages, resembling:
- Consolidated PageRank – you possibly can enhance the hyperlink power of your canonical web page by pointing to it from the remainder of the duplicates by way of canonical tags.
- Improved crawling – canonical tags inform internet crawlers to disregard duplicate variations of your content material and concentrate on crawling solely the principle, unique pages.
- Syndicated content material – canonicals can assist Google to raised perceive which URL model of the web page needs to be displayed within the SERP.
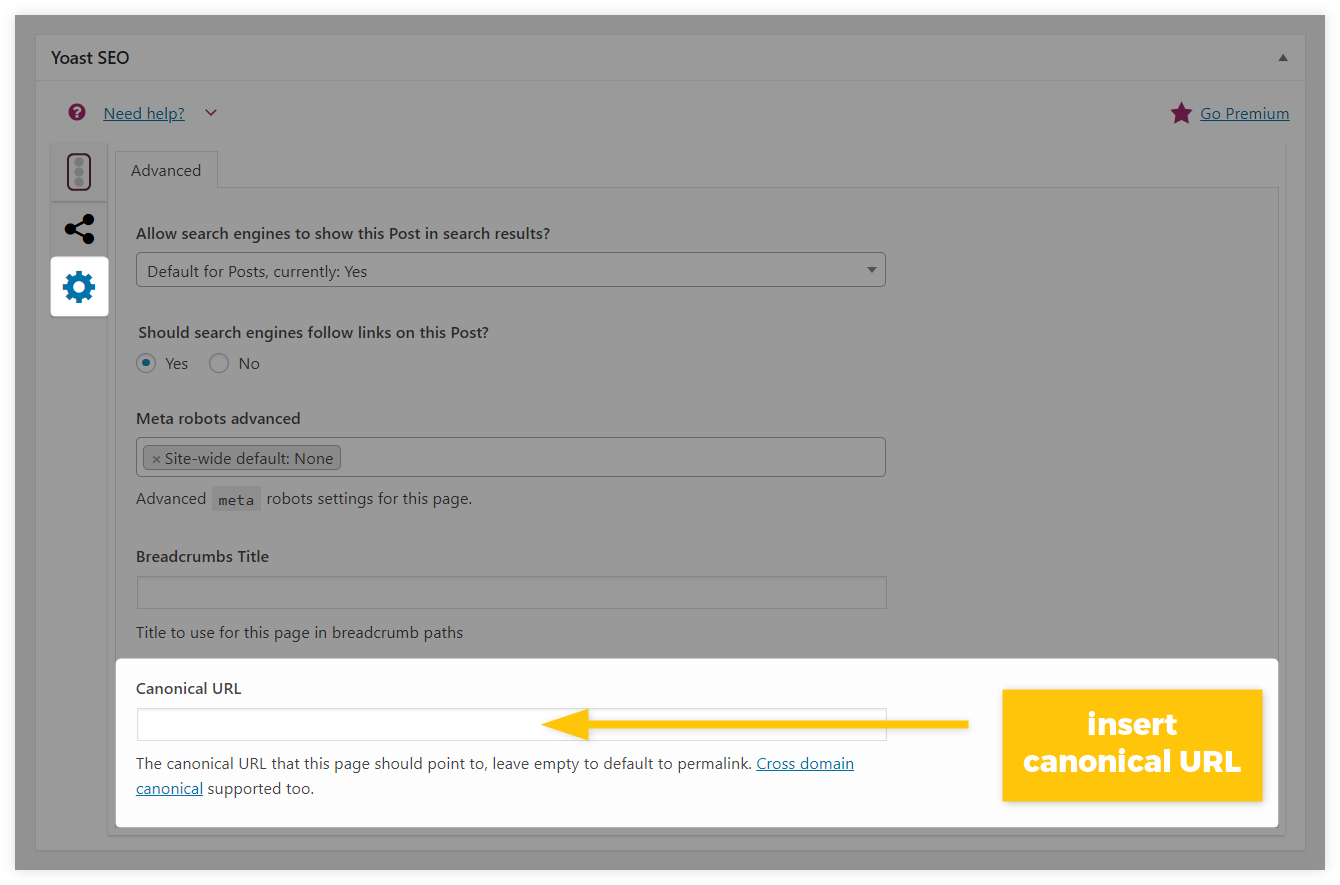
Equally to different meta tags, you possibly can add a canonical tags straight into the <head> part of your pages or use one of many common web optimization plugins that may implement them robotically for you:
8. Meta viewport tag
Meta viewport tag instructs internet browsers how the web page needs to be rendered and displayed on varied units (e.g. desktop, cellular, pill, and so on.):
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
For the reason that mobile-friendly replace in 2015, the meta viewport tag additionally signifies to Google that your internet web page is mobile-friendly and might be displayed as a cellular search end result.
Meta viewports tags are normally already carried out within the majority of common web site themes (or just by way of CMS), nevertheless, it’s at all times follow to manually test if search engines like google like Google understand your web site as mobile-friendly.
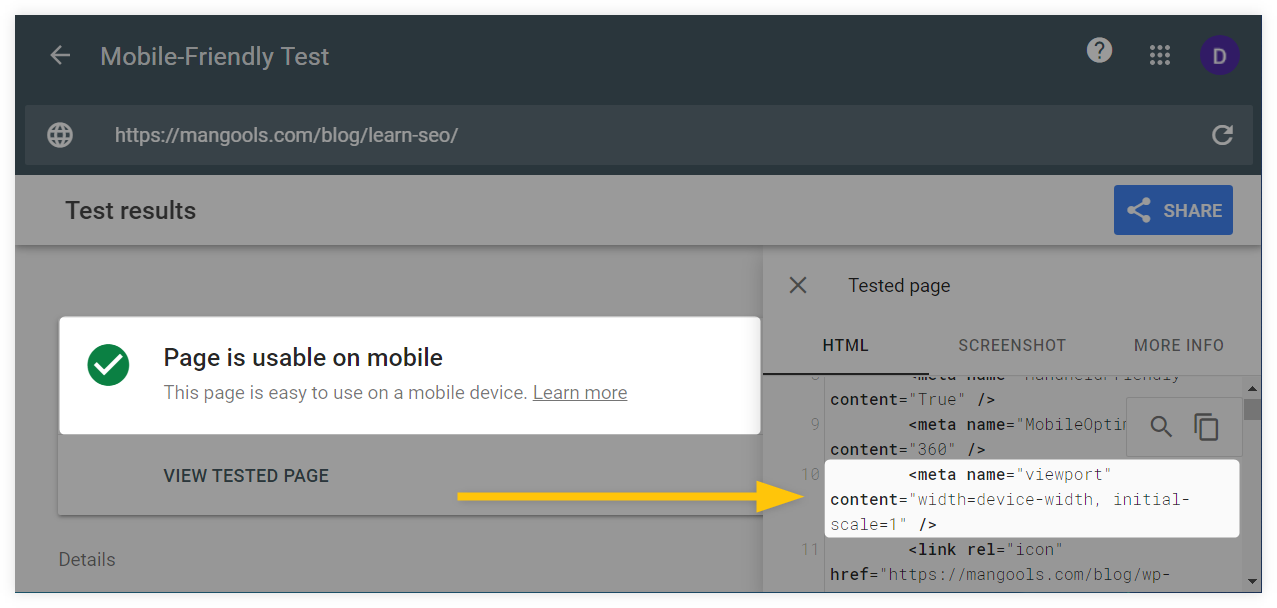
To do that, you should utilize instruments like Google’s Cellular-Pleasant Check or Google Search Console to take a look at whether or not or not your pages are optimized for cellular units (and comprise meta viewport tags):
Be aware: Understand that including viewport tags manually into the <head> part of your pages doesn’t robotically imply that your web site is mobile-friendly.
If there are technical points that forestall your content material from being correctly displayed on some cellular units, you need to positively ask your website developer for assist.
9. Structured knowledge
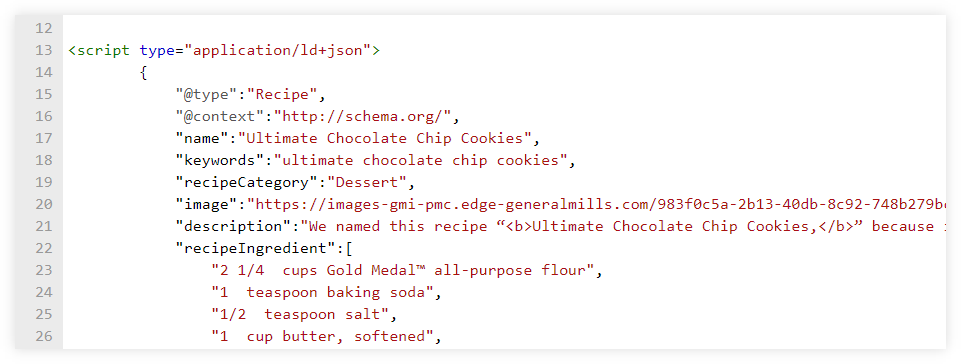
Structured knowledge (or schema markup) is an organized set of tags on the web page that marks up the content material with extra contextual info:
Implementing structured knowledge to your pages can present 2 most important web optimization advantages:
- It helps Google to raised perceive the content material (and show it for extra related search queries).
- It’s used for wealthy snippets (which might enhance the CTR of your internet pages in Google Search).
Schema markup might be utilized to numerous sorts of content material (e.g. “Recipes“, “HowTo“, “Occasions“, “Product” markups, and so on.) and may considerably enhance your web optimization efficiency.
Relying in your choices (and technical preferences), you possibly can generate structured knowledge in a number of methods:
- Write the markup manually – you probably have a little bit of expertise with coding, you possibly can manually write and add structured knowledge to your entire pages by your self.
- Use markup mills – you possibly can generate structured knowledge through the use of Structured Knowledge Markup Helper or Knowledge Highlighter and markup particular person elements of your content material.
- WordPress Plugins – schema plugins like Yoast web optimization or Schema App can generate and implement structured knowledge robotically for you.
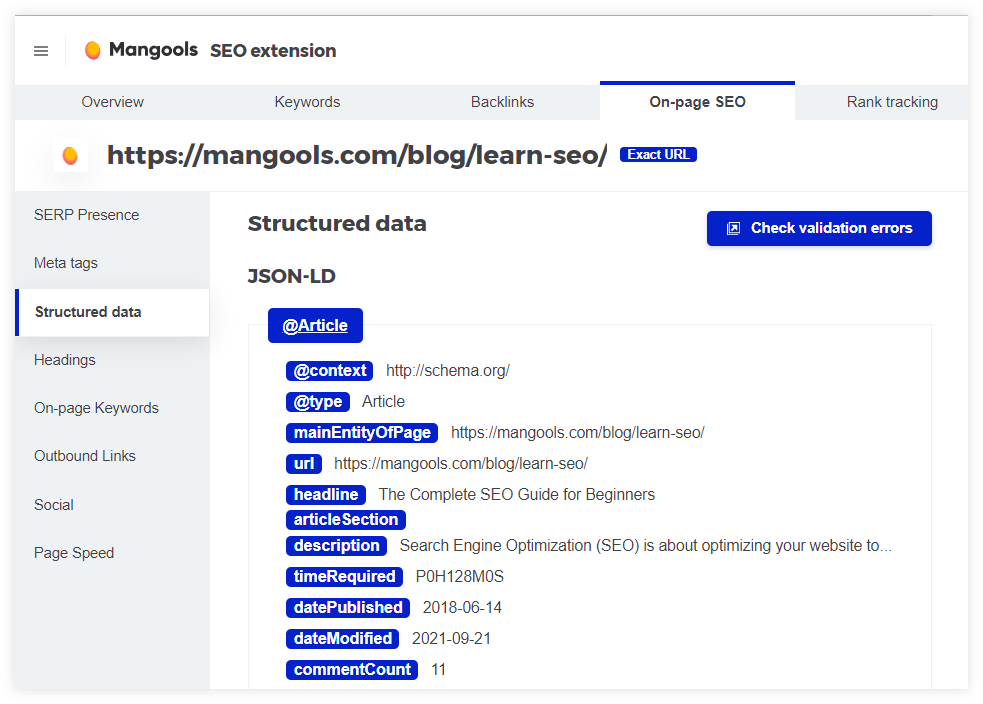
Tip: You should utilize our Mangools web optimization extension instrument to spy in your rivals and see what sort of structured knowledge they’re utilizing!
The instrument can provide you a quick overview of the structured knowledge format on the web page, together with all schema sorts and properties that have been carried out:
Along with that, you should utilize the extension to get an total image of the web optimization of the chosen internet web page and take a look at varied essential knowledge about it, resembling:
10. Open Graph & Twitter Card tags
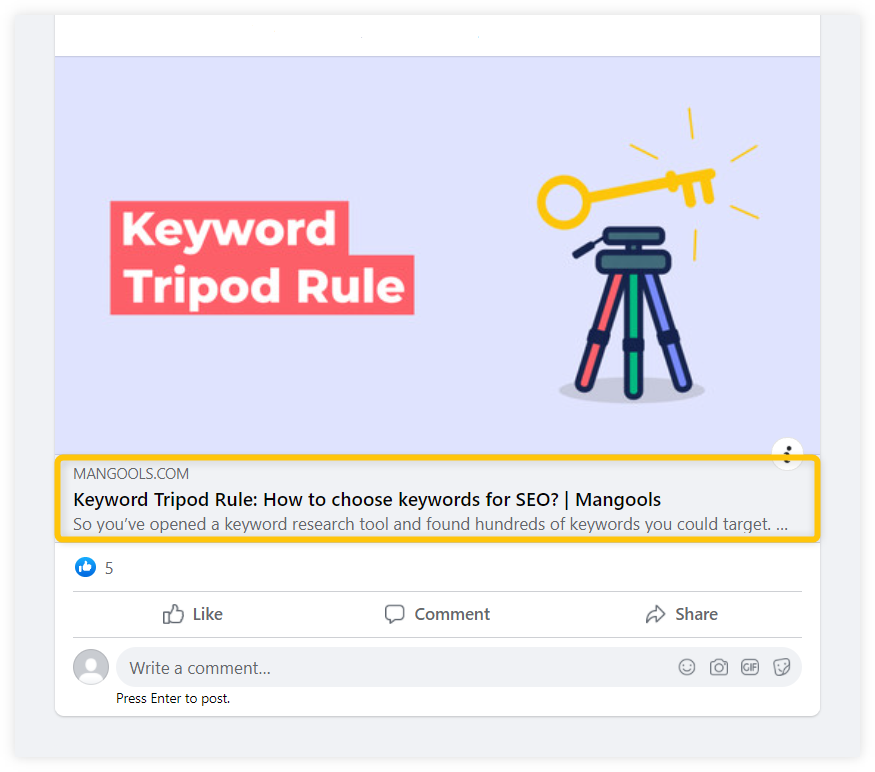
Open Graph (OG) and Twitter Card (TC) are set of meta tags which can be used for creating enticing snippets on social media platforms (e.g. Fb, Twitter, LinkedIn, and so on.):
<meta property="og:title" content material="My Superior Fb Title!"> <meta identify="twitter:title" content material="My Superior Twitter Title!" />
Though not mandatory for web optimization, these tags can provide you extra flexibility on how your pages needs to be promoted and displayed on varied platforms exterior of search engines like google – which might result in extra visitors to your web site and better conversions:
Relying on the platform on which you might be selling your content material, you may think about using varied plugins like Yoast web optimization or All-in-One web optimization to generate OG and TC tags, or simply manually write your individual ones and implement them into the web page’s header.
For extra details about social media tags, their combos, and potential makes use of, be sure that to take a look at:
Bonus tags: There are a number of extra HTML tags that you just may discover helpful when creating and optimizing your content material:
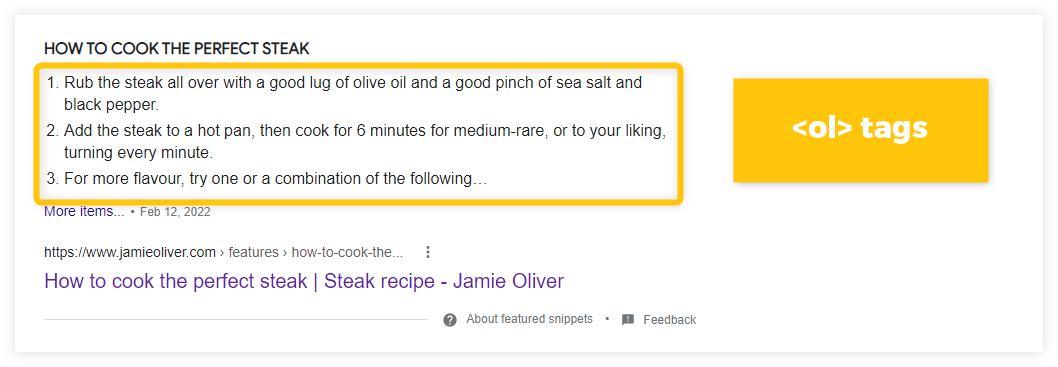
<desk>tag – you possibly can markup the content material and its construction with a purpose to create a desk.<ol>tag – modifies content material within the type of an ordered listicle.<ul>tag – modifies content material within the type of an unordered listicle.
Though tags like these usually are not essential for web optimization, they can assist Google higher perceive your content material construction and enhance the possibilities that some a part of your web page will seem within the type of a featured snippet:
What about key phrases meta tags?
Some individuals (sadly) nonetheless imagine that Google is utilizing key phrases meta tags as an web optimization rating sign:
Do you continue to use meta key phrases tags on pages you optimize?
— Invoice Slawski ⚓ 🇺🇦 (@bill_slawski) Might 29, 2020
Key phrases meta tags usually are not utilized by Google since 2009 – this was confirmed over time by a number of web optimization specialists and Google representatives:
In actual fact, some search engines like google (like Bing) understand key phrases meta tags as a spam sign that may negatively have an effect on the web optimization of your web site.
In case you are nonetheless utilizing key phrases meta tags, perhaps you need to take into account eradicating them out of your web site fully and fairly concentrate on extra essential facets of web optimization 🙂
[ad_2]
Source_link