Suggestions and Methods for Bettering Cellular CRO

[ad_1]
- Posted in Conversion Price Optimization

Cellular site visitors is on the rise and can solely proceed rising.
That implies that you’re lacking out on many potential clients in the event you don’t optimize your Shopify web site for cellular customers.
Cellular optimization is essential relating to the checkout course of. In spite of everything, what good is a well-designed product web page if a consumer can’t even full their order?
On this submit, we’ll take a look at how one can optimize your eCommerce retailer to make it mobile-friendly:
1. Optimize your Shopify checkout course of.
You’ve obtained an awesome web site. You’re attracting new clients and maintaining them coming again. However in the event you haven’t optimized your checkout course of for cellular, you may be dropping gross sales.
In spite of everything, a mean large-sized e-commerce web site can see a 35.26% improve in conversion fee by optimizing checkout design. And roughly $260 billion price of misplaced orders might be recovered by optimizing checkout move and design.
When making a cellular web site, it’s vital that you simply use responsive design so that every one units (desktop, pill, and smartphone) can entry the identical content material with none issues.
You need to create separate designs for every gadget kind, however they need to comply with the identical design rules — so that they’ll match collectively seamlessly it doesn’t matter what gadget they’re utilizing!
What’s extra, the checkout course of ought to be as straightforward as potential. If customers have issue trying out on their telephones or tablets, they gained’t return to make one other buy! Make sure that the checkout course of is straightforward and simple to know so customers don’t get pissed off when making an attempt to finish their order!
We’d recommend including selecting between Shopify’s one-page checkout and one-click checkout. If potential, add all the data on a single web page, together with account creation, delivery particulars, and cart subtotal, to simplify and streamline the checkout course of.
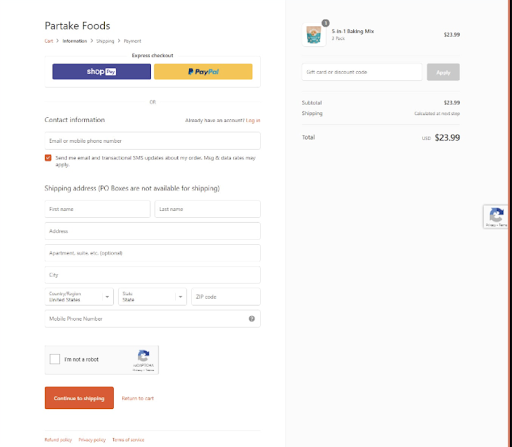
Right here’s an instance of a single-page checkout course of from Partake Meals:

(Supply)
The model included all delivery, supply, and cost info on a single web page, making it simpler for the purchasers to checkout.
Listed here are some extra tricks to optimize your Shopify checkout course of in your cellular web site:
- Strive to not use pop-ups or modals in your cellular web site – they are often disruptive and make it troublesome for customers to finish their purchasing expertise.
- Website pace is important for each desktop and cellular websites as a result of it makes folks pleased – and pleased clients purchase extra merchandise!
- Use CTAs (call-to-action buttons) that work effectively on cellular units and direct clients to the following step within the checkout course of (and away from different pages).
- Ensure you have a “Save & Proceed Buying” possibility. If a buyer needs to buy round and are available again later, they need to give you the chance to take action shortly.
- Arrange a “Proceed Buying” possibility within the header or footer of every web page. It will assist hold clients from bouncing out of your retailer as they navigate by means of totally different merchandise.
- Use one-click cost strategies like PayPal and Stripe so clients don’t must enter their monetary info a number of instances throughout checkout.
2. Use a devoted cellular web site as an alternative of making a desktop model of your web site.
As per stats, 52.2% of all web site site visitors comes from cell phones – 61% of customers say they’re extra more likely to store from mobile-friendly websites.
Shopify cellular optimization is clearly the necessity of the hour.
There are two alternative ways to strategy cellular optimization.
- Create a separate cellular model of your web site (also called responsive design). That is doubtless the commonest technique on-line retailers use as a result of it’s comparatively straightforward to arrange. Nonetheless, it may result in efficiency points and compatibility issues with some browsers.
- Create a separate cellular web site altogether. That is rather more sophisticated than organising responsive design, nevertheless it offers you extra management over how your web site appears and works.
If in case you have the sources, then it’s positively higher to go along with the second possibility.
A devoted cellular web site has all the advantages of a responsive design however is particularly designed for cellular units.
This implies it has a lighter weight, quicker loading instances (web site pace), and is extra responsive than your conventional desktop web site.
You don’t wish to merely create an internet model of your Shopify retailer for cellular customers since you’ll be creating duplicate content material.
In different phrases, guests will see the identical merchandise on totally different pages, and there’s no approach to filter out what they’re .
It’s additionally vital to notice that Google doesn’t like duplicate content material in any respect – in reality, they penalize websites that include duplicate content material by decreasing their rankings.
3. Take note of UX design and navigation.
The navigation bar is likely one of the most vital elements of any web site or app, and it’s much more vital on a cellular gadget the place display actual property is proscribed.
For instance, a case research of a Shopify-based e-commerce web site discovered that redesigning the UX and UI – together with navigation – enabled the positioning to supply enhanced accessibility.
The positioning’s navigation had a number of classes, which customers might use to slender down their selections. They modified the class navigation to permit customers to modify between classes shortly.

(Supply)
After the redesign, customers might extra simply discover merchandise and study them, reply potential queries earlier than others requested, and entry assist sources shortly.
To boost your web site’s navigation, contemplate how straightforward it’s for patrons to navigate by means of it. Is there a transparent approach for customers to get again residence? Do they should click on by means of a number of pages earlier than they’ll discover what they’re in search of?
Listed here are some extra suggestions for creating a greater consumer expertise in your Shopify web site:
- Design all buttons with contact in thoughts. Your buttons ought to be giant sufficient to be simply tapped on a cellular gadget, particularly in the event you’re utilizing them as hyperlinks as an alternative of simply textual content hyperlinks. You might also wish to think about using icons as an alternative of textual content in some instances since icons take up much less area than textual content labels do.
- Create a constant look throughout all pages in your web site in order that customers know what they’re after they land on a brand new web page — even when they’ve by no means visited earlier than!
- Keep in mind that not all screens are created equal. If in case you have a number of columns on one web page – equivalent to a picture column and a textual content column – be sure that they’re each simply readable on all units by making certain that they’re not too large or tall in relation to one another.
- Choose a mobile-friendly Shopify theme and be certain that your navigation bar isn’t taking over an excessive amount of area and that it’s straightforward to search out and use.
As well as, make it possible for your whole photographs are optimized for cellular units as effectively. This consists of ensuring the picture dimension is giant sufficient in order that it doesn’t seem pixelated when seen on smaller screens like smartphones or tablets.
4. Select the fitting font.
One of the vital vital elements of Shopify cellular optimization is choosing the fitting fonts in your merchandise and retailer pages. The flawed font can flip off potential clients and drive them away out of your web site.
Listed here are some suggestions for choosing the proper font in your Shopify retailer:
- Select a font with a excessive legibility score. The textual content ought to be straightforward to learn on all units and at any time of day.
- Select a font that’s not too heavy or skinny. It will assist keep away from utilizing an excessive amount of area unnecessarily and ensure clients can simply flick through your merchandise with out getting drained eyes.
- Select a font that has open counters and serifs; these will permit customers to obviously learn every letter in each phrase with none hesitation or confusion over what they’re studying.
- Select a font with rounded edges; this may permit customers to learn with out straining their eyes or getting drained from having to concentrate on every letter individually till they perceive what it says.
As well as, restrict the variety of fonts to no more than three and keep away from utilizing fonts which are too related.
As an example, the letters in fonts like Verdana are wide-spaced but easy. You may simply learn this font on the screens.

(Supply)
Geometric fonts like Roboto Common might be paired with ornamental script font or conventional serif kind and are appropriate for any design.

(Supply)
5. Take away pointless content material from product pages.
Cellular customers are impatient, and so they need to have the ability to discover what they’re in search of shortly. If in case you have an excessive amount of info in your web page, it’ll decelerate their search, main them to bounce out of your web site.
For those who promote a number of merchandise, contemplate creating separate touchdown pages for each as an alternative of getting all of them on one web page. This makes it simpler for patrons to search out what they’re in search of and will increase conversions.
So, step one in direction of optimizing your Shopify product web page for cellular optimization is eradicating pointless content material from it.
This consists of:
Textual content that’s not required on the product web page;
Product photographs with poor high quality or low decision.
For instance, in case your product has a picture of its packaging, take away it from the product web page and put it on a separate web page as an alternative. The identical goes for textual content equivalent to “click on right here” or “learn extra” buttons — they’re solely wanted when somebody visits your web site utilizing a desktop laptop and never on cellular units.
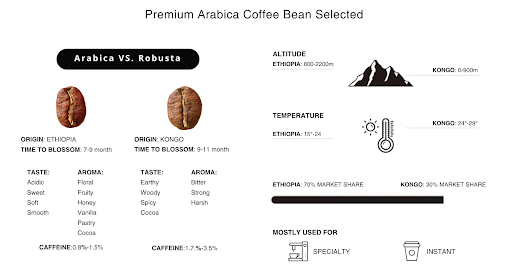
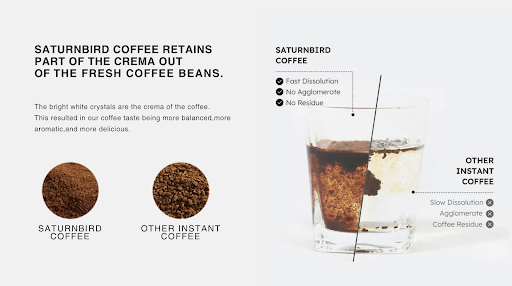
For instance, in the event you take a look at the product web page for Shopify Saturnbird (a visible model), the web page offers you many product particulars with out overwhelming you.


(Supply)
The ingredient particulars and product comparisons are introduced in a enjoyable, easy approach. As a substitute of partitions of textual content, you’ll see infographics which are straightforward to learn.
6. Allow Apple Pay, Google Pay, and different cost choices for cellular customers (if it is smart in your retailer).
An enormous a part of cellular optimization is making it simpler for folks to make purchases out of your retailer. Whereas many individuals browse on their telephones and tablets earlier than shopping for a services or products, others browse from their desktop computer systems.
One approach to make it simpler for shoppers to purchase out of your Shopify retailer is by enabling them to make use of Apple Pay, Google Pay, or different cost choices on their telephones. This enables clients to pay with just some faucets relatively than having to enter all of their info manually or log into their accounts from one other gadget.
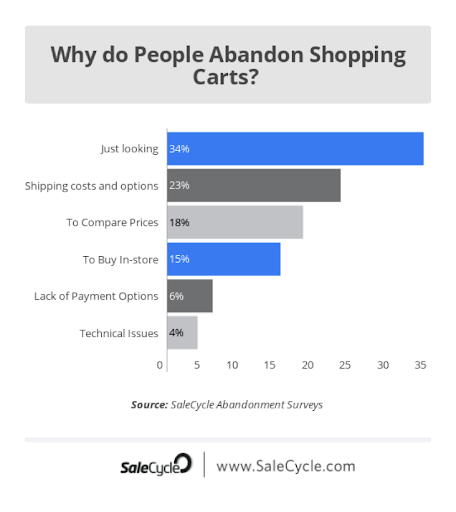
For those who take a look at the stats, 92% of all of the cellular pockets funds within the US have been executed with Apple Pay in 2020. One other research prompt that 6% of customers mentioned they deserted purchasing carts due to a scarcity of cost choices.

(Supply)
To deal with this difficulty, you may also arrange customized cost strategies as a way to use them on cellular units as effectively.
For instance, suppose you’re promoting tickets to an occasion or membership badges to a corporation. In that case, you could possibly create a brand new cost technique referred to as “Occasion Ticket” or “Membership Badge” after which settle for funds utilizing it out of your Shopify POS app or web site.
You may as well do that with reward playing cards if you’d like folks to have the ability to use them after they’re purchasing for presents for different folks.
7. Use autofill to make the checkout course of simpler.
For those who’re promoting merchandise in your Shopify retailer, your clients want to have the ability to simply and shortly try.
Which means you don’t need them to must fill out plenty of info to make a purchase order.
Fortunately, Shopify has an autofill function that may assist with this downside.
The fundamental thought behind autofill is that it permits guests to your retailer who’ve beforehand made a purchase order from you to enter their e mail tackle and password as soon as once more after they return. This protects time for returning guests and reduces the quantity of information entry wanted by new ones.
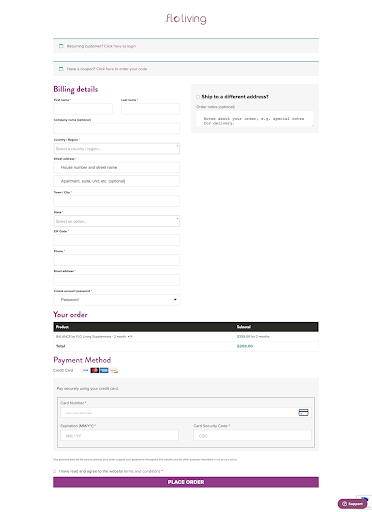
As an example, FLO Residing, a ladies’s well being model, simplifies the checkout course of for customers with autofill bins.

(Supply)
Buyers can fill out their addresses and different particulars shortly by filling in information from their saved addresses.
8. Cellular-first e mail advertising and marketing
Cellular-first e mail advertising and marketing lets you create a seamless expertise throughout all platforms — desktop, pill, and cellular — that’s designed to suit into the limited-screen actual property of cellular units.
Right here’s how to make sure your Shopify e mail advertising and marketing campaigns have high-performance open charges on cellular units:
Use responsive design and breakpoints. Responsive design is a straightforward approach to make sure that your emails look nice on any gadget they’re seen on. Responsive design makes use of CSS media queries to detect the dimensions of a consumer’s display and regulate the format accordingly in order that it appears good it doesn’t matter what gadget it’s being seen on.
Along with responsive design, breakpoints can help you specify particular dimensions, at which level content material will change based mostly on display dimension. Utilizing breakpoints will help you keep away from having an excessive amount of content material seem on anyone display dimension in order to not overwhelm customers; as an alternative, it permits them to scroll down by means of totally different sections as wanted.
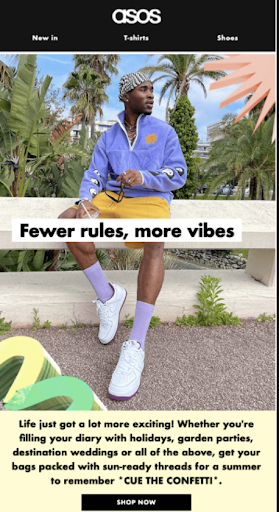
Right here’s an instance from ASOS. Since they’re a vogue model, visuals are important. Nevertheless, due to the character of e mail advertising and marketing, this poses an issue concerning together with giant photographs.
If the sender of an e mail offers much less area to a hero picture, it leaves much less room for the textual content within the physique of the message.
Right here’s the online model of the e-mail marketing campaign:

(Supply)
To unravel this downside, they enlarged the dimensions of the e-mail copy on cellular. This fashion, even with a small display, customers can nonetheless learn what’s written within the e mail.
Right here’s the cellular model of their e mail advertising and marketing marketing campaign:

(Supply)
Additionally, discover how they used black textual content towards a white background. It ensures the copy is legible no matter the place it’s positioned on the display.
9. Keep in mind to check your web site on totally different cellular units and browsers.
Testing your Shopify retailer on totally different units and browsers is an effective way to make sure your retailer is mobile-friendly. It’s going to provide help to establish potential points and make the mandatory modifications earlier than impacting your gross sales.
Some folks may use their iPhone or Android telephone, whereas others may use their laptop computer or desktop laptop.
You should be certain that your web site appears good on all these platforms. You may as well check your web site on varied browsers equivalent to Chrome, Web Explorer, and Safari.
Professional Tip: Use an emulator. You should use a browser emulator to see your web site’s look in numerous browsers. A browser emulator is a program that simulates the expertise of utilizing a selected browser in your laptop, even in the event you don’t have that exact browser put in.
For instance, you should utilize a Firefox or Safari emulator to check your Shopify retailer’s look on these browsers.
You additionally want to make sure that the textual content is readable whenever you’re zoomed in or out of the web page utilizing pinch-to-zoom gestures (iOS solely). The textual content ought to be straightforward to learn as a result of zooming out makes the whole lot smaller, together with fonts.
Make the most of the booming cellular market!
Whereas there are many Shopify-specific design points, utilizing these Shopify retailer cellular optimization suggestions will provide help to get a greater cellular expertise out of the gate.
The checklist isn’t exhaustive, but when adopted diligently will assist your cellular conversion optimization.
One other vital factor you are able to do is examine Google Analytics or any analytics instrument in your on-line retailer to search out out which product web page has low guests and gross sales (it’ll be good for your corporation to conduct some analysis round these pages and check your concepts).
Keep in mind that whenever you optimize your Shopify on-line retailer or cellular web site, it is best to make it straightforward to navigate, enhance your web page pace and general web site pace, optimize picture file sizes and different media, and use scripts effectively.
In the long run, web shoppers will thanks for a easy cellular consumer expertise.
[ad_2]
Source_link