Mastering Web site Navigation: The Final Information

[ad_1]
Nice navigation is a vital component to get proper in your web site for 2 predominant causes.
First, it impacts your person expertise—serving to customers discover what they need will end in extra conversions.
Second, it helps search engines like google. As a result of good navigation will assist them higher perceive the way you’ve organized your web site and guarantee PageRank flows to probably the most helpful pages.
However how will you enhance navigation to assist customers discover what they’re on the lookout for and profit your web optimization?
This text will clarify exactly that.
Web site navigation is the method of a person interacting with a web site by choosing hyperlinks, buttons, and different parts to find the content material on a web site.
Whereas web site navigation describes customers clicking on hyperlinks, there are normal parts that facilitate that navigation. A few of these embody:
- Breadcrumbs
- Sidebars
- Mega menus
- Dropdowns
- Tabs
- Accordions
I’ll clarify each and the way you need to use them afterward within the information.
Earlier than we dive into the navigation parts and the way they may help customers navigate web sites, it’s essential to know how customers truly navigate websites.
There are three predominant methods, beginning with ahead navigation.
Ahead navigation
Any such navigation helps customers discover deeper inside a web site hierarchy, typically to seek out extra particular content material inside the similar matter space.
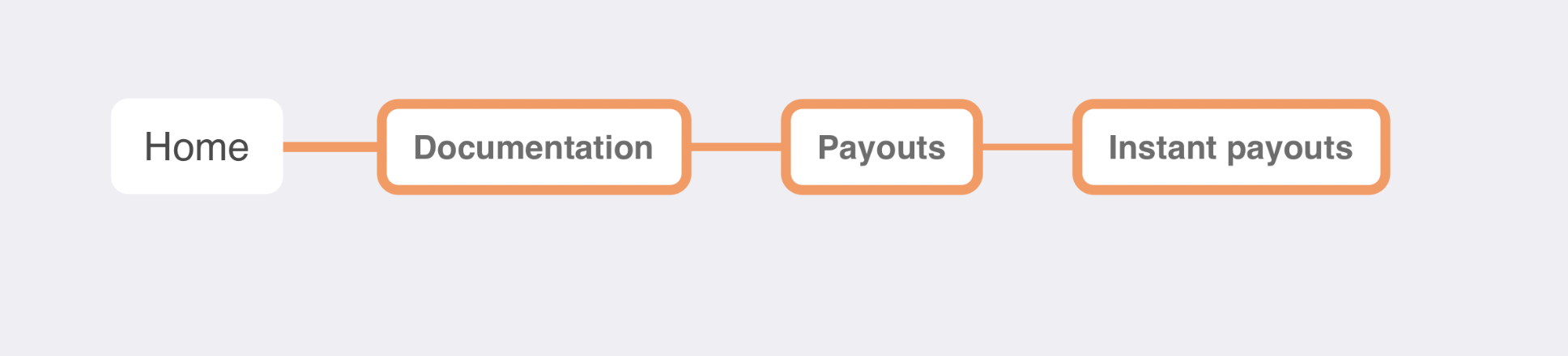
Right here’s an instance of typical ahead navigation utilizing Stripe’s documentation space.

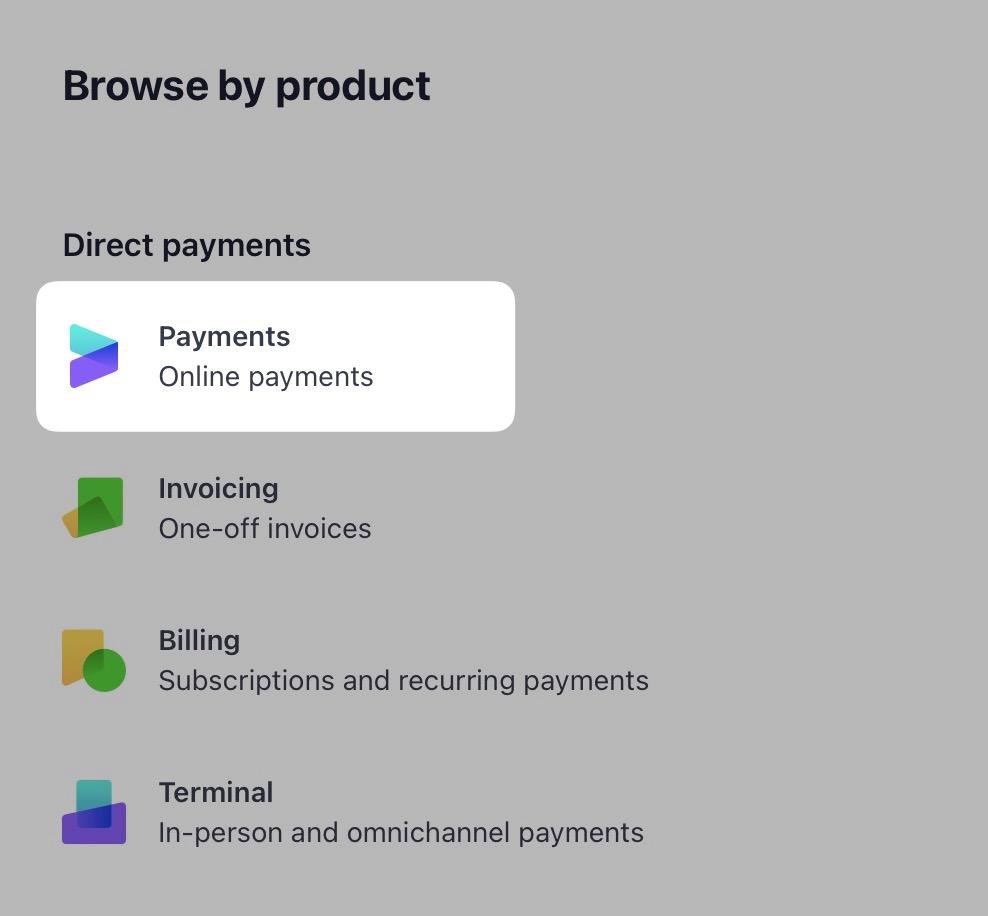
First, a person could begin on the primary documentation web page. They then scroll and choose the funds documentation hyperlink.

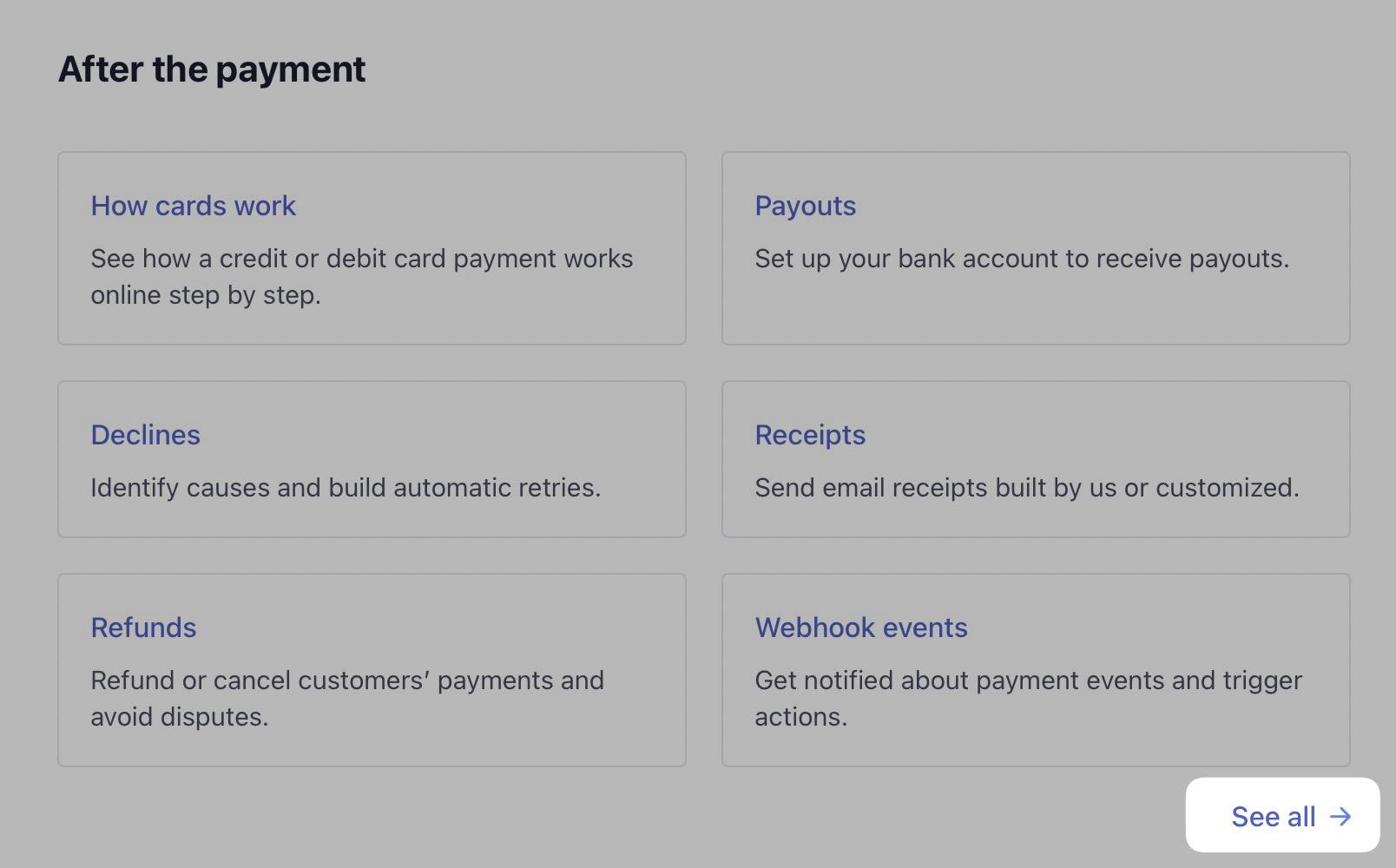
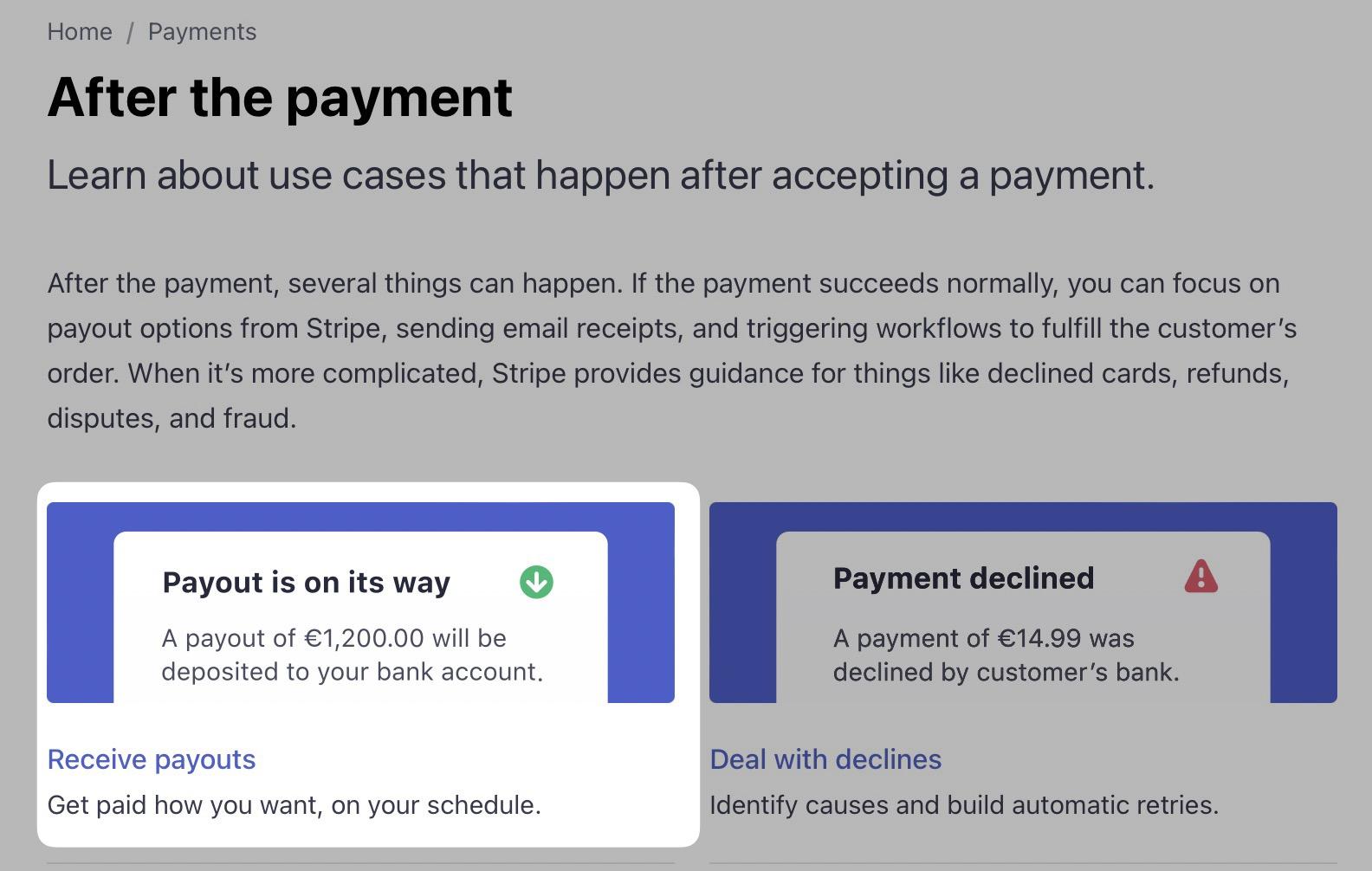
On the subsequent web page, they choose to view all “After the cost” documentation.

Then they navigate to “Obtain payouts.”

And at last, to “Instantaneous Payouts.”

On this situation, the person has navigated deeper inside the web site hierarchy, going from a broad matter like documentation to extra particular subtopics like funds and payouts.

That is ahead navigation.
Sideward navigation
Secondly, there may be sideward navigation. This helps customers discover content material associated to what they’re at present viewing however isn’t a subtopic.
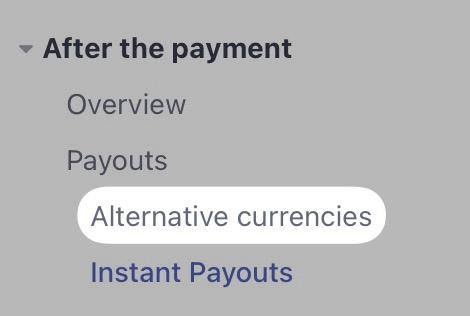
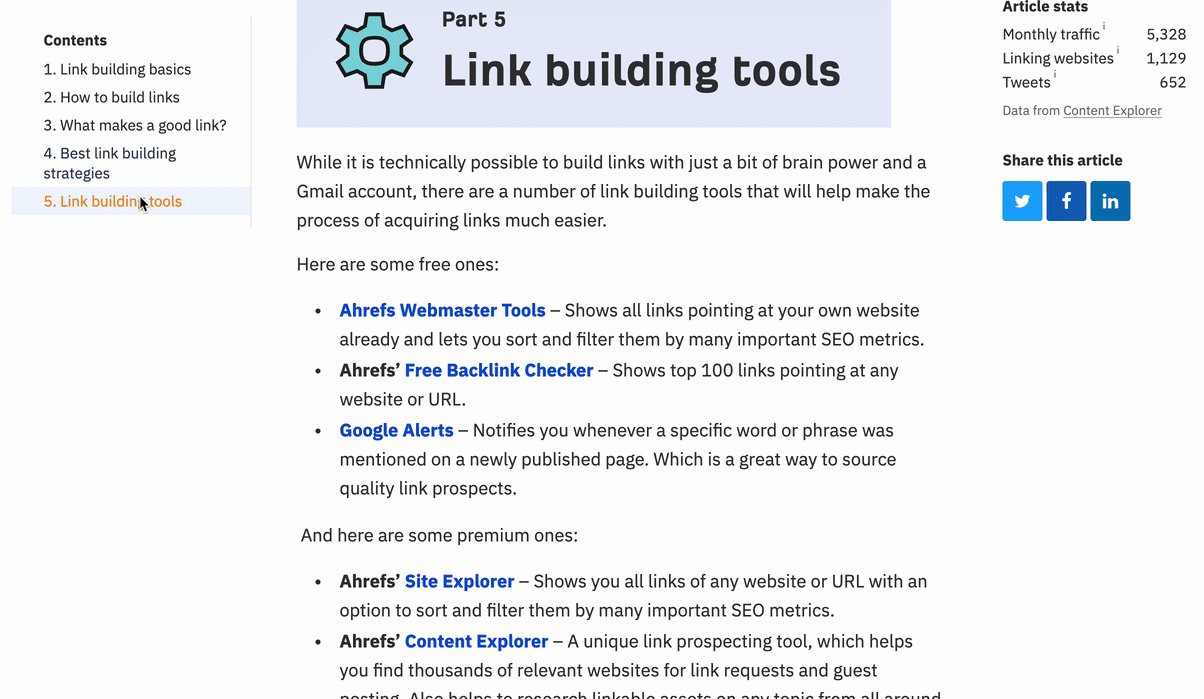
For instance, when you’re on Stripe’s “Instantaneous Payouts” web page, the sidebar hyperlinks you to different payout-related content material, akin to “Various currencies.”

Backward navigation
Lastly, there may be backward navigation. This navigation helps customers return to a earlier web page or step inside a course of.
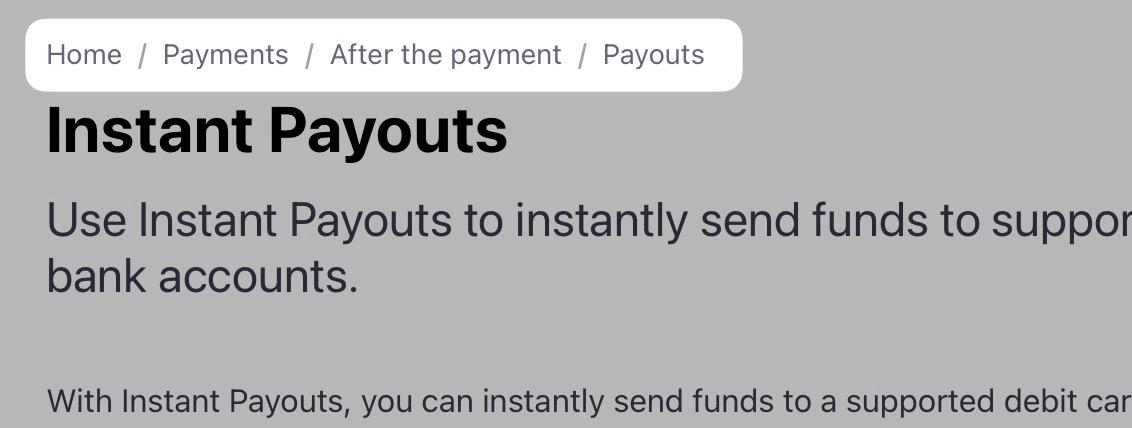
The commonest strategy to facilitate that is with breadcrumbs, which you’ll see inside the Stripe documentation.

While you construct your web site, you’ll consider it when it comes to navigation parts. Listed here are some examples of these.
Navigation menus
Beginning with a easy navigation element—menus.
You’ll see these in a number of web site areas, typically horizontally in a header (typically referred to as a navigation bar).

Vertically within the footer:

Inside sidebars:

Generally, their look can change. However the idea is similar—a listing of hyperlinks, vertically or horizontally, typically organized by matter.
Dropdown menus
The important thing component of a dropdown menu is that it’s hidden, after which it shows when customers hover or click on on one other component, like a navigation bar within the header.
Dropdown navigation is usually easy, with a single vertical checklist of hyperlinks, like this instance on FreeAgent.

Mega menus
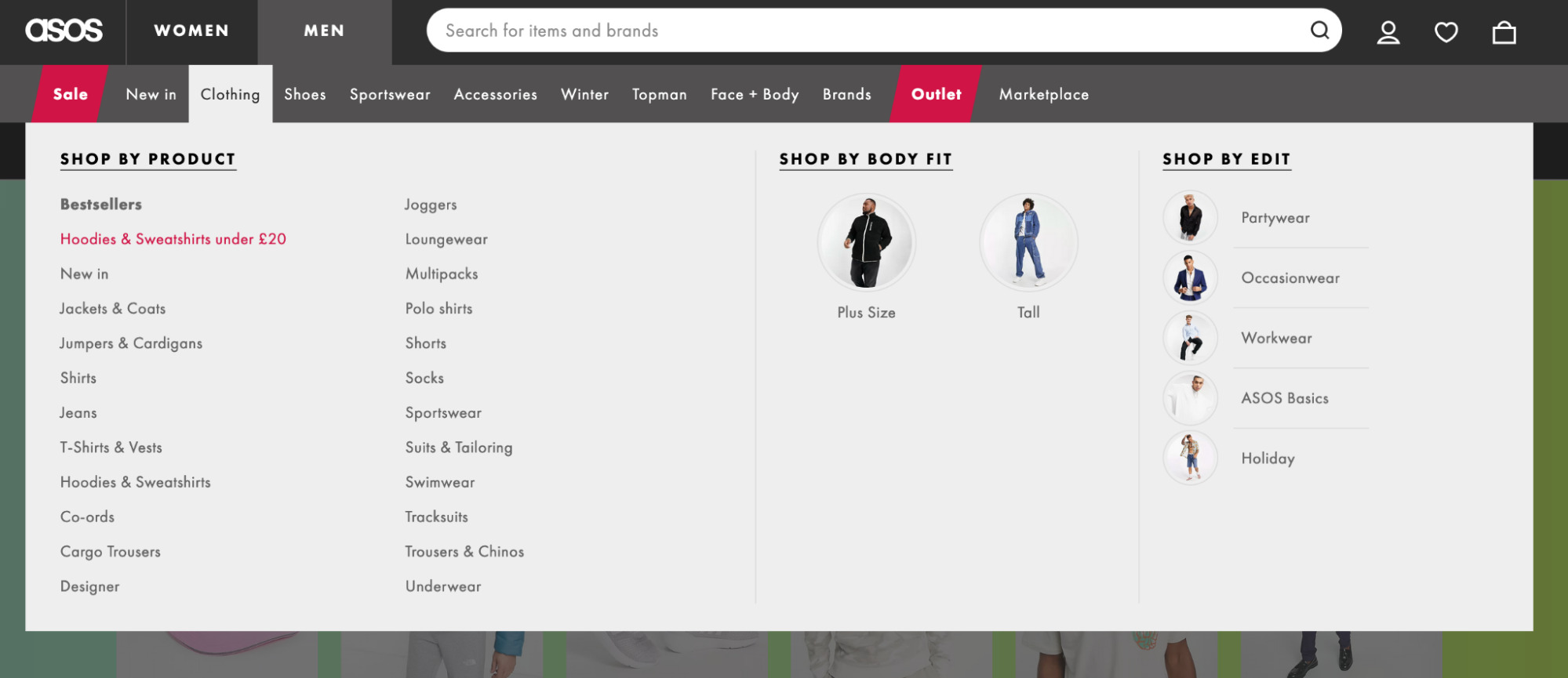
There’s a extra visually advanced dropdown kind, a mega menu. Each menus show in the identical means (by way of hover or click on)—the primary distinction being the variety of content material/hyperlinks contained, like on this instance from ASOS.

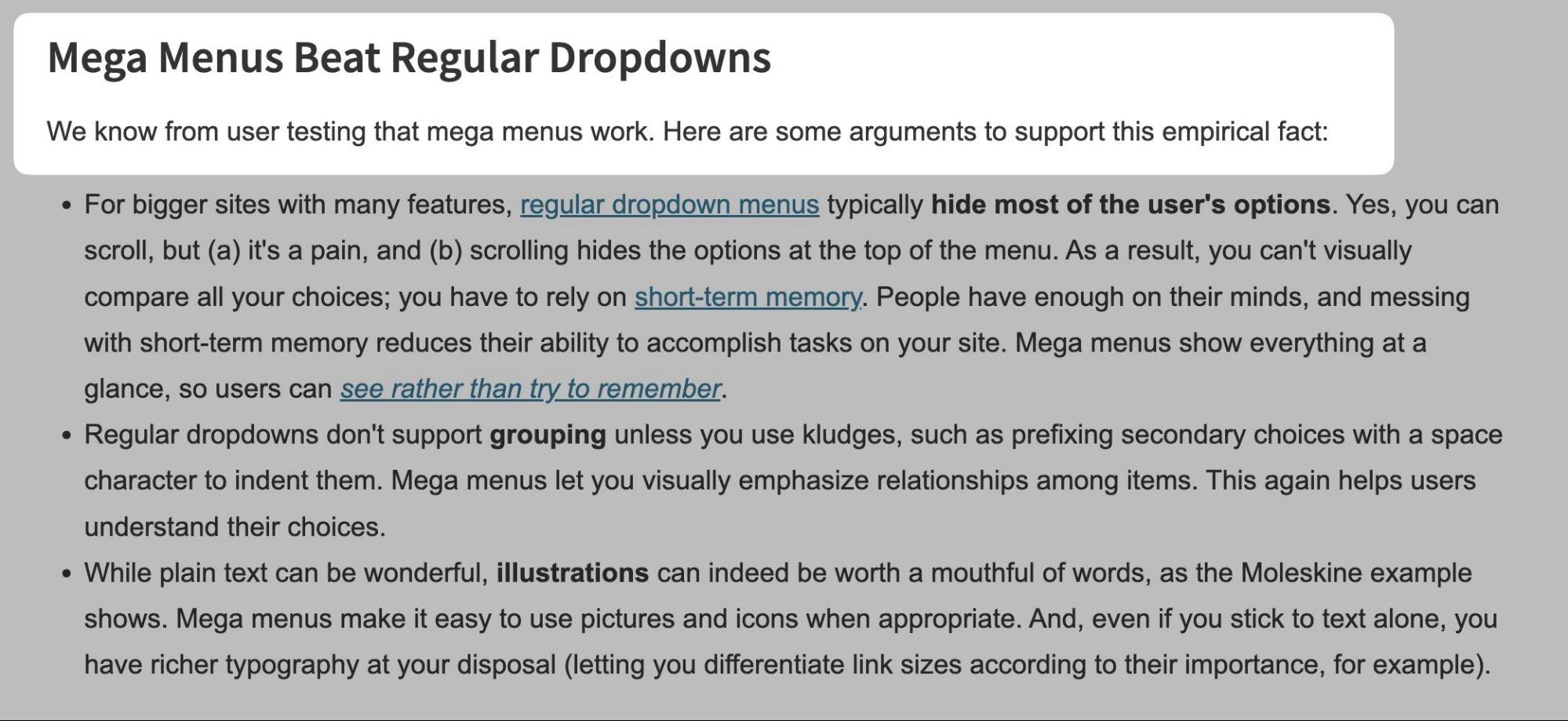
Mega menus are higher than easy dropdowns, because the Nielsen Norman Group confirmed.

Why mega menus are higher might be summarized into a couple of key causes:
- You possibly can embody extra hyperlinks inside a mega menu.
- You possibly can group associated hyperlinks simpler.
- You possibly can embody imagery and illustrations.
Burger menus
Burger menus (or cell menus) are much like dropdown menus, however websites disguise them behind an icon that appears like a burger (therefore the identify).
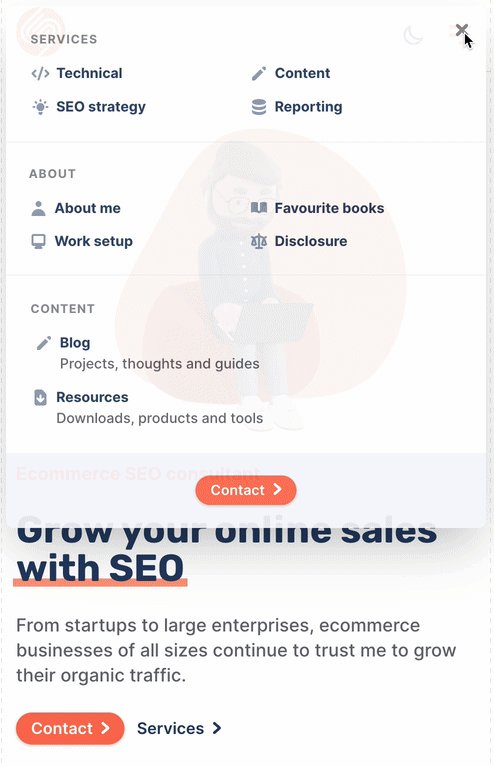
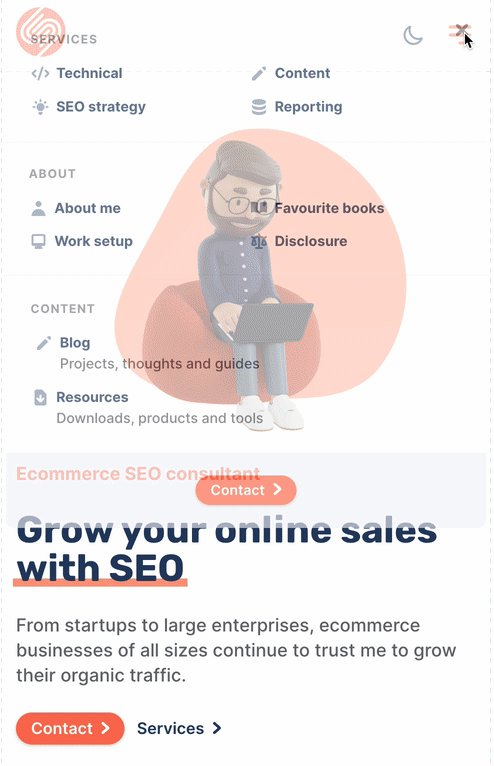
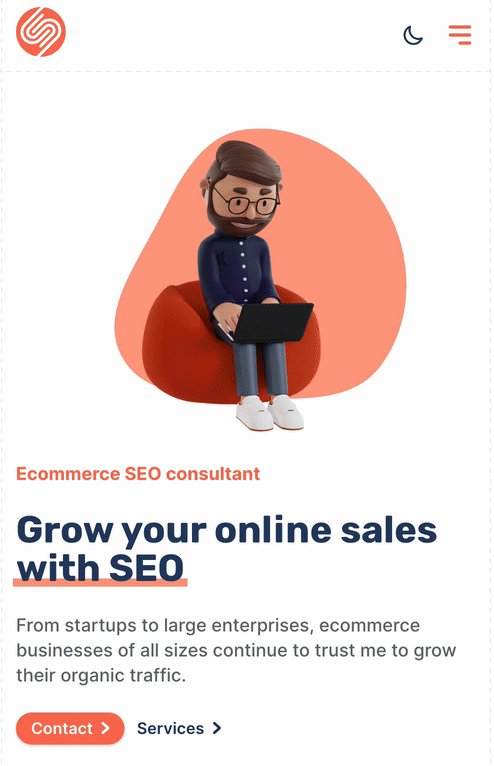
Any such navigation is usually seen on cell gadgets, like on this instance on my web site.

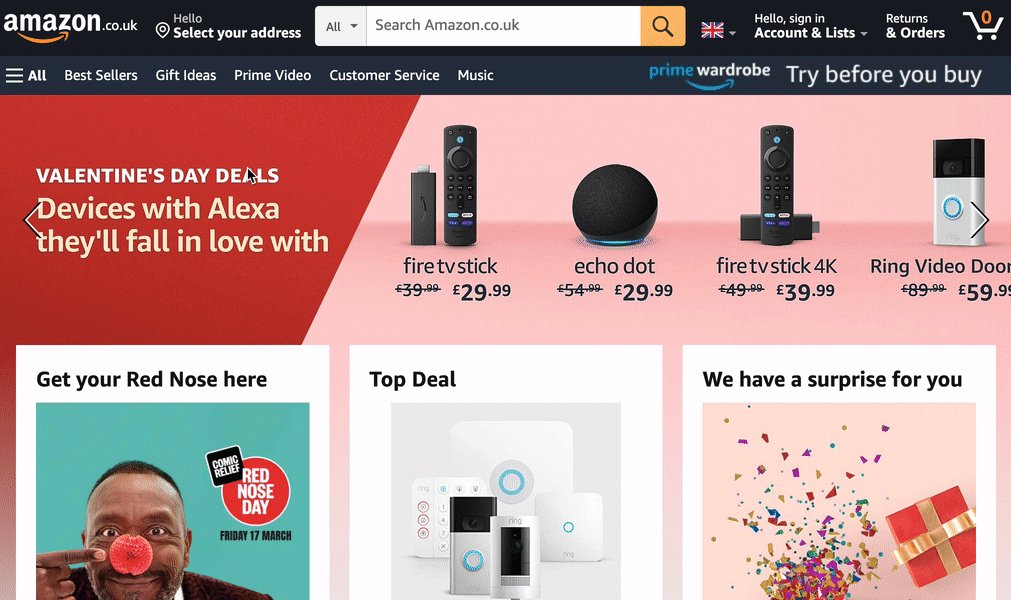
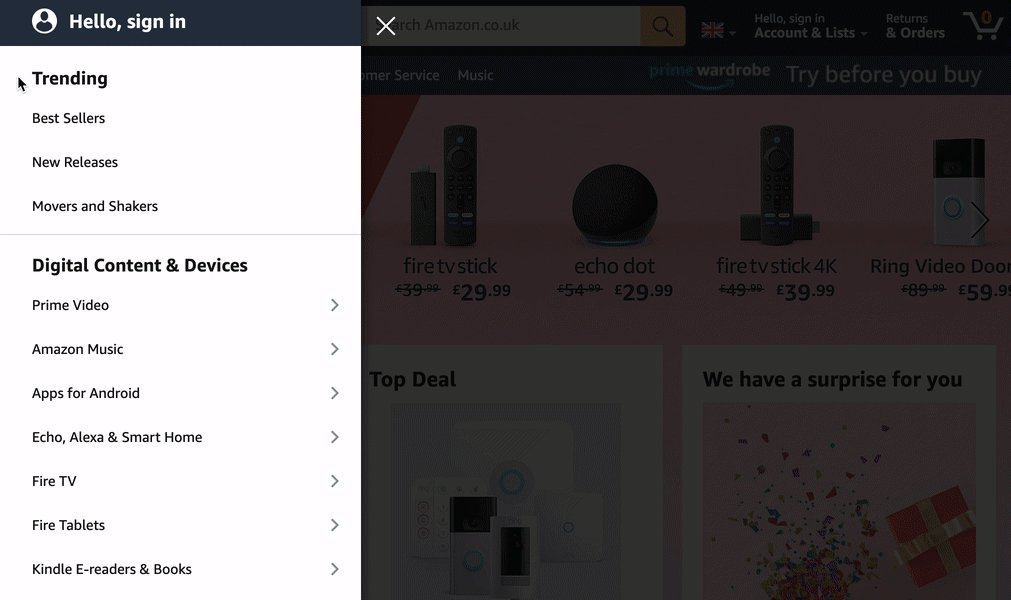
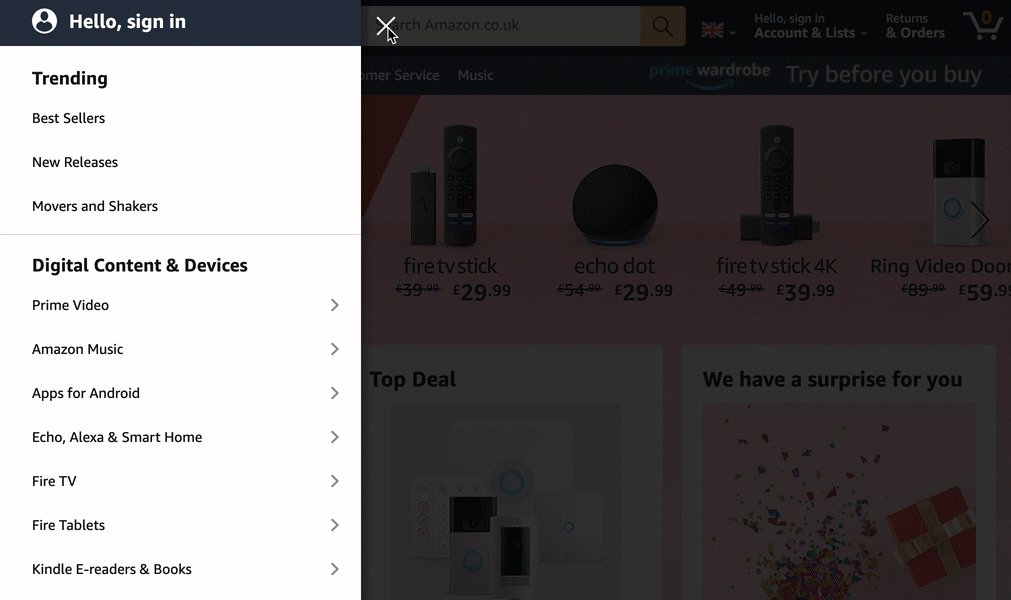
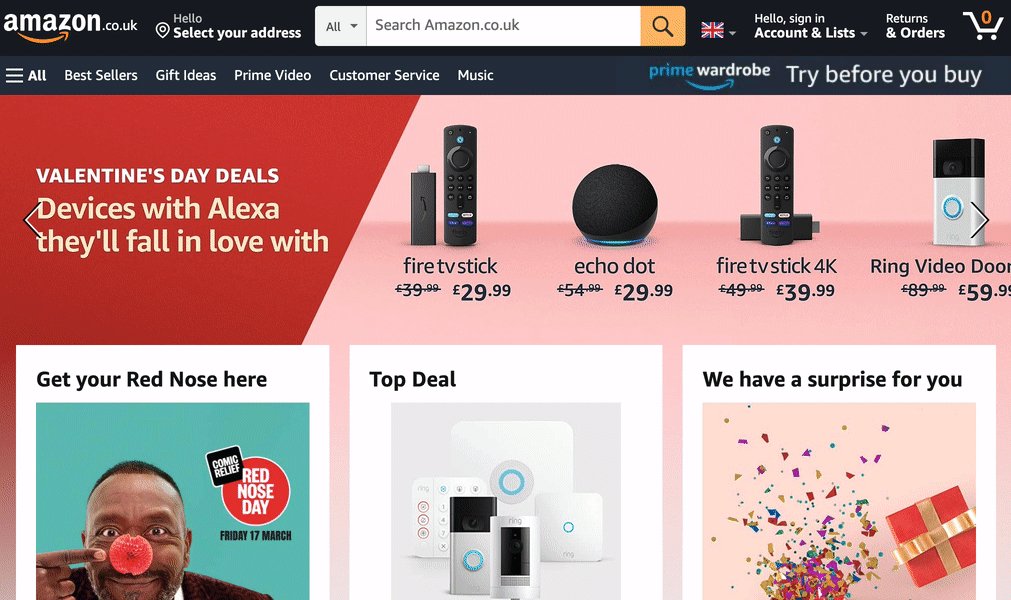
However they’re additionally turning into extra generally seen on desktop websites, like this instance on Amazon.

Hidden menus like this shouldn’t be used as the first means you anticipate customers to navigate. Hidden navigation is much less discoverable, so make it seen by default if it’s essential.
Tabbed navigation
Tabbed navigation replaces content material when customers choose to view a subset of data.
Right here’s how I’ve applied that on my SEOToolbelt useful resource.

You can even see tabs applied on the Ahrefs Weblog’s homepage.

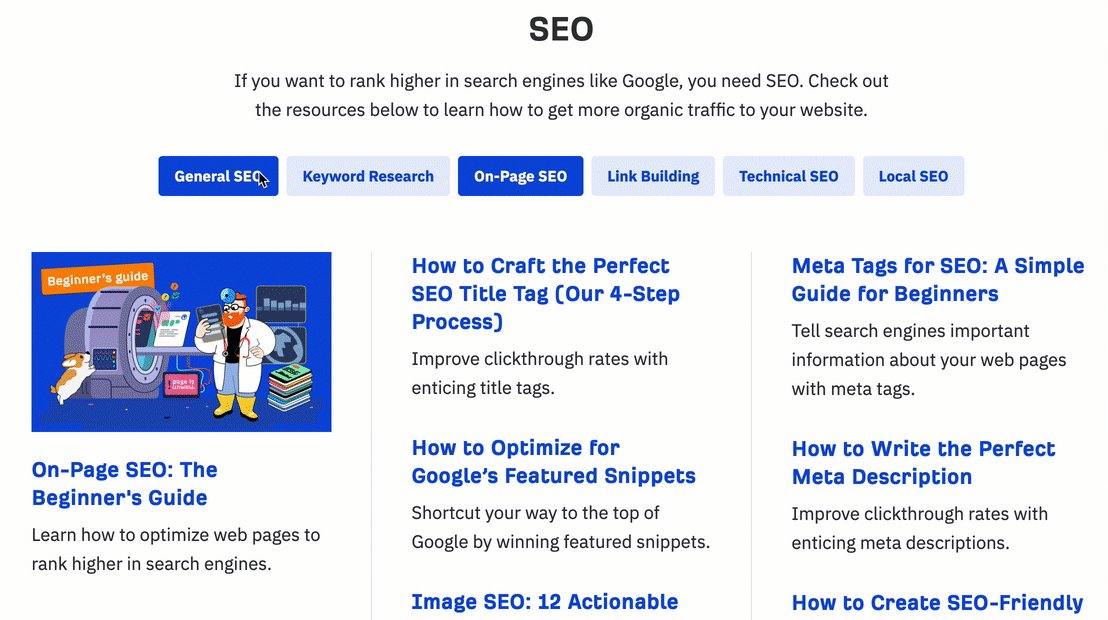
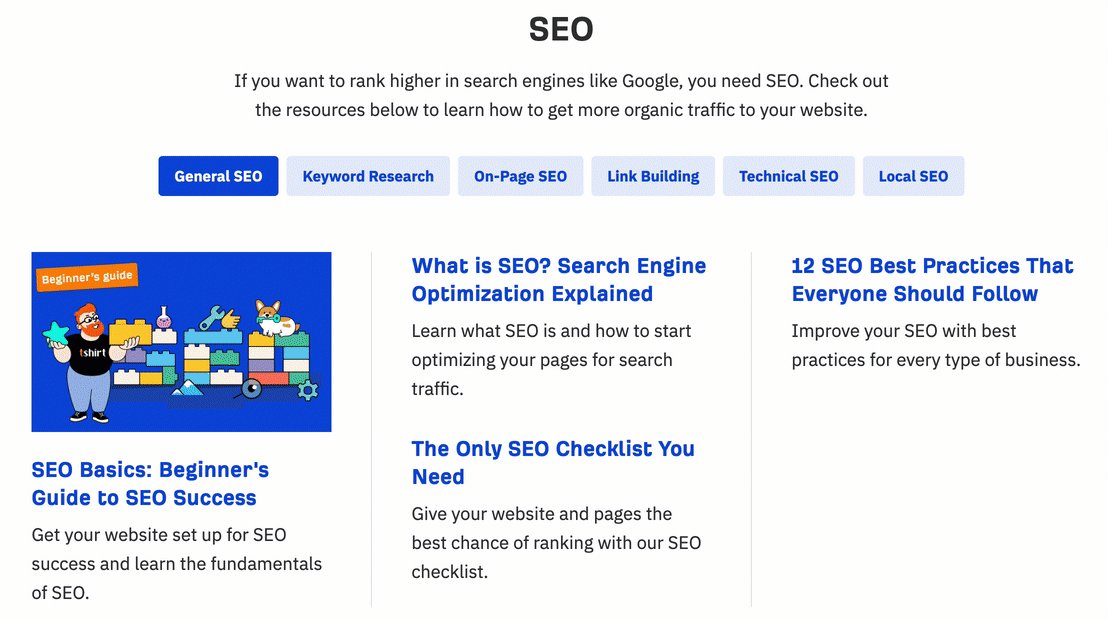
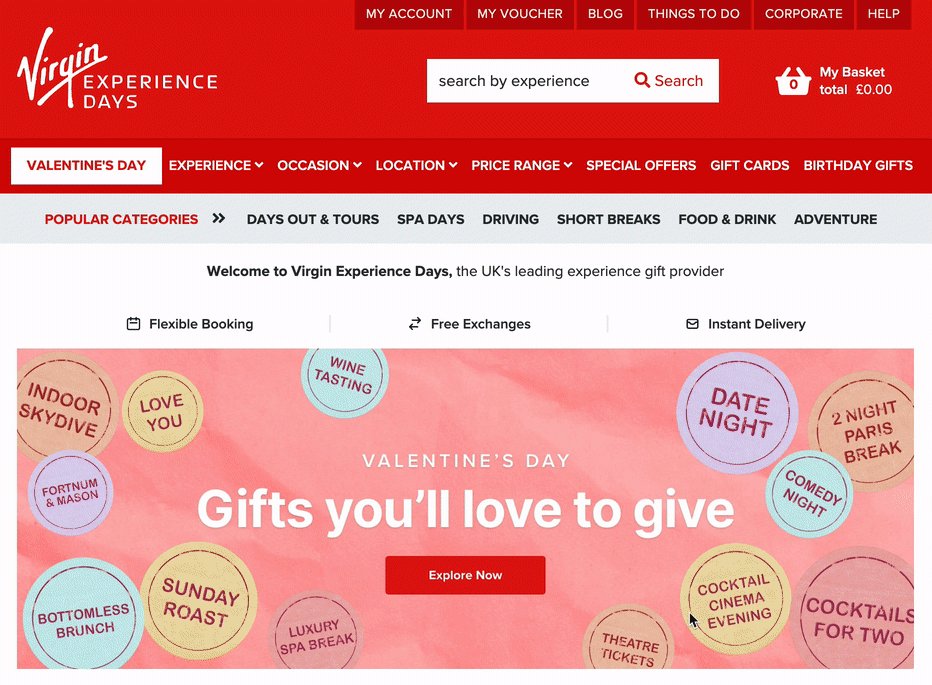
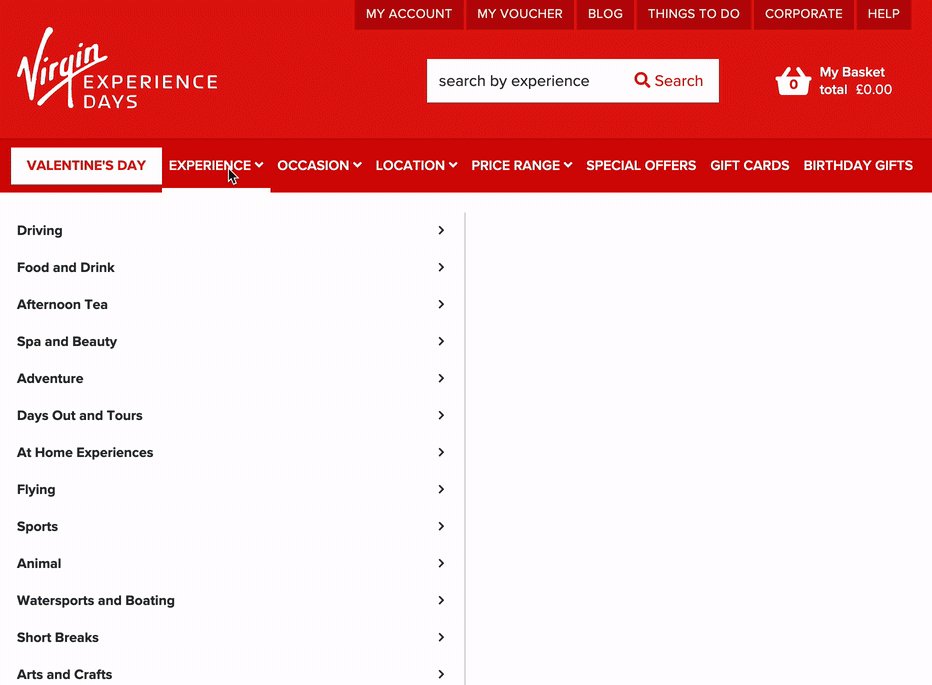
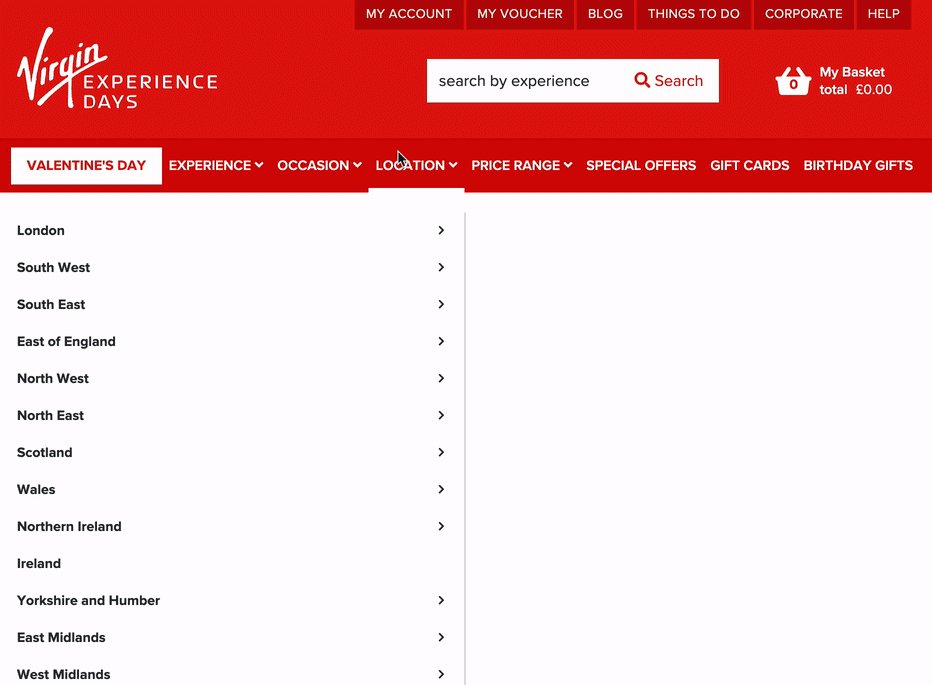
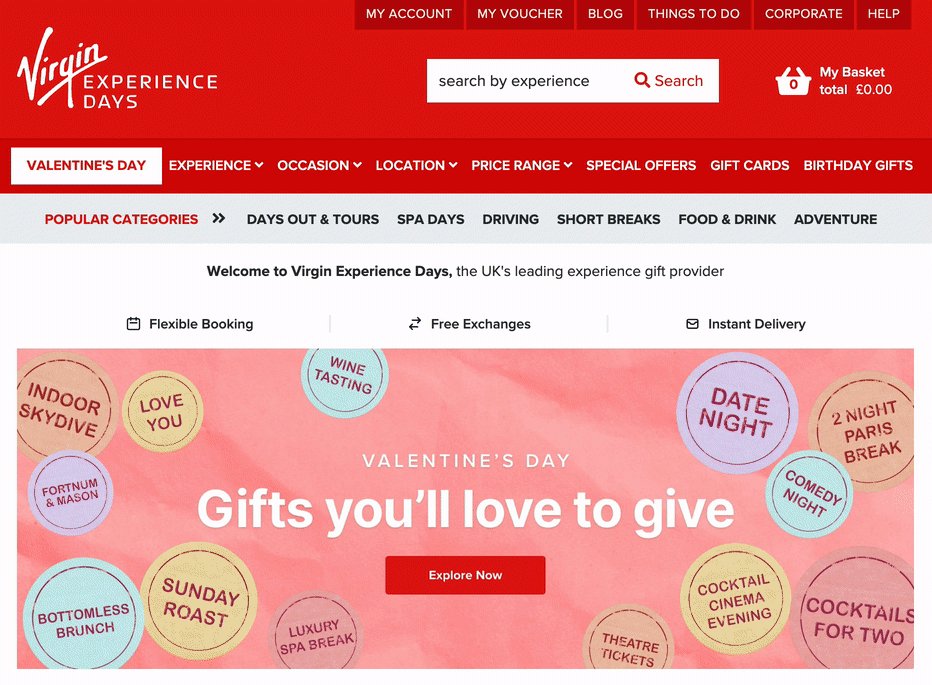
Generally, websites have tabbed navigation inside mega menus, and content material is proven on hover—like on this instance on Virgin Expertise Days.

Accordion navigation
Accordions are much like tabs, however the two predominant variations are that:
- There may be the choice for no content material to be displayed.
- A number of accordions can optionally be opened at as soon as.
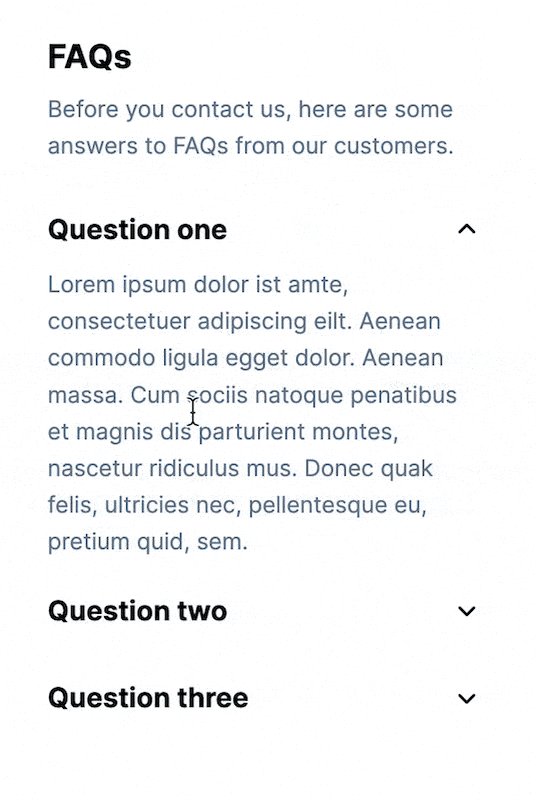
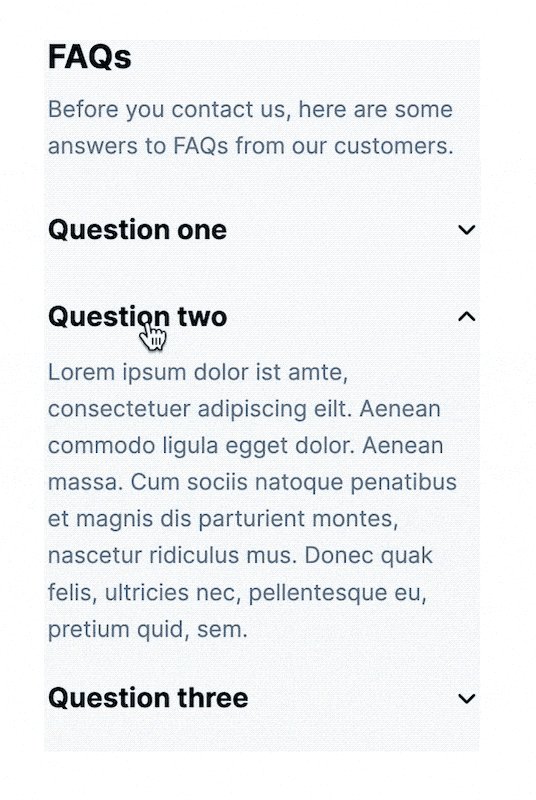
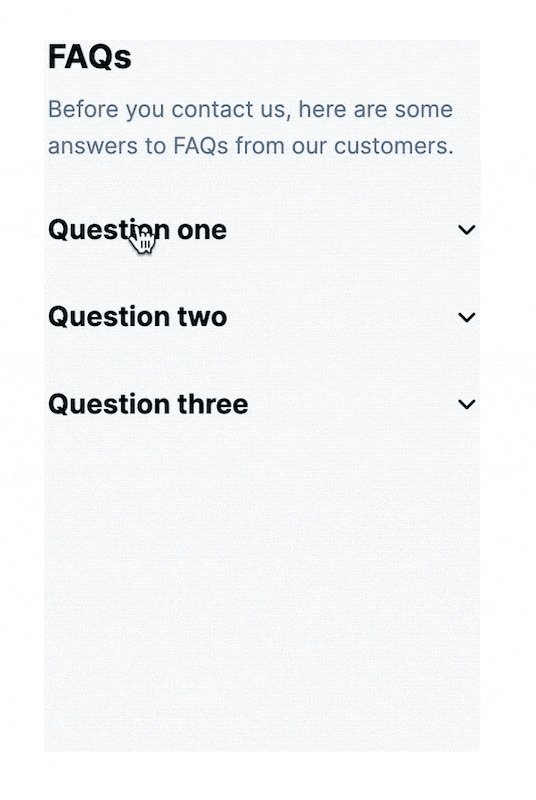
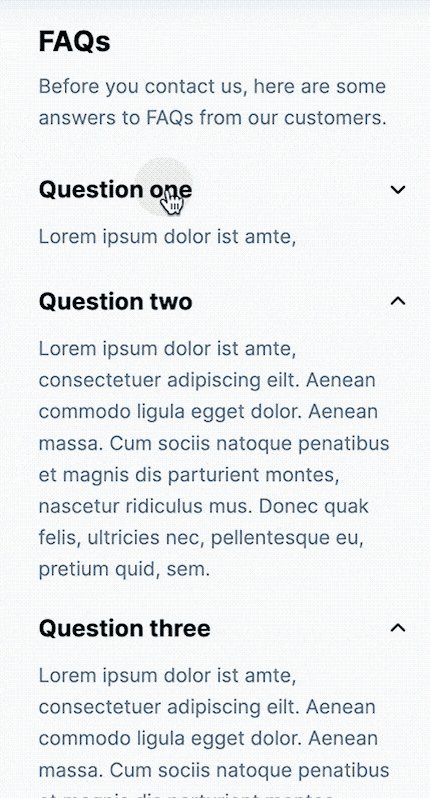
I made an instance of an accordion the place just one might be open at as soon as.

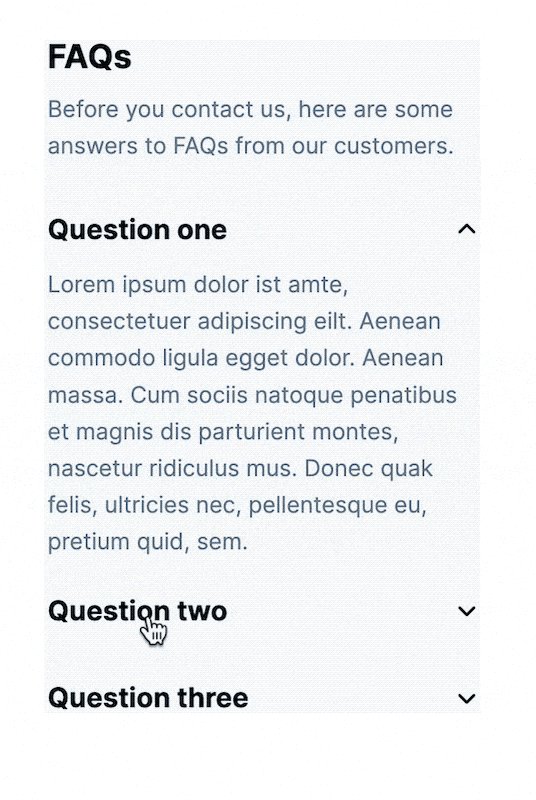
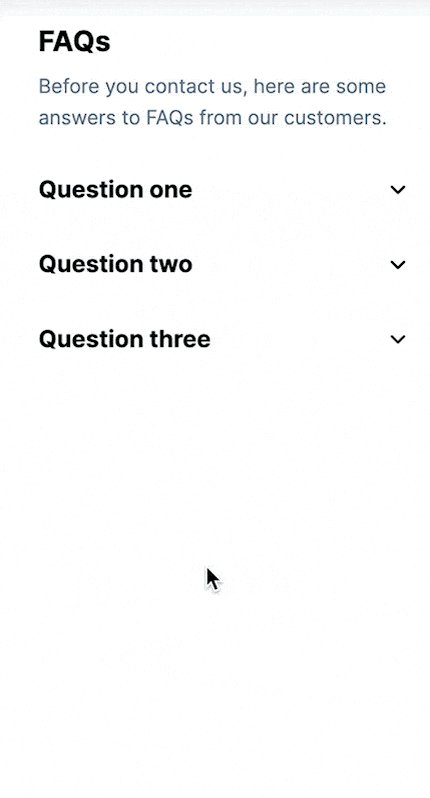
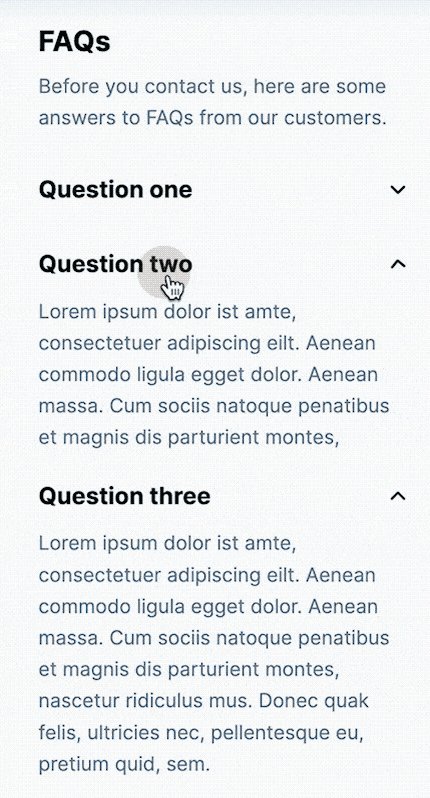
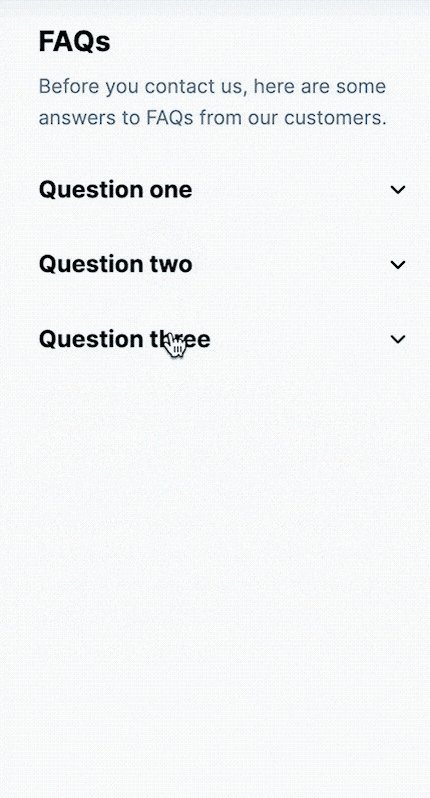
And right here it’s when you permit a number of accordions to open at as soon as.

Tabs and accordions can current a problem for JavaScript web optimization. If you would like the content material to be ranked, the HTML supply ought to embody the content material fairly than setting it to inject by way of JavaScript on click on.
Faceted navigation
Faceted navigation (often known as filtered navigation) permits customers to pick out totally different filters to view subsets of data on the web page. Once more, I’ve applied this on my weblog utilizing the good Isotope JS bundle.
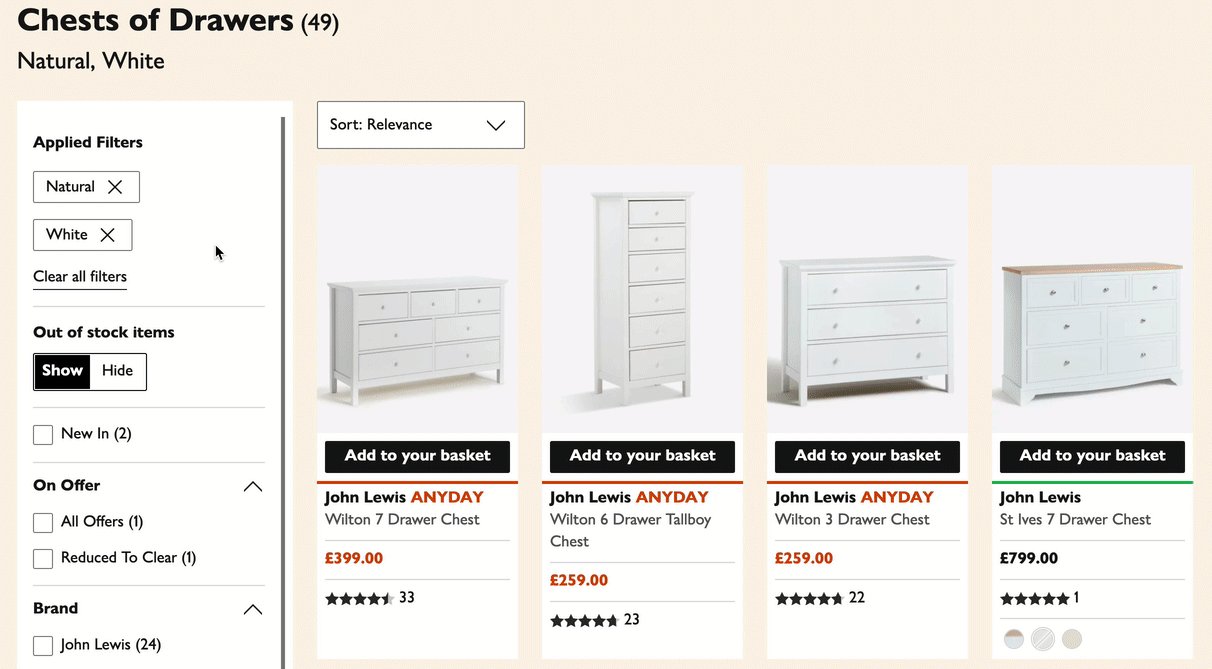
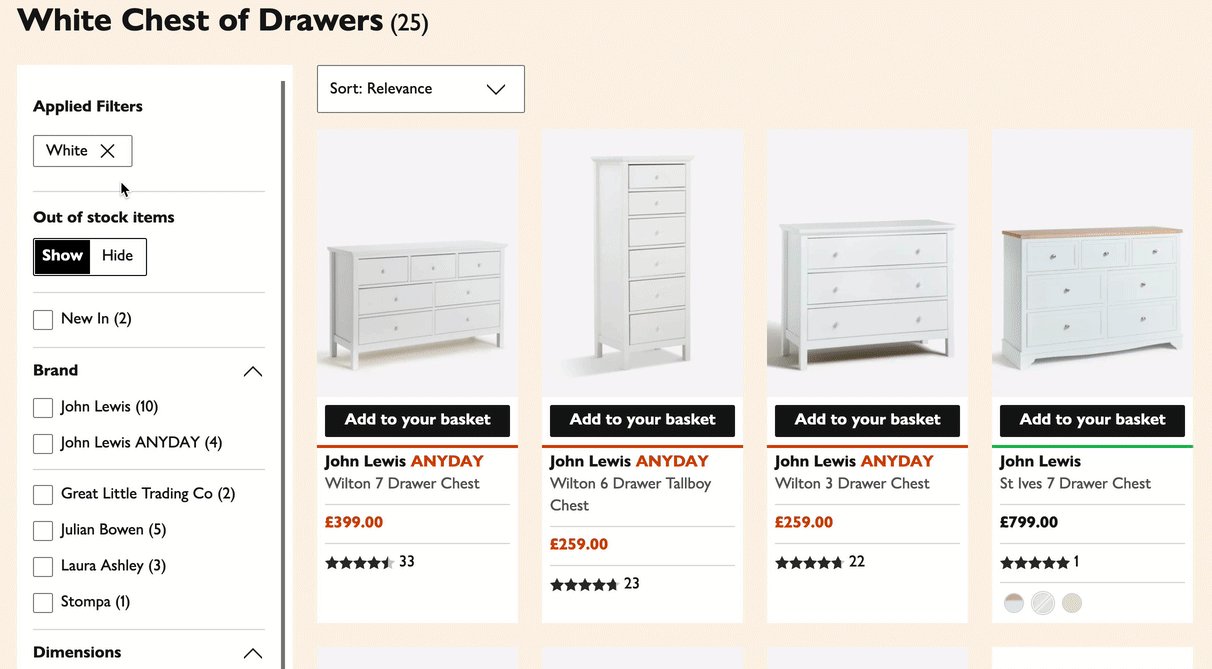
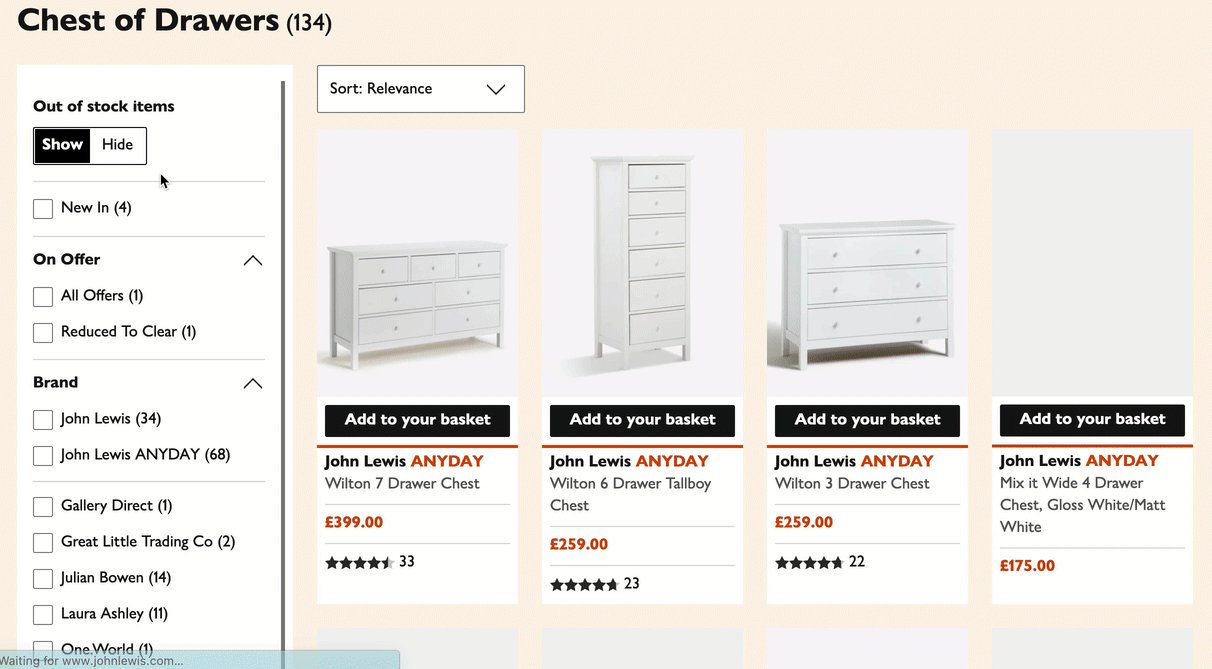
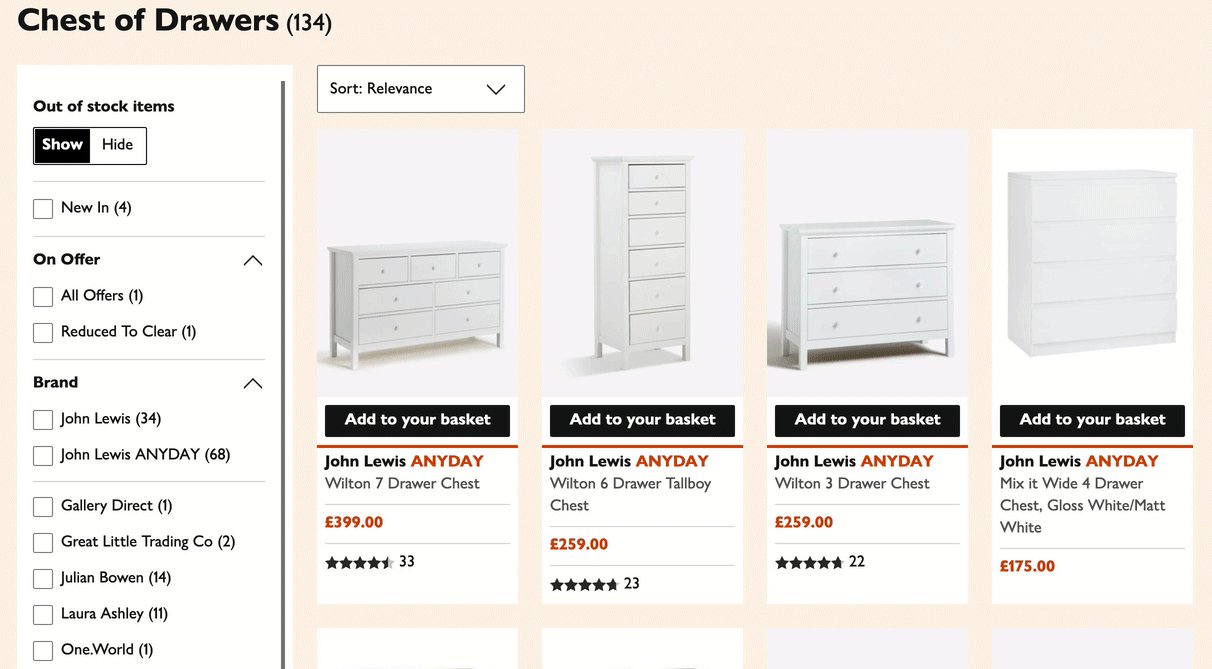
Like this instance on John Lewis, you’ll additionally generally see filtered navigation on an e-commerce retailer.

Anchor hyperlink navigation
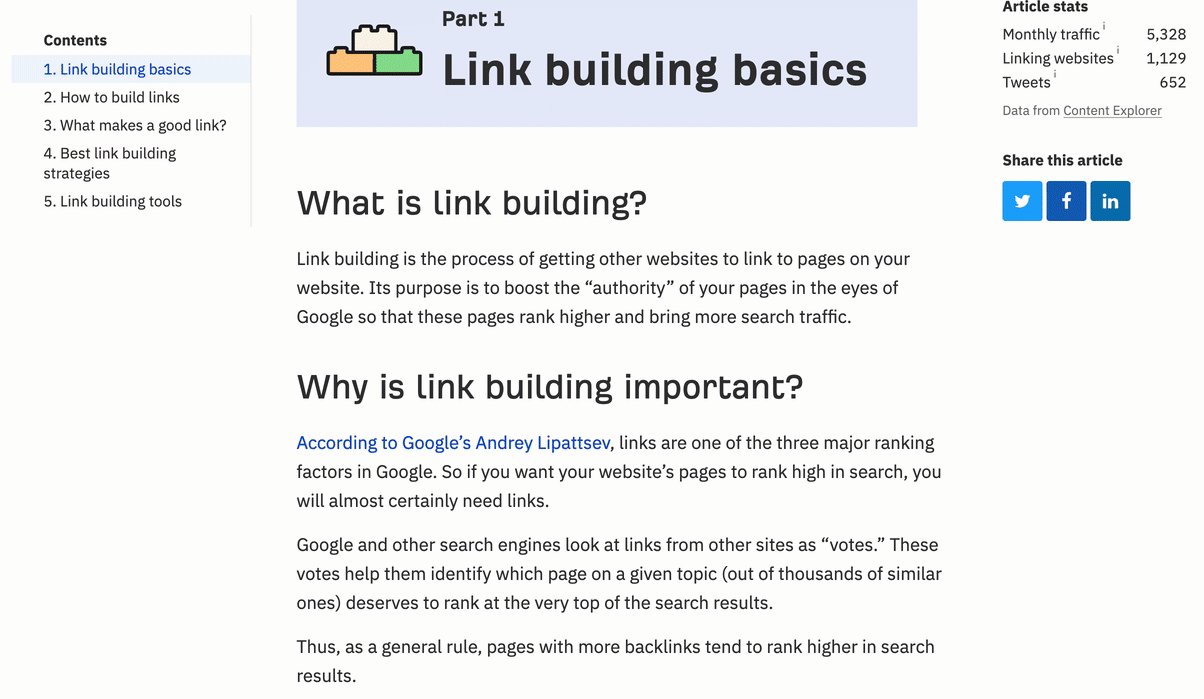
Anchor hyperlinks are navigation that helps customers soar to a specific a part of a protracted web page, like an article.
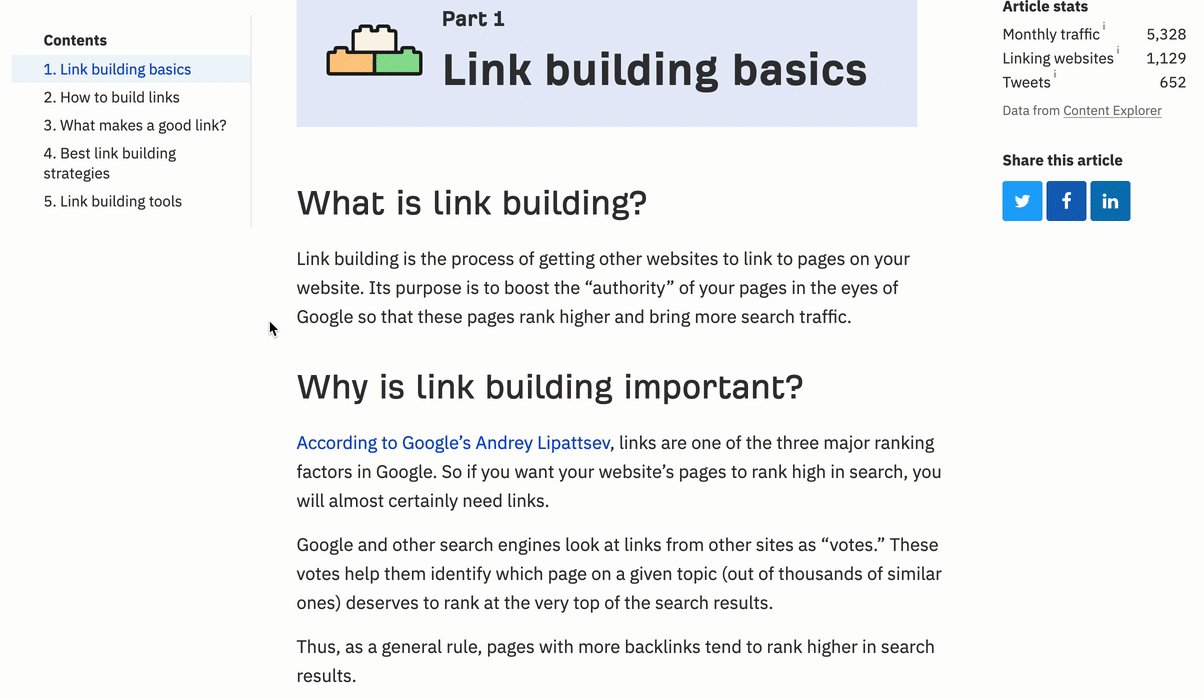
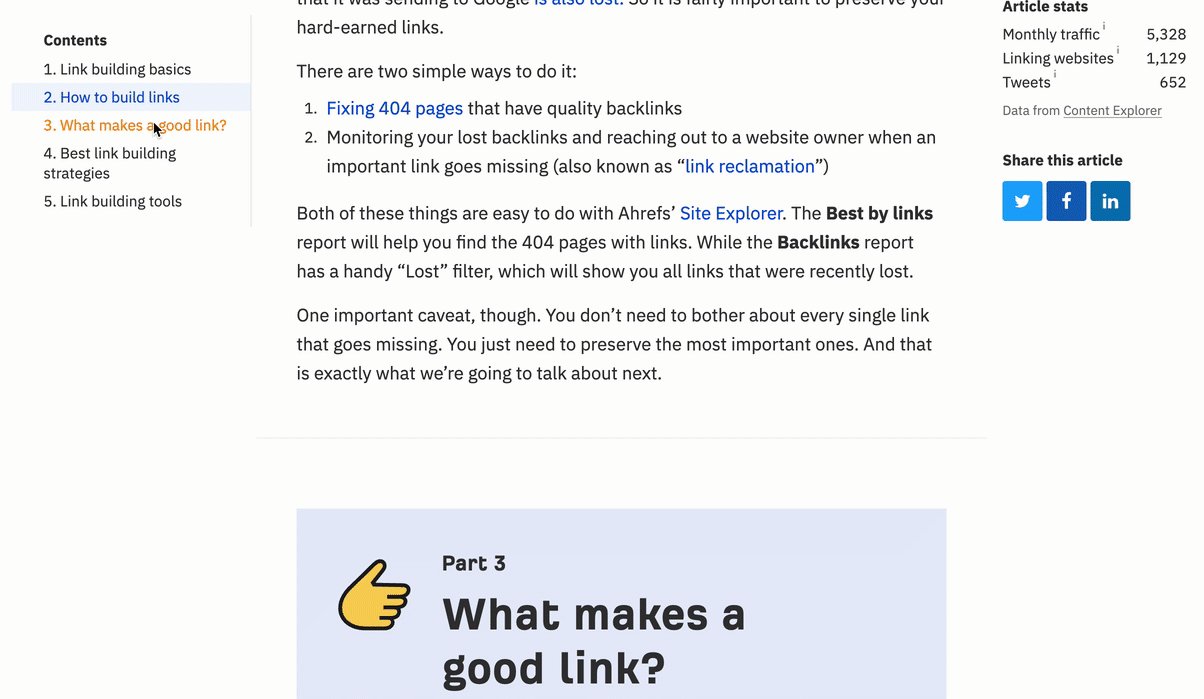
The Ahrefs Weblog makes use of this, like on this hyperlink constructing article.

Hierarchical navigation
Hierarchical navigation helps customers transfer backward or ahead throughout a web site hierarchy. Typically, you’ll see this in observe through the use of breadcrumbs, the place a person is proven the present web page’s father or mother web page. Right here’s an instance of that on an e-commerce retailer referred to as Projectorpoint.
You additionally typically see hierarchical navigation within the type of sidebar hyperlinks. For instance, on Sephora, the complete web site hierarchy is proven in these hyperlinks (alongside the present web page’s sibling pages).
Associated navigation
Associated navigation helps customers transfer sideways throughout a web site hierarchy to different related pages (typically referred to as sibling pages). There are a couple of methods websites normally implement associated navigation:
- By pages sharing the identical taxonomy – For instance, if two merchandise on an e-commerce retailer have been within the 4K TV class, they’d show as associated merchandise.
- By pages having the identical father or mother web page – For instance, if the 4K TV class and the 1080p TV class each had “TV set” as their father or mother class, hyperlinks can be added between the two.
- By pages having comparable content material – Generally, associated navigation is constructed primarily based on an index of web page content material, after which hyperlinks are routinely added between pages relying on the content material similarity.
- By merchandise being ceaselessly purchased collectively
You possibly can manually add most of these hyperlinks. However ideally, you’d automate them to scale back the burden on web site admins.
Pagination navigation
Websites use pagination to point out a subset of content material from a web page, typically used on pages that checklist hyperlinks to different pages, like on the Ahrefs Weblog archive pages.
And even Google search outcomes.
These days, you don’t simply get numbered pagination, as I’ve proven above. You additionally get “load extra” buttons, just like the one under.
Most research say that customers favor load extra buttons, akin to this one by Smashing Journal.
Now you know the way folks navigate websites and the frequent parts that assist customers navigate, listed below are 12 finest practices to create web site navigation that customers and search engines like google will love.
1. Analysis the pages you need to create
Wonderful navigation begins with nice pages to navigate to. So that you’ll need to begin by planning the pages in your web site right into a sitemap (not an HTML or XML sitemap, only a checklist of the pages you need in your web site in a spreadsheet).
Ideally, you solely need to add pages to your sitemap if a person can be within the contents of that web page (otherwise you’ll waste your time creating it).
However how do you resolve if a person can be ?
The most effective strategies to determine that out is key phrase analysis. However that’s an unlimited matter. So when you don’t know methods to do it, head to this key phrase analysis information. The method you’ll comply with goes like this. You can:
- Use a key phrase analysis software, like Key phrases Explorer, to seek out what customers seek for, or verify rivals websites utilizing Web site Explorer.
- Group semantically associated key phrases collectively (Ahrefs’ Guardian Subject characteristic may help right here).
- Create a listing of all of the father or mother matters and secondary key phrases. Under is an instance of that for a gifting consumer of mine.
2. Create a hierarchy
Now you’ve your checklist of pages, it’s best to group these pages to create a web site hierarchy/data structure.
First, it’s best to group them into a couple of broad web page sorts, akin to top-level product classes, articles, firm data, or no matter fits your web site. This exhibits the varieties of content material you’ll have.
You’ll then need to create a hierarchy of pages inside every web page kind. Hierarchies get extra particular the deeper into them you go. So for a clothes e-commerce retailer, that would look one thing like this:
Dwelling > Males’s clothes > Sneakers > Boots > Black boots
Dwelling > Weblog > Tendencies > Winter clothes developments 2022
I take advantage of a Mac App referred to as MindNode that makes it straightforward to create group charts that show an data structure. Right here’s a fast instance of a class construction for a clothes model.
Card sorting is a worthwhile method for understanding how totally different folks manage content material. Generally, it’s not clear-cut. There might be some ways to arrange a web site.
It could additionally assist to have a look at what competing websites do. By analyzing breadcrumbs and different navigation parts, you may perceive how even giant, advanced websites have determined to arrange data.
One methodology to know web site construction is to look at URL construction. That’s straightforward, due to the Construction explorer report in Ahrefs Web site Audit.
This report has a superb characteristic the place you may view numerous varieties of information in accordance with the construction. For example, when auditing any web site, you may view Ahrefs’ natural visitors estimate by listing.
RECOMMENDATION
Are you analyzing a web site with out structured URLs? If that’s the case, I not too long ago wrote a information on utilizing breadcrumbs and URL construction to analyze rivals web site buildings shortly. It offers nice insights for planning your construction, so it’s price a learn.
3. Construct navigation parts round that hierarchy
Now that you’ve arrange your hierarchy, you may develop a transparent plan for the way breadcrumb will work. You can even start utilizing totally different navigation parts to assist with ahead and sideward navigation.
For instance, if the present web page has baby pages, you need to use totally different navigation parts to make sure they’re linked.
For Google’s web optimization documentation, it’s constructed its sidebar round that hierarchy.
After which, on matter overview pages, like its “crawling” one, it’s created a desk that hyperlinks to all of that web page’s subpages.
Websites which have extra simplistic navigation implement small menus with the primary content material with hyperlinks to subpages. For e-commerce shops, you’ll typically see this offered as a listing of horizontal hyperlinks, like this instance:
You possibly can automate these hyperlinks completely by querying the father or mother/baby relationships between pages, which I’ve written about not too long ago in my information for bettering e-commerce class pages.
4. Don’t overlook ahead navigation
When planning your web site navigation, it’s surprisingly straightforward to overlook out on ahead navigation.
A typical perpetrator for that is e-commerce class pages. Customers can use JavaScript-based filtering navigation to navigate forwards, so hyperlinks to subcategories of the present class are typically omitted.
I labored with jewellery model Abbott Lyon in mid-2021. I discovered it wanted longer-tail classes and parts for ahead navigation on classes.
It fastened the problem by December 2021 and began to see the reward by March 2022. It has constantly grown because the repair, setting itself up for a wonderful peak season in December 2022.
However how particularly did it enhance navigation? It was so simple as including a block of hyperlinks to subcategories in every class.
This properly shows the affect navigation parts can have on web optimization.
5. Hyperlink to essential pages globally
Burger and mega menus assist customers shortly and simply discover the essential pages of your web site. I’ve seen recommendation to make all of your web site pages one click on away utilizing mega menus—don’t do that.
Mega menus provide the choice to hyperlink to extra pages. However it’s best to nonetheless solely embody the pages which can be most essential to you for 2 causes:
- You don’t need to muddle the interface, making it more durable for customers to seek out essential data.
- You need to consolidate PageRank into the pages that might have probably the most industrial profit to your small business when you ranked properly for them.
Check with the sitemap I urged in tip #1 and use the search demand information to resolve what to incorporate. Then, use the hierarchy you’ve set to find out methods to manage it.
I take a data-led method. So I normally find yourself with a sheet with a number of tables; every desk appears to be like like this.
I used the potential visitors metric from Ahrefs’ Key phrases Explorer, GA session, and income information. Then, I created a 0–100 precedence rating primarily based on these three metrics. This makes it simpler to determine which pages to incorporate.
6. Present your web site hierarchy with breadcrumbs
Breadcrumbs assist customers perceive the place they’re inside your web site. In case your web site doesn’t have them, I like to recommend you add them.
Along with serving to customers, in addition they profit web optimization by serving to Google perceive your hierarchy and distributing PageRank, as confirmed by Gary Illyses.
When you add breadcrumb structured information, you additionally enhance the chance of breadcrumbs exhibiting on search outcomes, like on this instance in Google documentation:
The conference for breadcrumb placement is excessive up on the web page beneath the header. Right here’s an instance on Search Engine Roundtable.
You don’t essentially want to position them extremely. It’s one thing you’ll want to check to see the way it impacts customers reaching the first targets you set in your web site. The location gained’t impression your web optimization.
7. Characteristic fashionable pages all through your web site
Wherever it is sensible, add hyperlinks to your hottest pages all through your web site.
Sephora does an excellent job of this on top-level classes, like its make-up web page. This class has a grid of hyperlinks to varied makeup-related classes.
None of those are direct baby pages of the make-up class; there may be one other class under make-up earlier than you attain these pages.
Nonetheless, Sephora has added hyperlinks as a result of they’re fashionable with customers.
This retains the web site construction flat fairly than deep. If inside hyperlinks have been primarily based purely on hierarchy, customers must make a number of clicks to succeed in pages deeper inside the web site, even when they’re fashionable.
8. Don’t disguise essential navigation on cell
Cellular navigation might be more difficult because of the diminished quantity of house. However the resolution isn’t hiding important navigation parts on cell.
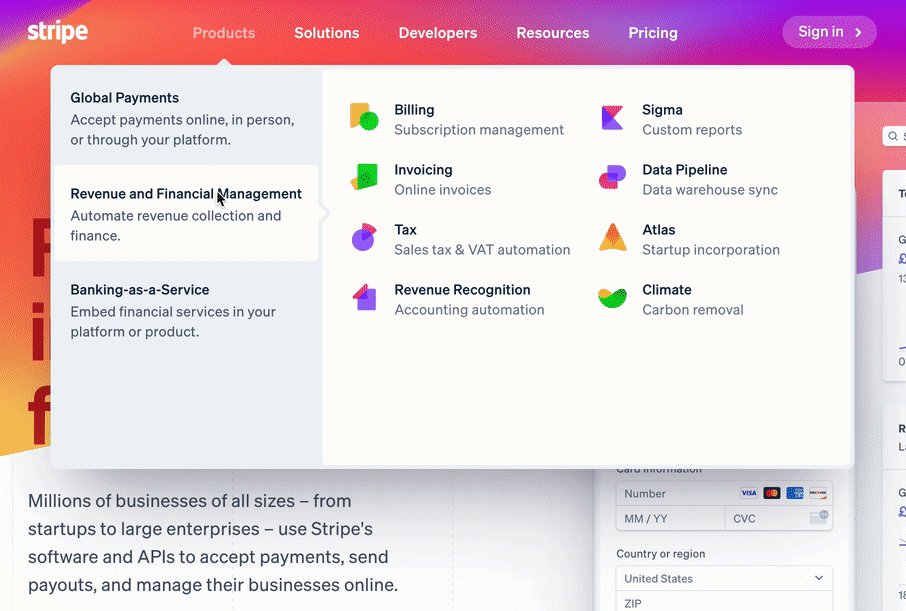
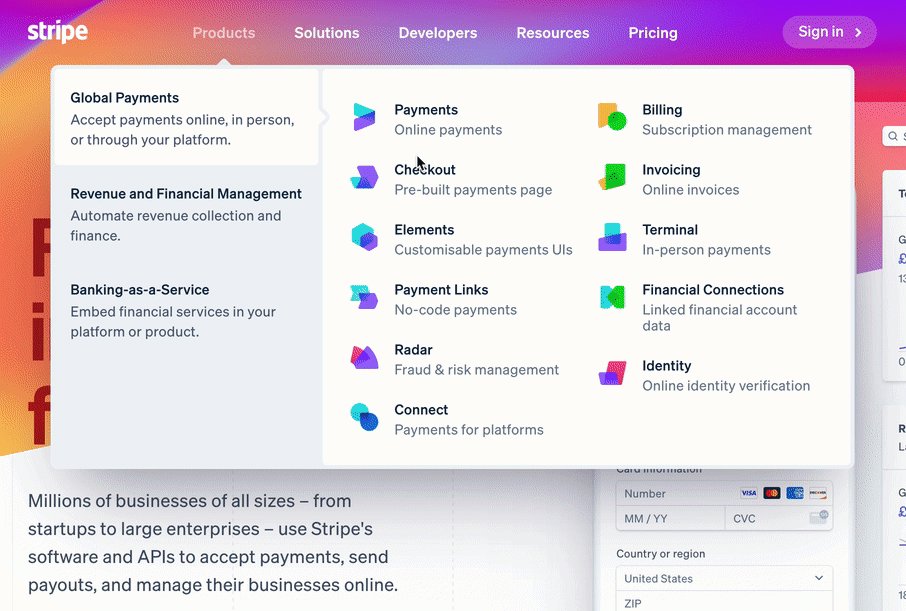
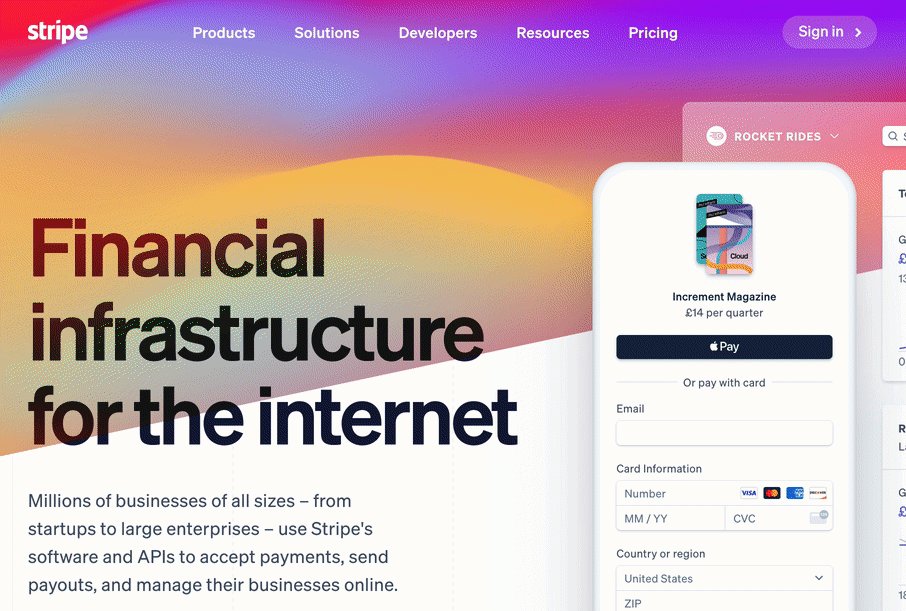
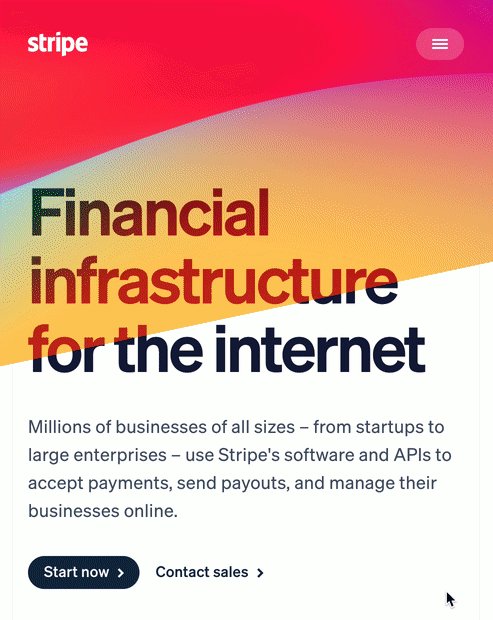
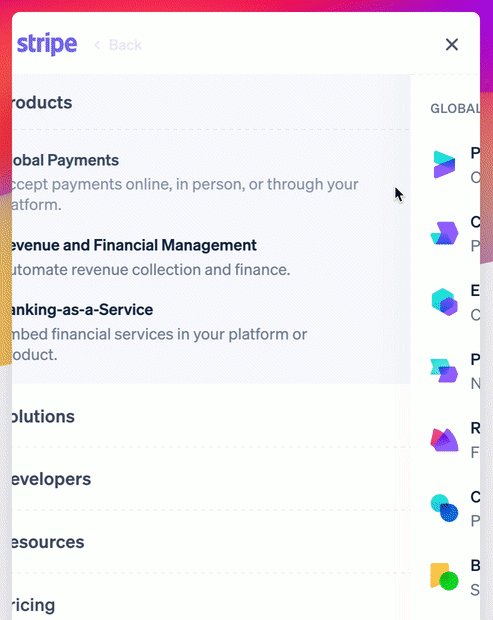
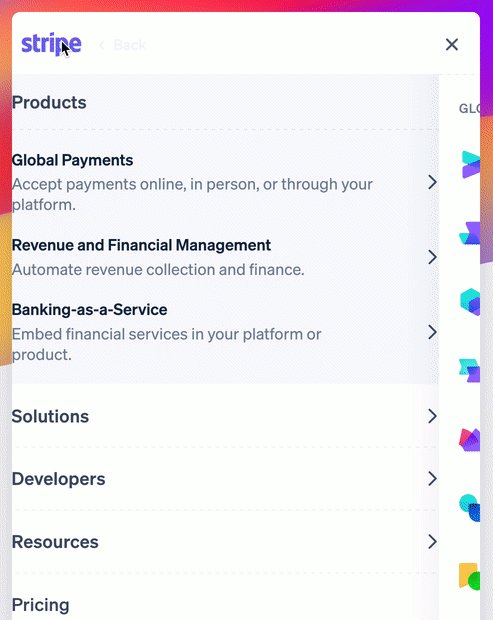
Check out the mega menu on Stripe, for instance.

There are lots of hyperlinks on desktop; ideally, we’ll additionally need to make it straightforward for customers to seek out these hyperlinks on cell.
Stripe’s resolution is to make use of a slider and benefit from vertical house and customers tendency to scroll on cell.

This can be a good instance of retaining consistency between cell and desktop UX. When you’re on the lookout for a JS library to simplify creating an identical menu, I like to recommend mmenu.
For web optimization, utilizing tabs, accordions, and sliders on cell gadgets fairly than eradicating content material additionally means you’re much less prone to be negatively impacted by cell indexing in Google.
Though, you’re unlikely to run into points with hiding content material on cell in case your web site is responsive (until you’re utilizing JS to take away content material from the HTML on load).
9. Hold anchor textual content descriptive
Anchor textual content that’s too brief can confuse customers about which web page they are going to find yourself on after clicking the hyperlink.
This could additionally trigger issues for web optimization since anchor textual content is a technique search engines like google decide web page relevancy, as John Mueller has confirmed.
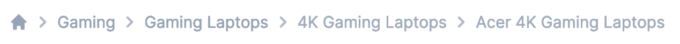
For instance, say you had a web site that bought gaming tools. Inside a menu, you may have a listing of hyperlinks like this.
Relatively than simply saying laptops, be extra particular about the kind of equipment, laptops, and desktops you’re promoting. On this instance, it’s probably so simple as pre-appending Gaming to every hyperlink.
It will cut back uncertainty for customers and assist search engines like google determine which of those two matters you’re focusing on.
Hold your anchor textual content descriptive, however don’t go overboard. For instance, you don’t have to repeat phrases a number of occasions in breadcrumbs like this:

As breadcrumbs are hierarchical, you may shorten them; they’ll nonetheless make sense to customers, and you’ll put extra descriptive anchor textual content elsewhere on the location, like in menus or hierarchical hyperlinks.
10. Order navigation by recognition
When creating your navigation parts, organize them primarily based on how probably a person is to click on a hyperlink. When you’re making a brand new web site and doing thorough key phrase analysis, you may perceive the relative recognition of various matters by taking a look at search volumes.
Key phrases Explorer exhibits that gaming laptops are way more fashionable than different pages. So until there’s a enterprise purpose to not, I ought to promote them extra prominently.
In case your web site receives an affordable quantity of visitors, you need to use Google Analytics occasion monitoring to see which hyperlinks customers click on most.
Doing this utilizing Google Tag Supervisor is straightforward; you’ll have to arrange a GA occasion tag with an acceptable class and motion label, then set the “Label” Click on Textual content like this.
“Click on Textual content” will use the anchor textual content of the clicked hyperlink because the label, making it straightforward to determine the hyperlink.
Subsequent, add a set off to the tag. It will hearth the occasion when a person clicks the hyperlinks you need to monitor. To do that, set the set off kind as “Click on – Simply Hyperlinks.” Then set it to solely set off on some hyperlink clicks. Lastly, hearth the tag primarily based upon the “Click on Aspect” matching a CSS selector.
Within the above instance, I’m monitoring a sub-menu in a dropdown.
When you’ve moved to GA4, the method is sort of comparable. You possibly can reuse the identical set off and configure the occasion parameters to ship the press textual content and URL. Right here’s how that ought to look:
Right here’s an instance of the report you’ll see in GA when you’ve set this up:
Now you may simply resolve methods to order totally different gadgets in your menus.
It’s possible you’ll be questioning, “Does this impression web optimization?”
Probably, sure. Google has filed patents on one thing referred to as the “Affordable Surfer Mannequin.” This replaces a part of the outdated “PageRank” algorithm, which relied on a “Random Surfer Mannequin.”
The principle distinction between the 2 fashions is how they weigh the quantity of PageRank handed. The Affordable Surfer Mannequin weighs the quantity of PageRank handed primarily based on the chance of a person clicking a hyperlink. The opposite mannequin evenly distributes PageRank between all hyperlinks.
Briefly, when you reorganize hyperlinks inside a element or transfer totally different navigation parts larger up the web page, the extra prominently displayed hyperlinks could have extra PageRank circulate by way of them, so the goal web page might find yourself rating higher.
11. Don’t make customers assume
One of the best web site navigation is the one which follows net design conventions. This is applicable to all points of net design. Meaning following normal net practices like:
- Maintaining your major header navigation on the prime of the web page fairly than on the aspect.
- Utilizing breadcrumbs to assist customers perceive construction.
- Including a hyperlink to the emblem that takes you again to the homepage.
- Maintaining the header/footer constant between pages.
- Styling hyperlinks and different parts in a standardized means.
When you’d wish to discover this matter additional, I like to recommend Steve Krug’s guide titled “Don’t Make Me Assume.”
12. Check, take a look at, take a look at
To make your navigation simpler, use split-testing instruments like Optimizely or VWO to create variants of your navigation and determine areas for enchancment. Check issues like hyperlink labels, placements, colours, and kinds, in addition to various kinds of navigation like dropdown menus, tabs, and mega menus.
By making small modifications and measuring their efficiency, you may enhance the usability of your navigation and assist guests simply discover the content material they’re on the lookout for.
When you’re not sure of what to check, think about using a conduct analytics software like Hotjar to collect insights by way of heatmaps, surveys, and recordings.
Altering navigation might be difficult. It is because a number of stakeholders with totally different areas of experience have their very own calls for. The merchandising, UX, customer support, and web optimization groups all must be glad.
Typically, difficulties with altering navigation happen for 2 causes:
- Usability isn’t the first purpose for making the change.
- There’s a lack of information to counsel the change can be worthwhile.
For purpose #1, if the change doesn’t enhance usability, the UX crew will probably reject it. For example, web optimization groups typically consider PageRank and what search engines like google need. To steer a UX knowledgeable, don’t discuss that. As an alternative, focus on the secondary impact the change could have on customers—that’s the extra essential component after all.
For purpose #2, any crew might reject the change. Begin by gathering insights on why you assume the change can be optimistic. This could be:
- Search demand information.
- Behavioral analytics information from Google Analytics or comparable.
- Customer support suggestions.
- Gross sales and income information.
The best situation right here is every crew works collectively utilizing the totally different information they use each day to kind the best navigation primarily based on their experience.
Last ideas
Web site navigation is a broad matter. Every element has lots of nuances and, normally, the choice on what parts there can be and the way they’ll perform has enter from folks with various kinds of experience.
Nonetheless, the return on implementing glorious web site navigation is well worth the time funding. Hopefully, this text has impressed how yours will work.
Any additional questions on web site navigation? Discover me on Twitter.
[ad_2]
Source_link






