What’s a Favicon, Why Your Web site Wants One & Tips on how to Create It
[ad_1]
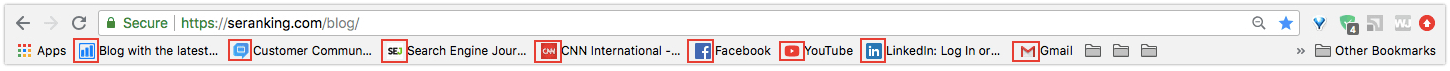
The favicon is a small picture that represents an internet site in internet browsers. If you happen to check out the deal with bar of your browser proper now, I’m certain you’ll see a number of favicons together with SE Rating’s one. Sometimes, favicons characteristic a brand, the primary letter of the corporate identify or just a picture that displays the specifics of the web site it represents.

Favicons assist us rapidly visually match each browser tab with a sure web site. And in the event you‘re like me and have a tendency to maintain dozens of tabs open concurrently—finally being unable to learn their names—favicons are your greatest buddies that make discovering the online web page you want a lot simpler.

Whereas favicons could appear small and insignificant, having one can truly make an enormous distinction by way of consumer expertise and on-line branding. On this publish, we’ll work out the place favicons come from, what sorts of favicons are utilized in fashionable browsers, and learn how to create one in your web site.
From Web Explorer to Google’s SERP
Again in 1999, the favicon was launched in Web Explorer as a method of serving to searchers inform bookmarked internet pages other than others. And since bookmarked pages had been (and doubtless nonetheless are) referred to as “Favorites” in Web Explorer, the phrases ‘favourite’ and ‘icon’ had been blended collectively to create a brand new time period.
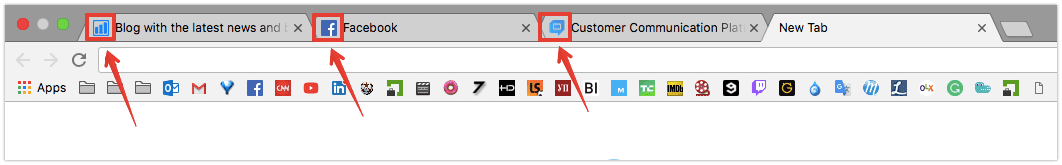
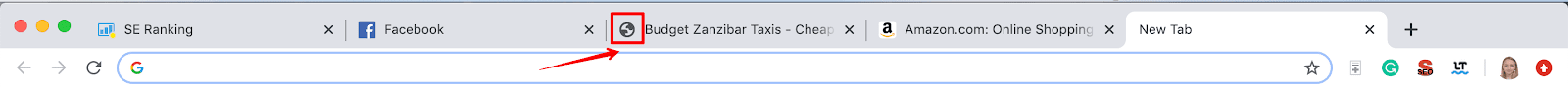
1. These days, favicons are displayed proper above the deal with bar no matter whether or not the web site is bookmarked or not. And within the small probability {that a} web site doesn’t have a favicon, the browser will show a generic browser image.

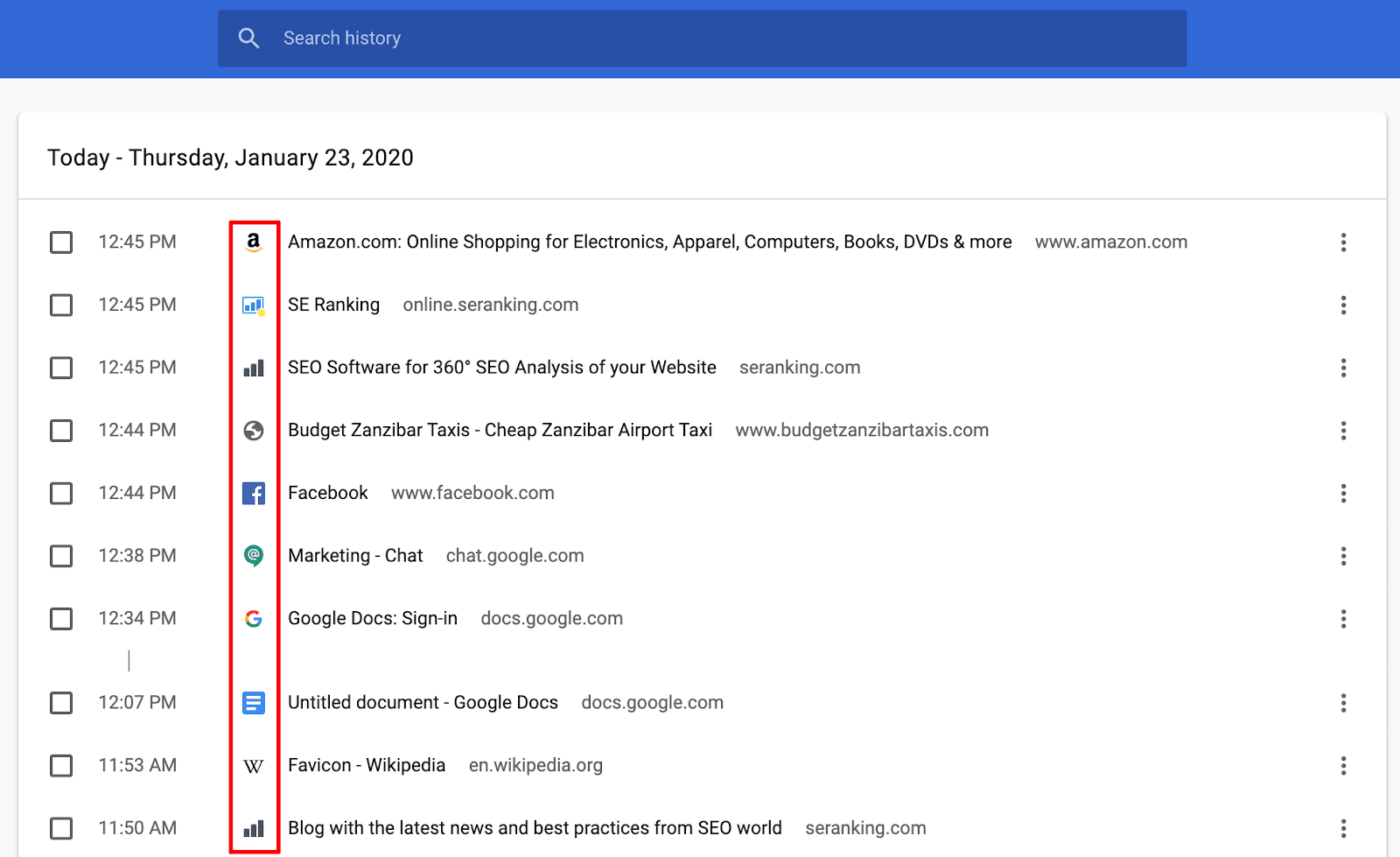
2. Along with the deal with bar, favicons may also be discovered within the browser historical past.

3. Bookmarked pages can even include a favicon within the Bookmarks bar.

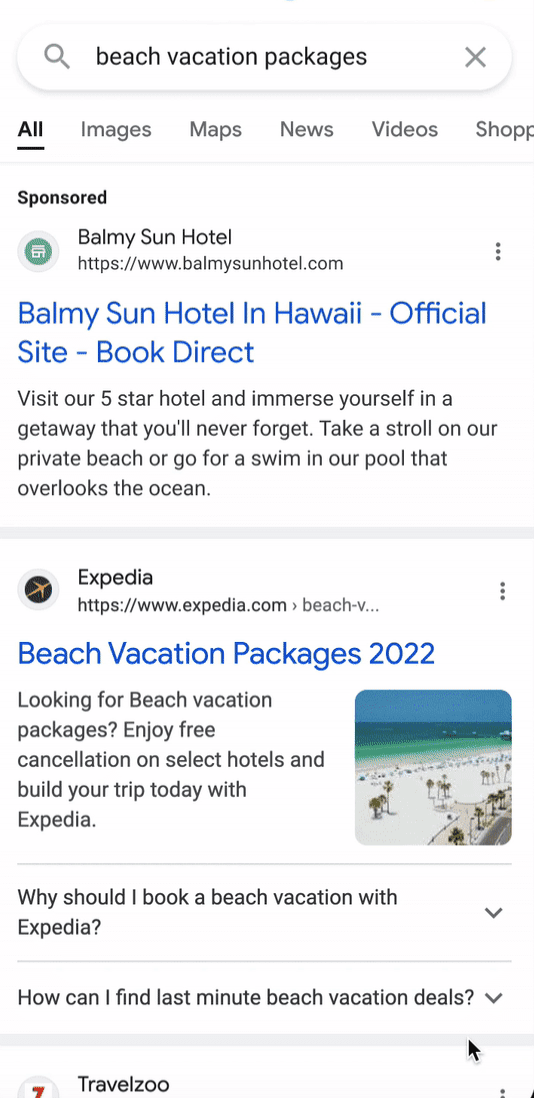
4. Since Could 2019, Google has been utilizing favicons within the cellular SERP.
5. In October 2022, Google rolled out “website names” for cellular SERPs. With the brand new design, Google is ready to present the names of internet sites extra prominently.

Favicons appeal to consumer consideration and enhance model consciousness. If customers go to an internet site with a memorable favicon a few instances, they may then simply distinguish it from others sooner or later. Take into consideration a well-known model you work together with each day—like Fb or Twitter—it’s best to be capable of simply image its favicon along with your eyes closed.
The favicons Fb and Twitter have look precisely like their respective logos. So, does it imply that every one you want for a favicon is to reduce your brand picture and add it onto your web site? Let’s dive deep into all of the technical particulars and discuss what it takes to create a favicon.
Technical necessities for making a favicon
Now, in order for you your favicons to indicate up correctly on all kinds of units—in good high quality and with the image that you’ve got in thoughts—you should comply with favicon tips, requirements, greatest practices, principally, all technical parameters.
However the place do you should begin? Begin by choosing the proper favicon format and dimension.
Favicon format
Initially, all favicons had been created as ICO information—a format developed by Microsoft to retailer Home windows program icons. The largest benefit of this format is that it could actually retailer photos of various sizes in a single file.
Prior to now, Web Explorer solely supported this file format, however modern-day internet browsers allow you to use PNG icons as properly with some browsers even supporting GIF, JPEG, and SVG favicons.
Usually, ICO favicons are actually thought of outdated and most web sites at this time have favicons within the PNG format. The explanation for that is picture high quality: Excessive cross-browser and cross-platform compatibility PNG favicons look lots higher in most fashionable browsers and units.
Favicons within the SVG, GIF, and JPEG file codecs usually are not that nice by way of browser compatibility. Nevertheless, this will likely change sooner or later. The SVG (Scalable Vector Photos) format could develop into the brand new norm as utilizing it should clear up the issue of making a number of favicons in numerous sizes to cater to each in style system. So, whereas just a few browsers at the moment assist SVG favicons, others could very properly catch up quickly.
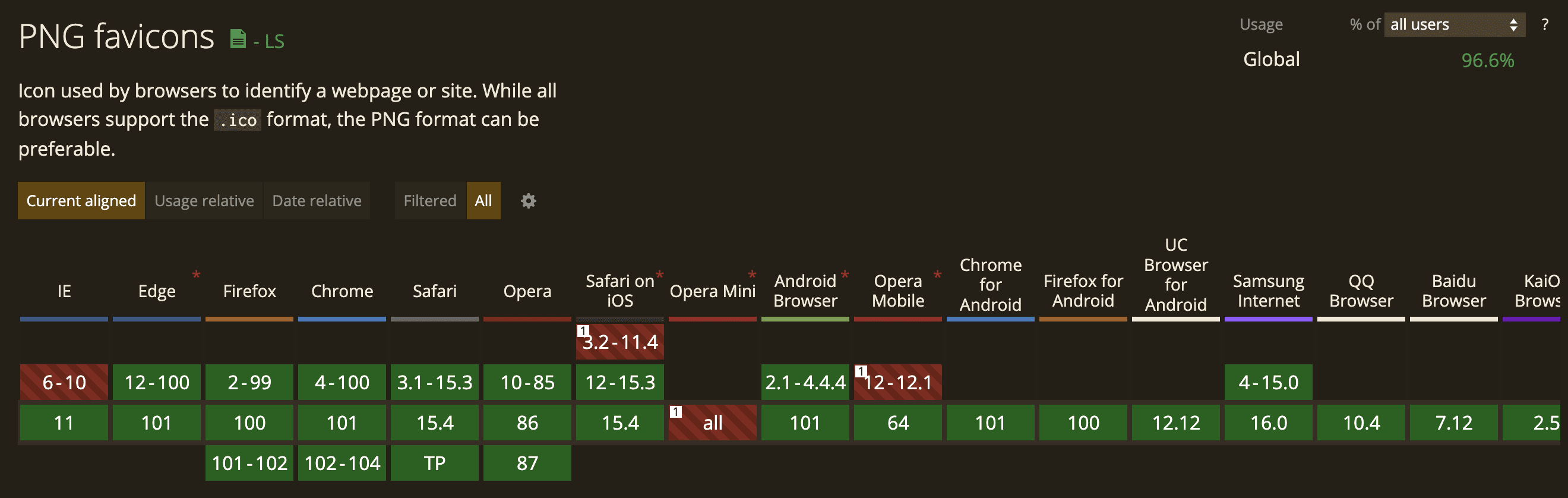
To be taught which favicon codecs are supported by totally different browsers, take a look at the Can I Use web site. Right here you possibly can see, for instance, which browser variations are suitable with PNG and SVG favicons.

Favicon dimension
The traditional favicon dimension is 16х16 pixels akin to 32×32 pixels on excessive decision screens. Whereas Google makes use of 16x16px on their cellular SERPs, its tips say to not present favicons on this dimension. As a substitute, Google recommends creating favicons in greater decision that could be a a number of of 48px sq.. So, your favicon dimension must be 48x48px, 96x96px, 144x144px, and so forth. In the meantime, SVG information don’t must have a selected dimension.
Now, as dimension attribute was launched in HTML5, you possibly can as properly simply specify a number of sizes of the identical icon. The attribute means that you can set the width and the peak of the favicon, and you may as well specify a number of values separated by an area:
<hyperlink rel=”icon” href=”favicon.png” sizes=”16×16″ kind=”picture/png”> (1 dimension)
<hyperlink rel=”icon” href=”favicon.png” sizes=”16×16 32×32″ kind=”picture/png”> (2 sizes)
Further tips for a favicon
And listed here are some normal tips laid out by Google that it’s best to keep on with:
- Use a sq. icon.
- Favicon ought to signify solely your model and never comprise inappropriate symbols (like swastikas) — in any other case Google is not going to present it and can use the generic favicon image as an alternative.
- Favicon file must be accessible to Google crawlers (Google Favicon consumer agent).
The technical parameters of favicons largely rely upon the units or browsers that scan them. For that reason, there are lots of of on-line companies on the market that may enable you to take the entire nuances under consideration and create favicons which can be of the fitting format and dimension.
UPD: With all these developments, Google recommends you recheck the related documentation on favicons to improve them in response to the newest greatest practices. On prime of that, the search big additionally recommends you employ icons which can be no less than 48px, and you’ll want to comply with favicon tips.
Turning to the online for assist in making a favicon
If you happen to ever get the concept to easily change the identify of your brand file to favicon.ico, neglect about it as a result of it doesn’t work like that. You’ll most certainly get loads of errors in relation to displaying your favicon in numerous browsers.
Can this be averted?
Certain. As a matter of truth, there are a number of methods of making an internet site favicon, comparable to:
1) Create it in a graphical editor like Photoshop utilizing a particular plugin Favicon.ico.
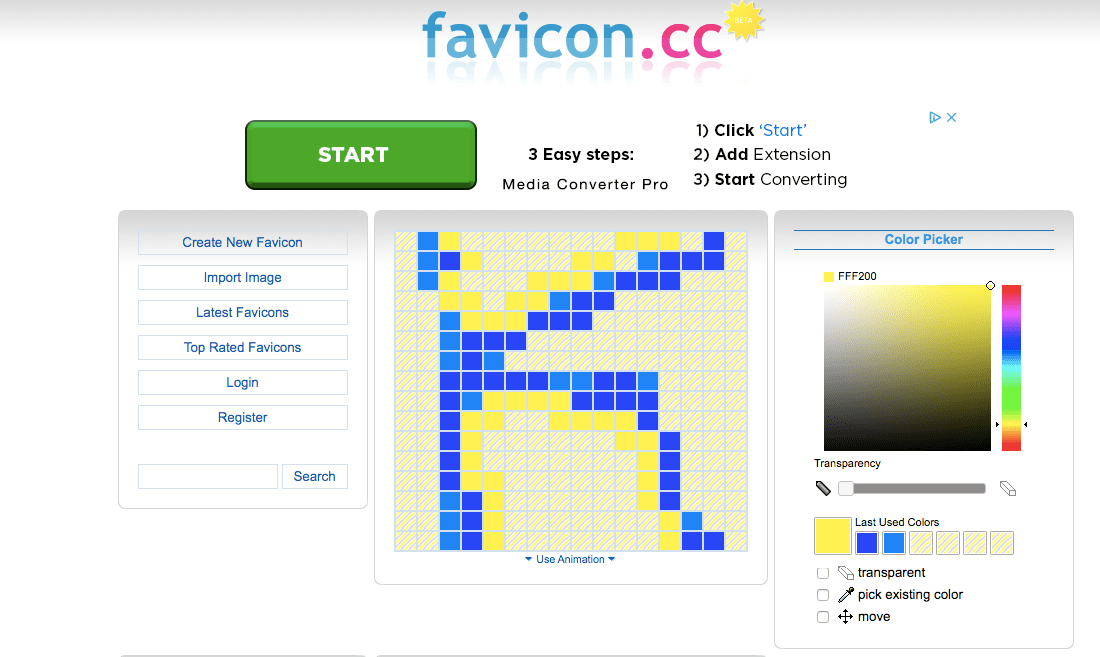
2) Draw it up in particular on-line companies (for instance, favicon.cc) after which obtain it from there in an acceptable format.

3) Use an current picture of, for instance, your brand and add it to a web based favicon generator like Favicon.io, Realfavicongenerator.web, and so forth.
4) Obtain ready-made favicons from particular databases, comparable to Flaticon or Findicons with 1000’s of choices to select from.
When you obtain the generated favicon, all that’s left is so as to add it to your website.
Adorning your website with a favicon
First, add your favicon to the basis catalog of the location utilizing a file supervisor comparable to Filezilla. Then all it’s important to do is insert the next piece of code into the <head></head> meta tag:
<head> ... <hyperlink rel="icon" href="https://yoursite.com/favicon.png" kind="picture/x-icon"> <hyperlink rel="shortcut icon" href="https://yoursite.com/favicon.png" kind="picture/x-icon"> ... </head>
Alright, now that we’ve found out the entire important technical elements of favicons, let’s transfer on to what’s thought of acceptable within the design of favicons, and what must be fully erased out of your reminiscence.
Easy doesn’t imply worse in favicon design
Earlier than you go working off to jot down down your subsequent favicon thought, why not take a very good have a look at the search outcomes that come up in your goal key phrases? What do the favicons that they’ve appear like?
And as you’ll be doing that, ask your self these questions:
Does your favicon stand out from the gang? Maybe, your rivals sprinkle their favicons with colour, and, to oppose that, you would go for a black and white favicon and even one thing conceptually totally different as an alternative.
Can an animated GIF favicon enable you to be totally different? Or will it simply be a complete eyesore for searchers, creating an impact that can (most likely) make it appear as in case your web site hasn’t completed loading.
Do you clearly perceive your favicon when it’s 16×16 pixels? Do your greatest to not have any small particulars in your favicon and don’t try to incorporate each conceivable colour in it both.
Is your favicon consultant of your area of interest and web site? Typically, you possibly can simply have a look at a model’s favicon and instantly perceive the form of enterprise it’s in. Different instances, you possibly can even acknowledge the precise visible fashion of the model and it’s web site within the favicon.
Understand that a fantastic favicon will at all times be clear, easy and memorable.
Now that you know the way to create an exquisite, memorable favicon and add it to your web site, it’s time to determine whether or not or not will probably be appropriately displayed in search engines like google. Let’s go in for a more in-depth look!
Checking your favicon for essential errors
Merely Googling your web site on the cellular SERP will assist you to rapidly test how your favicon is displayed in search or you need to use this hyperlink instance to solely pull up your website’s favicon:
- http://www.google.com/s2/favicons?area=mysite.com
There’s additionally one other method of checking how the favicon appears to be like on totally different units: Utilizing particular on-line companies, comparable to Realfavicongenerator.
Nevertheless, in case your favicon doesn’t present up appropriately or in any respect on Google for any motive, begin by checking the next issues:
- Is the graphic picture situated within the useful resource’s root folder within the ICO, PNG or GIF file format?
- Is the code resulting in the picture on the useful resource’s pages written out appropriately?
- Is a favicon file accessible to go looking crawlers?
I wish to level out that the trail to the picture has a direct affect on how properly the favicon is displayed. If you wish to delete or edit your favicon in any method, all it’s important to do is delete or modify the favicon.ico file (JPEG, GIF, PNG).
Usually talking, even in the event you do the whole lot appropriately in your half, remember that it does take time for search engines like google to index favicons. Actually, there’s a complete devoted bot that does nothing however this. What it truly does is it uploads web site icons on its server, so it could actually take as much as a number of weeks in your graphic picture to get listed.
Why you possibly can’t do and not using a favicon
Favicons assist web sites keep afloat within the huge ocean of on-line assets, plus make them extra engaging {and professional} within the eyes of the guests.
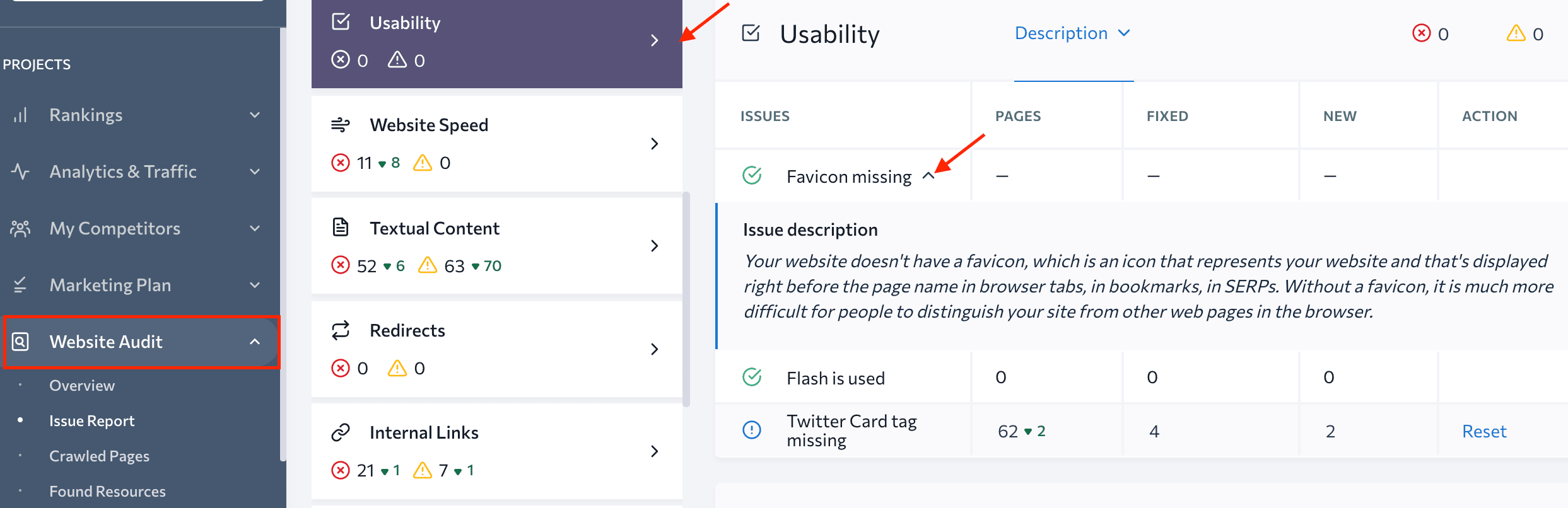
If you happen to want any assist with yours, flip to our Web site Audit for assist.
Amongst different issues, it could actually run a full technical check-up in your web site that features discovering your favicon.

If you happen to’re certain that you’ve got a favicon, however our Web site Audit doesn’t appear to see it, then there’s an indexing downside or the deal with of the web site icon is wrong. Go over the whole lot once more to ensure.
You know the way they are saying that the satan’s within the particulars? Properly, your favicon is a really small element that may have an effect on the general public notion of your website and model, their recognition and even the amount of site visitors it will get from search, so don’t underestimate it.
To sum up, don’t fiddle along with your favicon as a very good favicon is an integral a part of your model and the technical commonplace of your web site. It’s positively price each second that you just put money into it.
[ad_2]
Source_link






