What’s Schema and is it Necessary for website positioning?

[ad_1]
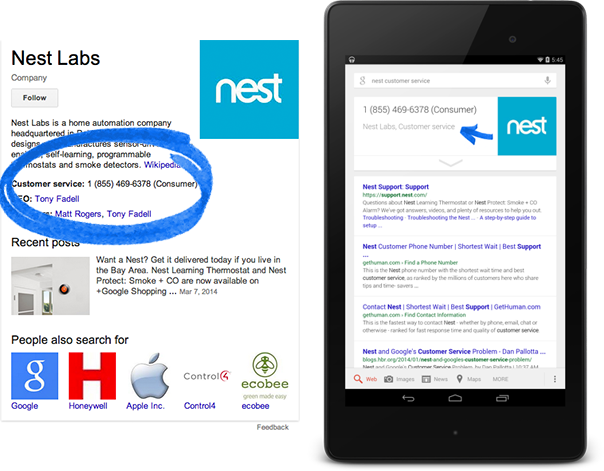
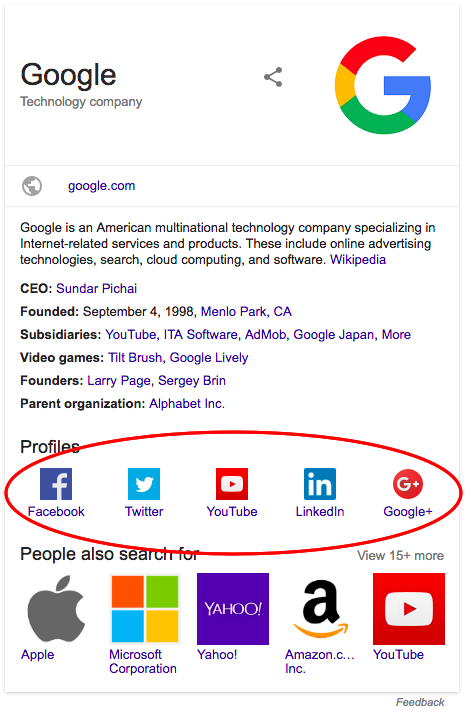
2. Hyperlinks to an organization’s social profiles throughout the Data Graph:

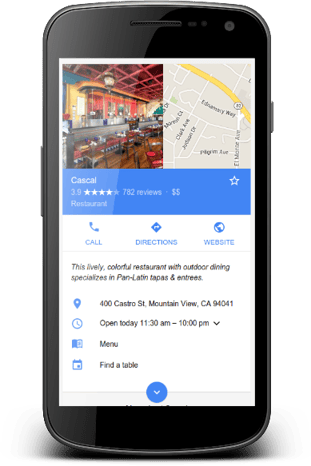
3. Native enterprise data, essential for native website positioning methods:
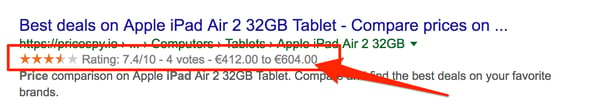
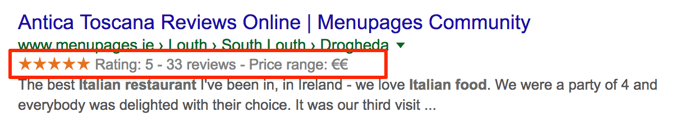
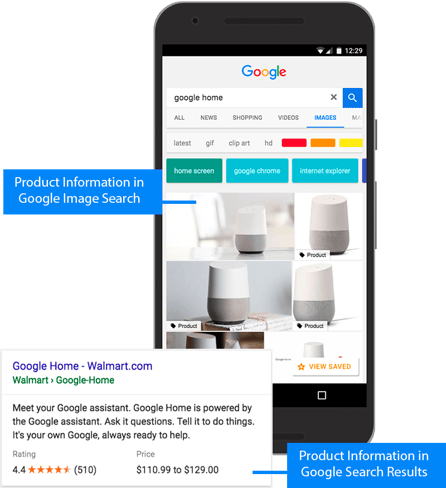
4. Product and overview data:

Wish to study extra about schema and structured information? Watch our schema webinar to listen to two digital advertising and marketing specialists break down the subject.
A Consumer Success Story
One in all our shoppers has used our platform to seek out alternatives to add the FAQ schema to their pages. Because the implementation of this primary wave of schema, they’ve seen a 50% enhance in click-through price.
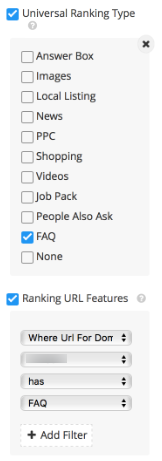
This view in Rank Intelligence exhibits you the place an FAQ schema is showing within the SERP to your tracked key phrases. In case you toggle the “Has” to “Does Not Have” within the Rating URL options, you possibly can uncover pages the place an FAQ schema is triggered, however you do not have it arrange (or aren’t showing).
It is a nice solution to discover alternatives to each show authority and seize more room on the SERP.

(A view of Rank Intelligence on the seoClarity platform.)
Tip: In case you maintain the toggle as “Has” yow will discover key phrases which have the FAQ markup that you need to use to point out off to your executives to show the worth of your work. For instance, inform them to Google X key phrase, and you understand they are going to see the corporate rating excessive, and with a whole lot of actual property house due to the flamboyant FAQ drop-downs.
The best way to Implement Schema Markup in website positioning
There are a variety of how to implement schema.
- Utilizing the semantic markup, you possibly can embody it in the primary HTML web page.
- Use RDFa or Microdata
- Or you might use JavaScript, and incorporate it with the Angular-JS framework known as JSON-LD (JavaScript Object Notation for Linked Knowledge).
Let’s clarify JSON-LD, RDFa, and Microdata.
#1. JSON-LD
JSON-LD is the perfect (and most popular!) technique for structured information as a result of it may be shortly edited, and as code will get deprecated it’s simple to adapt.
The code is a snippet that will get added throughout the <script> tag within the web page head or physique on the backend code of an internet site.
With a view to implement, builders must both copy and paste the code snippet onto the backend code of the web page (not excellent, particularly on enterprise websites) or they’ll have their growth crew create a JavaScript code that may execute throughout complete web page sorts and output the code into the identical format.
The code may also be added using Google Tag Supervisor as a work-around for inside groups who do not need devoted growth sources at their disposal.
Whereas Google doesn’t suggest the utilization of Google Tag Supervisor, largely on account of the truth that it makes use of JavaScript to render versus showing throughout the static HTML code, for some corporations it’s the one manageable choice and there are workarounds designed to drive the JavaScript onto the web page within the required HTML format.
#2. RDFa
RDFa is an HTML5 extension that enables site owners to mark up content material parts like Individuals, Locations, Occasions, Recipes or Opinions with HTML tag attributes.
Every of these parts corresponds to the user-visible content material {that a} webmaster desires to explain for engines like google.
RDFa is mostly used when marking up content material that resides throughout the <head> and <physique> parts of a webpage.
This technique shouldn’t be beneficial as a result of RDFa is tough to check and since it’s wrapped round your website’s HTML it’s tough to replace and alter quickly.
The markup must be reconfigured every time you make any content material or growth adjustments in your website.
Technique #3. Microdata
Microdata is an open-community HTML specification used to nest structured information throughout the HTML content material. Like RDFa, it makes use of HTML tag attributes to call the properties you need to expose as structured information.
Nonetheless, in contrast to RDFa, site owners usually use it to explain parts throughout the web page’s content material.
Microdata has the identical limitations as does RDFa. The largest situation with the markup is that it will probably simply induce errors when objects are moved or rearranged on a website.
Once more, JSON is the popular technique.
JSON-LD content material is not going to be affected by structure adjustments (until you modify the content material, in fact). You’ll be able to transfer objects round, and any adjustments to the web page construction gained’t have an effect on the schema markup.
This one profit alone helped our shoppers retain their rankings, regardless of errors in website structure and content material.
Beneficial Studying: Schema Markup Generator: Construct Structured Knowledge With out Builders
For instance, certainly one of our shopper’s growth groups by accident eliminated content material from their core touchdown pages. Fortunately, the JSON-LD markup stored their website from dropping rankings till the crew realized and resolved this error.
However what makes JSON schema so highly effective?
For one, your schema data is impartial of your web page content material. This makes schema inclusion in your web page extraordinarily simple and easy.
JSON-LD contains all of the wealthy snippet data in a small piece of JavaScript code, and contains it wherever on the location, which implies that it doesn’t intervene with any present code on the location.
That is additionally why you possibly can freely amend your structure, with out compromising the markup.
And as John Lincoln from Ignite Visibility places it:
JSON-LD affords syntactic simplicity discovered with the normal JSON, however affords extra inherit that means. Because of this, Google, Bing, and Yandex are all embracing JSON-LD as a result of the structured information permits builders to simply set up and join information. This creates a greater web site within the eyes’ of people and Google.”
Including JSON-LD to your website
JSON schema makes use of a standardized markup.
Your code should reside between these traces:
<script kind=”utility/ld+json”>
{
“@context”: “http://schema.org/“,
AND
}
}
</script>
Your schema data goes between them. For instance, right here’s a JSON-LD script that we may use to supply Google extra details about our platform:
<script kind=”utility/ld+json”>
{
“@context”: “http://schema.org/”,
“@kind”: “Product”,
“identify”: “seoClarity”,
“picture”: “URL to the picture”,
“description”: “seoClarity’s enterprise website positioning platform isn’t simply modern; from prime to backside, we’re disrupting the way in which large-scale organizations take into consideration their website positioning methods“,
“affords”: {
“@kind”: “Supply”,
“priceCurrency”: “USD”,
“value”: “1669.00”
}
}
</script>
In fact, this is only one instance. The kind of data you embody in your schema markup will depend on your product, service, and the content material of the web page.
Generally, nevertheless, you possibly can embody any of the schema.org sorts:
- Occasion
- Group
- Particular person
- Place, LocalBusiness, Restaurant
- Product, Supply, AggregateOffer
- Evaluate, AggregateRating
- Motion
And rather more.
There are additionally schema sorts appropriate for particular verticals, like schema for actual property, or product schema for ecommerce. There may be even a recipe schema kind for cooking websites, so the chances are fairly countless.
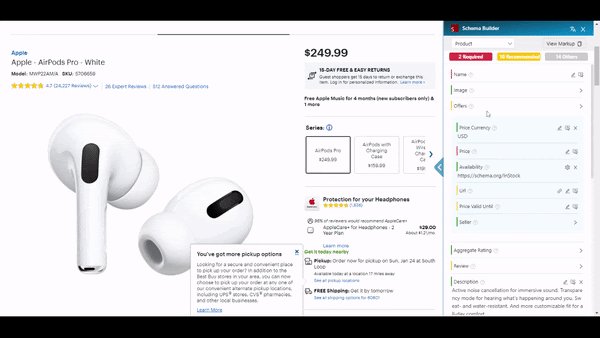
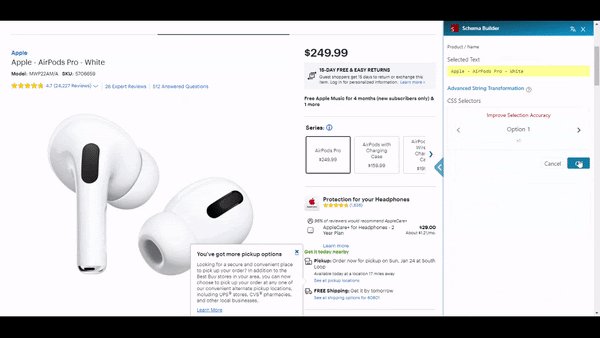
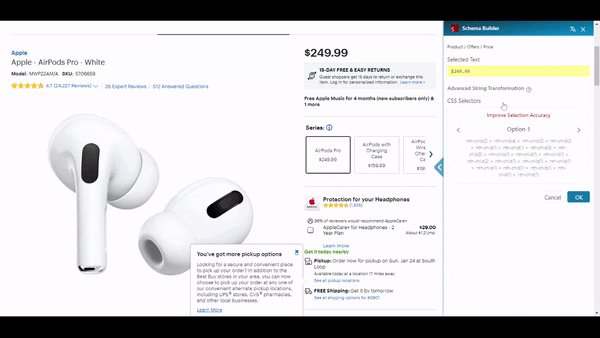
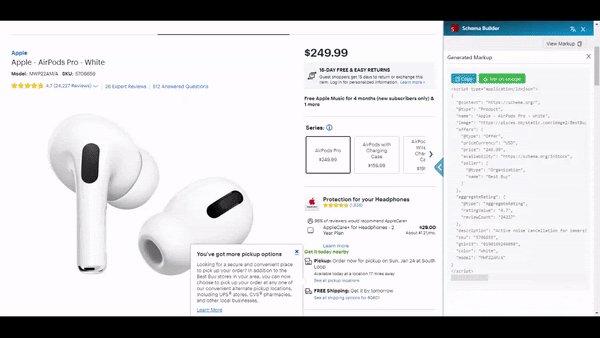
Constructing Schema With Schema Builder
One other solution to construct structured information is with schema.dev’s Schema Builder.
The free Chrome extension means that you can create structured information in minutes, and acts as its personal structured information testing instrument. (There’s a Google structured information testing instrument on-line as effectively.)
It is actually point-and-click simple.

Schema Builder helps over 20 schema sorts, with about two new sorts being added every week in its growth. It is a hidden treasure for simplifying the method of schema implementation for website positioning and digital advertising and marketing functions.
Implementing Schema Markup at Scale
As soon as you’ve got constructed your schema snippet with Schema Builder, it is time to deploy it throughout your website. Now, usually SEOs are restricted to deploying schema on a page-by-page foundation.
Not any extra.
With Schema Optimizer, you possibly can construct, check, and implement your schema throughout hundreds of pages with only a few clicks. You set customized variables and parameters, and the schema is about stay to these relevant pages.
Testing Schema: What to Watch Out For
There are a few stuff you and your growth crew want to remember once you implement schema in your website.
For one, keep in mind the sorts of schema markup that may be added to your content material.
- In truth, this is likely one of the most typical structured information errors we see, with the online crew including markup that highlights content material that doesn’t match what’s on the web page.
- One other model of that is including the fallacious kind of schema to the fallacious template.
And a results of both of these errors is identical: a lower in rankings.
The second, re-crawling schema.
When you implement the schema markup, you must wait roughly 2-3 weeks till engines like google re-crawl and index your new code.
In case you nonetheless don’t see schema in your search listings after that point, you must instantly examine the code for potential errors. You are able to do this at scale with a schema audit.
Under is an inventory of different commons points with structured markup in website positioning.
Widespread Points with Implementing the Structured Markup for website positioning
Schema, identical to some other code, should be carried out appropriately to work. Sadly, it is easy to make sure errors once you add the structured markup that both forestall it from working or restrict its skills to spice up your website positioning.
Listed here are probably the most widespread points with implementing schema:
- Schema data is within the structured information however not within the user-visible textual content. For instance, star scores are carried out to point out solely within the SERPs however not for a person on the web page.
- Making use of merchandise properties to a complete checklist of things. Accurately, every attribute needs to be utilized individually to each checklist merchandise.
- Making use of schema to deceptive content material. One instance of that is utilizing the fallacious merchandise for the product identify. Generally, corporations use the product identify schema tag for the producer’s identify or the promoting firm.
- Evaluate scores exhibiting a median score of all objects on a web page. Accurately, every merchandise ought to present their very own, distinctive score.
- Making use of the identical markup site-wide, whereas it ought to seem on particular pages solely.
Last Ideas on Shifting to JSON-LD
It’s value mentioning a number of the challenges you would possibly face when implementing JSON-LD.
For instance, once you take away the present markup on any website, you would possibly expertise a brief lower in rankings. It is a results of Google and different engines like google re-indexing your new content material.
To keep away from this, you might, theoretically, use each JSON and present markups throughout the swap.
Nonetheless, I wouldn’t suggest this as a long-term resolution, however it should assist retain rankings over 2-3 weeks that that you must implement the change totally.
When you must NOT transfer to JSON-LD
In case you’ve already carried out the schema.org markup, it really works with none main errors, and you don’t change the location’s content material too usually, then we’d suggest you stick to this resolution.
The short-term lack of rankings and site visitors won’t warrant the change.
Lastly, when you want steering with implementing schema, attain out to our Consumer Success crew, who can be found to debate greatest practices with you and your crew.
Word: We additionally supply Skilled Companies to corporations who need assistance with implementation of the markup on their websites.
Editor’s Word: This publish was initially revealed in December 2017 and has been up to date for accuracy and comprehensiveness.
[ad_2]
Source_link