A Learners Information to Changing Cellular Customers

[ad_1]
Take into consideration a time while you had been on the prepare, sitting within the airport, or just mendacity on the sofa, and also you needed to full an internet type in your smartphone. Did you ever take note of the cellular type design?

Chances are high you haven’t observed. That’s the aim — to offer customers an intuitive expertise that will get them to seamlessly replenish the shape and proceed with their day.
On this information, we’ll assessment the simplest methods to do exactly that. Right here, you’ll discover ways to design cellular varieties that aren’t clunky or misaligned, however that assist increase conversions and create an important person expertise.
Desk of Contents
What’s cellular type design?
Cellular type design is the method of making and implementing a type in your web site that’s extremely useful and simple to view, full, and submit whereas on a cellular gadget, reminiscent of a smartphone or pill, versus a desktop.
Cellular vs. Desktop Kind Design
Immediately, your web site guests aren’t simply searching your web site, viewing your content material, and finishing your varieties from their desktop computer systems. They’re additionally finishing these duties from their cellular gadgets.
Cellular was answerable for practically 60% of worldwide web site site visitors from April to June 2022. Meaning it is vital on your type to be easy to assessment, full, and submit by way of a cellular gadget.
Why is cellular type design vital?
One of the best cellular type design permits for a constructive person expertise, which ensures a cheerful web site customer who’s extra more likely to convert to a buyer and develop into a returning person.
The design, structure, and performance of your cellular varieties play a big half in your web site’s total person expertise.
In case your varieties aren’t mobile-friendly, you might expertise fewer conversions, a loss in cellular web site site visitors, and a rise in sad and pissed off prospects. And who needs that?
Why ought to cellular type design differ from desktop design?
“All the pieces works in another way on cellular, so entrepreneurs want to ensure any components of their web sites are all the time optimized for cellular,” says Lilach Bullock, an award-winning advertising and marketing influencer and strategist.
“And that, after all, contains varieties — particularly because it feels such as you consistently have to finish varieties whereas on cellular.”
Particularly, take into consideration the distinction within the show or display screen measurement between a cellular gadget, reminiscent of an Apple iPhone, which generally ranges from 4.7″ to six.7″ in measurement; and a Mac laptop computer or desktop, which generally ranges from 13” to 24” in measurement. It is protected to imagine a type that matches an iPhone display screen would not match a desktop display screen completely.
In case your cellular guests can not simply learn, full, and submit your type, you might lose their enterprise. So making a mobile-friendly type that matches the display screen of any cellular gadget is essential to creating an important person expertise with a view to go away an enduring impression in your guests and allow you to increase conversions.
What’s responsive net design?
If you wish to take cellular type design a step additional and guarantee your complete web site is useful on all forms of gadgets, you possibly can implement a responsive web site design.
Responsive net design takes into consideration the person’s display screen measurement, platform, orientation, and surroundings. This can be a easy and efficient approach to create an important person expertise since so many individuals are consistently visiting and searching totally different web sites on varied gadgets.
There are a number of methods you may make certain your web site has a responsive design. For instance, for those who’re a WordPress person, there are a number of responsive WordPress themes which you can set up and use to design your web site.
Moreover, for those who’re constructing, or have constructed, your web site with software program reminiscent of Squarespace, your web site might robotically include responsive net design.
Immediately, responsive net design is a well-liked selection for companies as a result of sheer variety of individuals visiting web sites by way of quite a lot of totally different cellular gadgets. However for now, let’s get again to discussing cellular type design.
Cellular Kind Design: 11 UX Pointers
“When designing your cellular varieties,” explains Bullock, “it is vital to maintain issues easy and make them as fast as attainable. [Forms] are harder to finish on cellular and all the things feels prefer it takes longer than it ought to.”
In different phrases, crucial factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you may need to take to offer the very best person expertise attainable on your guests. Let’s assessment 11 of those cellular type design greatest practices which you can start implementing at the moment.
11 UX Pointers for Cellular Kind Design
- Reduce the variety of type fields.
- Automate inputs when attainable.
- Use a single-column structure.
- Consistency issues (and so does type look).
- Take note the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for cost.
- Clarify the necessity for particular info.
- Collect validation and suggestions.
- Make varieties accessible.
1. Reduce the variety of type fields.
Ever heard the saying, “much less is extra”? Nicely, that is exactly what you have to be pondering whereas creating your cellular type.
Between the scale of a cellular gadget’s display screen and the quantity of content material it’s worthwhile to place in your type, it is easy to by chance make your type really feel cluttered. Bear in mind to take away pointless fluff. Solely preserve the shape fields for info that you just completely want.
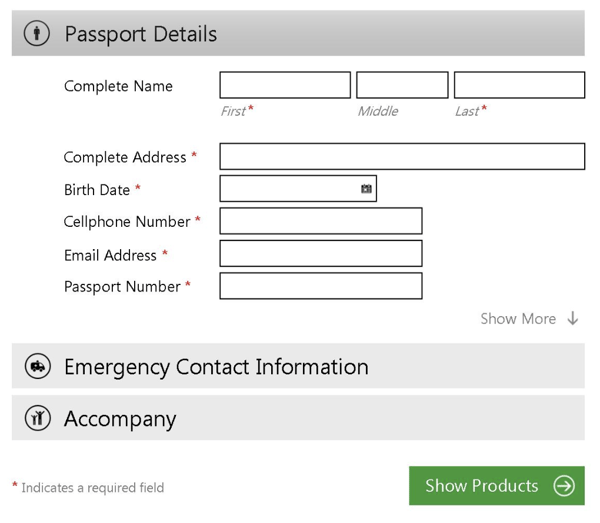
To streamline the method, you may additionally need to label your type fields clearly and succinctly, and mark non-obligatory fields as “non-obligatory” or embody an asterisk subsequent to the required ones.

The intention is to make the shape as simple as attainable to fill out in order that the probabilities of individuals finishing the shape go up.
2. Automate inputs when attainable.
Should you by chance mistype your road handle and the shape corrects the spelling for you, the shape autocorrects your response.
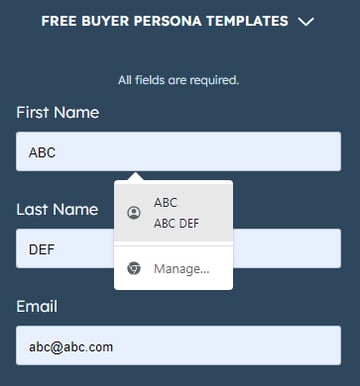
Should you start typing your delivery handle and a field pops up with the remainder of your handle asking you if you wish to “autofill” the remainder of the shape fields together with your saved handle, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cellular varieties, you may enhance person expertise by making it fast, easy, and easy for customers to enter their particulars.
Within the under instance, an individual can simply autofill their info by clicking on the small pop-up that seems.

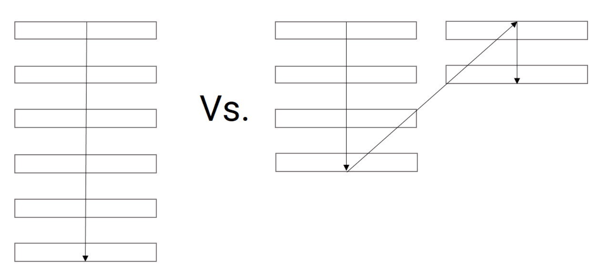
3. Use a single-column structure.
While you’re creating an extended or multi-step type, listing your whole content material in a single-column structure.

Single-column type layouts are:
a. Simpler to learn.
Inserting all of your type fields in a single-column format permits your guests to give attention to just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
Should you take a look at a type, particularly in a decent area as you’ll on a cellular gadget, and see a considerable amount of content material smushed collectively, you might really feel overwhelmed. That is why separating your content material by rows and putting your type fields in a single-column format make your content material feel and appear much less intimidating.
c. Faster to finish.
While you place your multi-step type in a single column, leads can full it extra rapidly than they’d a multi-column type. That is as a result of the format makes the shape simpler to learn and work by step-by-step.
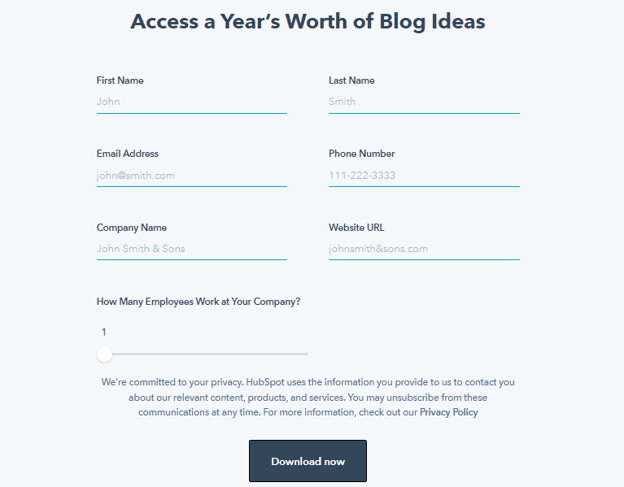
Check out this sign-up type on the HubSpot web site when seen from a desktop or a laptop computer.

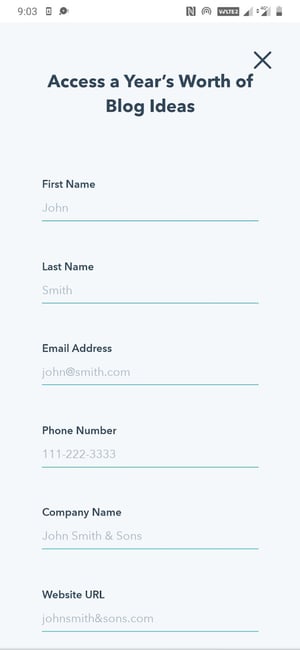
The 2-column structure is sensible right here, as there’s loads of area on the broader display screen to work with. Now take a look at the identical type when seen from a cellular gadget.

This single-column structure permits the attention to move naturally whereas stopping litter on the compact cellular display screen.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a selected utility? How would you’re feeling while you went to shut the window?
Confused or irritated, perhaps. You may spend a minute or two determining shut the appliance.
That is only a broad instance however serves nicely as an example the significance of consistency. Watch this video to study extra.
Consistency in type design applies not simply to fashion (colours, typography, brand, and so forth.) however to generally-accepted conventions that individuals are used to.
Listed here are some suggestions to make sure a constant expertise:
- Match your type’s feel and appear to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type subject inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions go away an enduring impression (in life and in enterprise). That goes on your cellular varieties. No one needs to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cellular type must be extremely useful in addition to aesthetically pleasing. Its look ought to contribute to its readability and constructive person expertise. To attain this, use a easy and easy-to-read font fashion and measurement, a shade palette that doesn’t really feel overwhelming, and minimal type fields.
5. Take note the contact expertise.
Take into consideration the way you maintain your telephone whereas texting.
More than likely, gripping the telephone with two palms whereas utilizing your thumbs to work together with the display screen. Otherwise you may even do it single-handedly or kind by utilizing your index finger.
We work together with smartphones a lot in another way than a laptop computer or desktop (cue the texting thumb), and cellular type design ought to replicate that.
Listed here are some recommendations to bear in mind:
- Have sufficient whitespace to maintain the shape clutter-free and keep away from unintentional button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t need to scroll as much as discover it).
- Test that the textual content (font measurement and elegance) is legible on the small cellular display screen (nobody needs to pinch their display screen and zoom in to have the ability to learn the textual content).
- Ensure the shape fields and buttons are giant sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in direction of the decrease a part of the display screen (the place attainable) to make it simple to achieve.

6. Leverage enter constraints.
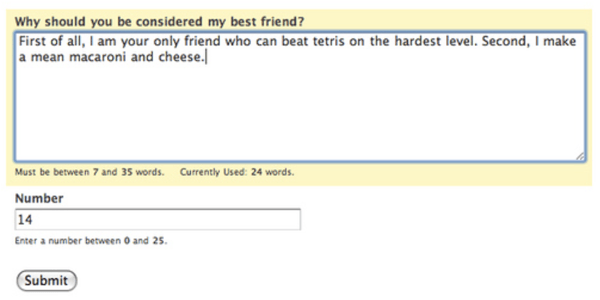
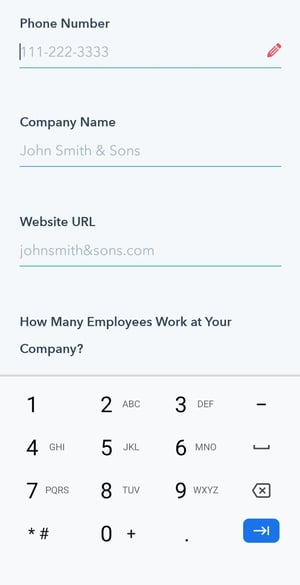
Enter constraints limit the kind of response an individual can enter in a type subject. This will embody a phrase restrict (say, whereas filling out a job utility type) or solely with the ability to enter digits (within the case of a telephone quantity).
That is seen within the type under, the place a numeric keyboard pops up when an individual goes to enter their telephone quantity.

Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was making an attempt to make a reservation for a desk at a restaurant and by chance chosen a date prior to now, the constraint would stop them from really with the ability to choose and ensure that date.
That is particularly essential when designing for cellular as smaller screens make it more durable to enter info precisely. By setting enter constraints, you may save individuals time whereas finishing your type fields, and stop your self from receiving long-winded or invalid solutions.
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated facet of cellular type design. Give it some thought: You get a type submission or conversion solely after the appropriate button is pressed. So you actually can’t overlook this aspect.
This UI cheat sheet and UX Planet weblog are nice assets for designing efficient buttons. Right here’s a fast run-through of a number of the talked about ideas which you can apply to your cellular varieties.
- Too many buttons spoil the broth (identical to type fields, preserve solely the important buttons).
- Type and label your buttons constantly (capitalization, formatting, alignment, and so forth.).
- Let the main target shine on the first button (the principle motion you need the person to take) by making it stand out by measurement or shade.
- Proper is true — a typical rule of thumb for cellular is to place the principle button on the appropriate facet and the second on the left (although this could range in keeping with particular person wants).
- Particular labels are nearly all the time the reply (“Edit this web page” over “Edit”).

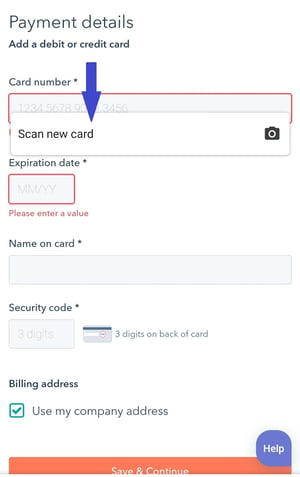
8. Present card scanners for funds.
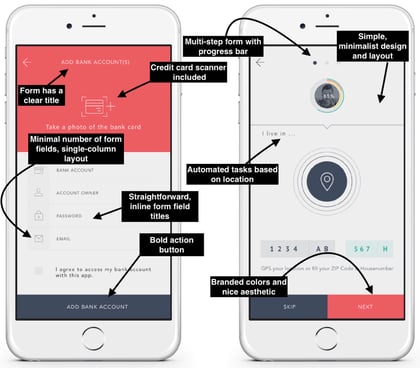
Tried coming into your bank card particulars in a type by way of your smartphone? Typing a bunch of numbers on a small display screen with a small keyboard is usually a tedious course of.
Card scanning apps, reminiscent of Microblink, have develop into more and more in style for that actual purpose. When making a purchase order, your guests can click on a button that takes them to a display screen the place they’ll use their cellular gadget’s digital camera to take a safe photograph of the back and front of their card, whether or not that be their license or bank card.

With simply a few footage, your leads will probably be completed with some of the time-consuming components of the cellular type completion course of — protecting your guests environment friendly in addition to frustration and error-free.
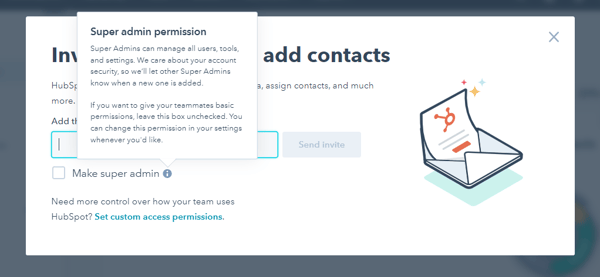
9. Clarify the necessity for particular info.
Whereas finishing a easy electronic mail signup or a registration type, have you ever ever been requested to offer private info that has nothing to do with the signup type itself?
This can be a widespread prevalence in all forms of varieties (not simply cellular). Asking somebody for private or different delicate info with out explaining your want for it could actually appear sketchy.
When asking a query that does not instantly relate to the rationale your customer is filling out the shape, it’s important to create a abstract field (with further info) that the particular person can click on on to grasp why you are asking for this info.
Such indicators may assist present further steering on finishing a type subject when the directions usually are not instantly obvious. Within the picture under, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your type really feel skilled and considerate whereas decreasing the percentages of the person leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of excellent cellular type design. And validation and suggestions play an vital function in offering an important UX.
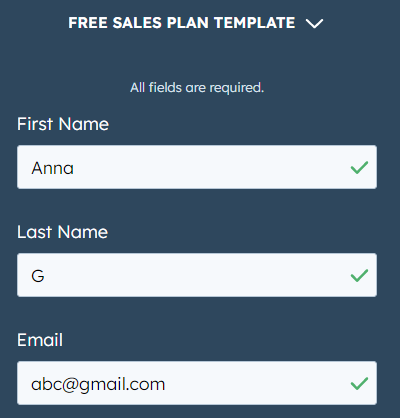
Validation lets individuals know if the data they’ve entered is true (or not). Discover the inexperienced ticks within the type fields under.

Whereas finishing cellular varieties, your guests are sure to make a mistake right here or there. The shape ought to flag these errors in real-time so the person can appropriate them instantly.
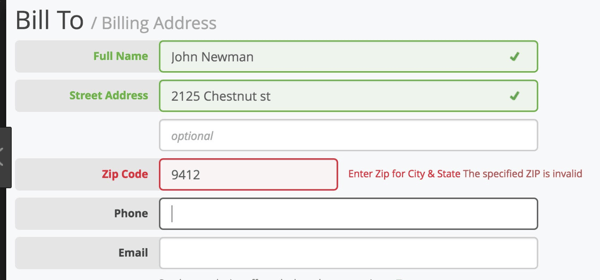
For instance, if somebody provides the inaccurate zip code alongside their road handle, the cellular type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the particular person can rectify it (as seen within the picture under).

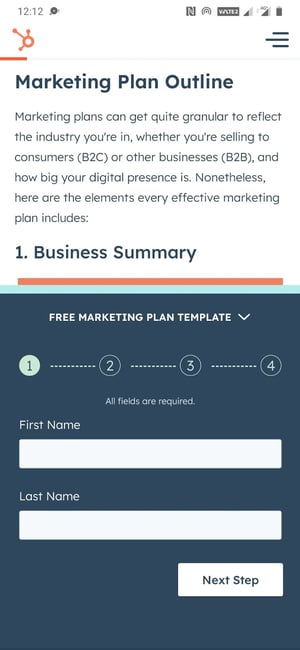
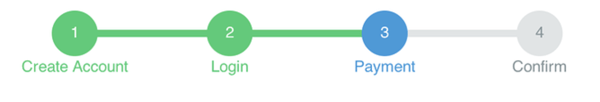
It’s additionally essential to offer individuals suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step varieties could make the form-filling course of extra partaking by exhibiting customers how far they’ve reached and the way lengthy they’ve left to finish it.

Think about an individual filling out the above type with no progress bar. They’ll be clicking the ‘subsequent’ button with no thought of when the shape ends, and may even abandon it simply earlier than the ultimate step in frustration.
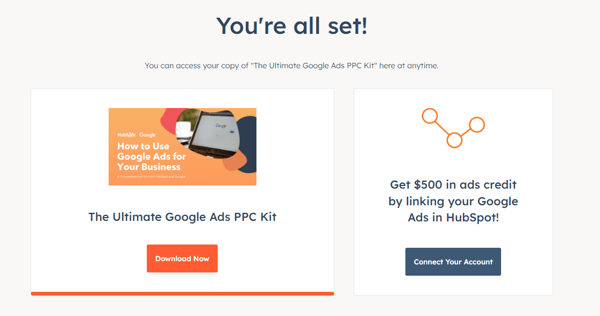
As soon as individuals submit their varieties, you must direct them to a different display screen or web page that claims one thing like, “Success!” or “Thanks” so that they know their submission labored.
Right here’s an instance of successful web page on HubSpot that seems after a person indicators as much as obtain a free Google Adverts package.

11. Make varieties accessible.
Accessibility is key to the usability of your type. Types designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed here are some particular suggestions for creating accessible varieties from the World Broad Internet Consortium Internet Accessibility Initiative, WebAIM, and The A11Y Challenge Guidelines).
- Test that the textual content doesn’t pixelate or develop into fuzzy when zooming into your type (for higher visualization).
- Label your type components in a approach that may be clearly understood when learn by a display screen reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place attainable) to offer individuals ample time to reply.
- Embody captions or transcripts for any video or audio parts in your type.
- Maintain shade distinction in thoughts. Right here’s a free device that may assist with that.
- Test that your type is fully-usable with only a keyboard.
An effective way to make sure that all the above cellular type design methods stick is by exploring what you must not do in type design. The under video seems at some examples of what to not do when designing varieties on each cellular and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your net varieties by way of their cellular gadgets. That is as a result of it is handy and environment friendly, as most individuals carry some kind of cellular gadget with them in every single place, making it essential on your varieties to be mobile-friendly.
In any other case, your varieties will probably be tough to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cellular type design and implementing these pointers, you may improve your cellular type person expertise, construct constructive relationships together with your leads and prospects, and increase your conversions.
Editor’s Be aware: This submit was initially revealed in Dec. 2018 and has been up to date for comprehensiveness.
[ad_2]
Source_link