What’s Web site Structure? 8 Straightforward Methods to Enhance Your Website Structuring

[ad_1]
Getting misplaced sucks. It doesn’t matter if you happen to’re in a metropolis or a corn maze, the paradox of not figuring out the place you’re and what might occur subsequent could make you escape in a chilly sweat.

Web site guests really feel the identical manner after they land on a jumbled web site. Almost one in two individuals depart an internet site after visiting only one web page. We don’t have a whole lot of time to make a very good impression on a person, and with a poor web site structure, you’re assured to extend bounce charges.
It’s crucial to construction your web site in an intuitive and easy-to-navigate strategy to retain your viewers’s consideration. If you happen to don’t, they’ll bounce in seconds. And if individuals depart your web site as a result of your person expertise is messy, serps gained’t suppose extremely of you, both.
If you happen to need assistance structuring an internet site that can interact an viewers and rank on Google, we’ve received you coated. We’ll train you what web site structure is, why it’s necessary for UX and search engine optimization, and how one can develop a sound structure to your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored by way of inside linking. Your web site’s construction ought to assist customers simply discover info and assist search engine crawlers perceive the connection between completely different pages.
With out query, your web site construction performs a crucial function in retaining customers and boosting conversions.
Implementing an internet site construction helps you design your web site for the person expertise. You might need probably the most wonderful content material, but when customers can’t discover it, they’ll depart for a competitor’s web site.
A typical web site construction seems like a rooted tree graph, wherein the house web page is the basis. The pages which can be linked out from the house web page are branches, and from there, every web page has extra branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that usually seems like:

Why is web site structuring necessary?
A sound web site structure strengthens your web site’s person expertise. While you construction your web site in an intuitive manner, customers can seamlessly discover the knowledge they’re searching for.
Plus, when your person expertise is powerful, your search engine rankings will probably be, too. Customers will spend extra time in your web site and hyperlink to your internet pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a stable web site structure:
- Helps serps successfully crawl your web site.
- Encourages deep web site navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t ignored.
- Strengthens topical authority due to the robust inside linking construction between associated or comparable subjects.
- Will increase conversions by making it simpler to seek out merchandise and lead-generating content material.
Let’s check out a couple of finest practices it’s best to take into accout when designing your web site’s structure.
Web site Structure Finest Practices
- Create a easy top-level navigation menu.
- Maintain your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your trade.
- Maintain your web site constant.
- Implement the pillar-cluster inside linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu gadgets. Second, you’ll want to ship the content material that’s promised primarily based on the menu merchandise’s identify.
As an example, in case your customers click on on the “E mail Advertising and marketing” tab in your weblog’s homepage, they count on to be directed to an inventory of electronic mail advertising and marketing posts. From this web page, you additionally must design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
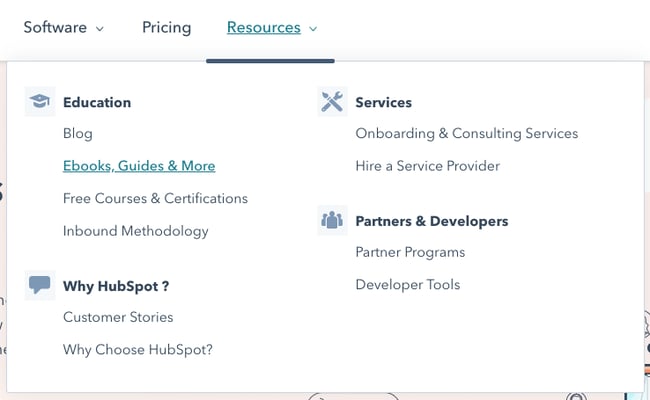
Take a look at an instance under from our personal web site:

The menu is split into three easy menu gadgets: Software program, Pricing, and Sources. Beneath the “Sources” tab, customers can discover completely different sources which can be divided into completely different designations.
Don’t make your customers suppose too arduous. A tough-to-navigate web site could have a excessive bounce price. Customers do not wish to waste time looking for info in your web site. In the event that they do, they’ll simply depart. So apply empathy and supply an intuitive internet expertise.
2. Maintain your URLs easy and user-friendly.
No person desires to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s necessary to create user-friendly URLs. Most CMS methods, similar to Content material Hub and WordPress, routinely create a user-friendly URL primarily based in your web page’s title. It’s going to normally learn as follows:
instance.com/page-title
You too can create subdirectories which can be simple to observe.
instance.com/subject/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to mirror your web site’s structure. Inner linking issues greater than URL construction. Meaning which you could construction your URLs as follows:
instance.com/subject
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their dad or mum pages with inside hyperlinks.
3. Mannequin your web site structure after the highest gamers in your trade.
Your clients are used to the web site structure of main manufacturers in your trade, so if you happen to run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Maintain your web site constant.
Your web site’s navigation format, design ideas, and hyperlink shows ought to all observe a constant sample. Protecting these components the identical will preserve your customers in your web site longer as a result of it’s going to be simpler for them to rapidly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inside linking mannequin.
Within the pillar-cluster mannequin, you may have a dad or mum web page (the pillar) linking out to youngster pages (the cluster). These youngster pages then hyperlink to one another, making a cluster.
This mannequin makes your inside linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inside hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re at present on.
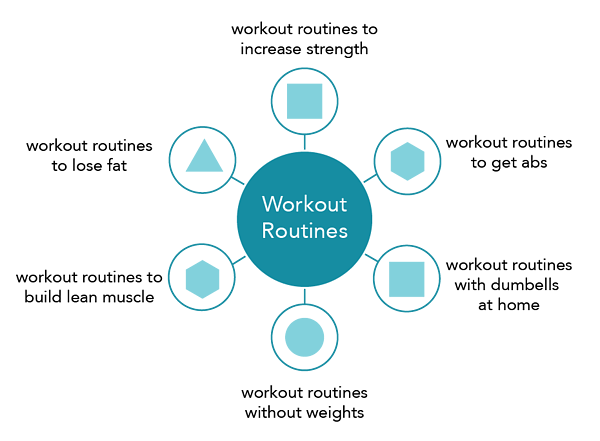
Right here’s what a pillar-cluster linking technique seems like for a weblog about exercise routines.

The traces symbolize inside hyperlinks.
One inside linking warning it’s best to train, although, shouldn’t be stuffing key phrases into your hyperlink’s anchor textual content. That is known as black hat search engine optimization, and to forestall it, Google has created particular algorithms to punish this sort of habits.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has one million pages, the structure ought to permit customers to begin from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s predominant classes. Then, from every of your web site’s predominant class pages, ensure that they’ll click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inside linking, breadcrumbs are the last word strategy to present your web site’s structure. These hyperlinks present a web page’s dad or mum pages all the way in which to the house web page. They’re usually positioned above the web page’s title and have arrows exhibiting the trail to the present web page.
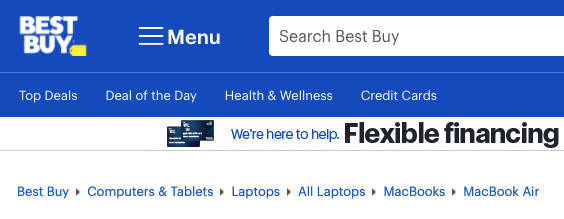
Here is an instance from Finest Purchase:

You may add breadcrumbs to your Content material Hub web site by creating an superior menu module. If you happen to run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how one can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out all the crawlable pages in your web site. It’s exceedingly necessary for web site structure as a result of it reveals your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s usually designed for customers who can’t discover a sure web page and who’d profit from seeing an inventory of all your pages.
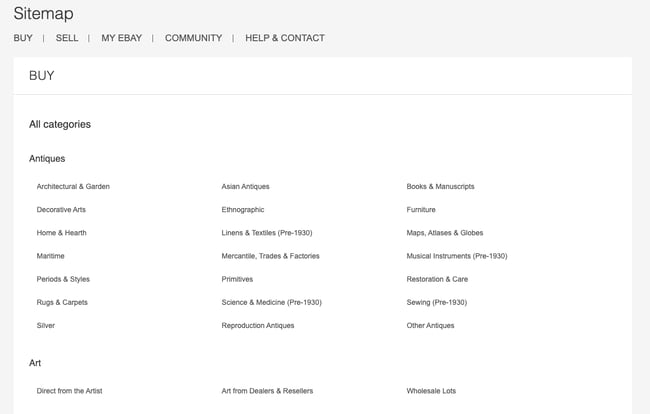
Right here’s eBay’s HTML sitemap for example:

An XML sitemap is designed primarily for search engine crawlers. They checklist all the URLs in a plain-text format. In case your web site is on WordPress, you should use a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your search engine optimization
Your web site’s structure is extremely necessary for each person expertise and search engine optimization. With a stable web site structuring technique, you’ll enhance dwell time and entice customers to eat extra of your content material. Meaning extra conversions down the road, enhancing your ROI and growing income at your organization.
Editor’s notice: This put up was initially revealed in October 2018 and has been up to date for comprehensiveness.
[ad_2]
Source_link








