What’s WYSIWYG? How Immediately’s On-line Editor Got here to Be

[ad_1]
WYSIWYG. No, this is not one other a kind of newfangled acronyms the children are utilizing nowadays — it is really been round for fairly a while.

“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor during which the content material on a weblog or net web page seems as it might when it is stay.
In distinction to conventional editors, a WYSIWYG editor focuses on the tip outcome, permitting you to get a clearer sense of what you are creating as you are creating it. In Adobe Dreamweaver to Google Net Designer to the HubSpot Advertising Platform, WYSIWYG editors are simplifying the best way we produce content material.
However did you ever cease to consider the place they got here from? Let’s discover.
WYSI-What?
Earlier than it was used to explain the expertise that enabled customers to visualise what the tip product would appear like, WYSIWYG — pronounced wiz-ee-wig — was popularized by a publication titled WYSIWYG.
Printed by Arlene and Jose Ramos, the WYSIWYG publication was created for the Pre-Press business and was finally bought to staff on the Stanford Analysis Institute after three years of publishing.
Immediately, it is change into synonymous with net enhancing expertise — and extra associated phrases have surfaced. From WYSIMOLWYG (what you see is kind of what you get) to WYSIAWYG (what you see is nearly what you get), these variations are sometimes used to explain the constraints of sure editors that lack true WYSIWYG performance.
Historical past of the WYSIWYG Editor
Pre-World Extensive Net: Bravo and Phrase
Earlier than WYSIWYG editors had been launched within the Seventies, content material creators had little management over the best way their paperwork appeared. To be able to customise content material, typists had been instructed to make use of “management codes” that represented the specified formatting. This meant {that a} perform so simple as centering a paragraph was a handbook course of the place the typists had been compelled so as to add further areas to create the correct format.
It was evident that techniques wanted to vary, however who could be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley beneath pc scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was right here that Simonyi and Lampson started creating the WYSIWYG editor, which they’d began to conceptualize whereas at Berkeley.
By 1974, the world’s first WYSIWYG doc preparation program, Bravo, grew to become operational. Bravo was enabled by the first absolutely networked private pc, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Picture Credit score: Wikipedia)
Nevertheless, Xerox Alto was by no means publicly marketed, and upon realizing that the WYSIWYG program would solely be used internally at Xerox PARC, Simonyi determined to hunt out new alternatives. within the idea of an organization that solely centered on software program, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with software program developer Richard Brodie to start improvement on a WYSIWYG phrase processor known as Multi-Device Phrase — which was later renamed Microsoft Phrase in 1983.
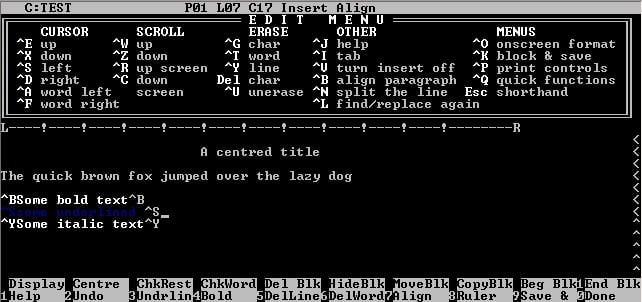
Whereas Microsoft Phrase has grown to change into arguably probably the most extensively used phrase processing software program, it wasn’t the primary of its variety. In truth, upon its launch, a number of different instruments had been already dominating the advertising and marketing, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

WordStar operating on DOS (Supply: Wikipedia)
It was evident that progress was being made to broaden the marketplace for WYSIWYG applications, however adoption was sluggish throughout the Seventies and early Nineteen Eighties due immature graphics capabilities and bitmap shows. Nevertheless, as dwelling computer systems grew extra subtle, WYSIWYG applications started to crop up extra regularly.
On-line WYSIWYGs: Adobe Inventive Cloud
After the primary web site went stay in 1991, it was time for builders to discover extra superior WYSIWYG HTML editors. The objective was to create an enhancing interface that made it simple for individuals who weren’t nicely versed in HTML to construct web sites.
The primary WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to launch a product line for net authoring.
The one catch? The venture’s deadline was lower than 80 days away.
With no time to spare, McCrea hit the bottom operating with the assistance of VP and Basic Supervisor of Visible Magic Divisions, Means Ting. Unwilling to start out from scratch, McCrea and Ting managed to struck a cope with Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small staff who would work tirelessly on the venture till it was prepared for launch on January 25, 1995.
Whereas WebMagic was the primary of its variety, comparable editors had been fast to observe. By October of 1995 Vermeer Applied sciences — which was acquired by Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was a beneficial asset for Microsoft throughout the firm’s “browser struggle” in opposition to Netscape. Nevertheless after years of iteration, Microsoft introduced that this system could be outdated by Microsoft SharePoint Designer and Microsoft Expression Net in 2006.
Throughout this time interval, many different WYSIWYG HTML editors got here to market, together with Dreamweaver. Launched by Macromedia in 1997, Dreamweaver shortly grew to become one other highly effective WYSIWYG HTML editor, making a user-friendly atmosphere for web site improvement.
By 2005, Macromedia was bought by Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained improvement on the software program, which now exists amongst different highly effective instruments in Adobe’s Inventive Cloud.
Current Day WYSIWYGs
Due to the inspiration laid by early WYSIWYG HTML editors, at this time’s editors are extra streamlined than ever earlier than. To get a greater really feel for the way far issues have come, let’s check out a couple of noteworthy releases.
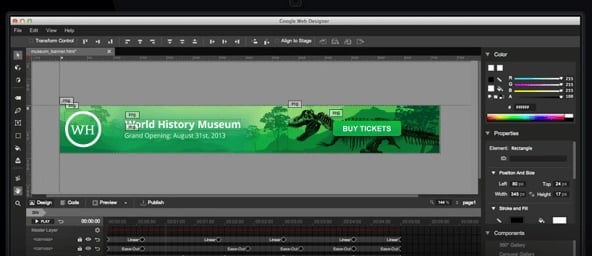
Google Net Designer
In September of 2013, Google launched Net Designer, a WYSIWYG instrument for constructing interactive HTML5 web sites and advertisements. Net Designer employs interactivity, animation, and Google integrations to assist anybody get a top quality web site out the door shortly.

TinyMCE
This platform-independent editor was launched as open-source beneath the LGPL by Ephox. Designed to combine with content material administration techniques reminiscent of WordPress, Drupal, and Django, TinyMCE permits customers to transform HTML areas to editor cases.

Supply: JangoMail
openElement
OpenElement is a free net authoring software program with a WYSIWYG interface. By robotically producing the code needed for an internet site to show correctly, the software program makes it simple for customers to drive the course of their web site.

HubSpot Drag-and-Drop Editor
Get began with this instrument without cost.
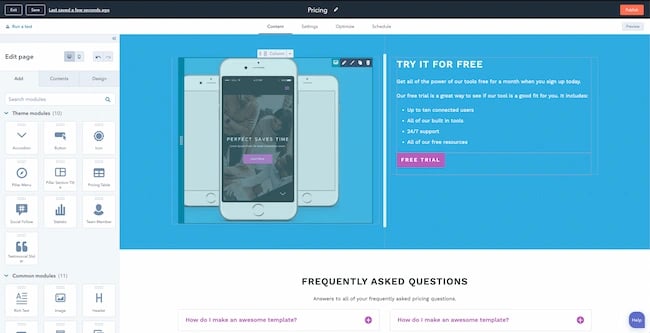
This no-code editor provides a real, full-screen WYSIWYG expertise. The drag-and-drop interface enables you to– or anybody in your staff– create compelling content material with only a few clicks.
Professional Tip: You possibly can check out this function without cost within the free editions of Content material Hub or Advertising Hub.
This alteration comes as a part of our Simple Initiative. Study extra about it right here.
[ad_2]
Source_link