Web site Hero Photos 101: Designing the Excellent Visible Assertion for Your E-commerce Retailer

[ad_1]
If you happen to’re overwhelmed by excessive bounce charges and low conversion, know you’re not alone.
Many e-commerce retailer homeowners share the frustration of holiday makers leaving their website too quickly or not partaking sufficient to make a purchase order. This problem usually stems from a scarcity of rapid visible enchantment and reference to the model, leaving guests unhooked and uninterested.
Creating visible and fascinating hero pictures is one method to flip this round and make your web site guests extra desirous to discover and in the end convert.
This information discusses creating an interesting web site hero picture design that captivates and aligns along with your model messaging. We’ll additionally take a look at dynamic hero picture examples that will help you be taught from one of the best.
What’s a Hero Picture?
A “Hero Picture” is the time period utilized in internet design for a big banner picture prominently positioned on an internet web page, often on the prime. It’s usually the primary visible aspect a customer encounters on the positioning.
Its measurement and prime location make the hero picture extremely efficient at grabbing the viewer’s consideration proper once they land on the web page.
A banner hero picture serves a number of functions, together with:
- Establishes the Tone: The hero picture is essential in setting the web site’s temper or tone, providing guests insights into what the positioning or model represents.
- Delivers Key Data: Hero pictures usually include a model’s foremost messaging and worth proposition. It’s also possible to use it to incorporate particular campaigns or upcoming occasions.
- Boosts Person Engagement: By pairing putting visuals with a name to motion (CTA), the hero picture can encourage customers to dive deeper into the web site or carry out particular actions, like subscribing to a publication.
Methods For Creating Web site Hero Photos for Your E-commerce Retailer
1. Understanding Your Model and Viewers
Earlier than you design hero pictures in your web site – or something for that matter – start by figuring out your audience and their choice. In any case, all of your efforts could be in useless if it doesn’t enchantment to your guests.
Begin by figuring out your model id, encompassing the visible, textual, and emotional attributes that outline your model. This consists of your brand, shade scheme, typography, and messaging tone.
Manufacturers like Coca-Cola, with its iconic purple, or Tiffany & Co.’s distinctive blue, have leveraged shade to etch a memorable picture within the minds of shoppers, very similar to how popular culture icons turn into inseparable from their visible logos (assume Marilyn Monroe and her basic white costume).
One other necessary step is to investigate your audience and their preferences.
When figuring out your audience, take into account:
- Fundamental viewers demographics
- Person conduct
- Person preferences
- Emotional triggers.
The right hero picture resonates along with your viewers whereas staying true to your model’s id.
It ought to mirror your choices whereas giving a glimpse of your model worth and aesthetics that your viewers will even respect.
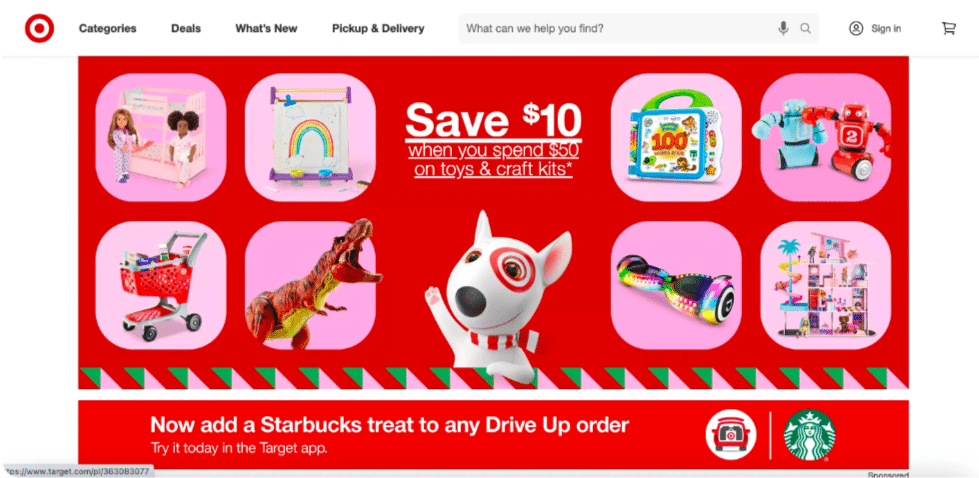
Goal’s hero pictures are a primary instance of simplicity and model consistency. They spotlight toys on provide to straight enchantment to clients in search of offers. This strategy completely matches clients’ expectations and language, creating a powerful connection.

Plus, the clear name to motion positioned proper in the course of the picture grabs consideration and encourages conversions. This helps Goal talk its message, making it straightforward for the viewers to have interaction and take motion.
2. Contemplate Design Rules for Hero Photos
Designing an efficient hero picture in your e-commerce retailer includes extra than simply deciding on an attention-grabbing picture.
It requires a strategic strategy to make sure the picture captures consideration and communicates your model message.
When designing your hero picture, take into account the next design rules:
Readability: The Key to Speedy Understanding
A hero picture’s major operate is to convey a message or worth proposition immediately. The picture needs to be simple and clear in order that customers can instantly inform what your model is about.
Suggestions for Readability:
- Use easy backgrounds that don’t overshadow the principle topic.
- Guarantee the principle message or product is the focus.
- Keep away from litter and extreme components that may dilute the message.
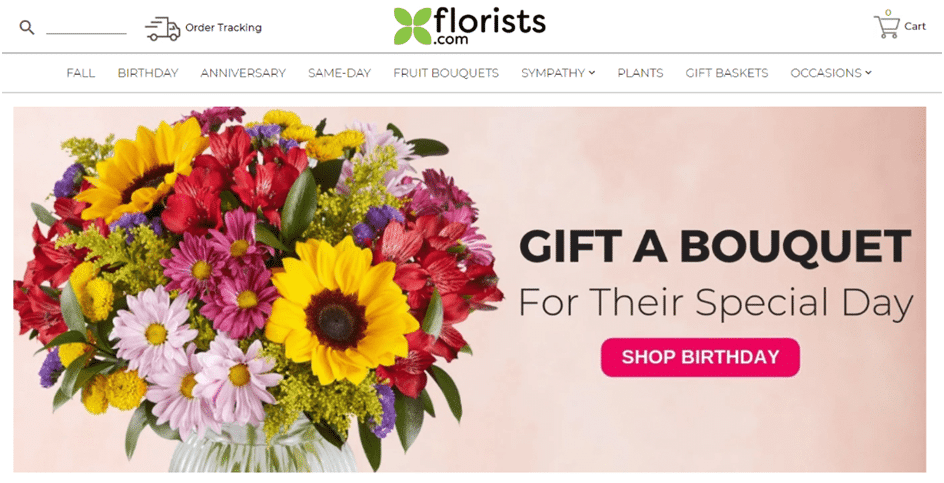
Right here’s an excellent instance from Florists:

The hero picture exhibits a flower bouquet in engaging colours and easy textual content concerning the firm’s choices. While you take a look at the picture, you perceive that the net store presents flower supply for particular events.
Relevance: Aligning Picture with Model Message
Your hero picture ought to straight correlate along with your product and mirror your model’s core values. On the identical time, it ought to straight enchantment to your audience’s pursuits.
Suggestions for Relevance:
- Select pictures that mirror your product’s use case or way of life enchantment.
- Incorporate components that resonate along with your model’s narrative.
- Tailor the imagery to match the pursuits and values of your audience.
High quality: The Non-Negotiable Precept
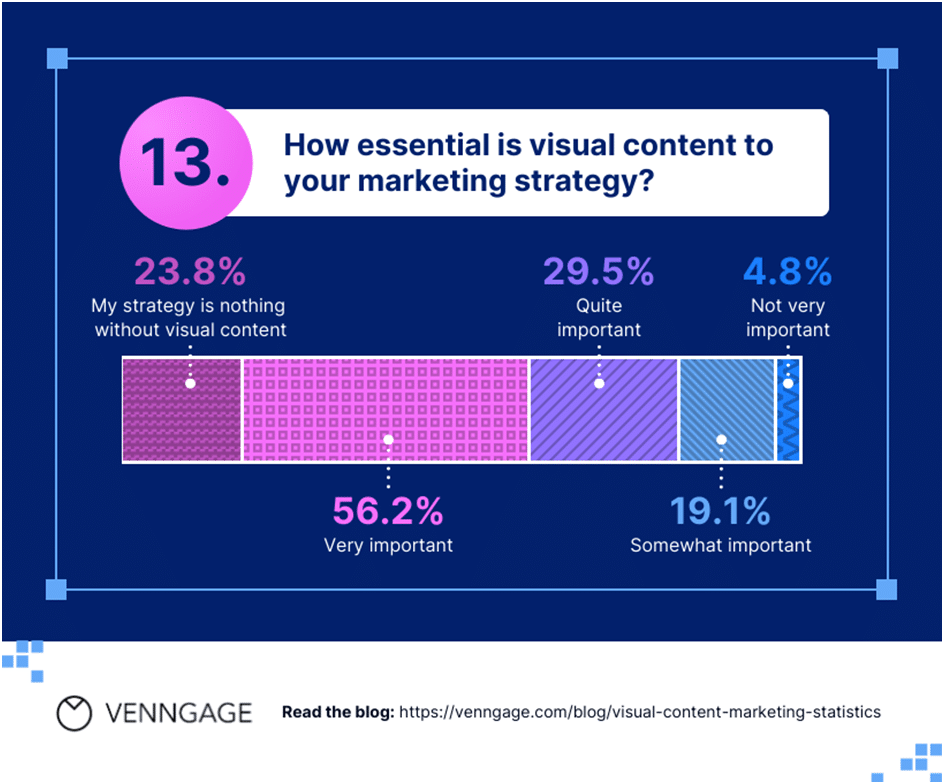
The statistics present that 56.2% of entrepreneurs report that visible content material performs a significant function of their advertising and marketing technique, whereas a whopping 91% of shoppers desire visuals over plain textual content.

It is a testomony to the facility of high-quality visuals in capturing person curiosity and enhancing belief.
Suggestions for creating high-quality hero pictures:
- Rent knowledgeable photographer or use high-quality inventory photographs.
- Go for excessive decision to make sure the picture seems to be good on all units.
- Take note of lighting, shade stability, and sharpness to reinforce visible enchantment.
Composition: Crafting Visible Concord
Composition is one other necessary issue to contemplate when designing your hero picture. A well-composed hero picture might help direct the viewer’s consideration to the supposed components.
Suggestions for composition:
- Use the rule of thirds to place key components strategically.
- Stability totally different components to keep away from visually overwhelming the viewer.
- Guarantee a transparent visible hierarchy guides the viewer’s eye by way of the picture.
3. Selecting the Proper Content material
Mere inventory pictures don’t enchantment to new-age clients. You need to set a story to catch and maintain their consideration, making it important to decide on the appropriate content material in your hero picture and craft a compelling narrative.
It ought to seize consideration and resonate along with your viewers on a deeper degree. The narrative must also mirror your model’s id and viewers preferences.
Manufacturers often take into account two issues when selecting a setting for his or her hero picture:
- Product-Centered Imagery: These pictures put your product entrance and heart, showcasing it in nice element.
- Life-style Imagery: Life-style pictures, alternatively, place your product in a contextual setting, illustrating its use in real-life situations.
The selection between product-focused and way of life imagery will depend on your product kind and model technique.
For example, tech merchandise might profit from clear, detailed pictures highlighting innovation and options. On the identical time, vogue and residential decor carry out higher with way of life pictures that evoke a way of favor or consolation.
Or, you may stability each and create your hero picture’s setting round your product and real-life situations.
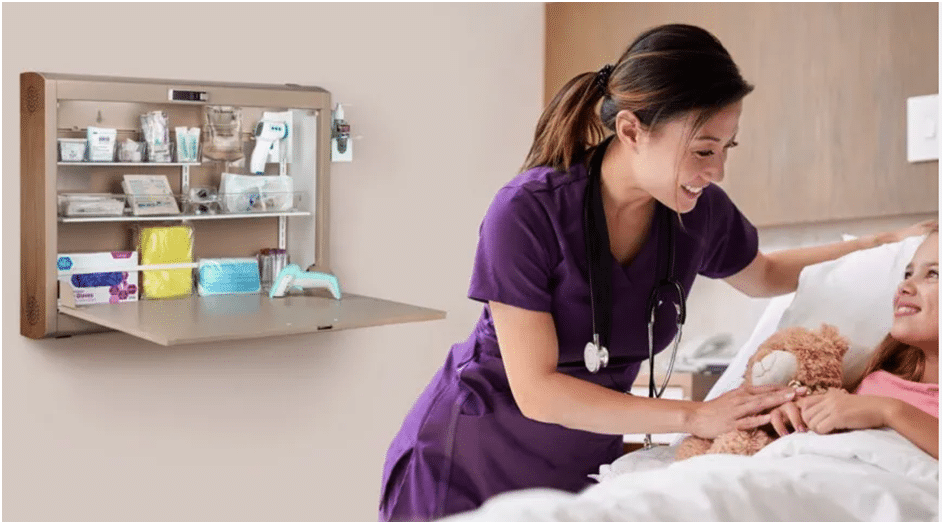
For example, take into account this hero picture from Carstens, a supplier of healthcare merchandise. The hero picture combines a view of their wall-mounted workstation shelf, showcasing the corporate’s choices, with a scene that brings the product to life: a nurse attending to a affected person.

This hero picture succinctly highlights the performance of Carstens’ merchandise whereas depicting them inside the on a regular basis context of healthcare professionals, including depth and relevance to the model’s visible messaging.
4. Incorporating Supporting Textual content and Calls-to-Motion (CTAs)
Your hero picture isn’t simply concerning the visible imagery. The textual content and the CTAs are a large a part of the general portion, usually considerably impacting your person engagement and conversion charges.
This strategic mixture guides customers on what steps to take subsequent and clearly communicates your key message.
In reality, the textual content overlaid in your hero picture, together with the heading and supporting textual content, is the primary piece of content material customers usually learn. It usually conveys your model’s worth proposition or a particular marketing campaign message, making it a vital aspect for setting expectations.
Listed here are some tricks to bear in mind when crafting textual content for a persuasive hero picture:
- Preserve it brief and candy. Restrict the quantity of textual content to make sure it’s simply readable at a look. Goal for a strong headline with a supporting subheadline if needed.
- Distinction is essential. Your textual content ought to stand out in opposition to the background for readability.
- Font issues: Select a font that aligns along with your model id and is well learn throughout units.
CTA additionally performs an necessary function in guiding customers towards taking a desired motion. It might be signing up in your publication, buying, and even studying a few product.
Just like the overlay textual content, your CTA ought to comply with the identical sample. It needs to be clear and create a distinction to face out in opposition to the background. The dimensions needs to be massive sufficient to be observed however not so massive that it overwhelms the picture.
Don’t overlook to make use of verbs that encourage motion (e.g., Store Now, Study Extra, Get Began) and create a way of urgency or profit.
Professional Tip: Make sure the textual content and CTA hierarchy are clear, guiding the person’s eye by way of the message and towards the motion button.
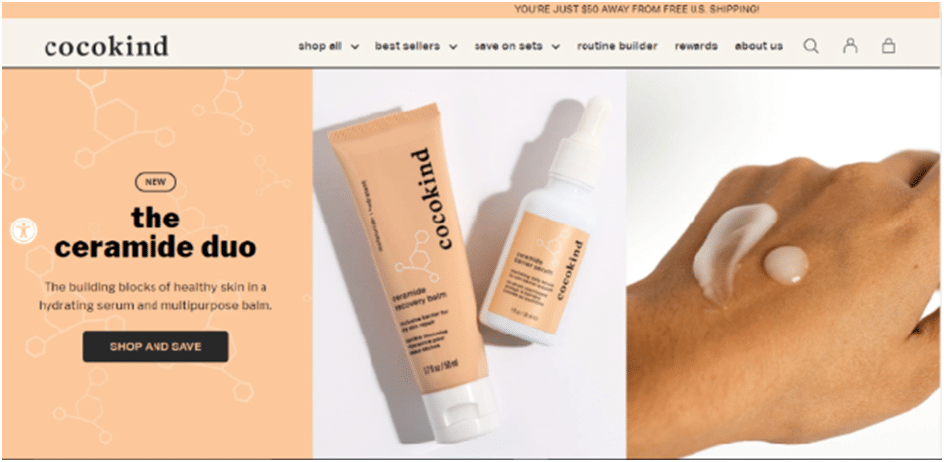
Contemplate this hero picture instance from Cocokind, an internet skincare model.
You’ll discover that the CTA button is positioned proper beneath the principle heading and the supporting textual content, steering away from the picture’s busier sections. That is essential as various display sizes can crop pictures unpredictably, generally obscuring necessary components.

The button stands out, inviting customers to click on and begin procuring instantly. On the identical time, it enhances the general design effectively with out showing misplaced.
5. Incorporating Storytelling Parts
Including storytelling components to your hero picture can flip a easy visible right into a compelling narrative that engages customers emotionally. This encourages them to discover additional and join along with your model extra deeply.
Storytelling in advertising and marketing is not only about telling a narrative. It’s about conveying emotions, values, and experiences that resonate along with your viewers, making your model stand out.
Listed here are some necessary suggestions that will help you incorporate storytelling into your hero picture:
- Focus in your viewers’s journey: We started by understanding our viewers’s wants, wishes, and challenges. Use that info to create your hero picture, depicting a situation or emotion reflecting their journey.
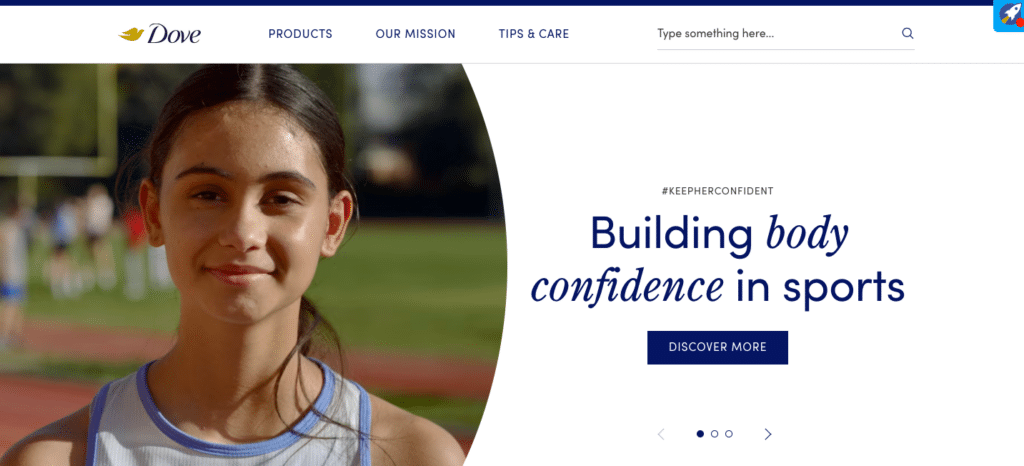
Use genuine imagery: Select pictures representing real-life situations associated to your services or products. Authenticity strengthens the narrative, making the story extra plausible and relatable. For instance, Dove’s “Actual Magnificence” marketing campaign makes use of real, various representations of magnificence to problem societal norms and join with a wider viewers.

- Incorporate symbols and metaphors: Symbols and metaphors can add depth to your story and convey complicated messages in a visually easy method.
- Create a visible sequence: In case your platform permits, use a sequence of pictures or a slideshow within the hero part to inform a narrative over time. This can draw customers in and encourage them to have interaction along with your content material additional.
- Add contextual textual content: Whereas the picture needs to be highly effective by itself, a quick, impactful piece of textual content can improve the story, providing context or a CTA that aligns with the narrative.
6. Technical Concerns
We’ve coated loads by way of making your hero picture stand out: weaving storytelling into it, guaranteeing it’s clear and comprehensible at first look, selecting the correct context that resonates along with your viewers, and, in fact, making it drop-dead attractive.
However there’s one other essential piece of the puzzle that may assist individuals discover your website and see this hero picture we’ve been speaking about – the technical facet of issues.
Getting this proper means you’re not simply creating one thing lovely. You additionally guarantee it seems in search engines like google and yahoo and attracts within the viewers.
Listed here are some key technical issues to recollect to create a functioning hero picture:
Picture Optimization
Excessive-quality pictures are sometimes massive in file measurement, slowing web page load instances. If you happen to’re utilizing animated hero pictures or graphic components, they are often even slower to load.
In accordance with a Google examine, 53% of cellular customers depart a website that takes longer than three seconds to load. This hints at optimizing your hero pictures for quick loading with out compromising high quality.
Listed here are some tricks to optimize your hero picture for velocity whereas protecting the standard intact:
- Compress Photos: Use instruments like Adobe Photoshop, TinyPNG, or Squoosh to compress pictures with out shedding readability.
- Select the Proper Format: JPEGs are perfect for images with numerous colours, whereas PNGs are higher for clear pictures. WebP, a more moderen format, presents prime quality with smaller file sizes.
- Use Responsive Photos: Implement totally different picture sizes for various display resolutions and units utilizing the srcset attribute in HTML, guaranteeing that the browser downloads probably the most acceptable measurement.
Responsive Design
At present’s audiences use totally different units to browse the web – from smartphones to tablets to desktops. If you happen to don’t wish to miss out on potential clients, it’s essential to guarantee your hero picture seems to be nice on all display sizes.
Responsive design adapts your hero picture to supply an optimum viewing expertise throughout varied units.
How do you create a responsive hero picture on all system varieties? Listed here are some suggestions:
- Versatile Photos: Use CSS to make sure pictures are scalable and don’t pixelate on bigger screens.
- CSS Media Queries: Make the most of media queries to use totally different types primarily based on the system’s traits, like width, decision, and orientation.
- Check Throughout Units: Frequently check your hero picture on a number of units and browsers to make sure consistency in look and loading instances.
Accessibility Concerns
Accessibility ensures that as many individuals as attainable can use your web site, no matter particular disabilities. This consists of visually impaired customers who depend on display readers to navigate the web.
The Net Content material Accessibility Tips (WCAG) present requirements for making internet content material extra accessible.
Listed here are some fast suggestions that will help you create an accessible hero picture:
- Alt Textual content: Present descriptive different textual content for pictures, which display readers can learn aloud, permitting visually impaired customers to know the content material. Preserve the alt textual content underneath 8-10 phrases lengthy and keep away from key phrase stuffing.
- Distinction Ratios: Guarantee ample distinction between textual content and the background to make it readable for customers with imaginative and prescient impairments.
- Keyboard Navigation: Make sure that your hero part and its CTAs are navigable utilizing a keyboard for customers who can’t use a mouse.
Professional Tip: Place a clear shade overlay between the textual content and the background picture to get shade distinction.

That mentioned, it’s advisable to not use a clear background in your picture in the event you use .png.
7. A/B Check Your Hero Picture Frequently
Repeatedly testing and analyzing the efficiency of your hero picture can present insights into the way it engages customers and contributes to your website’s total objectives.
Make sure you A/B check totally different pictures, textual content, and CTAs to determine what works greatest in your viewers.
Use A/B testing instruments like FigPii or Optimizely to make the method simpler. They’ll aid you check totally different hero pictures and see which variations carry out higher by way of engagement and conversion charges.
Listed here are some extra suggestions that will help you conduct an efficient A/B check in your hero picture:
- Hypothesize Properly: Begin with a transparent speculation primarily based on insights from person conduct, analytics, or business tendencies. For instance, if information suggests customers reply effectively to human faces, check a hero picture with an individual versus one with out.
- Change One Aspect at a Time: To precisely measure the impression of a change, solely alter one aspect (e.g., the picture itself, overlay textual content, or CTA button) between the 2 variations. This isolation helps determine what precisely influences the outcomes.
- Use Important Site visitors: Your check ought to run lengthy sufficient to gather vital information, sometimes till you may have a statistically vital pattern measurement. Relying in your website’s site visitors, this may imply directing hundreds of holiday makers by way of the check.
- Analyze Outcomes Totally: Look past simply the first conversion or click-through charge metric. Analyze secondary metrics like time on web page, bounce charge, and even downstream conversions to get a full image of the impression.
Your job doesn’t simply finish when you determine a profitable variant and implement the adjustments. Steady testing is essential to ongoing optimization as person preferences and internet tendencies evolve.
E-commerce Success with Visually Interesting Web site Hero Photos!
Designing web site hero pictures in your e-commerce shops includes a little bit of artwork and science.
You will need to determine your model’s messaging and your audience’s preferences whereas guaranteeing excellent visuals. By crafting hero picture content material that resonates along with your model, incorporating compelling textual content and CTA, and leveraging the facility of storytelling, your touchdown web page will stand out and enhance person engagement and conversion charges.
Nonetheless, the work doesn’t cease with creation. Common A/B testing and technical optimization are additionally necessary to make sure your lovely hero picture continues to carry out at its greatest.
With the appropriate strategy and steady optimization, your hero picture can turn into greater than only a visible aspect. It will possibly mirror your model’s essence, serving to you join along with your viewers emotionally and drive e-commerce success.
[ad_2]
Source_link







