14 Methods to Enhance Ecommerce Product Pages for web optimization

[ad_1]
For e-commerce web sites, optimizing product pages is without doubt one of the most crucial facets of web optimization.
Optimized product pages improve the person expertise and rank higher for long-tail search phrases, which generally have decrease competitors and excessive industrial intent. That is important for ecommerce as a result of customers trying to find particular merchandise are normally additional down the gross sales funnel and extra prone to buy.
On this article, I’ll talk about a number of suggestions for optimizing ecommerce product pages for web optimization, together with enhancing on-page components, taking advantage of wealthy snippets, and enhancing person engagement.
Key phrase analysis is a vital first step as a result of the info can information the order during which pages are optimized and the way they’re optimized.
There are a couple of methods I normally do that, relying on the dimensions of the web site:
- Scraping product names and gathering knowledge
- Utilizing Ahrefs’ Website Explorer
- Utilizing Ahrefs’ Key phrases Explorer
Scraping knowledge for giant websites
A major problem for some product web page key phrase analysis is the sheer variety of pages many ecommerce shops have. As an illustration, manually getting into goal key phrases for 20,000 merchandise and researching them would take weeks. Thus, a extra environment friendly methodology is important.
One method is to scrape knowledge from product pages to create your key phrase set after which use Key phrases Explorer to gather key phrase knowledge in bulk.
Right here is how I’d try this for AO (Home equipment On-line):
First, I’d conduct some fast analysis to grasp how customers usually seek for several types of merchandise. To do that, I’d seek for the product in Google and then:
- Copy the web page’s URL into Website Explorer
- Go to the Natural Key phrases report
- Filter for prime 5 key phrase rankings

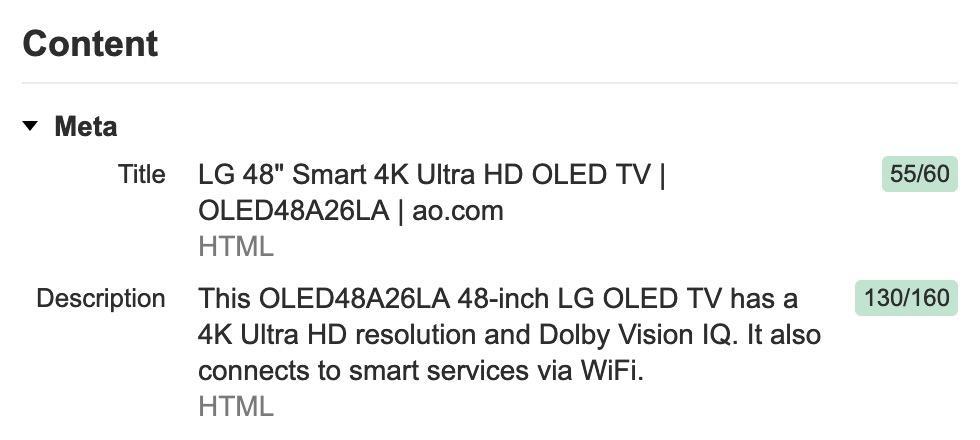
For instance, we are able to see above that most individuals seek for this sensible TV with some combomination of the model title and SKU. However a couple of folks embrace the class (“sensible TV”) and different associated attributes of their question too.
Armed with this info, I can attempt to scrape that knowledge from the web page (and all different comparable pages on the web site).
Typically, you possibly can find what you require to scrape in a specification desk or comparable. For AO, they’ve some JSON containing product knowledge embedded within the HTML.

This JSON is on each product web page, so I’m going to extract all of that utilizing Screaming Frog’s customized extraction:

I additionally extracted classes and sub-categories. AO has this in JSON, however it’s also possible to extract this info by scraping breadcrumbs.
Right here is an instance of the regex I’ve used to extract knowledge from the JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":s*"([^"]*)"*Begin your crawl, then head to the customized extraction tab and export. You could want trial and error to extract the info you need appropriately. In case you’re not a professional at regex, I like to recommend utilizing ChatGPT; if you’d like an instance immediate, right here is one from my ChatGPT prompts for web optimization useful resource.

I haven’t accomplished a full crawl of the positioning for this instance, however after exporting, the CSV ought to seem like this.

Subsequent, I can use the TEXTJOIN system to merge the SKU and model title within the format I wished like this –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
After which, copy and paste the key phrase column into Key phrases Explorer.

We now have key phrase alternative knowledge for these merchandise. The TP (Site visitors Potential) metric is especially useful. It offers us an understanding of the entire site visitors potential, even when the model plus product code mixture we’ve used isn’t the most-searched-for question.
That is simply an instance of how you would scrape helpful knowledge in bulk. The methodology will change for every web site, however the course of is the identical.
Generally, chances are you’ll simply scrape the H1, and different instances, spec tables. In case you’re fortunate, like on this instance, there might be some JSON with all the info you want.
Whereas I’m specializing in product pages for this information, I’ve written one other instance on my weblog for analyzing competitor web site construction utilizing the same methodology. It’s effectively value a learn if scraping knowledge for web optimization functions pursuits you.
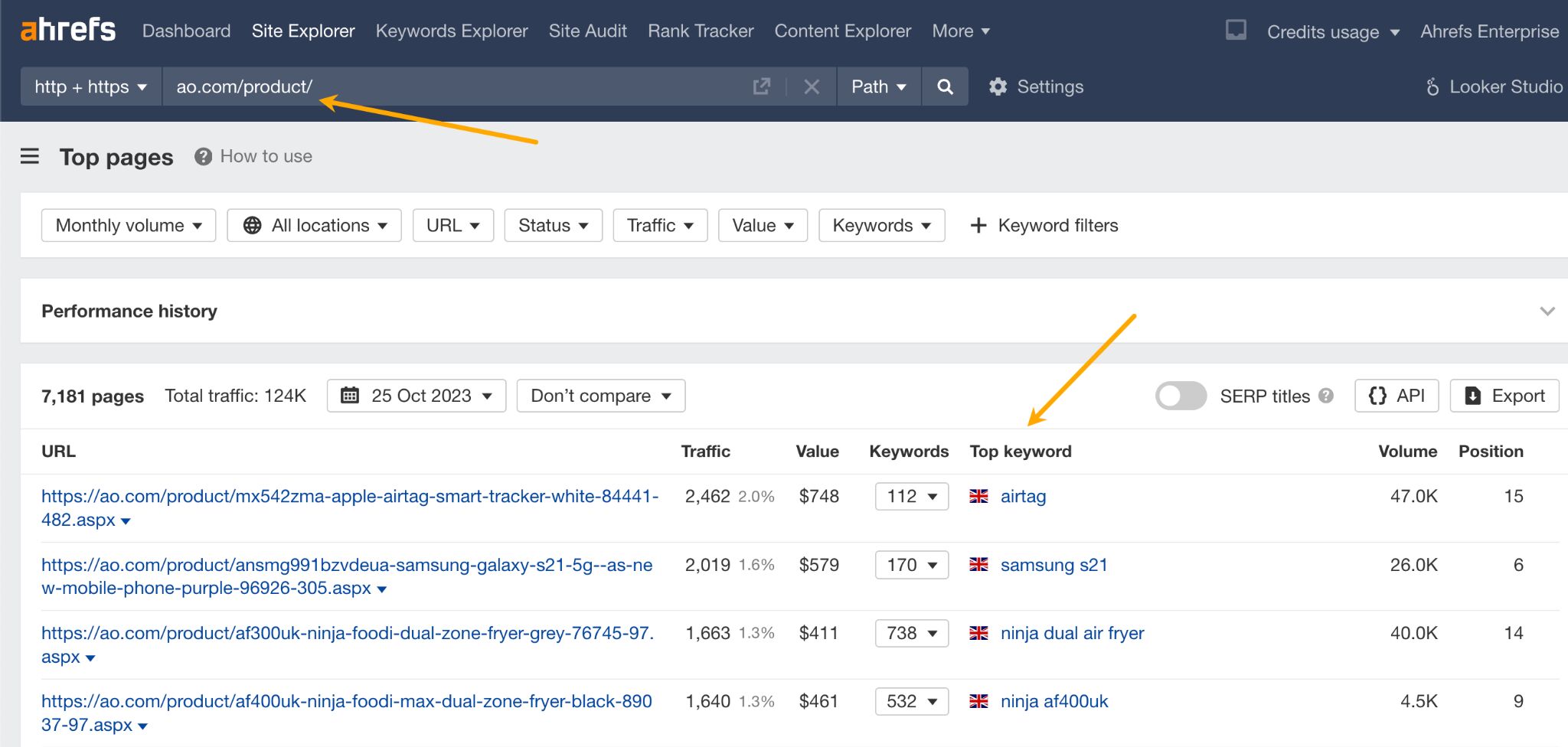
Utilizing Ahrefs’ Website Explorer
If scraping info isn’t an choice, you possibly can acquire knowledge for giant web sites utilizing Ahrefs’ Website Explorer. However, this methodology won’t be as exact. It additionally requires having all product pages in a URL listing.
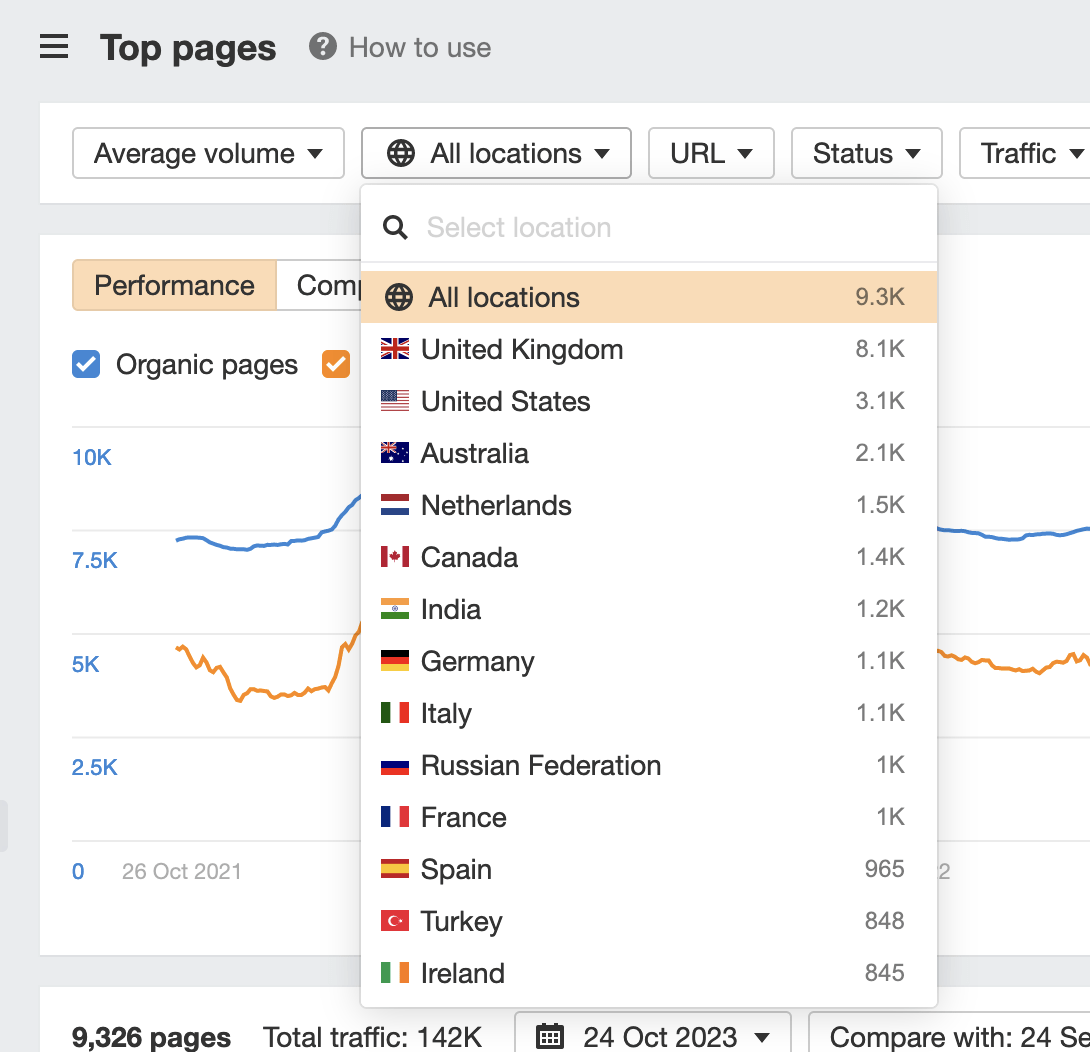
Start by getting into the area and listing the place product pages are positioned (for instance, ‘www.instance.com/product/’) into Website Explorer. Subsequent, go to the Prime pages report and filter for the nation you need knowledge for.

Then, use the ‘Prime key phrase’ column to establish the key phrase that brings in essentially the most site visitors for the URL.
This method is simpler for web sites that have already got a very good rating. Nevertheless, the key phrase driving essentially the most site visitors might not essentially be the perfect one for the web page. So chances are you’ll get blended outcomes.

Sidenote.
Attention-grabbing to notice with the instance above, there can also be a possibility to export from the Prime Pages report, after which use the product URL construction to assemble key phrases by utilizing some REGEXREPLACE and REGEXEXTRACT formulation.
Utilizing Ahrefs’ Key phrases Explorer
You may additionally manually enter goal key phrases into Key phrases Explorer and do particular analysis for a product. Nevertheless, this method will solely be viable if there are fewer merchandise to analysis because it’s extra time-consuming.
As a rule, you’ll want to make use of varied ways to get the perfect outcomes for shops with many alternative product varieties.
Use common H1 and title tag templates for optimum outcomes. These templates ought to incorporate product H1s and different related product knowledge, akin to SKUs or model names to create the best format, guided by your key phrase analysis.
Think about creating templates for every class stage in case you run a big retailer. As an illustration, TVs may want a distinct title/H1 template than cables.
You’ll want to do that in case your key phrase analysis exhibits that customers search in a different way for the assorted merchandise you promote.
As an illustration, AO makes use of totally different templates for varied classes.
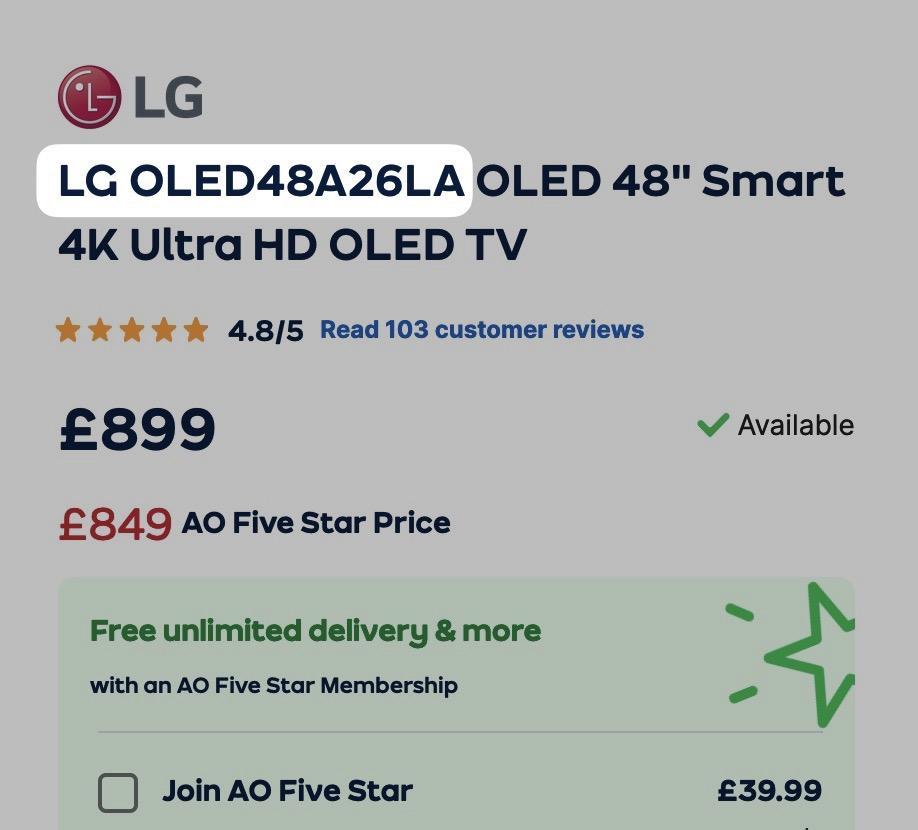
The <h1> for his or her AV (audio visible) merchandise constantly begins with a mix of brand name and product code.

Nevertheless, wanting on the web page with Ahrefs web optimization Toolbar, they don’t observe this development by means of to title tags, which they seemingly ought to do to raised match person search queries:

In AO’s ‘Sound’ class, they modified their H1 to be simply the model + product title reasonably than the product code + model title mixture proven beforehand.

They seemingly have executed this as customers don’t seek for product codes for this product, as proven in Key phrases Explorer.

After all, in some conditions, you’ll wish to set a H1/title combo that greatest matches the person’s search question and intent for a person product if the potential site visitors return is definitely worth the time funding.
Producer descriptions function a helpful basis in your retailer. Nevertheless, you’re in an incredible place as a retailer to supply greater than what the producer supplies.
This may embrace providing suggestions or comparisons to help clients in buying selections.
There are a plethora of methods to make your product pages extra useful. Listed here are some examples.
Add FAQs
FAQs are an effective way to succinctly present extra details about your product. For instance, Virgin Expertise Days has accordions answering key person objections earlier than buying, such because the exercise’s day plan, insurance coverage, availability, and extra.

Add a brief overview
Alongside the producer description, write a brief opinion on what you consider the product. This works greatest for bodily merchandise.
Projector retailer Projectorpoint does this brilliantly by writing 4 or 5 paragraphs on vital product pages and scoring them on set standards.

Add a Q&A
Including a Q&A bit to product pages is an effective way to deal with buyer queries, improve content material, and assist knowledgeable shopping for selections.
Supply questions from clients or opponents and supply clear, concise, and helpful responses. Toner Big is a good instance of a model doing this effectively.

At all times present important info
Each trade has a key piece of data that enormously influences the client’s shopping for selection. Offering this info is useful, which is exactly the kind of content material Google is searching for when rating.
This may sound easy, however many web sites fail to offer this info on product pages. Listed here are some examples of what useful content material might be on product pages for various industries:
- Clothes and Footwear: Supply detailed measurement charts particular to the clothes merchandise or shoe mannequin.
- Electronics: Clearly checklist out key options like battery life or storage capability.
- Furnishings: Present peak, width, and depth measurements to make sure the merchandise matches the supposed area.
- Magnificence Merchandise: Element the complete checklist of components to cater to these with allergic reactions or particular preferences. As a bonus, clarify why this info is within the product.
- Meals Merchandise: Current an in depth dietary breakdown per serving.
- Books: Give a quick abstract or blurb to offer readers with an perception into the content material.
- Sports activities gear: Describe the fabric used and its longevity, particularly for gadgets like tennis rackets or trainers.
- Jewellery: Element the kind of steel or gem and supply care directions to take care of shine and stop injury.
Add artistic, useful content material
Additionally, think about artistic methods to emphasise the benefits and options of your product.
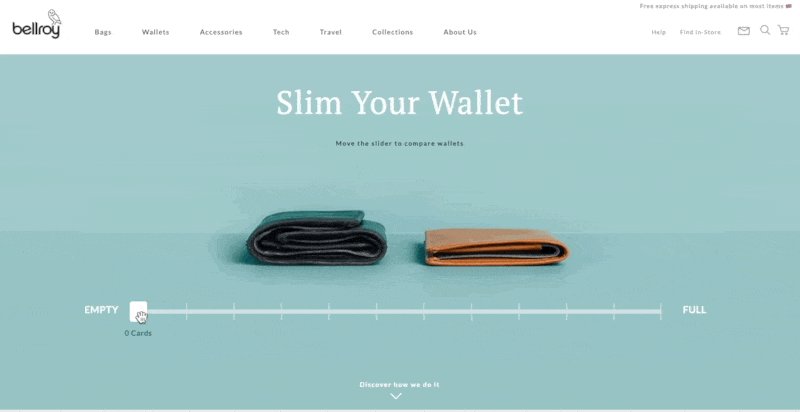
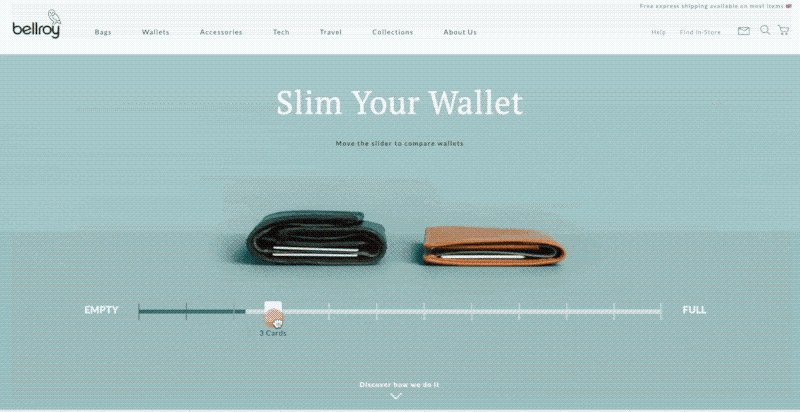
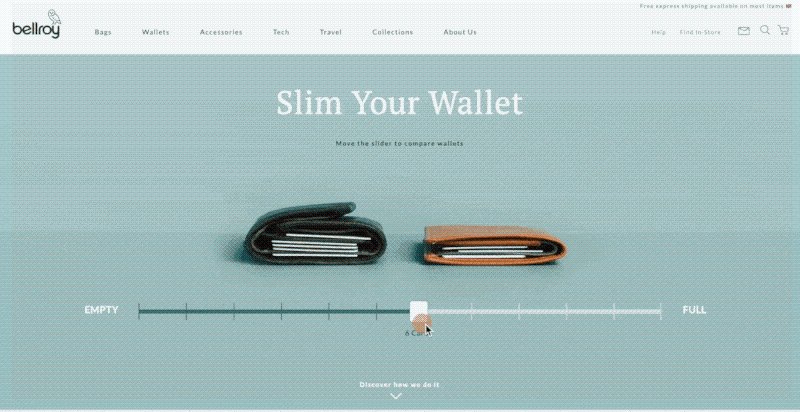
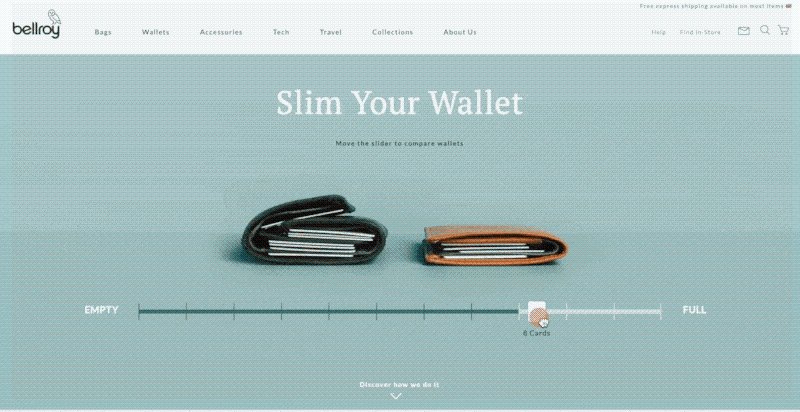
Bellroy does this exceptionally effectively by showcasing how their slim wallets evaluate to common wallets. This highlights their essential promoting level: their wallets keep slim and small even after they’re full.

Including helpful content material like this additionally turns your product pages into linkable belongings, because it did for Bellroy.

A lot of this may be credited to their glorious product and the sensible approach they showcase its benefits.
There are a lot of methods in which you’ll be able to replicate this success; listed here are some to think about, alongside examples of manufacturers implementing comparable methods (albeit not at all times instantly on product pages):
- Calculators: Casper, the mattress model, has a sleep calculator that helps customers decide their sleep schedule primarily based on wake-up instances.
- Interactive comparability options: Apple successfully makes use of this technique to check totally different fashions of their iPhones, iPads, and Macs.
- Augmented actuality experiences: IKEA makes use of AR by means of its IKEA Place app, which permits clients to just about place furnishings of their properties to see the way it matches and seems.
- Measurement guides and becoming instruments: ASOS makes use of a “Match Assistant” that recommends sizes primarily based on a buyer’s particulars and former orders.
- Environmental influence or sustainability info vs. the competitors: Patagonia supplies info on their environmental influence and sustainability practices.

- Details about the manufacturing course of or origin story: Everlane particulars the manufacturing course of, from supplies sourcing to manufacturing to the prices to make the product.

- Person-generated content material like buyer photographs or movies: Glossier encourages customers to publish their very own photographs utilizing their merchandise, making a neighborhood really feel.

- 360-degree product view or digital try-on: Warby Parker affords a digital try-on function for his or her glasses utilizing a telephone’s digicam.

- Partaking video demonstrations: Blendtec, recognized for its sequence of “Will it Mix?” movies, showcases their blenders’ energy and sturdiness.
- Detailed product breakdowns, exhibiting all of the elements and their capabilities: Dyson typically breaks down its vacuum cleaners element by element in each photos and video content material to show their modern know-how.
- Interactive quizzes or instruments: Sephora affords quizzes like “Basis Finder” to assist clients discover the proper product match for his or her particular wants.

A semantic heading construction is important for enhancing the accessibility and readability of your web site. It helps customers perceive the content material hierarchy and rapidly discover the required info.
This apply can be key for web optimization, as search engine algorithms will perceive web page construction higher.
To make use of heading tags semantically in your product pages successfully, maintain these factors in thoughts:
- The H1 tag is your major heading; it normally carefully matches the textual content within the title tag. There needs to be just one H1 per web page.
- H2 tags are secondary headings that denote main sections inside your web page.
- H3-H6 tags are used for subsections inside these sections.
- Every stage needs to be nested throughout the stage above it — for instance, H3 tags needs to be nested inside an H2 part, and so forth. You shouldn’t soar ranges, so don’t go from a H2 to a H4.
- Make your headings descriptive and concise.
Right here’s an instance of how Bellroy may do that for a product web page:
- H1: Bellroy Slim Pockets
- H2: Key Options
- H3: Extremely Slim Design
- H3: Premium, Sustainably-Sourced Supplies
- H3: RFID Safety
- H2: Buyer Evaluations
- H3: Overview 1
- H3: Overview 2
- H3: Overview 3
- H2: Methods to Look after Your Pockets
- H3: Cleansing Directions
- H3: Upkeep Ideas
- H2: Key Options
This construction supplies a transparent, logical info stream to assist customers and search engines like google perceive and navigate the web page.
Use top-notch photographs or movies to show your product from varied viewpoints. This enhances the standard of your product pages, which might enhance how effectively they rank, however it additionally opens you as much as receiving site visitors through Google Photos.
For sure kinds of merchandise, like decor or trend, many customers make the most of picture search to find merchandise. Right here’s an instance of what a picture end result itemizing seems like for a picture search of “walnut facet desk” – Google is exhibiting this picture in search outcomes instantly from the product web page.

Beneath the chosen picture end result, Google additionally shows visually comparable merchandise.

However how do you guarantee your merchandise carry out effectively on picture search? Listed here are a couple of pointers.
Use descriptive alt textual content and file names
Alt textual content is vital for accessibility because it describes the picture for visually impaired customers.
Alt textual content and a descriptive filename for a product picture on Bellroy’s web site would look one thing like this:
<img src="https://ahrefs.com/weblog/ecommerce-product-page-seo/bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Pockets in Black">This alt textual content precisely describes the picture, which helps each search engines like google and display screen readers.
Use <img src>
A typical difficulty with picture web optimization is utilizing CSS to incorporate photos as background components as an alternative of the <img src> tag in HTML.
All photos should be included within the HTML code with the <img src> tag to make sure Google can successfully index the picture like this:
<img src="https://ahrefs.com/photos/bellroy-slim-wallet-black.jpg">Host photos by yourself area
Whereas not important, internet hosting in your area reasonably than a third-party one will simplify monitoring your efficiency in Google Photos. All you want to do is change the search sort filter to “Photos” in Google Search Console.

In case you’re utilizing a picture CDN, ensure the one you decide supplies an choice for a customized CNAME so that you could host it on a subdomain like photos.yoursite.com.
Semantic HTML is an effective way to enhance how effectively search engines like google perceive your content material. Whereas heading tags are generally mentioned for web optimization functions, a number of different methods to optimize product pages with semantic markup exist.
Listed here are a couple of key examples:
- Definition lists (DL, DT, DD) or <desk>: These can be utilized to construction and current specification knowledge in a transparent and arranged method. DL represents the checklist itself, DT represents the time period or label, and DD represents the definition or worth. You possibly can optionally wrap DT and DD in a <div> for styling functions.
- Unordered lists (UL) and checklist gadgets (LI): Using UL and LI tags may help create bullet-pointed lists to focus on options, advantages, or different related details about your merchandise. You too can use it for product carousels.
- Different examples: There are quite a few different semantic HTML components that can be utilized to boost the construction and that means of your product pages. Some examples embrace utilizing <part> to group associated content material, <article> to outline particular person product sections, or <determine> and <figcaption>.
Of the above, I favor using definition lists essentially the most and at all times apply them for my shoppers. Let’s take Virgin Expertise Days, certainly one of my shoppers, for instance.
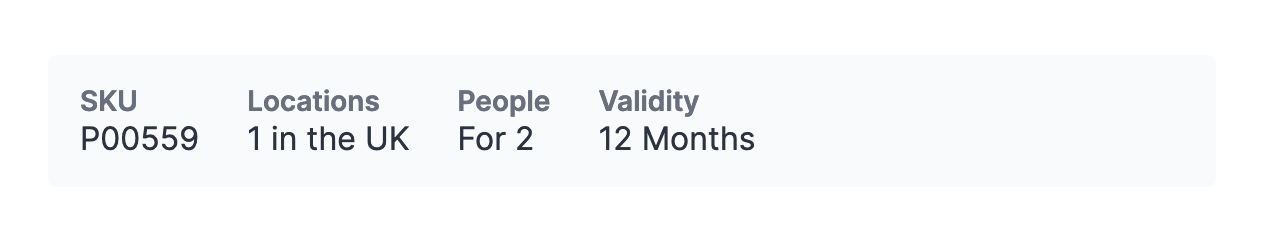
I used to be exploring strategies to enlarge their SERP snippet on product pages. I observed every web page has an inventory of useful product info. This consists of particulars such because the accessible places, folks concerned, and the product’s validity interval.

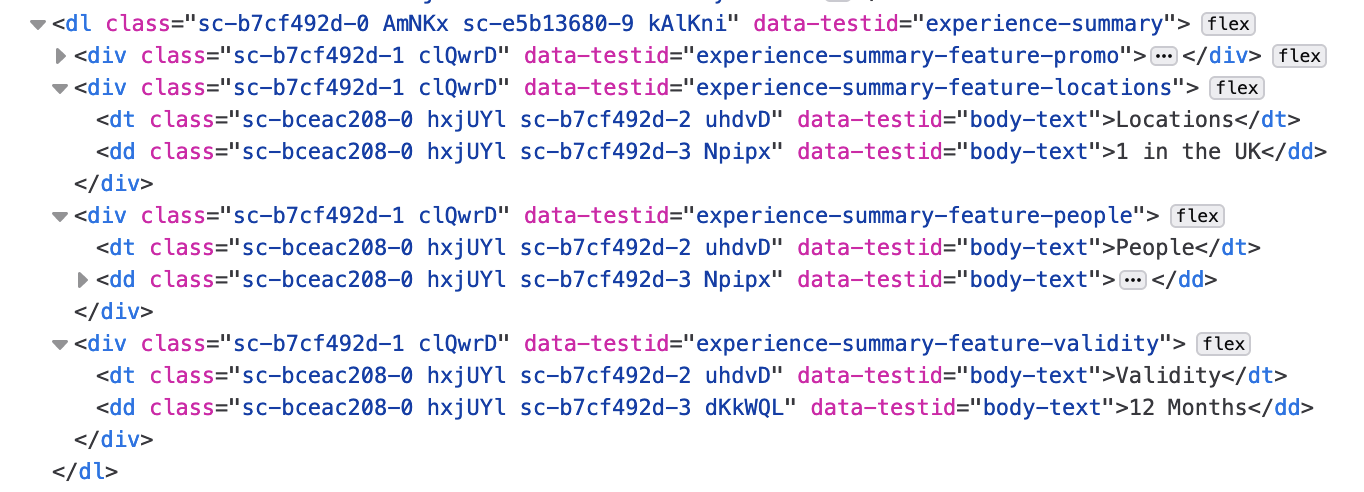
Earlier than, the realm used <div> tags which lacked semantic that means. I requested a change to definition lists. Consequently, the markup of that part now seems like this:

I hoped that Google would begin displaying this info in search outcomes because it comprehends the content material construction higher. A number of weeks later, my hope turned actuality. This helpful product info additionally began to seem alongside different wealthy knowledge from structured knowledge on product SERP listings.

By implementing semantic HTML in these varied methods, you possibly can present search engines like google with extra context and make it simpler for them to grasp the content material and relevance of your product pages. This, in flip, can enhance rankings and the data proven in your SERP listings.
Many retailers neglect to prioritize distinctive meta descriptions for product web page web optimization because of the massive variety of merchandise they carry.
To deal with this, they typically use templates to generate meta descriptions utilizing the product web page title and any related product attributes.
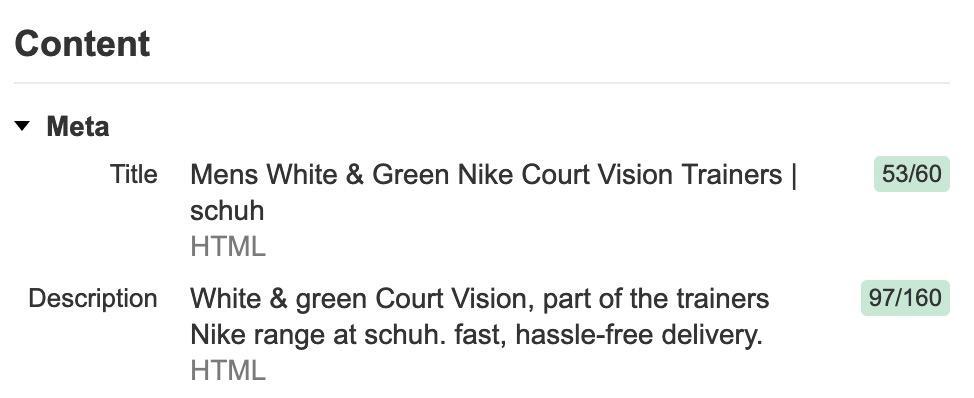
For instance, Schuh, a shoe retailer, creates its product web page meta descriptions this approach.

The primary downside is that the meta descriptions are too generic. They don’t describe the product being bought or do an incredible job of matching intent and attracting clicks.
Fortunately, large-language fashions (LLMs) like GPT have made producing meta descriptions that observe greatest practices straightforward.
It’s now easy to offer some info inside a immediate after which request the AI to generate the outline. You need to use Ahrefs’ free AI meta description generator to do that. Simply describe your web page, select the writing tone, and set the variety of variants you need.

Structured knowledge enhances a product web page’s SERP itemizing, typically enhancing click-through charges and natural efficiency. It consists of particulars like product title, value, and availability, aiding search engines like google in higher understanding web page content material.
Though structured knowledge just isn’t a rating issue, Google’s Gary Ilyses notes:
It’s going to assist us perceive your pages higher, and not directly, it results in higher ranks in some sense, as a result of we are able to rank simpler.
Pairing structured knowledge with product feeds from the Service provider Middle amplifies eligibility for enriched outcomes and numerous search experiences, additionally enabling free Google Buying listings. This twin knowledge optimizes visibility throughout varied Google merchandise.
Offering structured knowledge impacts the way you’ll be displayed in varied Google merchandise, such as:
You normally discover costs and critiques within the detailed outcomes. Nevertheless, including extra product particulars to your structured knowledge can enhance your listings and Google’s understanding of your content material additional. This knowledge may cowl product execs and cons, transport, returns, and inventory info.
To make use of structured knowledge, JSON-LD is the advisable choice. Right here’s an instance of some easy product schema for a Bellroy slim pockets. It consists of pricing, transport, returns, critiques, and extra:
<script sort="software/ld+json">
{
"@context": "http://schema.org/",
"@sort": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"title": "Bellroy Slim Pockets",
"picture": [
"https://ahrefs.com/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist pockets comprised of premium, sustainably-sourced leather-based.",
"model": {
"@sort": "Model",
"title": "Bellroy"
},
"affords": {
"@sort": "Supply",
"url": "https://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"value": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@sort": "OfferShippingDetails",
"shippingRate": {
"@sort": "MonetaryAmount",
"worth": 5.00,
"foreign money": "USD"
},
"shippingDestination": {
"@sort": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@sort": "ShippingDeliveryTime",
"handlingTime": {
"@sort": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@sort": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@sort": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
},
"overview": {
"@sort": "Overview",
"reviewRating": {
"@sort": "Score",
"ratingValue": 4.5,
"bestRating": 5
},
"writer": {
"@sort": "Particular person",
"title": "Jane Doe"
}
},
"aggregateRating": {
"@sort": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>Buyer critiques are a useful approach to assist customers make a buying resolution and can even considerably influence web optimization. Listed here are a couple of key advantages of critiques for product web page web optimization:
- Related, useful content material: Person-generated content material, akin to critiques, supplies contemporary and related content material that’s useful to customers, which is precisely the kind of content material Google goals to reward.
- Improved CTR: Product pages with constructive critiques are inclined to have increased click-through charges (CTR) than these with out (in case you add the structured knowledge talked about above).
- Growing Conversion Charges (CVR): Varied research have discovered important advantages to CVR. One examine by the Spiegel Analysis Middle discovered that displaying critiques can enhance CVR by as much as 270%. The same examine by Bazaarvoice discovered that merchandise with 25 critiques obtain 108% extra site visitors than these with out critiques.
- Constructing belief and transparency: Evaluations present that you simply worth person opinions and are clear concerning the high quality and efficiency of your merchandise. This transparency can enhance buyer loyalty and repeat purchases, which might not directly influence web optimization.
So it’s clear accumulating critiques is one thing try to be doing; listed here are some extra suggestions you want to think about to make sure they positively influence web optimization.
Use pagination with <a href> hyperlinks for product pages
A typical web optimization misstep on product pages is inadequate indexing of overview content material, typically as they aren’t crawlable.
This typically occurs as websites load critiques utilizing AJAX and don’t embrace crawlable pagination, limiting search engines like google’ means to crawl and index overview content material, which may help them perceive relevancy.
Listed here are two key concerns to make sure that search engines like google can index your buyer critiques.
Make the most of <a href> hyperlinks
You must use normal <a href> hyperlinks when creating pagination in your critiques. This ensures search engines like google can simply uncover and crawl every element web page. Right here’s an instance of the way you may implement this in HTML:
<nav>
<ul class="pagination">
<li><a href="https://ahrefs.com/product-page">1</a></li>
<li><a href="http://ahrefs.com/product-page?web page=2">2</a></li>
<li><a href="http://ahrefs.com/product-page?web page=3">3</a></li>
<li><a href="http://ahrefs.com/product-page?web page=4">4</a></li>
<li><a href="http://ahrefs.com/product-page?web page=5">5</a></li>
<!-- and many others. -->
</ul>
</nav>Incorporate self-referencing canonicals on every paginated web page
Self-referencing canonicals inform search engines like google that every paginated web page needs to be handled individually. This may help stop points with duplicate content material.
Right here’s the way you may add a self-referencing canonical to every paginated web page:
<!-- On /product-page?web page=2 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=2" />
<!-- On /product-page/critiques?web page=3 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=3" />
<!-- and many others. →Inside linking is a essential a part of enhancing the web optimization of your product pages. Including strategic inside hyperlinks to totally different merchandise and classes helps search engines like google higher perceive your web site construction and helps PageRank stream all through the web site.
One nice ingredient of product web page inside linking is that it may be largely automated. Right here’s an outline of the frequent kinds of inside linking you’ll see on product pages and the way they’re typically carried out.
Complementary merchandise
Typically, you’ll see complementary merchandise to the one being bought. For trend retailers like Reiss, when viewing a blazer product, a complementary product could be recommending shirts and trousers.

That is normally manually chosen by a web site merchandiser or is rule-based. For instance, if the product is a blazer, guidelines could be configured to point out merchandise from classes like “shirts,” “trousers,” and “pocket squares.”
Associated merchandise
Alongside complementary merchandise, you’ll typically additionally see instantly associated merchandise to the one considered.

These would typically be automated by displaying merchandise belonging to the identical class and typically ones with frequent attributes to the one being considered.
Ceaselessly purchased collectively
That is one other frequent approach associated merchandise are displayed on product pages.
Amazon is understood for this function; when viewing a product, you’ll typically see a “Ceaselessly Purchased Collectively” part that exhibits you frequent merchandise that others sometimes purchase with the one you’re viewing.

That is automated primarily based on buyer buying knowledge. If clients typically purchase a digicam, a tripod, and a digicam bag, this stuff would show.
Hyperlinks to all father or mother classes
In some cases, product pages will function hyperlinks that lead again to all father or mother classes to which the product belongs.
This permits customers to navigate again and discover different gadgets inside these classes simply. It additionally advantages web optimization by getting PageRank to stream again to vital classes on the web site.
That is normally carried out by merely itemizing the classes to which the present product has been added.

Breadcrumbs
Breadcrumbs improve navigation by exhibiting customers their location inside a web site’s hierarchy. Ranging from the house web page, they chart the trail by means of classes and subcategories to the product.

Breadcrumbs ought to stay static, even when a product falls into a number of classes. Static breadcrumbs guarantee a constant person expertise and show essentially the most related father or mother class path, serving to customers higher perceive web site navigation.
Hyperlink to vital merchandise globally
In case you have significantly vital merchandise, both for the positioning’s income or for natural site visitors potential, think about linking to those merchandise globally within the header or footer.
Right here’s an instance of that on Fanatical, a PC gaming web site.

By doing this, you’ll considerably enhance the quantity of PageRank flowing to them, serving to their rankings and enhancing the person expertise by prominently displaying key merchandise.
Hyperlink to associated classes from specification tables
Right here’s one other inside linking tip. Some web sites hyperlink product particulars to associated classes on their web site.
Right here’s one other Fanatical instance. They supply recreation particulars such because the writer, style, themes, and options of every recreation on their product pages. All these particulars connect with associated classes on their web site.

They’ve inserted inside hyperlinks in these element tables, serving to rating indicators stream to classes.
This apply can even apply to different sectors. As an illustration, a skincare retailer may hyperlink product components to class pages concentrating on searches for merchandise containing that ingredient.
Managing product variants appropriately is essential for the web optimization of a product web page. Variants are minor modifications in a product. For instance, a automotive might have totally different colours or engine sizes. You should have the proper technique in your variants as a result of:
- It impacts whether or not you’ll present in Google Buying.
- Variants are normally near-duplicates. If rating indicators aren’t consolidated throughout a number of variants, they’re diluted between them reasonably than consolidated into one stronger product web page.
Consider using URL parameters or path segments if you wish to internally hyperlink to particular product variants. This offers every variant a singular URL like “/t-shirt/inexperienced” or “/t-shirt?shade=inexperienced”. It could possibly make your web site construction clearer for customers and search engines like google.
However don’t overlook to make use of canonical tags on this case. Select one product variant URL because the canonical URL for the product. In case you use elective question parameters for variants, decide the URL with none parameters because the canonical one.
For instance, in case you promote T-shirts in numerous colours and used URLs just like the beneath:
- /t-shirt?shade=inexperienced
- /t-shirt?shade=blue
- /t-shirt?shade=crimson
You’d make “/t-shirt” the canonical URL for all T-shirt variants. This helps Google perceive how totally different product variants relate to every different.
<!-- Canonical URL for all variants: -->
<hyperlink rel="canonical" href="https://www.instance.com/t-shirt" />Nevertheless, it’s value contemplating whether or not you really want totally different URLs for every product variant. If:
- Customers aren’t trying to find variants primarily based in your key phrase analysis.
- There’s no benefit to having separate listings on Google Buying.
- You don’t wish to checklist variants on class pages.
Then you definitely may desire to make use of only one product web page URL and handle variant client-side utilizing AJAX. This fashion, all variants are proven on one web page, and clients can choose their most well-liked variant on one URL.
XML sitemaps assist improve the crawling and indexing of your content material. That is significantly helpful for giant e-commerce shops.
XML sitemaps aren’t a brand new idea, however I do recommend utilizing the <lastmod> attribute in your XML sitemaps in case you provide many merchandise. Right here’s an instance of what that appears like:
<url>
<loc>https://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Observe that I’m not recommending together with <changefreq> or <precedence>. Google or Bing makes use of neither of those, in order that they’re secure to take away.
Whenever you add <lastmod>, Google extra effectively detects modifications to your merchandise. This method saves crawl price range, particularly for websites which have many modifications. Websites can use this attribute to let Google find out about content material updates.
In ecommerce, managing discontinued and out-of-stock merchandise is not only about stock administration. It’s a vital side of person expertise and SEO.
Addressing these merchandise appropriately can decide whether or not a possible buyer stays in your web site or bounces off.
Perceive the worth of discontinued pages
Past stock concerns, acknowledge that these pages, particularly ones with excessive site visitors or inbound hyperlinks, can carry important web optimization weight. Pages with worth ought to at all times be redirected to a related product or class.
Deal with quickly out-of-stock merchandise
- Hold the product web page stay if a restock is anticipated.
- Label the product as “out of inventory,” offering readability and stopping person frustration.
- Supply notifications for restocks, guaranteeing return visits.
- Recommend different merchandise, catering to the person’s buy intent.
Handle completely discontinued merchandise
- Retain the web page if it has a excessive search demand, however guarantee customers are introduced with alternate options or clear communication concerning the product standing.
- If there may be low demand, redirect customers to a associated product that may be a new model of the outdated product. If that isn’t doable, think about redirecting to a class with a discover explaining the discontinuation and providing alternate options.
- Think about re-using the URL with out redirecting if the product is similar however a small change to a earlier product.
- Use HTTP Standing 410 for merchandise not returning and with out important web optimization or person worth. It informs search engines like google to deindex the web page.
Keep in mind to tidy up web site navigation:
- Commonly audit and take away inside hyperlinks to outdated merchandise.
- Replace XML sitemaps and on-site search functionalities.
By implementing this technique, you keep web optimization worth and guarantee a seamless and informative expertise in your customers, enhancing model belief and loyalty.
Not each product web page warrants equal consideration from search engines like google. That is very true for industries with intricate product variants, the place sheer quantity may dilute the general influence of your web site’s web optimization efforts.
Take, as an illustration, a diamond retailer. A single diamond can have numerous variants primarily based on minimize, readability, carat, shade, and different distinguishing options. Whenever you multiply these variations throughout quite a few diamonds, you find yourself with a staggering variety of particular person product pages.
Right here’s why that is an web optimization difficulty:
- Content material high quality: In case you have 100,000s of product variants for gadgets like a diamond, it’s very seemingly the content material between every variant might be very comparable.
- Indexing overload: Engines like google most likely received’t index hundreds of product pages which have solely slight variations. There’s normally no search curiosity in these minor variations. This might harm your web site’s web optimization, significantly if the pages usually are not of top quality. Furthermore, this example will seemingly result in diluted rating indicators between all these pages.
- Person expertise: For industries with intensive variations like diamonds, customers typically desire shopping classes or filters to slim down their decisions. Additionally they don’t are inclined to seek for particular diamond variants. They’ll search extra broadly for shapes or sizes.
The way in which ahead:
- Emphasize classes: As a substitute of specializing in particular person product pages, prioritize classes like “Princess Minimize Diamonds” or “1-Carat Diamonds.” These class pages can then be optimized for related search queries, driving site visitors extra successfully.
- Use noindex strategically: Implement the noindex directive for product pages that don’t have to be found by search engines like google. This ensures that search engines like google focus in your class pages that customers really seek for.
- Don’t use <a href> hyperlinks to merchandise: As a substitute, use JS to load them. This methodology helps keep away from an excessive amount of crawling of pages marked with noindex, losing crawling assets. You may think about using robots.txt. Nevertheless, primarily based on my expertise, in case you proceed utilizing <a href> hyperlinks, Google may index your product pages. It sees the hyperlinks and assumes they’re important whereas not having the ability to see the noindex since you’ve blocked web page crawling.
This methodology is efficient for sure kinds of websites particularly conditions. You should apply it thoughtfully. Additionally, a well-organized class web page construction is important to take advantage of it.
Ultimate ideas
Navigating the intricacies of product web page web optimization could be daunting, however with the insights from this information, the journey turns into extra manageable.
Keep in mind, it’s not simply considering of rating indicators, however offering worth to your viewers. As you optimize, maintain your end-user on the forefront, and success will observe.
Have a query about optimizing product pages? Discover me on X.
[ad_2]
Source_link






