What Are Core Internet Vitals? (+ How one can Enhance Yours)

[ad_1]
“Core net vitals” — you‘ve most likely heard this phrase buzzing in digital advertising. However what are the core net vitals? Image them because the three pillars supporting your web site’s efficiency.

The trifecta consists of web page velocity, responsiveness, and visible stability. Think about them as your website‘s hospitality crew, guaranteeing the whole lot is quick, pleasant, and visually pleasing. In the event that they drop the ball, they’re a possible 32% improve in customers saying goodbye. Time does not await anybody.
However don‘t sweat it. We’ve obtained your again! This text is all set to be your information, serving to you navigate these digital waters.
We‘ll present you methods to enhance core net vitals, ramp up your web site’s efficiency, and the way these little tweaks can considerably influence Google’s search rankings.
Preserve studying to learn to construct a greater, brighter, Web optimization-enhanced web site.
What precisely are core net vitals?
Whereas it is instantaneous, on-line pages load in items, which implies that varieties, images, and headlines seem at completely different instances, and the velocity of every factor contributes to the general load time.
Understanding your web page efficiency is vital to appease impatient customers and meet the Core Internet Vitals requirements.
To realize your aim, it’s essential to first be taught concerning the metrics that comprise the Core Internet Vitals.
Bettering Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) tracks how swiftly the principle content material of a web page masses. Google suggests protecting the LCP below 2.5 seconds for about 75% of web page masses to make sure optimum consumer expertise.
Case Examine: Enhancing LCP on a Information Web site
Think about a information web site with function articles accompanied by pictures.
When a consumer clicks on a information story, LCP measures the time the principle headline or photograph masses. The web site might optimize the sizes of pictures, use lazy loading, and improve server response instances to fulfill the LCP threshold.
This fashion, the location presents a quick and fascinating consumer expertise.
Optimizing First Enter Delay (FID)
FID evaluates the responsiveness of your web page to consumer actions.
It is the time taken from when a consumer interacts (like clicking a hyperlink or button) to when the browser responds. For a constructive consumer expertise, Google recommends sustaining an FID below 100 milliseconds for 75% of web page masses.
Case Examine: Boosting FID on an E-commerce Web site
Take an e-commerce web site the place clients add merchandise to their buying carts. If a consumer clicks the “Add to Cart” button, FID measures the time it takes for the location to reply to this motion.
The web site can decrease third-party scripts, optimize JavaScript execution, and make use of asynchronous loading to fulfill the FID threshold. Such practices end in a smoother buying expertise.
Minimizing Cumulative Format Shift (CLS)
CLS gauges the visible stability of your webpage. It scores between zero (indicating no format shifts) and a constructive worth (indicating format shifts).
Surprising format shifts usually result in poor consumer expertise, making it essential to take care of a low CLS. Google recommends a CLS rating of 0.1 or much less.
Case Examine: Lowering CLS on a Weblog Web site
A weblog incorporates advertisements inside content material.
When an advert masses dynamically, it might probably trigger a format shift, displacing the textual content. The web site can scale back format shifts by reserving advert house and utilizing placeholders.
This method ends in a secure, reader-friendly expertise, assembly the CLS threshold.
Based on Google, while you meet the core vitals, there‘s a 24% lesser chance of customers abandoning web page masses. Yow will discover the underpinning analysis in Google’s article “Establishing the Core Internet Vitals metric thresholds.”
How one can Enhance Core Internet Vitals
Before everything, you require baseline metrics to your website. Observe these procedures to find out your start line:
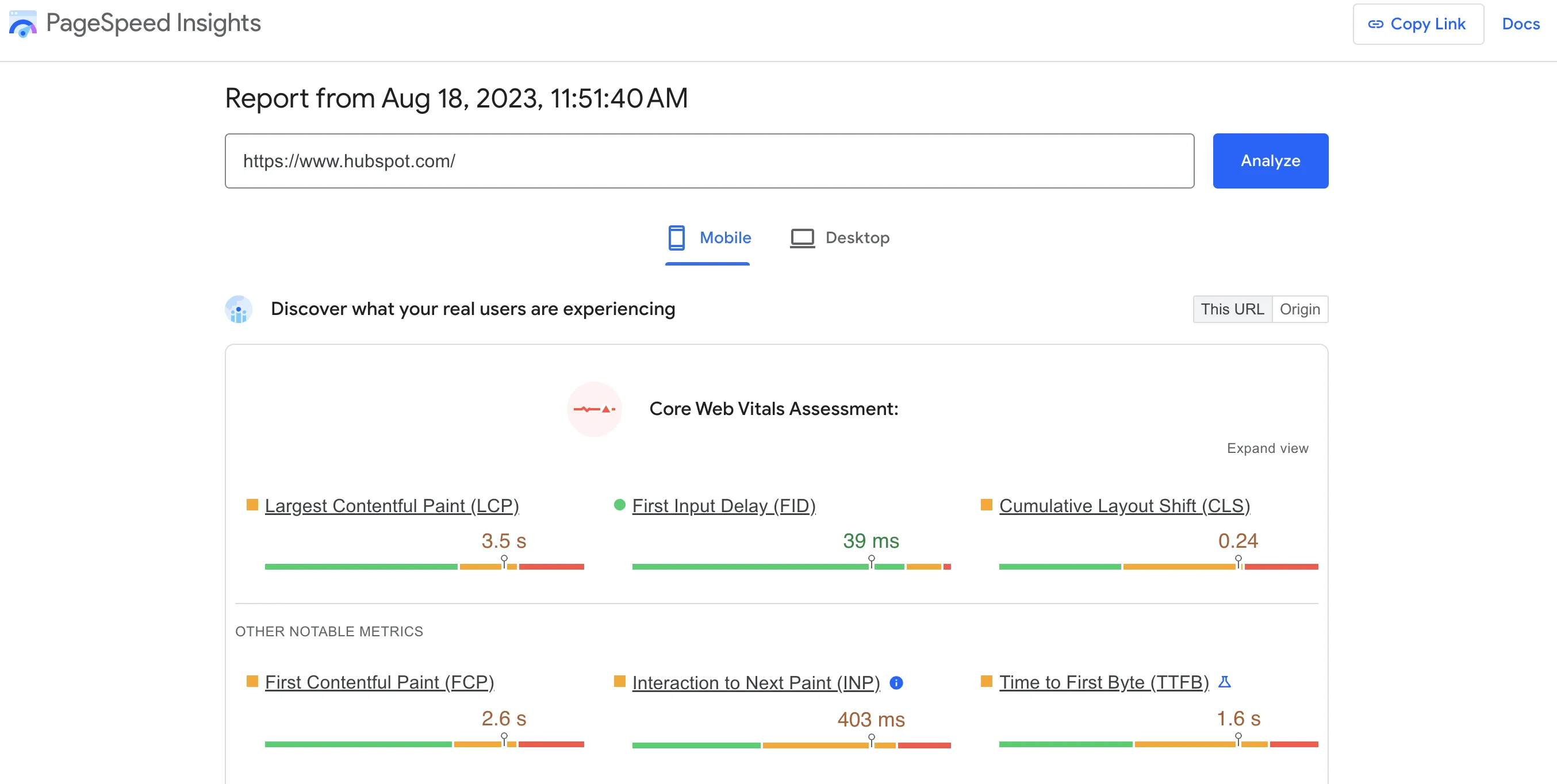
- Enter your URL into Google PageSpeed Insights.
- Select ‘Analyze.’
- Look at your efficiency. Your URL is labeled “Unhealthy,” “Wants Enchancment,” and “Glorious” on each cellular and desktop. Toggle between the 2 within the web page’s higher left nook.
This is what it regarded like once I did a HubSpot evaluation.
The desktop model performs higher than the cellular, which is typical.
In a five-million-page examine, Backlinko discovered that the common net web page takes 87.84% longer to load on cellular versus desktop — important elements affected velocity: the kind of CMS, CDNs and internet hosting, and web page weight.
In case your URL doesn‘t have sufficient knowledge for a selected Core Internet Vitals metric, you received’t see that metric seem on the report. Nonetheless, as soon as your URL has sufficient knowledge, your web page standing will replicate the metric that performs the worst.
Core Internet Vitals to Measure
Moreover the three foremost Core Internet Vitals (Largest Contentful Paint, First Enter Delay, and Cumulative Format Shift), there are different metrics you possibly can measure to amass a extra thorough information of your web site’s efficiency and consumer expertise.
Whereas these metrics usually are not a part of the core set outlined by Google, they’ll present beneficial insights. Listed below are a couple of extra net vitals to contemplate.

Time to First Byte (TTFB)
TTFB measures the time a consumer‘s browser takes to obtain the primary byte of a response from the server after making a request. It displays the server’s responsiveness and may influence total web page load time.
Time to Interactive (TTI)
Time-to-interactivity (TTI) measures how lengthy it takes for a loaded net web page to start out responding to the consumer‘s actions. It analyzes the web page’s usefulness concerning JavaScript execution, rendering, and useful resource loading.
Complete Blocking Time (TBT)
TBT measures the entire time throughout web page load when the principle thread is blocked and unable to reply to consumer enter. It accounts for duties that block the principle line, comparable to lengthy JavaScript execution, and may influence interactivity and responsiveness.
First Contentful Paint (FCP)
To gauge how rapidly content material is loaded, FCP tracks how lengthy it takes for the preliminary render to finish. It helps calculate shoppers’ preliminary visible impressions.
Time to First Significant Paint (TTFMP)
TTFMP measures the time it takes for the primary significant content material to be displayed on the display screen, indicating when the consumer perceives the web page as beneficial and informative.
Whereas these metrics transcend the core set of Core Internet Vitals, monitoring and optimizing them can contribute to a extra complete understanding of your web site’s efficiency and assist present a greater consumer expertise.
Largest Contentful Paint (LCP)
This metric measures the loading efficiency of a webpage. Underneath 2.5 seconds is a powerful LCP rating. LCP could be measured utilizing instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report.
First Enter Delay (FID)
A metric referred to as “First Enter Delay” (FID) measures the responsiveness and interplay of an internet site. AAnAnID time of lower than 100 ms is taken into account acceptable. FID could be measured utilizing instruments like PageSpeed Insights, the Chrome Person Expertise Report, or JavaScript libraries developed by Google.
Cumulative Format Shift (CLS)
CLS measures the visible stability of a webpage, guaranteeing that components on the web page do not shift unexpectedly. Any CLS worth beneath 0.1 is taken into account wonderful. Instruments like PageSpeed Insights, Lighthouse, or the Chrome Person Expertise Report will help measure this.
Interplay to Subsequent Paint (INP)
The upcoming substitute for FID, INP, measures the time between consumer web page interplay and browser response time. Google will embrace INP within the Core Internet Vitals report later this 12 months, permitting website homeowners and builders to start out measuring their new INP scores.
How one can Repair Points in Core Internet Vitals
Certain, let‘s discover some sensible steps you possibly can take to deal with points in your core net vitals. Keep in mind, enhancing these metrics boosts your core net vitals Web optimization and enhances your customers’ total shopping expertise.

Step 1: Analyze your web site efficiency.
First, use instruments like Google‘s PageSpeed Insights or Internet Vitals Extension to judge your website’s efficiency. These instruments present beneficial knowledge in your core net vitals, serving to you establish areas for enchancment.
Step 2: Optimize your pictures.
Giant, high-resolution pictures can sluggish your website’s load time, negatively impacting your web page velocity rating. Optimize your pictures by compressing them, resizing them appropriately for the net, and utilizing fashionable codecs like WebP.
Step 3: Allow browser caching.
Browser caching shops elements of your website in a consumer‘s browser, so that they don’t must load the whole lot from scratch every time they go to. Consequently, the caching course of can considerably enhance your web page load velocity.
Step 4: Decrease CSS and JavaScript.
Extreme CSS and JavaScript can bathroom down your website. As an alternative, decrease these components utilizing instruments or plugins designed for this goal. Additionally, take into account “lazy loading” your JavaScript to additional improve responsiveness.
Step 5: Handle format shifts.
To sort out visible stability points, keep away from including content material above current content material on the web page until it is in response to a consumer motion. Additionally, specify dimensions for pictures and movies to stop format shifts.
Step 6: Type points by label.
Begin with something labeled “Poor.” Lastly, prioritize your work based mostly on the large-scale points affecting probably the most important variety of vital URLs. Subsequent, there are points with the “Wants Enchancment” designation.
Step 7: Make a listing.
Make a prioritized activity listing for the location upgrading crew. Add the next widespread web page fixes for future reference:
- Cut back the dimensions of the web page to lower than 500KB.
- For optimum cellular efficiency, preserve every web page to 50 assets.
- Think about using AMP to optimize your web page for quick loading.
Step 8: Share widespread fixes.
A dozen methods exist to enhance the edge for every Core Internet Vitals statistic. Beneath, I’ve described the principle causes for a “Unhealthy” standing and methods to treatment every.
Gradual server response instances, client-side rendering, render-blocking JavaScript and CSS, and sluggish useful resource load instances all influence enhancing LCP. You might improve LCD by enhancing the next website components:
Optimizing FID entails measuring how rapidly your web site responds to consumer actions.
For instance, you want to enhance folks’s unfavorable first impressions of a web page.
First, do a efficiency audit with Chrome’s Lighthouse device to learn to improve your FID threshold and the way folks work together along with your website.
You can too try the next modifications to enhance your mark.
Adhering to some easy pointers can obtain higher CLS and fewer fluctuations. Put an finish to banner blindness and misclicks ceaselessly.
- For images and movies, add measurement attributes or CSS side ratio containers. These values inform the browser of the house to order for the factor whereas it masses, avoiding any repositioning because the element turns into seen.
- Don‘t add content material above current content material. The one exception is that if it’s responding to a consumer motion the place you anticipate a shift.
- Contextualize transitions. If you happen to’re shifting folks from one portion of the web page to a different, all animations and transitions inside a format require context and continuity.
After resolving a selected concern:
- Evaluation the Search Console Core Internet Vitals report seeing enhancements within the thresholds.
- Click on “Begin Monitoring” to start a 28-day validation session to observe your website for any indications of the issue.
- Think about it mounted if it doesn’t seem throughout that point.
Like different rating standards, the satan is within the particulars. If you happen to‘re a developer or techie on the lookout for extra data on optimizing the Core Internet Vitals, take a look at Google’s pointers for optimizing LCP, FID, or CSL.
Step 9: Monitor and modify.
Bettering core net vitals is a steady course of. Frequently monitor your efficiency and make changes as mandatory. Sustain with Web optimization developments and Google’s evolving algorithms to remain forward of the curve.
By following these steps, you‘ll be effectively in your option to enhancing your web site’s core net vitals, enhancing consumer expertise, and boosting your search rankings.
Finest Practices for Bettering Core Internet Vitals

1. Prioritize cellular optimization.
Google‘s mobile-first indexing means your website’s cellular model is just like the preliminary model. Subsequently, guarantee your website is responsive and delivers a easy expertise on cellular units.
2. Leverage a Content material Supply Community (CDN).
A CDN can scale back the time it takes to your website to load by storing copies of your website’s pages in varied areas so customers can entry your website extra rapidly, regardless of the place they’re.
3. Use preloading methods.
Preloading important assets will help your web page load sooner. This system tells the browser to fetch mandatory assets earlier than you want them, saving valuable time.
4. Implement server-side rendering (SSR).
SSR permits your web page to load extra rapidly by sending a totally rendered web page to the browser, enhancing web page velocity and the general consumer expertise.
5. Optimize font supply.
Fonts may cause important delays in visible rendering. Optimize your font supply by internet hosting fonts regionally, compressing them, and utilizing fashionable codecs.
6. Frequently take a look at and replace your website.
Common testing helps establish any slowdowns or bottlenecks that will creep up over time. Use instruments like Lighthouse and CrUX to evaluate and enhance your website’s efficiency often.
Adopting these finest practices higher equips your small business to deal with points in your core net vitals and ship an distinctive consumer expertise, boosting your core net vitals Web optimization.
Timeline for Core Internet Vitals Rating
With the most recent transition from First Enter Delay (FID) to Interplay to Subsequent Paint (INP), Google’s Core Internet Vitals bear a improvement, validation, and implementation lifecycle.
INP analyzes runtime efficiency extra comprehensively and can grow to be a Core Internet Very important in March 2024.
This development exhibits how metrics are launched, refined, and finally integrated into Core Internet Vitals.
Builders and website homeowners ought to put together for the change by optimizing their pages to fulfill the brand new benchmarks and keep a high-quality consumer expertise.
[ad_2]
Source_link