What It Is, How you can Write It, and Why It Issues to search engine optimization

[ad_1]
In the present day, almost 19% of Google’s SERPs present pictures. Meaning, regardless of your greatest search engine optimization efforts, you could possibly nonetheless miss out on one other natural visitors supply: your web site’s pictures.

How do you get in on this visitors supply? Picture alt textual content. On this piece, we’ll cowl the way to write picture alt textual content so your pictures rank extremely in engines like google and drive visitors.
Desk of Contents
What’s alt textual content?
Additionally referred to as alt tags and alt descriptions, alt textual content is the written copy that seems rather than a picture on a webpage if the picture fails to load on a consumer’s display screen. This textual content helps screen-reading instruments describe pictures to visually impaired readers and permits engines like google to higher crawl and rank your web site.
Whether or not or not you carry out search engine optimization for your enterprise, optimizing your web site’s picture alt textual content is your ticket to creating a greater consumer expertise to your guests, irrespective of how they first discovered you.
Why is picture alt textual content vital?
Picture alt textual content is vital for 3 causes: accessibility, consumer expertise, and picture visitors. Understanding these causes will assist you write efficient alt textual content for all your pictures. Let’s dive in.
Accessibility
In 1999, W3C revealed its Net Content material Accessibility Tips 1.0 to clarify the way to make content material extra accessible for customers with disabilities. One among these pointers was to “Present equal options to auditory and visible content material.” It meant any internet web page with pictures (or films, sounds, applets, and so forth.) ought to embody equal data to its visuals or auditory content material.
At the beginning, descriptive textual content options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who could use display screen readers to soak up the content material on a webpage. A picture with no description isn’t useful for somebody utilizing that know-how and creates a poor consumer expertise and, in some circumstances, poor model notion.
For instance, say an online web page incorporates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal could be “Go to desk of contents.” This may enable a consumer with a display screen reader or different assistive know-how to know the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible means.
Consumer Expertise
Alt textual content promotes accessibility and supplies a greater consumer expertise to all customers. For instance, say a customer has a low bandwidth connection, so your pictures don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a consumer in your website may be capable to see the picture on the left. If they will’t, as a result of no matter cause, they’ll hear or see the alt textual content on the best. This can assist present a greater consumer expertise than if there have been no alt textual content.
![]()
Picture Site visitors
One other vital factor alt textual content does for you is floor your pictures in search outcomes, whether or not in Google Photos or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, pictures that seem in each forms of search outcomes are one more solution to obtain natural guests. This can lead to 1000’s of extra guests — no less than, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog workforce carried out a new search engine optimization technique that, partially, centered extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture visitors by 779% in lower than a 12 months, which resulted in 160,000 extra natural views. You may learn extra in regards to the workforce’s success on this weblog put up.
How you can Add Alt Textual content to Your Photos
In most content material administration methods (CMSs), clicking on a picture within the physique of a weblog put up produces a picture optimization or wealthy textual content module, the place you’ll be able to create and alter the picture’s alt textual content.
Let’s stroll by way of the following steps for CMS Hub and WordPress under.
How you can Add Alt Textual content within the HubSpot CMS
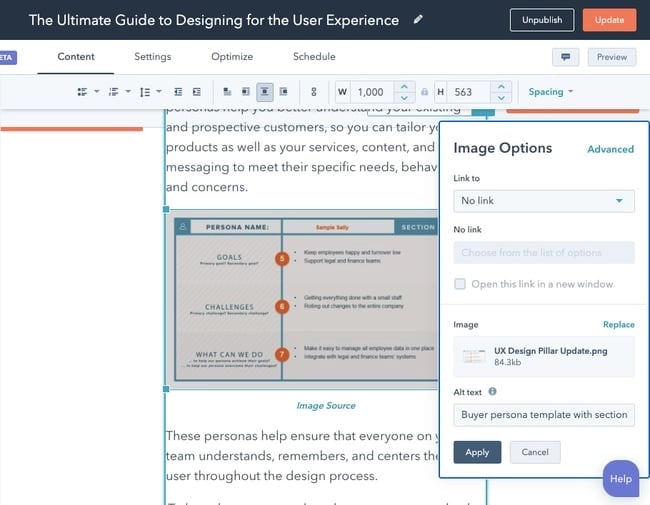
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears like a pencil), a picture optimization pop-up field will seem.
This is what this picture optimization window appears like within the CMS inside your HubSpot portal:

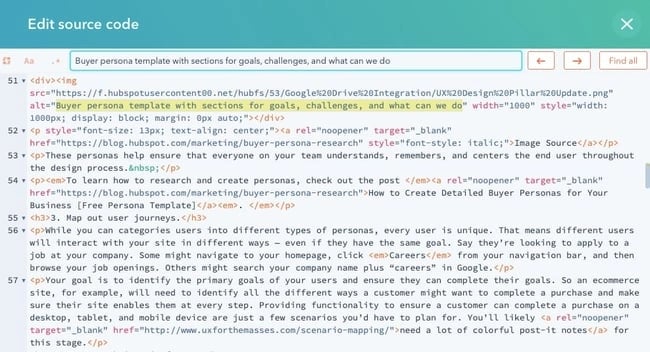
Your alt textual content is then robotically written into the webpage’s HTML supply code, the place you’ll be able to edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. This is what that alt tag may appear like in an article’s supply code:

How you can Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will robotically open the Block tab within the sidebar. Underneath the part labeled “Picture Settings,”add the alt textual content within the empty area.

While you’re prepared, click on Replace from the toolbar on the high of your display screen.
A very powerful rule of alt textual content? Be descriptive and particular. Remember, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally take into account the picture’s context. Alt textual content can miss the mark in three alternative ways. Take into account the examples under.
3 Picture Alt Textual content Examples (the Good and the Dangerous)
1. Key phrase vs. Element

Dangerous Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising office murals orange partitions ship it"
What’s mistaken with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases could be vital to the writer, however to not internet crawlers.
In actual fact, the alt textual content above makes it arduous for Google to know how the picture pertains to the remainder of the online web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have greater ranges of curiosity behind them.
Worst nonetheless, Google palms out penalties for key phrase stuffing.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Dangerous Alt Textual content
alt="Baseball participant hitting a ball at a baseball area"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — however it’s not being descriptive in the best means. Sure, the picture above reveals a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Purple Sox’s #34 David Ortiz clocking one over proper area. These are vital specifics Google would wish to correctly index the picture if it is on, say, a weblog put up about Boston sports activities.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="David Ortiz of the Boston Purple Sox batting from house plate at Fenway Park"
3. Specificity vs. Context

Each pictures above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot identify) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed here are some unhealthy and good examples of alt textual content primarily based on the rationale you are publishing it:
For an Article About Attending Enterprise Faculty
Dangerous Alt Textual content
alt="Girl pointing to an individual's laptop display screen"
The road of alt textual content above would usually cross as first rate alt textual content, however on condition that our aim is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that might assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Enterprise faculty professor pointing to a scholar's laptop display screen"
For a Webpage on Training Software program for Enterprise Faculty Academics
Dangerous Alt Textual content
alt="Trainer pointing to a scholar's laptop display screen"
The road of alt textual content above is nearly as descriptive and particular as the great alt textual content from the earlier instance, so why does not it suffice for a webpage about training software program? This instance dives even deeper into the subject of enterprise faculty, and specifies that the perfect viewers for this webpage is academics. Subsequently, the picture’s alt textual content must replicate that.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Professor utilizing training software program to instruct a enterprise faculty scholar"
Picture Alt Textual content Greatest Practices
Finally, picture alt textual content must be particular but additionally consultant of the subject of the webpage it is supporting. Get the concept up to now? Listed here are a couple of vital keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not characteristic a recognizable place or particular person, then add context primarily based on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc may very well be “Girl optimizing WordPress web site for search engine optimization” or “Girl researching free running a blog platforms,” relying on the subject of the webpage.
- Hold your alt textual content fewer than 125 characters. Display-reading instruments usually cease studying alt textual content at this level, slicing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display-reading instruments (and Google, for that matter) will determine it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embody your article’s goal key phrase if it is simply included in your alt textual content. If not, take into account semantic key phrases, or simply a very powerful phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “the way to generate leads,” you may use “lead era” in your alt textual content, since “the way to” could be troublesome to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog put up incorporates a sequence of physique pictures, embody your key phrase in no less than a kind of pictures. Establish the picture you suppose is most consultant of your matter, and assign it your key phrase. Keep on with extra aesthetic descriptions within the surrounding media.
- Evaluate for spelling errors. Misspelled phrases in picture alt textual content may damage the consumer expertise or confuse engines like google crawling your website. It’s best to evaluate alt textual content such as you would every other content material on the web page.
- Do not add alt textual content to each picture. It’s best to add alt textual content to most pictures on a webpage for the sake of search engine optimization, UX, and accessibility — nonetheless, there are exceptions. Photos which might be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, take a look at this resolution tree.
How Alt Textual content Impacts search engine optimization
In keeping with Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to know the subject material of pictures.
Alt textual content, due to this fact, helps Google to higher perceive not solely what the pictures are about however what the webpage as a complete is about. This might help improve the probabilities of your pictures showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key data.
For instance, Google notes that its SGE can provide individuals a well-rounded buying expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product pictures have descriptive and particular alt textual content, you give engines like google the context to know when to floor your product as a high-quality selection in somebody’s outcomes.
When creating content material on a subject, take into account how your viewers may desire to search out solutions to their questions on that matter. In lots of circumstances, Google searchers don’t need the basic blue, hyperlinked search end result — they need the picture itself embedded inside your webpage.
For instance, a customer wanting up the way to take away duplicates in excel may desire a screenshot to allow them to perceive the way to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “the way to take away duplicates in excel.” For the reason that put up additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog put up by way of these two completely different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when growing alt textual content to your weblog posts and internet pages? Take into account performing a fundamental audit of your present content material to see the place you’ll be able to incorporate alt textual content into beforehand untagged footage. Watch to see how your natural visitors modifications among the many pages that you just give new alt tags.
The extra pictures you optimize, the higher your search engine optimization technique will likely be shifting ahead.
Editor’s be aware: This put up was initially revealed in September 2018 and has been up to date for comprehensiveness.
[ad_2]
Source_link








