A Full Information to Colour Wheels & Colour Schemes

[ad_1]
Whereas text-based content material is all the time essential when searching for solutions to a query, creating visuals resembling infographics, charts, graphs, animated GIFs, and different shareable pictures can do wonders for catching your readers’ consideration and enhancing your article or report. Understanding shade concept and design will help you make content material stand out.

I do know what you may be pondering: “I do not know learn how to design superior visuals. I am not inventive.” Neither am I, but I discovered a energy in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Take into account this your introductory course to paint concept, varieties of shade schemes, and using palettes. We’ll be overlaying the next matters:
What’s shade concept?
Colour concept is the idea for the first guidelines and pointers that encompass shade and its use in creating aesthetically pleasing visuals. By understanding shade concept fundamentals, you may start to parse the logical construction of shade for your self to create and use shade palettes extra strategically. The outcome means evoking a selected emotion, vibe, or aesthetic.
Why is shade concept essential in internet design?
Colour is a crucial side, if not a very powerful side of design, and might affect the that means of textual content, how customers transfer round a selected structure, and what they really feel as they accomplish that. By understanding shade concept, you may be extra intentional in creating visuals that make an impression.
Whereas there are various instruments on the market to assist even essentially the most inartistic of us to create compelling visuals, graphic design duties require a bit extra background information on design rules.
Take deciding on the appropriate shade mixture, as an example. It is one thing that may appear straightforward at first however if you’re staring down a shade wheel, you are going to want you had some info on what you are taking a look at. Actually, manufacturers of all sizes use shade psychology to find out how shade influences decision-making and impacts design.
Understanding how colours work collectively, the impression they will have on temper and emotion, and the way they alter the feel and appear of your web site is important that can assist you stand out from the group — for the appropriate causes.
From efficient CTAs to gross sales conversions and advertising and marketing efforts, the appropriate shade alternative can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by way of.
Nevertheless it’s not sufficient to easily choose colours and hope for the perfect — from shade concept to moods and schemes, discovering the appropriate HTML shade codes, and figuring out web-accessible colours for merchandise and web sites, the extra about utilizing shade, the higher your likelihood is for fulfillment.
Learn on for our designer’s information to paint concept, shade wheels, and shade schemes in your website.
Colour Principle 101
Let’s first return to highschool artwork class to debate the fundamentals of shade.
Keep in mind listening to about major, secondary, and tertiary colours? They’re fairly essential if you wish to perceive, properly, every thing else about shade.

Main Colours
Main colours are these you may’t create by combining two or extra different colours collectively. They’re quite a bit like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three major colours:
Consider major colours as your mum or dad colours, anchoring your design in a normal shade scheme. Anybody or mixture of those colours may give your model guardrails if you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with major colours, do not feel restricted to simply the three major colours listed above. Orange is not a major shade, for instance, however manufacturers can actually use orange as their dominant shade (as we at HubSpot know this fairly properly).
Understanding which major colours create orange is your ticket to figuring out colours that may go properly with orange — given the appropriate shade, tone, or tint. This brings us to our subsequent sort of shade …
Secondary Colours
Secondary colours are the colours which might be fashioned by combining any two of the three major colours listed above. Take a look at the colour concept mannequin above — see how every secondary shade is supported by two of the three major colours?
There are three secondary colours: orange, purple, and inexperienced. You possibly can create every one utilizing two of the three major colours. Listed below are the overall guidelines of secondary shade creation:
- Crimson + Yellow = Orange
- Blue + Crimson = Purple
- Yellow + Blue = Inexperienced
Needless to say the colour mixtures above solely work in case you use the purest type of every major shade. This pure kind is called a shade’s hue, and you may see how these hues evaluate to the variants beneath every shade within the shade wheel under.
Tertiary Colours
Tertiary colours are created if you combine a major shade with a secondary shade.
From right here, shade will get a bit extra sophisticated, and if you wish to find out how the consultants select shade of their design, you have to first perceive all the opposite elements of shade.
Crucial part of tertiary colours is that not each major shade can match with a secondary shade to create a tertiary shade. For instance, crimson cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown shade (until in fact, that is what you are searching for).
As a substitute, tertiary colours are created when a major shade mixes with a secondary shade that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Crimson + Purple = Crimson-Purple (magenta)
- Crimson + Orange = Crimson-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Colour Principle Wheel
Okay, nice. So now what the “foremost” colours are, however you and I each know that selecting shade mixtures, particularly on a pc, includes a a lot wider vary than 12 primary colours.
That is the impetus behind the colour wheel, a circle graph that charts every major, secondary, and tertiary shade — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this approach helps you select shade schemes by displaying you ways every shade pertains to the colour that comes subsequent to it on a rainbow shade scale. (As you most likely know, the colours of a rainbow, so as, are crimson, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a shade scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
Hue
Hue is just about synonymous with what we truly imply after we mentioned the phrase “shade.” All the major and secondary colours, as an example, are “hues.”
Hues are essential to recollect when combining two major colours to create a secondary shade. If you happen to do not use the hues of the 2 major colours you are mixing collectively, you will not generate the hue of the secondary shade. It’s because a hue has the fewest different colours inside it. By mixing two major colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your remaining shade depending on the compatibility of greater than two colours.
If you happen to had been to combine the hues of crimson and blue collectively, as an example, you’d get purple, proper? However combine a tint of crimson with the hue of blue, and you will get a barely tinted purple in return.
Shade
Chances are you’ll acknowledge the time period “shade” as a result of it is used very often to discuss with mild and darkish variations of the identical hue. However truly, a shade is technically the colour that you simply get if you add black to any given hue. The assorted “shades” simply discuss with how a lot black you are including.
Tint
A tint is the other of a shade, however individuals do not typically distinguish between a shade’s shade and a shade’s tint. You get a distinct tint if you add white to a shade. So, a shade can have a variety of each shades and tints.
Tone (or Saturation)
You can even add each white and black to a shade to create a tone. Tone and saturation primarily imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital pictures. Tone will likely be used extra typically for portray.
With the fundamentals lined, let’s dive into one thing a bit extra sophisticated — like additive and subtractive shade concept.
Additive & Subtractive Colour Principle
If you happen to’ve ever performed round with shade on any laptop program, you have most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges in your printer. That is no coincidence.
CMYK is the subtractive shade mannequin. It is known as that as a result of you must subtract colours to get to white. Meaning the other is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. If you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including shade, you are blocking the white wavelengths from getting by way of.
Then, for example you had been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which have been printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Ok=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB shade fashions, however, are designed for digital shows, together with computer systems.
RGB stands for Crimson, Inexperienced, Blue, and relies on the additive shade mannequin of sunshine waves. This implies, the extra shade you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

If you’re creating shade on a pc, your shade module will often listing each RGB and CMYK numbers. In follow, you need to use both one to seek out colours, and the opposite shade mannequin will modify accordingly.
Nevertheless, many internet packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in case you’re designing digital pictures or for internet design, RGB might be your greatest wager for selecting colours.
You possibly can all the time convert the design to CMYK and make changes must you ever want it for printed supplies.
The That means of Colour
Together with various visible impression, completely different colours additionally carry completely different emotional symbolism.
- Crimson — sometimes related to energy, ardour, or vitality, and will help encourage motion in your website
- Orange — pleasure and enthusiasm, making it a sensible choice for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically related to development or ambition, inexperienced will help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your website
- Black — energy and thriller, and utilizing this shade will help create vital adverse house
- White — security and innocence, making it an ideal alternative to assist streamline your website
Value noting? Completely different audiences might understand colours in a different way. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas crimson sometimes symbolizes ardour or energy in the US, it’s thought of a shade of mourning in South Africa.
Whereas it’s doable to create your web site utilizing a mixture of each shade underneath the rainbow, likelihood is the ultimate product gained’t look nice. Fortunately, shade consultants and designers have recognized seven frequent shade schemes to assist jumpstart your inventive course of.
What are the seven varieties of shade schemes?
The seven main shade schemes are monochromatic, analogous, complementary, cut up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of shade scheme in additional element.
1. Monochromatic
Monochromatic shade schemes use a single shade with various shades and tints to provide a constant feel and appear. Though it lacks shade distinction, it typically finally ends up trying very clear and polished. It additionally lets you simply change the darkness and lightness of your colours.

Monochromatic shade schemes are sometimes used for charts and graphs when creating excessive distinction is not vital.
Take a look at all of the monochromatic colours that fall underneath the crimson hue, a major shade.

2. Analogous
Analogous shade schemes are fashioned by pairing one foremost shade with the 2 colours straight subsequent to it on the colour wheel. You can even add two extra colours (that are discovered subsequent to the 2 exterior colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous buildings don’t create themes with excessive contrasting colours, so that they’re sometimes used to create a softer, much less contrasting design. For instance, you would use a similar construction to create a shade scheme with autumn or spring colours.
This shade scheme is nice for creating hotter (crimson, oranges, and yellows) or cooler (purples, blues, and greens) shade palettes just like the one under.

Analogous schemes are sometimes used to design pictures fairly than infographics or bar charts as the entire parts mix collectively properly.
3. Complementary
You could have guessed it, however a complementary shade scheme relies on using two colours straight throughout from one another on the colour wheel and related tints of these colours.

The complementary shade scheme gives the best quantity of shade distinction. Due to this, you need to be cautious about how you employ the complementary colours in a scheme.
It is best to make use of one shade predominantly and use the second shade as accents in your design. The complementary shade scheme can also be nice for charts and graphs. Excessive distinction helps you spotlight essential factors and takeaways.

4. Cut up Complementary
A cut up complementary scheme consists of one dominant shade and the 2 colours straight adjoining to the dominant shade’s complement. This creates a extra nuanced shade palette than a complementary shade scheme whereas nonetheless retaining the advantages of contrasting colours.

The cut up complementary shade scheme may be troublesome to steadiness as a result of not like analogous or monochromatic shade schemes, the colours used all present distinction (much like the complementary scheme).
The constructive and adverse side of the cut up complementary shade mannequin is that you need to use any two colours within the scheme and get nice distinction … however that additionally means it may also be difficult to seek out the appropriate steadiness between the colours. In consequence, you might find yourself enjoying round with this one a bit extra to seek out the appropriate mixture of distinction.

5. Triadic
Triadic shade schemes provide excessive contrasting shade schemes whereas retaining the identical tone. Triadic shade schemes are created by selecting three colours which might be equally positioned in traces across the shade wheel.

Triad shade schemes are helpful for creating excessive distinction between every shade in a design, however they will additionally appear overpowering if your entire colours are chosen on the identical level in a line across the shade wheel.
To subdue a few of your colours in a triadic scheme, you may select one dominant shade and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic shade scheme seems nice in graphics like bar or pie charts as a result of it provides the distinction it’s essential to create comparisons.

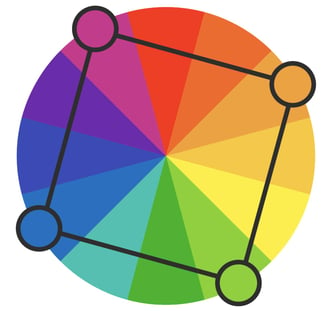
6. Sq.
The sq. shade scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced shade scheme gives substantial distinction to your design, it’s a good suggestion to pick one dominant shade fairly than making an attempt to steadiness all 4.

Sq. shade schemes are nice for creating curiosity throughout your internet designs. Unsure the place to begin? Choose your favourite shade and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to strive sq. schemes in opposition to each black and white backgrounds to seek out the perfect match.
7. Rectangle
Additionally known as the tetradic shade scheme, the rectangle strategy is much like its sq. counterpart however provides a extra refined strategy to paint choice.

As you may see within the diagram above, whereas the blue and crimson shades are fairly daring, the inexperienced and orange on the opposite aspect of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Regardless of which shade scheme you select, be mindful what your graphic wants. If it’s essential to create distinction, then select a shade scheme that provides you that. Then again, in case you simply want to seek out the perfect “variations” of sure colours, then mess around with the monochromatic shade scheme to seek out the proper shades and tints.
Keep in mind, in case you construct a shade scheme with 5 colours, that does not imply you must use all 5. Generally simply selecting two colours from a shade scheme seems a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Colour Schemes
Now that you’re accustomed to shade scheme varieties, let’s check out some within the wild.
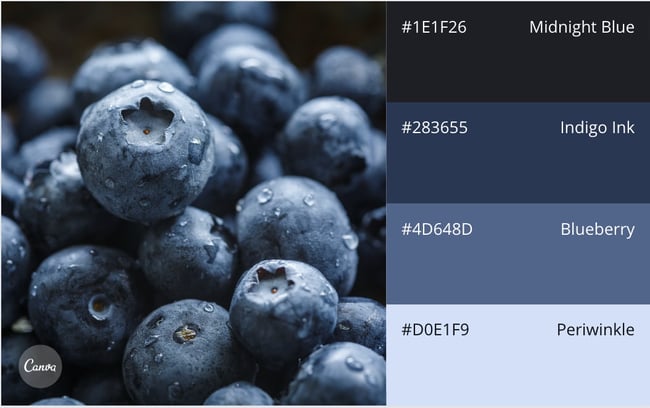
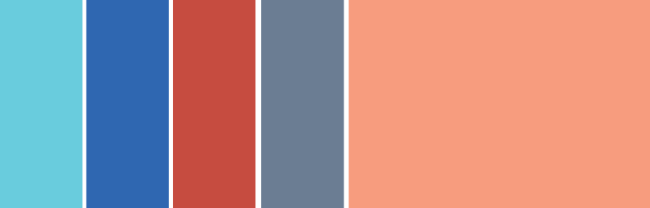
1. Canva
Sort: Monochromatic
Using blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and gives ample distinction regardless of remaining throughout the similar shade household.
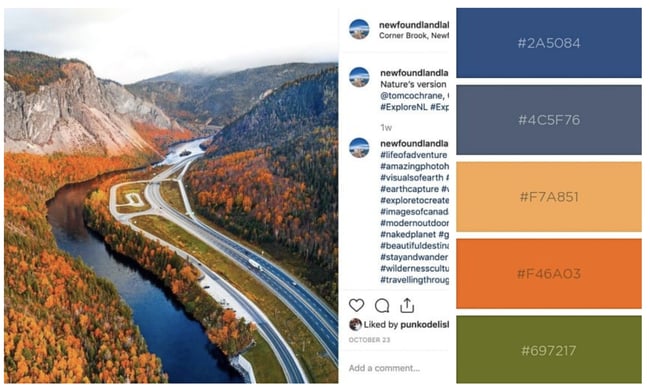
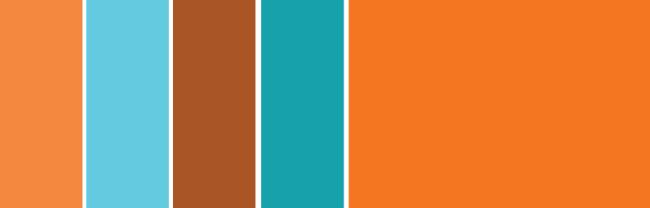
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we talked about earlier, nature is a good way to get inspiration in your shade palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
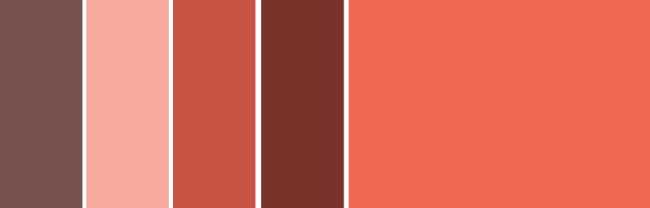
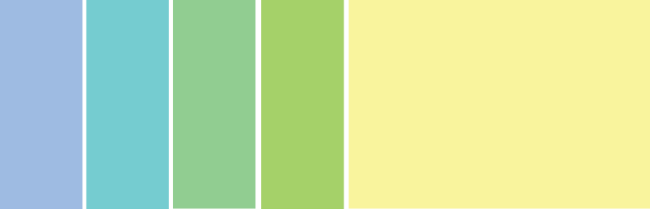
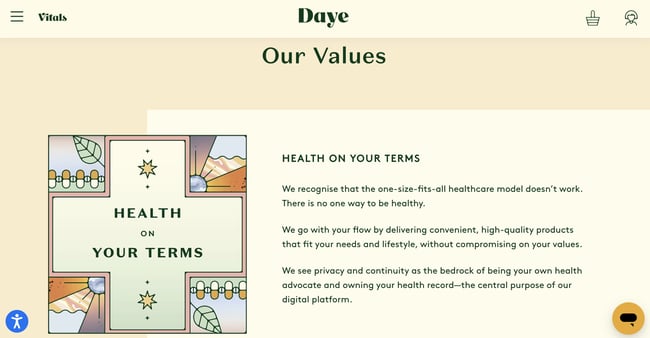
3. Daye
Sort: Analogous

Eco-friendly Girls’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous shade scheme. The impact is soothing and pleasing to the attention.
How you can Select a Colour Scheme
- Leverage pure inspiration.
- Set a temper in your shade scheme.
- Take into account shade context.
- Consult with your shade wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your website operations are stable, it’s time to begin deciding on colours.
Unsure what seems good? Have a look exterior. Nature is the perfect instance of colours that complement one another — from the inexperienced stems and vivid blooms of flowering vegetation to azure skies and white clouds, you may’t go unsuitable pulling context from pure colours and mixtures.
2. Set a temper in your shade scheme.
With just a few shade decisions in thoughts, take into account the temper you need your shade scheme to set. If ardour and vitality are your priorities, lean extra towards crimson or brighter yellows. If you happen to’re seeking to create a sense of peace or tranquility, pattern towards lighter blues and greens.
It’s additionally price pondering negatively. It’s because adverse house — in both black or white — will help maintain your design from feeling too cluttered with shade.
3. Take into account shade context.
It’s additionally price contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is identical dimension, form, and shade. The one factor that adjustments is the background shade.
But, the center circles seem softer or brighter relying on the contrasting shade behind it. Chances are you’ll even discover motion or depth adjustments simply primarily based on one shade change.
It’s because the way in which by which we use two colours collectively adjustments how we understand it. So, if you’re selecting colours in your graphic designs, take into consideration how a lot distinction you need all through the design.
As an example, in case you had been making a easy bar chart, would you desire a darkish background with darkish bars? Most likely not. You’d more than likely wish to create a distinction between your bars and the background itself because you need your viewers to concentrate on the bars, not the background.
4. Consult with your shade wheel.
Subsequent, take into account your shade wheel and the schemes talked about above. Choose just a few completely different shade mixtures utilizing schemes resembling monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to seek out precisely the appropriate colours on the primary try to create the proper design, however fairly to get a way of which scheme naturally resonates together with your private notion and the look of your website.
You may additionally discover that schemes you choose that look good in concept don’t work together with your website design. That is a part of the method — trial and error will assist you discover the colour palette that each highlights your content material and improves the consumer expertise.
5. Draft a number of designs.
Draft and apply a number of shade designs to your web site and see which one(s) stand out. Then, take a step again, wait just a few days and verify once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what seems good, the completed product typically differs on digital screens that bodily shade wheels — what appeared like an ideal complement or a perfect shade pop might find yourself trying drab or dated.
Don’t be afraid to draft, evaluate, draft once more and throw out what doesn’t work — shade, like web site creation, is a constantly-evolving artwork kind.
How you can Use Colour Palettes
Whereas shade schemes present a framework for working with completely different colours, you’ll nonetheless want to make use of a shade palette — the colours you’ll choose to make use of in your venture. If you happen to’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed below are some greatest practices to take advantage of out of your shade palette:
1. Work in grayscale.
This may occasionally sound counter-intuitive however beginning with black and white will help you see precisely how a lot distinction exists in your design. Earlier than getting began with shade, it’s essential to put out all the weather like textual content, CTAs, illustrations, photographs, and another design options. The best way your design seems in grayscale will decide how properly it seems in shade. With out sufficient mild and darkish distinction, your design will likely be onerous to view, leaving your viewers with a lower than passable consumer expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Typically utilized in dwelling design, the 60-30-10 rule can also be helpful for web site or app design.<
- 60%: major or foremost shade
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment together with your palette.
When you’ve made your shade choice, experiment to find which work higher collectively. Take into account how copy or sort seems on high of your designated foremost shade (60% is often used because the background shade).
Strive to not use your foremost colours for buttons because you’re already utilizing it in all places else. Take into account one in every of your accent colours as an alternative.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to check how customers work together with it. What might look good to you, could also be troublesome to learn for others. Some issues to contemplate when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient shade distinction?
- Is the copy legible?
Getting one other set of eyes in your design will assist you spot errors or inconsistencies you could have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Apply makes good. The extra you play with shade and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Colour Instruments
There’s been a variety of concept and sensible info for truly understanding which colours go greatest collectively and why. However when it comes all the way down to the precise job of selecting colours when you’re designing, it is all the time an ideal thought to have instruments that can assist you truly do the work shortly and simply.
Fortunately, there are a variety of instruments that can assist you discover and select colours in your designs.
Adobe Colour
Certainly one of my favourite shade instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Colour (beforehand Adobe Kuler).
This free on-line device lets you shortly construct shade schemes primarily based on the colour buildings that had been defined earlier on this publish. As soon as you have chosen the colours within the scheme you want, you may copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options tons of of premade shade schemes so that you can discover and use in your individual designs. If you happen to’re an Adobe consumer, you may simply save your themes to your account.

Illustrator Colour Information
I spend a variety of time in Adobe Illustrator, and one in every of my most-used options is the colour information. The colour information lets you select one shade, and it’ll routinely generate a five-color scheme for you. It would additionally offer you a variety of tints and shades for every shade within the scheme.
If you happen to swap your foremost shade, the colour information will swap the corresponding colours in that scheme. So in case you’ve chosen a complementary shade scheme with the primary shade of blue, as soon as you turn your foremost shade to crimson, the complementary shade will even swap from orange to inexperienced.
Like Adobe Colour, the colour information has plenty of preset modes to decide on the sort of shade scheme you need. This helps you choose the appropriate shade scheme type throughout the program you are already utilizing.
After you have created the colour scheme that you really want, it can save you that scheme within the “Colour Themes” module so that you can use all through your venture or sooner or later.

Preset Colour Guides
If you happen to’re not an Adobe consumer, you have most likely used Microsoft Workplace merchandise no less than as soon as. All the Workplace merchandise have preset colours that you need to use and mess around with to create shade schemes. PowerPoint additionally has plenty of shade scheme presets that you need to use to attract inspiration in your designs.
The place the colour schemes are situated in PowerPoint will rely on which model you employ, however as soon as you discover the colour “themes” of your doc, you may open up the preferences and find the RGB and HEX codes for the colours used.
You possibly can then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Colour Scheme
There’s a variety of concept on this publish, I do know. However in the case of selecting colours, understanding the speculation behind shade can do wonders for a way you truly use shade. This could make creating branded visuals straightforward, particularly when utilizing design templates the place you may customise colours.
Editor’s notice: This text was initially revealed in June 2021 and has been up to date for comprehensiveness.
[ad_2]
Source_link

![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)