HTML tags you possibly can’t do with out in 2023

[ad_1]
We’re used to the truth that a lot of the work associated to HTML is completed by coders, programmers, and software program builders. However by no means does this imply that search engine optimization professionals and digital entrepreneurs shouldn’t have an excellent understanding of the important HTML tags. The underside line is that tags are a must-know if you wish to correctly develop technical specs and perceive how tags have an effect on search engine optimization.
So, which tags and attributes matter in SEO? Why do you even want them and the way ought to they be used? We went by each HTML tag on the market and put collectively a listing of an important ones that will help you study the ropes of HTML or just refresh your reminiscence.
Breaking down HTML fundamentals
HyperText Markup Language (HTML) is the usual markup language for paperwork that’s utilized by internet pages to inform browsers what components it accommodates and which of them must be displayed on the display screen.
HTML is the premise of the overwhelming majority of internet pages and is likely one of the most important elements of technical search engine optimization. With the assistance of HTML components, SEOs can relay info on internet pages each to individuals and search engine bots. Doing so could make it clear to everybody what the web page construction and order of content material is, plus it clarifies how the web page is said to different internet pages on-line.
In layman’s phrases, in case you go to any internet web page as a human, you will note a marked-up textual content together with sections, subheadings, photographs and hyperlinks. However take into account that for internet browsers and search engine bots, internet pages are not more than an HTML code with particular components.

We’ve talked about such phrases as HTML ingredient and tag, however there are additionally meta tags and attributes. It may possibly get very complicated quick in case you don’t know the distinction. So, let’s check out the essential phrases we might be utilizing all through this publish.
HTML ingredient construction
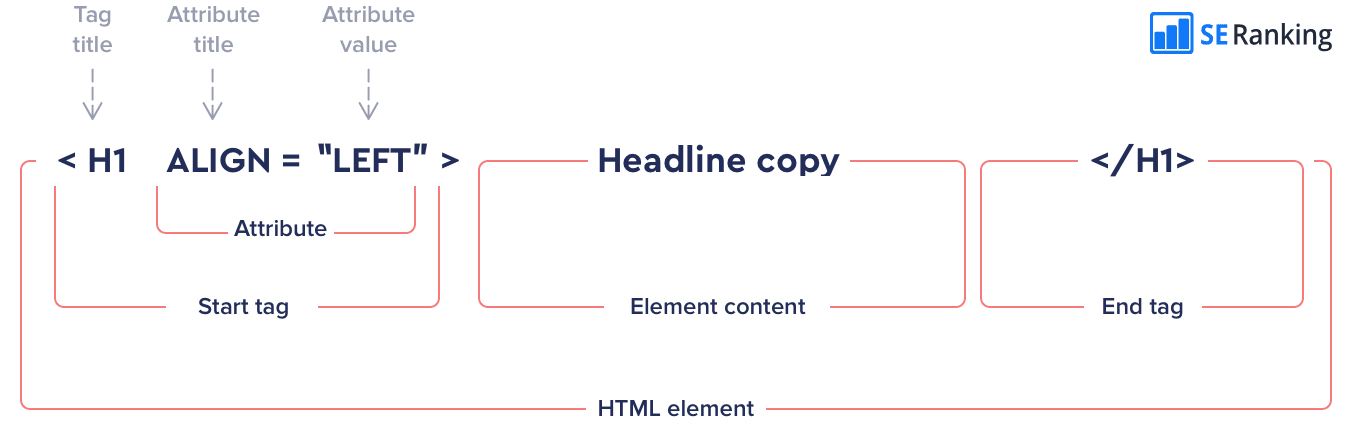
HTML components are important elements of internet pages that assist arrange and show web page info, comparable to headers, paragraphs, photographs, hyperlinks, and extra. An HTML ingredient consists of a gap tag, attributes, content material, and a closing tag (aside from self-closing components).

Supplied on this instance is an HTML ingredient referred to as a header. The header is indicated within the code by the <h1> begin tag and </h1> closing tag. The ingredient has the attribute align=”left”, which implies it’s positioned and aligned in the direction of the left facet of the web page. The content material of the ingredient is the textual content, which might be displayed as a heading on the webpage.
An HTML tag is a chunk of code that defines components inside an internet web page. HTML tags play an important position in structuring and formatting internet content material and in enabling internet browsers to interpret and show the web page appropriately.
Tags are enclosed inside angle brackets (<>) and might be both a gap tag or a closing tag. Some tags, comparable to <br> or <img>, don’t require a closing tag. The content material between the opening and shutting tags represents both the ingredient’s content material or nested components. Examples of HTML tags embrace <p> for paragraphs, <h1> to <h6> for headings, <a> for hyperlinks, and <img> for photographs.
A meta tag is an HTML ingredient that gives metadata, serving as further details about an HTML doc. These meta tags are positioned inside the <head> part of an HTML doc and supply structured metadata for internet browsers, search engines like google and yahoo and different functions. This information contains the title, description, creator, publication date, key phrases, and so forth. Every of those components play an important position in figuring out the outcomes of your search engine optimization efforts and in enhancing the place and show of your content material in search outcomes.
An attribute offers further info and adjusts the conduct or modifies the show of an HTML ingredient. It’s specified inside the opening tag of a component. Attributes encompass a name-value pair, the place the identify represents the particular attribute and its worth determines the specified impact. Attributes are used to manage varied facets of a component, comparable to its look, conduct, or linking to exterior assets.
The distinction between tags and attributes
Since lots of people use the phrases tag and attribute virtually synonymously, let’s take a second to get the terminology straight.
Right here’s an instance of an HTML ingredient format that breaks the ingredient down into three elements:
<h1>It is a heading</h1>
On this instance, <h1> opens the tag, “It is a heading” is the content material of the tag, and </h1> closes the tag.
The HTML ingredient within the instance above is a header that’s used as a visual title on an internet web page to introduce content material about SEO. Now, let’s draw the excellence.
Whereas tags will need to have the beginning and shut components to perform correctly, attributes don’t, and they’re added to HTML components as modifiers, for instance:
<hyperlink rel="canonical" href="https://www.web site.com" />
On this instance, rel and href are attributes of the <hyperlink> tag.
Why customers and search engines like google and yahoo want tags
Now that we have now a transparent understanding of HTML tags and attributes, let’s talk about why search engines like google and yahoo, browsers and customers want them.
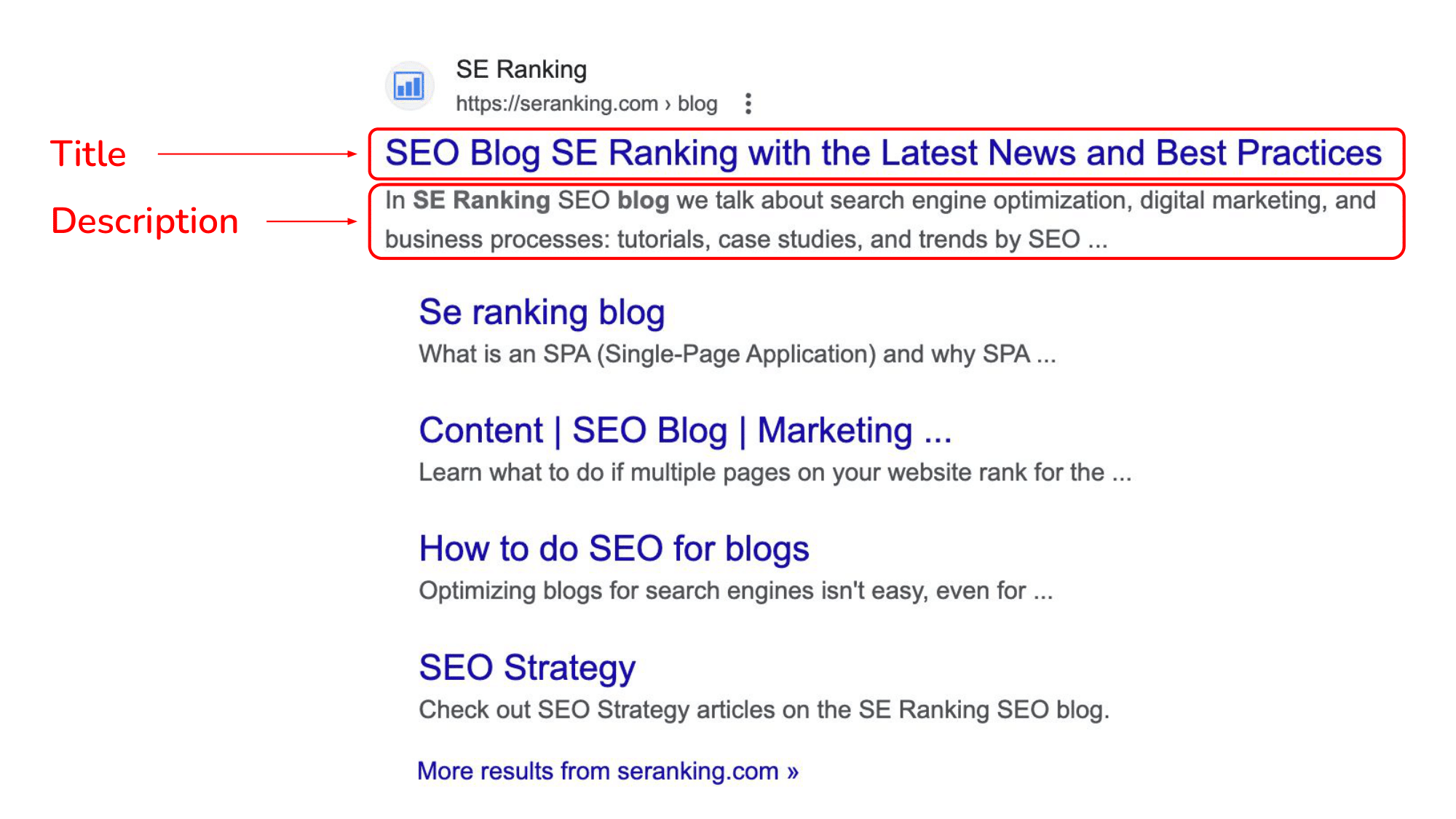
First off, Google makes use of meta tags to acquire info on a web page’s content material and, finally, embrace it within the search outcomes. The snippet is direct affirmation of this, because it’s made up of the title tag and description meta tag.

Nonetheless, if the web page’s title and outline are arrange incorrectly (as in are deceptive, over spammed with key phrases, and so forth.), Google will routinely substitute them with extra acceptable textual content from the web page content material.
Google’s Search Console Assist Middle has a listing of each meta tag supported by the search big. So, in case you really feel such as you wish to dig deeper into each HTML tag, you’ll want to test it out.
HTML tags and attributes
Now that we’ve coated all of the HTML fundamentals, let’s transfer ahead to commonly-used tags and attributes.
| Tag | Description |
|---|---|
| <!DOCTYPE html> | Defines the doc kind as HTML |
| <head> | Comprises metadata and details about the doc: scripts, stylesheets, character encoding, viewport settings, and so forth |
| <physique> | Defines the primary content material of the HTML doc |
| <title> | Specifies the title of an HTML doc, which seems within the browser’s title bar, search engine outcomes, and bookmarks |
| <meta> | Offers metadata concerning the HTML doc, comparable to character encoding and key phrases |
| <a> | Creates a hyperlink that enables customers to navigate to different internet pages, information, or particular sections inside the identical web page |
| <hyperlink> | Specifies a hyperlink between an HTML doc and an exterior useful resource, comparable to a stylesheet or an icon |
| <img> | Embeds and shows a picture inside the HTML doc |
| <i>, <em> | Types textual content as italicized or semantically marks textual content as emphasised or vital |
| <b>, <sturdy> | Makes textual content daring or offers it sturdy significance |
| <span> | Applies inline styling or teams and targets particular components for styling or scripting functions |
| <fashion> | Defines CSS types straight inside the HTML doc |
| <desk> | Creates a desk for organizing information |
| <ul> | Represents an unordered (bulleted) checklist |
| <ol> | Represents an ordered (numbered) checklist |
| <header> | Defines a container for introductory content material and web site navigation |
| <h1> to <h6> | Specifies headings of various ranges, with <h1> being the best |
| <footer> | Defines a container for the footer of a doc or part |
| <div> | Creates a common container for grouping tags and styling content material |
| <part> | Defines a bit inside a doc or doc define |
| <article> | Represents a self-contained and independently distributable piece of content material |
| <apart> | Defines content material that’s tangentially associated to the primary content material |
| <iframe> | Embeds an exterior internet web page or doc inside the present doc |
| <nav> | Defines a bit of navigation hyperlinks |
| <script> | Embeds or references an exterior JavaScript file or code |
| <code> | Represents a fraction of pc code |
Elementary HTML tags
If you wish to create an internet web page that’s helpful to individuals and, extra importantly within the context of this text, to search engines like google and yahoo, there are three key HTML tags you have to embrace.
<!DOCTYPE html>: Specifies that the doc is an HTML internet web page
The <!DOCTYPE html> tag is positioned originally of your internet web page’s code. Its objective is to introduce the web page to search engines like google and yahoo and internet browsers, indicating that it’s an HTML doc. By together with this tag, you might be informing search engines like google and yahoo that your web page is structured utilizing HTML. This enables them to interpret and show the content material appropriately.
Notice that the <!DOCTYPE html> tag isn’t an HTML tag per se, which is why it doesn’t have any attributes. It offers vitally vital info to browsers that lets them know what kind of doc to look forward to finding on the web page and the way it have to be displayed.
Right here’s an instance of the code in use:
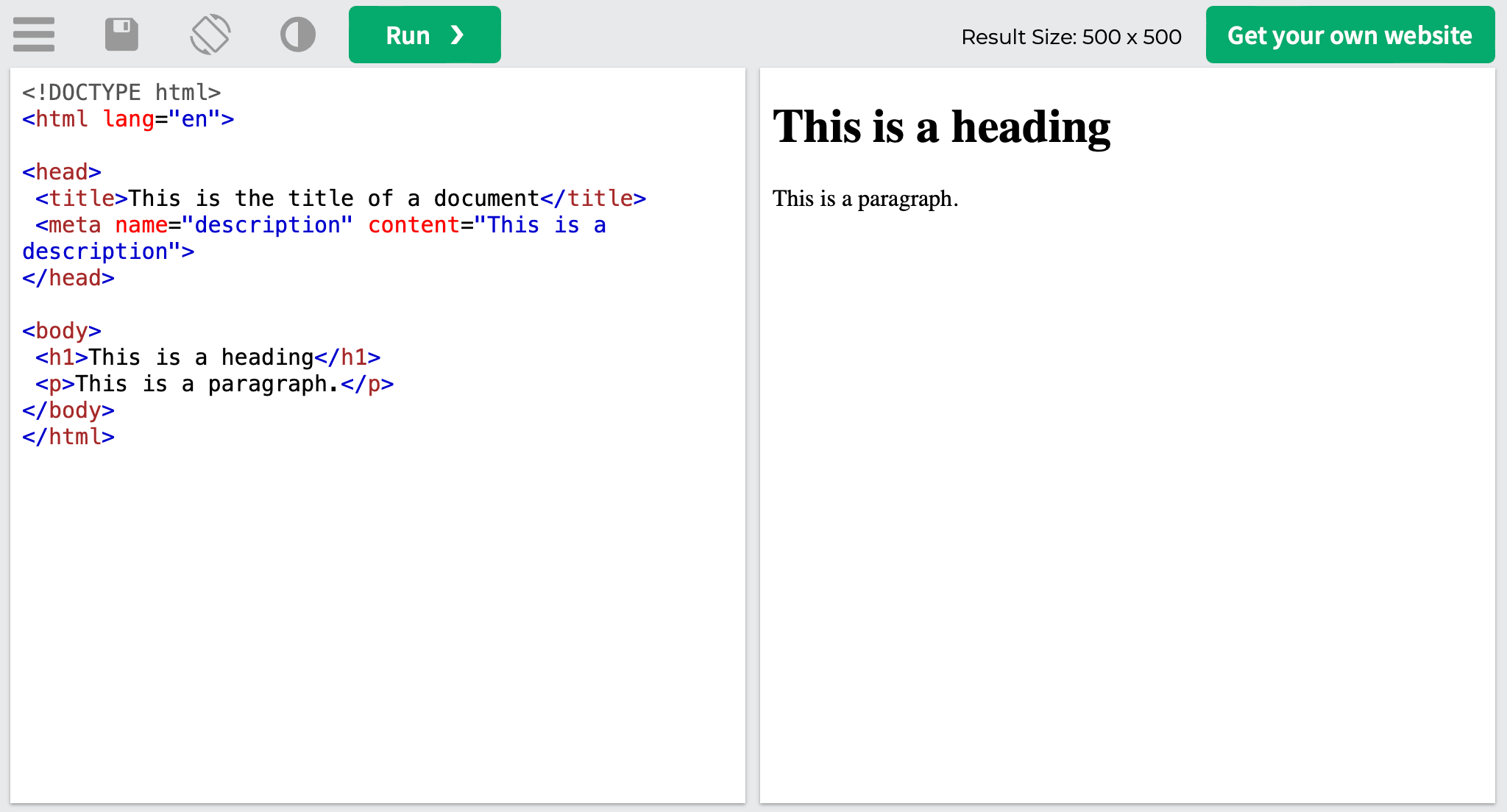
<!DOCTYPE html> <html lang="en"> <head> <title>That is the title of a doc</title> <meta identify="description" content material="It is a description"> </head> <physique> <h1>It is a heading</h1> <p>It is a paragraph.</p> </physique> </html>
<head>: Comprises metadata and different important details about the web page
The <head> ingredient acts as a container for metadata, which implies it accommodates details about the HTML doc that’s not seen on the webpage. It’s positioned between the <html> tag and the <physique> tag. You may embrace varied HTML components inside the <head> tag, comparable to <base>, <hyperlink>, <meta>,<script>, <fashion>, and most significantly, <title>.
Right here’s what the HTML code appears like:
<!DOCTYPE html> <html lang="en"> <head> <title>That is the title of a doc</title> <meta identify="description" content material="It is a description"> </head> <physique> <h1>It is a heading</h1> <p>It is a paragraph.</p> </physique> </html>
Within the instance above, you possibly can observe that the <head> tag holds vital metadata, together with the doc’s title, which isn’t straight seen on the webpage. Moreover, the <head> tag can accommodate varied components that present further information concerning the web page.
The <head> tag helps HTML World Attributes that can be utilized with any HTML ingredient. These attributes improve the performance and conduct of the weather inside the <head> part.
<physique>: Defines the primary content material of the net web page
The <physique> tag defines the physique of the doc and acts as a container for info on the web page, together with any textual content, photographs, and movies that you simply show in your internet web page for everybody to see.
The <physique> tag accommodates the primary content material of an HTML doc, together with headings, paragraphs, multimedia, hyperlinks, tables, lists, and so forth. Mainly, all the things the human eye can see on an internet web page is housed within the <physique> tag, which, by the way in which, there can solely be considered one of.
Right here’s what the HTML code appears like:
<!DOCTYPE html> <html lang="en"> <head> <title>That is the title of a doc</title> <meta identify="description" content material="It is a description"> </head> <physique> <h1>It is a heading</h1> <p>It is a paragraph.</p> </physique> </html>
When you run the code, you’ll see this:

Right here, we are able to see the HTML components which are enclosed inside the <physique> tag: <h1> and <p>. It’s price noting that the <head> tag accommodates metadata, such because the title and outline of the doc, which aren’t seen on the precise web page.
The <physique> tag additionally helps HTML World Attributes. Furthermore, it additionally helps HTML Occasion Attributes that permit occasions set off actions in browsers, just like clicking on a component in JavaScript.
Helpful HTML tags and attributes
And now, on to the opposite HTML tags that may assist your search engine optimization.
As we’ve already touched on, tags can inform browsers and search engines like google and yahoo all the things they should know in a language they’ll perceive, like how the web page needs to be handled, what it’s about, and what its objective is.
The one trick is realizing what you wish to use and the best way to use it appropriately. To verify your HTML code is structured appropriately and that it adheres to correct requirements, you possibly can make the most of the HTML validator offered by the W3C.
<title>: Defines the title of the HTML doc
Being one of the favourite tags of search engine optimization professionals, the <title> tag helps each customers and search engines like google and yahoo perceive what a web page is about.
Titles are displayed as clickable headings on SERPs. It is vitally vital for usability and SEO. The aim of this tag is to precisely and concisely describe the content material of the web page in order that searchers are enticed to go to the web page, and search engines like google and yahoo have sufficient further details about the subject of the web page. Typically, customers use clickbait titles to captivate the eye of customers and entice them to web sites.
The title isn’t solely displayed within the snippet however within the browser tab as effectively, which helps customers perceive in a look what pages are open within the browser.

The title can also be displayed because the anchor textual content if you publish hyperlinks on social media, in case you don’t use the Open Graph markup that’s. That’s precisely why the title have to be concise, informative, distinctive and attention-grabbing to draw potential readers.
The title size is really helpful to be as much as 55 characters, since excessively lengthy titles might be truncated right down to 600 pixels anyway. In consequence, incomplete info will get pulled into the snippet.
Alright, with the title size situation out of the way in which, let’s work out whether or not we have to use goal key phrases within the title tag. The brief reply is, sure. In line with research, the usage of the goal key phrase inside the title tag can have a constructive impact on an internet site’s rankings. The goal key phrase will help increase rankings, however there is no such thing as a direct relation between the usage of the key phrase within the title tag and a rise in rankings. Google has lengthy discovered to investigate internet web page semantics with out getting hung up on tags alone, as was the case prior to now.
The primary takeaway is that you simply do want to make use of key phrases, however solely with the purpose of serving to each search engines like google and yahoo and customers perceive what your web page is about, nothing extra.
You’re additionally at liberty to specify different further info within the title, comparable to value, model, supply choices, and so forth.
Right here’s what the HTML code appears like:
<!DOCTYPE html> <html lang="en"> <head> <title>That is the title of a doc</title> <meta identify="description" content material="It is a description"> </head> <physique> <h1>It is a heading</h1> <p>It is a paragraph.</p> </physique>
</html>Curiously sufficient, for the reason that <title> ingredient is part of the <head> tag of the HTML file, it isn’t displayed on the web page itself. Plus, there ought to solely be one <title> tag in a single doc that have to be positioned contained in the <head> container. The <title> tag additionally helps HTML World Attributes, however doesn’t help Occasion Attributes.
<meta>: Offers further metadata concerning the webpage
The <meta> tag defines the HTML doc’s metadata that isn’t proven on the web page, however might be processed by search bots to determine key phrases and by browsers to show content material or reload the web page.
It should at all times be positioned inside the <head>, and is often used to specify the set of characters used on the web page, the web page description, key phrases, doc creator, in addition to viewport settings.
Let’s have a look at the attributes that the <meta> tag can include.
Identify attribute
The Identify attribute is likely one of the main attributes of the <meta> tag that we’ll concentrate on. It’s used to specify the identify for the metadata. Right here’s how it may be used:
- Informing search bots: You need to use the identify attribute to point whether or not the knowledge on a web page is meant for search bots or not. By together with a reputation attribute within the meta tag, you possibly can level out to all or particular bots that they need to think about the noindex directive, stopping them from interacting along with your web page. For instance:
<meta identify=”googlebot” content material=”noindex”> <meta identify=”robots” content material=”noindex”>
<meta identify=”key phrases” content material=”HTML, tags, attributes”>
- Defining the web page’s description: This helps search engines like google and yahoo and different apps perceive the content material of your web page. As an example:
<meta identify=”description” content material=”It is a nice description”>
- Figuring out the creator: The identify attribute may also be used to determine the creator of the web page’s content material. This offers attribution to the unique creator. For instance:
<meta identify=”creator” content material=”John Appleseed”>
However these will not be all of the values of the identify attribute. Let’s take a more in-depth have a look at another ones.
Description attribute
The outline attribute, also known as the meta description, is one other attribute used with the <meta> tag, which is important for search engine optimization. This attribute offers a textual description of the web page’s content material that’s displayed in SERPs together with the title.
Right here’s what its HTML code appears like:
<meta identify="description" content material="HTML tags and attributes you must know">
Moreover offering further info on the web page to search engines like google and yahoo, the outline attribute offers content material creators a possibility to write down attractive textual content that can encourage individuals to click on by to the web page straight from the SERPs.
The outline textual content must be a little bit clickbaitish, so that individuals might be motivated to go to the web page. However word that Google could substitute the offered web page description with elements of the content material which are related to a person’s search question.
Now, though the textual content of the outline doesn’t present a direct increase in rankings, it may well enhance your CTR, which, in flip, is seen as a constructive rating sign.
Viewport meta tag
Though it’s not an attribute, the viewport meta tag helps you to management the width and scaling of the viewport—the realm of a web page seen to a person—in order that it’s displayed appropriately on screens of all sizes: from desktop computer systems to laptops and from tablets to cellphones.
Right here’s what the HTML code appears like, and I counsel you so as to add it to all of your internet pages:
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
With the assistance of this information, browsers can get info on the best way to management the scale and scaling of internet pages. Taking a more in-depth have a look at the code, we are able to see that the width=device-width half is ready up in such a manner that the width of the web page will match the screen-width of the used machine.
As for the initial-scale=1.0 half, it units the preliminary zoom stage when the web page is first loaded by the browser. So chances are you’ll wish to check it out relying on how your web page is ready up. Right here’s an instance of a web page that doesn’t use the viewport meta tag, together with the identical internet web page that does use it:
Within the fashionable age, when the usability of a web site straight impacts its rating positions, it’s merely unacceptable to create pages that don’t modify to the sizes of various screens. Folks will instantly depart your web page if it appears like the instance of the left.
Content material attribute
The content material attribute works together with the identify and http-equiv attributes and divulges the that means/information kind of the meta tag to the search engine. Primarily, it specifies the content material that accommodates the meta tag.
Right here’s an instance of the content material attribute used within the meta tag:
<meta identify="description" content material="What are HTML tags and attributes? How do you employ them to get an search engine optimization benefit? Take a look at each vital HTML tag and its attribute on this publish!">
Within the context of the http-equiv attribute, which we’ll get to subsequent, the content material attribute defines the kind of information that’s despatched to the browser. However first, let’s concentrate on an important worth of the content material attribute.
Noindex attribute
Noindex is one other generally used meta tag attribute for search engine optimization functions. Mainly, the noindex attribute permits you to inform search engines like google and yahoo that they might not use the given web page of their respective indices.
Much like the meta robots tag, the noindex attribute is often known as the noindex tag due to its use, though it’s an attribute of the meta tag.
Right here’s what the HTML code appears like:
<meta identify="robots" content material="noindex">
Listed below are a couple of examples of the instructions that can be utilized within the meta robots tag moreover noindex (they can be utilized together):
- Nofollow: don’t comply with any hyperlinks from the web page, and in addition don’t take hyperlink juice under consideration when calculating rankings.
- Index, nofollow: index the content material of the web page, however don’t comply with any hyperlinks from the web page.
This attribute is available in very helpful if you wish to disguise delicate information from natural search. You would, for instance, have an space in your web site that may solely be accessed by paid members, and failing to make use of the noindex tag will make the content material accessible to anybody from the search end result pages.
When utilizing robots directives in your web page, make sure that the web page shouldn’t be blocked by the robots.txt file. In any other case, search engines like google and yahoo merely received’t be capable of entry the web page and see the directives specified within the <meta> tag.
HTTP-equiv attribute
The http-equiv attribute shows the content material of the HTTP header and is utilized by servers to gather further web page info. In layman’s phrases, browsers convert the worth of the http-equiv attribute—specified with the assistance of the content material attribute—to the HTTP response header format and deal with them as in the event that they got here straight from the server.
Right here’s an instance of what the HTML code appears like:
<meta http-equiv="expires" content material="4 Could 2022"> <meta http-equiv="refresh" content material="60">
The HTTP header reveals plenty of information that’s helpful for search engine optimization specialists, such because the server response standing (200, 404 and so forth) or the identify of the server that despatched the response.
As well as, it may be used to specify the canonical URL for the requested web page, block robots from indexing a web page utilizing the X-Robots-Tag HTTP header or arrange an HTML redirect utilizing the refresh attribute.
Listed below are among the attribute values that can be utilized within the http-equiv attribute:
- Content material-security-policy: Specifies the doc’s content material coverage.
<meta http-equiv=”content-security-policy” content material=”default-src ‘self'”>
- Content material-type: Specifies the doc’s character encoding.
<meta http-equiv=”content-type” content material=”textual content/html; charset=UTF-8″>
- Default-style: Specify the doc’s most popular stylesheet. The worth of the content material attribute should match the worth of the title attribute on a hyperlink ingredient, or it should match the worth of the title attribute on a mode ingredient.
<meta http-equiv=”default-style” content material=”the doc’s most popular stylesheet”>
- Refresh: Defines how usually (in seconds) the doc must routinely refresh.
<meta http-equiv=”refresh” content material=”120″>
Charset attribute
The charset attribute is liable for doc encoding. It defines the character encoding fashion of an internet site, which must be specified in order that browsers can appropriately show the textual content of the HTML doc on the web page. If the tag with the encoding information accommodates an error, you’ll solely see scrambled characters on the web page.
Right here’s what the HTML code appears like:
<meta charset="UTF-8">
One of the vital continuously used coding requirements is UTF-8, with 96.6% of analyzed web sites utilizing it. It’s supported by all fashionable browsers and search engines like google and yahoo. Another encoding requirements embrace ISO-8859-1, Home windows-1251, and Home windows-1252, however they’re utilized by lower than 3% of internet sites.
Don’t use a number of coding requirements in a single doc, as this may confuse browsers and search engines like google and yahoo alike. In flip, this may result in content material indexing points and the wrong show of textual content.
These days, virtually each search engine is aware of the best way to determine web page encoding with out exterior assist. However, to be on the protected facet, it’s finest in case you specify the encoding used on the web page to keep away from having points.
<a> and <hyperlink>: Create hyperlinks that permit customers to navigate to different webpages or particular areas inside those self same pages
The <a> tag serves to outline hyperlinks that hyperlink to different internet pages, information, or particular sections inside the identical web page. Right here’s an instance of what its HTML code appears like:
<a href=”www.web site.com”>hyperlink anchor textual content</a>
When added to the HTML code and positioned in-content, the instance above will appear like this.

Now, let’s break it down to grasp its elements. First, we have now the <a> tag that signifies that the ingredient is a hyperlink. Then, the href attribute defines the web page the hyperlink hyperlinks out to, which is www.web site.com in our case. The textual content you could see between the beginning <a> tag and the shut </a> tag is the anchor textual content, as within the clickable in-content textual content web site guests will see on the web page.
The <a> tag is used for clickable hyperlinks which are positioned inside the web page’s content material, as in inside the <physique> tag. If you must hyperlink an internet web page to an exterior useful resource, like a doc containing fonts or exterior fashion sheets, you must use the <hyperlink> tag that seems within the <head> of the web page.
Right here’s what its HTML code appears like:
<hyperlink rel="stylesheet" href="https://seranking.com/weblog/html-tags-in-seo/types.css">
The <hyperlink> tag hyperlinks aren’t hyperlinks, they can’t be clicked on, and the <hyperlink> ingredient itself accommodates solely attributes. They merely present how internet paperwork are associated to at least one one other.
Now, let’s check out the attributes which are related to hyperlink tags.
Hreflang attributes
Crucial attributes of the <a> tag are the href and hreflang attributes that point out the hyperlink’s vacation spot and specify the nation and language of the alternate web page, respectively.
The hreflang attribute was primarily designed for web sites that include the identical copy in several languages. It lets search engines like google and yahoo know which web page model have to be exhibited to web site guests, permitting them to see the content material of their most popular language.
The hreflang attribute may also be used within the <hyperlink> tag the place it defines the language of the linked-to internet web page, and right here’s what its HTML code appears like:
<hyperlink rel="alternate" href="https://web site.com" hreflang="en-gb" />
The code might be cut up up into three elements:
- The alternate worth signifies to search engines like google and yahoo that the net web page has another related web page.
- The href attribute defines the URL of the linked out to web page.
- The language code indicated after the hreflang attribute lets search engines like google and yahoo know the language or nation of the linked web page. Take a look at the total checklist of language codes generally known as ISO 639-1 codes.
The hreflang attribute can moreover be used within the HTTP header for non-HTML paperwork, or it may be specified within the web site’s XML sitemap.
Rel=“nofollow” attribute
The rel=”nofollow” attribute factors out to go looking engine bots that they aren’t allowed to comply with the URL indicated within the href attribute.
This attribute doesn’t have any impact on web site guests, to allow them to nonetheless click on hyperlinks to go to different pages. Nonetheless, it does impression bots, as in they’re prohibited to comply with a hyperlink to go to a web page or spotlight any particular constructive side of linking one web page to a different.
This attribute can both be utilized to a single hyperlink like so:
<a href=www.web site.com rel="nofollow">hyperlink anchor textual content</a>
Or you possibly can mark all hyperlinks on a web page as nofollow through the use of it within the <head> tag just like the noindex attribute:
<meta identify="robots" content material="nofollow"/>
But it surely’s not nearly search engines like google and yahoo and their bots. You may nonetheless profit not directly from nofollow hyperlinks in case your web site guests click on by to the linked internet web page.
Google’s use of the rel=“nofollow” attribute
A number of years in the past, Google made a couple of alterations to the nofollow attribute and launched the ugc and sponsored attributes. In contrast to the nofollow attribute, these new ones permit publishers to state the connection between hyperlinks and their goal pages in a a lot clearer manner.
They assist Google acknowledge when a linked-to web page shouldn’t be taken under consideration when rating pages:
- The ugc attribute stands for user-generated content material and is used to mark hyperlinks which have been added by publicly accessible assets
- The sponsored attribute is used to determine hyperlinks that had been obtained by adverts or sponsorships.
Moreover, Google additionally acknowledged that the nofollow, ugc, and sponsored attributes are actually checked out as hints by the search engine. Google’s bot used to disregard such hyperlinks, however now it might think about the offered “trace”, however can nonetheless deal with the hyperlink as “nofollow”.
Canonical attribute
The hyperlink tag’s rel=”canonical” attribute permits SEOs to level out which different internet web page is to be thought of canonical—as in it’s the fundamental model of the web page, however its copies could exist. From the search engine optimization perspective, this helps promote a particular web page in natural search, blocking its copies from getting ranked.
Right here’s what this attribute appears like:
<hyperlink rel="canonical" href="https://www.web site.com/"/>
The code with the canonical attribute needs to be positioned inside the web page’s <head> ingredient. Notice that it is best to point out the web page you need search engine bots to see as canonical after the href attribute.
Take a look at what Google has to say about canonical hyperlinks to seek out out extra.
<img>: Inserts a picture into the webpage
The <img> tag is current on any web page that has a picture. It’s used to embed photographs into HTML code and show them in PNG, JPEG or GIF codecs. It’s also possible to add a picture within the type of a hyperlink to a different file. To do that, merely put the <img> tag into the <a> container.
Photos may also be used as HTML picture maps when the picture accommodates clickable areas that act as hyperlinks. Picture maps don’t differ from common photographs in any manner besides that the previous might be damaged down into invisible zones of assorted shapes that may be clicked on.
Curiously sufficient, this tag doesn’t truly insert any photographs into pages, however hyperlinks out to them in order that they’re displayed on the web page. The <img> tag mainly serves as a container for photographs which are in actual fact positioned someplace else, like a server.
Right here’s what the HTML code of the <img> tag appears like:
<img src="https://seranking.com/weblog/html-tags-in-seo/imagefilename.jpg" title=”picture description goes right here” alt="various picture description goes right here">
As you possibly can see, there are three attributes on this tag. Considered one of them have to be crammed out appropriately to ensure that the tag to perform, whereas the opposite ones might be left with out a worth. Let’s have a look at the three in nearer element.
Src attribute
The primary objective of the src attribute is to point the place (URL) the file of a picture proven on an internet web page is positioned. The picture’s location, as in its URL, might be laid out in two methods for the src attribute.
If the picture might be discovered on the identical area because the container that homes it, then it is best to use a relative URL. On this case, the area identify isn’t included within the URL deal with. If there’s no slash at the beginning of the URL, it’s relative to the web page at hand.
src=”imagefile.png”
But when there’s a slash at the beginning of the URL, then it’s relative to the area:
src=”/photographs/imagefile.png”
The relative URLs received’t break with a website change, for instance, when switching from HTTP to HTTPS. And if a picture can’t be discovered by a browser, the alt textual content might be displayed together with the damaged hyperlink icon.
If you wish to use a picture that’s positioned on one other web site, use absolutely the URL:
src=”https://www.web site.com/photographs/imagefile.png”
Notice that utilizing photographs from exterior sources with out permission could violate copyright legal guidelines, plus you don’t have any management over them and received’t know when they’re eliminated or up to date.
The only objective of this attribute when it comes to search engine optimization is that you simply want it to index photographs and see them ranked in picture search. Plus, the picture tag merely received’t work with out this attribute.
Alt attribute
The primary objective of this attribute is to point alternate textual content that can seem if a picture can’t be displayed on the web page for any cause. Since search engines like google and yahoo are nonetheless struggling to provide you with the expertise that can permit them to completely perceive what’s portrayed on photographs, the alt attribute offers one other manner—along with the title attribute—for them to grasp what’s depicted on a picture and, finally, rank it in picture search.
Use key phrases that describe the picture, and are related to the subject of the net web page for higher search engine optimization.
When it comes to human web site guests, the textual content within the alt attribute is utilized by display screen readers and assistive tech to offer blind or visually impaired individuals an understanding of what the picture accommodates. So, chances are you’ll wish to take advantage of the alt attribute when it comes to serving to such individuals take in content material.
Though the alt attribute have to be current within the picture tag just like the title attribute, you aren’t obligated to fill it out. Nonetheless, contemplating the factors made above, chances are you’ll wish to fill it out in spite of everything.
Title attribute
The title attribute describes the picture’s content material. Though this attribute isn’t as important for optimization because the alt attribute as it’s not used for search rating, it’s nonetheless price filling out since it may well present further info when customers hover over the picture.
Many different attributes are used together with the <img> tag which are liable for the picture’s location on the web page, dimension and design options. So, right here’s a few of them:
- Crossorigin: Permits the usage of photographs from third-party websites that allow cross-origin entry use with canvas
- Peak: Defines the picture top
- Ismap: Defines a picture as a server-side picture map
- Loading: Defines if a browser ought to load a picture instantly or wait till particular situations are met
- Longdesc: Defines an internet web page that accommodates an in depth picture description
- Referrerpolicy: Defines what referrer information have to be used when fetching a picture
- Sizes: Defines the sizes of a picture for various web page layouts
- Srcset: Offers a listing of picture information that needs to be utilized in totally different eventualities
- Usemap: Defines a picture as a client-side picture map
- Width: Defines the picture width
The <img> tag additionally helps HTML World Attributes and HTML Occasion Attributes.
<i>, <em>, <b>, <sturdy>: Emphasize and elegance textual content in several methods to focus on significance or add emphasis
A separate group of tags is liable for emphasizing textual content—making it daring, italic, underlined, and so forth. Textual content choice is beneficial when you must logically spotlight an vital a part of the textual content, each for readers and search engines like google and yahoo.
Listed below are the commonest tags that assist format textual content:
- The <i> tag makes the textual content italic.
<i>Italicized textual content</i>
- The <em> tag defines emphasised textual content. The content material inside the tag is displayed in italic. Display readers use verbal stress when saying phrases in <em>:
<em>Emphasised textual content</em>
Notice that the important thing distinction between the <i> and <em> tag is that the latter offers a semantic emphasis on an vital phrase or part of phrases (helpful for search engine optimization), whereas the previous is simply offset textual content conventionally styled in italic to point out various temper or voice.
- The <b> tag makes the textual content daring:
<b>Emboldened textual content</b>
- The <sturdy> tag makes the textual content daring as effectively. Nonetheless, not like the <b> tag that merely makes the textual content daring with none logical that means behind it, this tag tells search engines like google and yahoo that the emboldened textual content is of nice significance:
<sturdy>Sturdy textual content</sturdy>
Right here’s how they appear like within the code:

<span>: Applies types or formatting to chose textual content sections
The <span> tag is an inline ingredient used to use types or formatting to particular sections of textual content inside a bigger content material block. It doesn’t alter the construction or that means of the textual content itself. As a substitute, it acts as a container for focused styling.
Right here’s what the HTML code appears like:
<p>This phrase is <span fashion="coloration:blue">blue</span>.</p>
And right here’s the way it appears straight within the code:

The <span> ingredient is flexible and might be nested inside different components to selectively fashion particular person phrases, phrases, or small sections of a paragraph. By including CSS types to the <span> tag, comparable to altering the font coloration or making use of a background coloration, you possibly can visually distinguish and emphasize particular elements of the textual content.
The <span> tag can function a hook for JavaScript performance. By assigning an ID or class to the <span> ingredient, you possibly can simply goal and manipulate the content material utilizing JavaScript. This opens up prospects for interactive options, dynamic content material updates, or occasion dealing with inside particular elements of the textual content.
<fashion>: Defines inner CSS types
The <fashion> tag in HTML is used to outline inner CSS types inside an HTML doc, permitting you to use customized types to particular components or sections of the webpage with out the necessity for an exterior CSS file.
<html>
<head>
<fashion>
h1 {coloration:crimson;}
p {coloration:blue;}
</fashion>
</head>
<physique>
<h1>A heading</h1>
<p>A paragraph.</p>
</physique>
</html>
By inserting CSS guidelines contained in the <fashion> tags, you possibly can management the visible presentation of the content material. This contains properties like colours, fonts, structure, and extra. The <fashion> tag offers a handy solution to arrange and handle the styling of HTML components inside a single HTML file, making it simpler to take care of and modify the looks of the webpage.
Usually, the <fashion> tag is positioned inside the <head> part of the HTML doc:

Using the <fashion> tag itself doesn’t straight impression search engine optimization, however the way in which you make the most of the <fashion> tag and apply types to your HTML components can not directly have an effect on it.
Please word that utilizing inline types straight inside the HTML doc is usually thought of a much less optimum observe. This strategy can result in a cluttered and hard-to-maintain codebase that may hinder scalability and reusability. As a substitute, it is strongly recommended to make the most of exterior CSS information or inner stylesheets to take care of a transparent separation of issues, improve code group, and facilitate constant and environment friendly styling throughout all the web site.
<desk>, <ul>, <ol>: Construction and arrange information into tables and lists
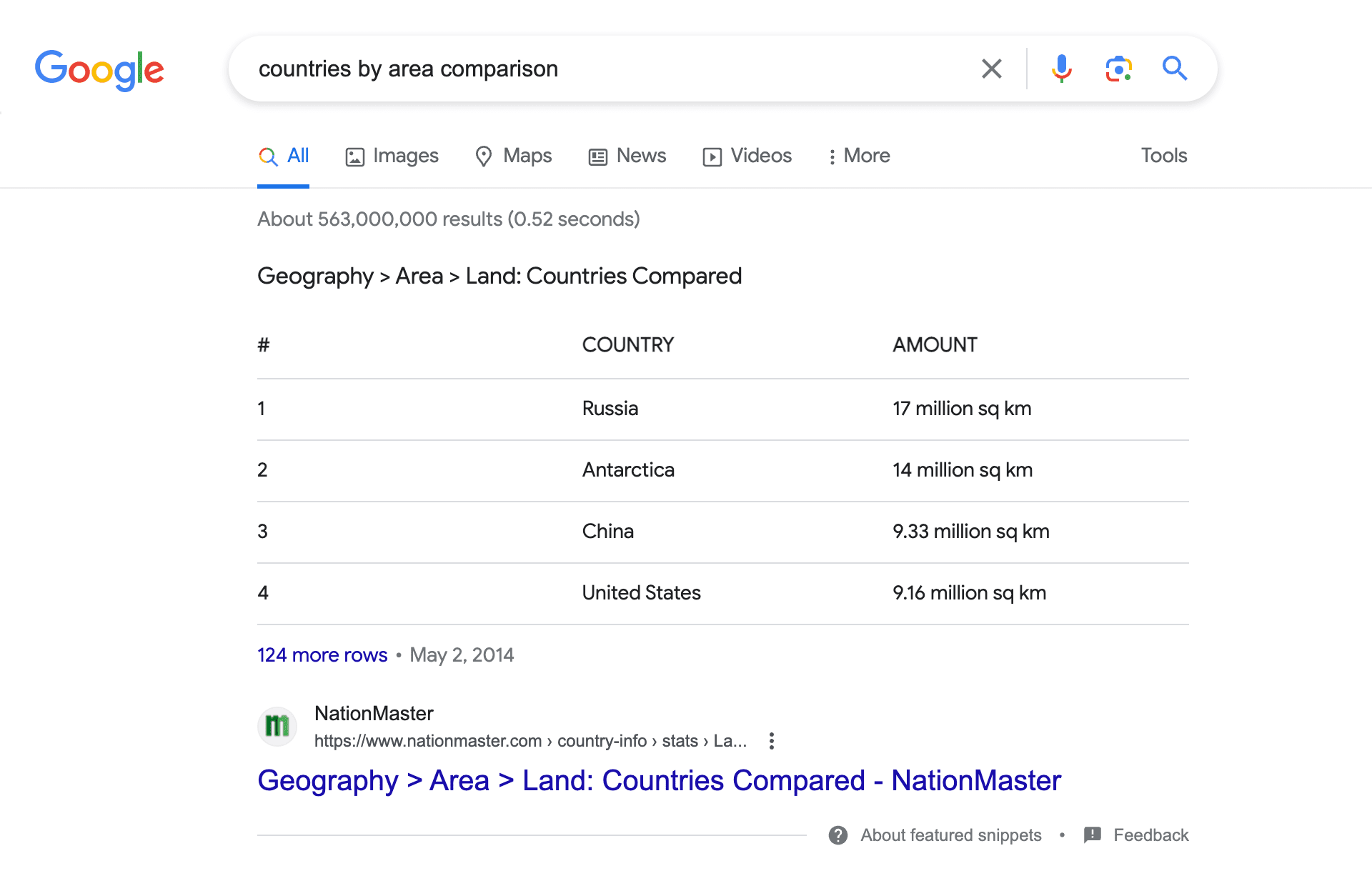
Tables and lists assist arrange info on a web page and provide you with a candy bonus—an opportunity to seem in Google’s Reply Field. For instance, when coming into the question “international locations by space comparability”, we see an Reply Field with the next desk:

Right here’s what the clear HTML code appears like with out all the additional info:
<fashion>
desk, th, td {
border: 1px stable black;
border-collapse: collapse;
}
</fashion>
<desk>
<tr>
<th>Nation</th>
<th>Quantity</th>
</tr>
<tr>
<td>United States</td>
<td>9.16 mln sq km</td>
</tr>
<tr>
<td>Canada</td>
<td>9.9 million km²</td>
</tr>
</desk>
Let’s break down these abbreviations and learn how to make use of the <desk>, <caption>, <tr>, <td> and <th> tags appropriately:
- <desk>: Defines the desk’s construction and content material. The <caption>, <td>, <th>, <tr> and different components are used contained in the <desk> tag. You may fully change the desk utilizing attributes: align the desk, set a background picture, change the background coloration, set the border width, and so forth
- <caption>: Creates a title for the desk description
- <tr>: Creates a row within the desk
- <td>: Creates a regular cell within the desk
- <th>: Creates a header cell within the desk with justified emboldened textual content

So far as lists go, we are able to see the same story. The search engine optimization worth of lists lies of their clear, concise, step-by-step construction that reinforces the web page’s probabilities of showing within the featured snippet.
Right here’s an instance of what the HTML code appears like for unordered (<ul>) and ordered (<ol>) lists:
<ul> <li>Unordered checklist merchandise</li> <li>Yet one more checklist merchandise</li> <li>One other checklist merchandise</li> </ul> <ol> <li>Ordered checklist merchandise</li> <li>Yet one more checklist merchandise</li> <li>One other checklist merchandise</li> </ol>
As soon as once more, let’s break it down and discover ways to use the <ul>, <ol> and <li> tags appropriately:
- <ul>: defines an unordered (bulleted) checklist
- <ol>: defines an ordered checklist
- <li>: specifies the worth of a listing merchandise, the place every ingredient within the checklist should start with the <li> tag

From the standpoint of search engine optimization, it’s far more helpful to make use of tables as a substitute of lists as a result of tables permit search engines like google and yahoo to simply fetch desk information and rank articles larger consequently.
<header>: Defines the highest part of the webpage to introduce branding and navigation
The <header> tag was designed to outline a web page or part header to introduce the content material forward and sometimes has a emblem or icon, navigational hyperlinks, and a search bar.
It’s vital to level out that there might be a number of <header> tags in a single HTML code, however the tag itself can’t be housed in a <footer> or one other <header> tag. The <header> tag helps HTML World Attributes and HTML Occasion Attributes.
Right here’s what the HTML code appears like:
<!DOCTYPE html> <html> <physique> <header> <h1>Write a heading right here</h1> <p>Posted by John Appleseed</p> <p>Introduce your piece of content material</p> </header> <p>Now get into all of the deets</p> </physique> </html>
When you run it, you’ll get the next:

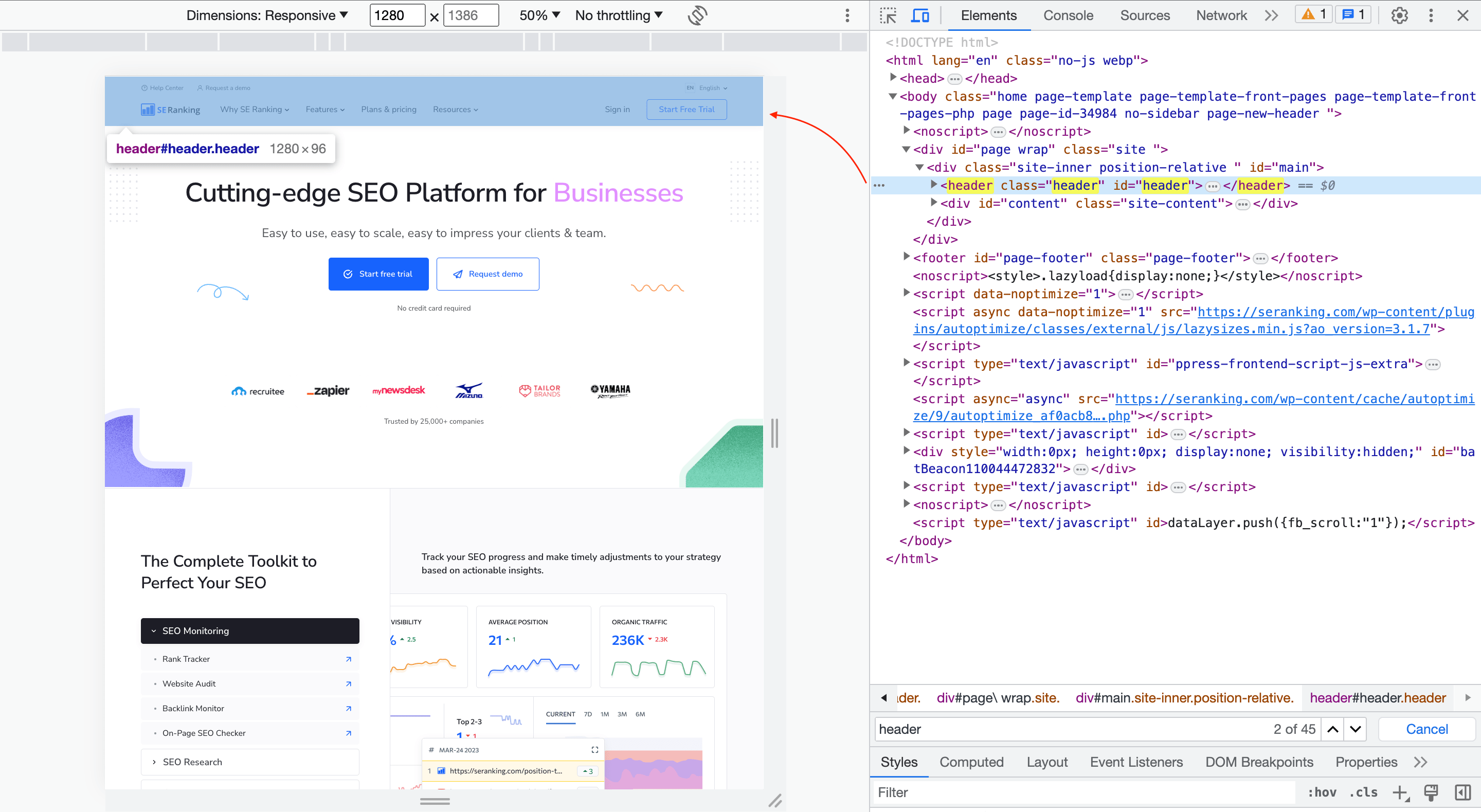
Now, that is simply an instance, however you possibly can simply discover the <header> ingredient utilized in on the very prime of plenty of web sites:

When it comes to search engine optimization advantages, search engine bots think about headers to be user-friendly as a result of they supply web page formatting, making the content material on the web page scannable. With out the presence of headings, search bots might imagine your web page isn’t user-friendly, and consequently, your rankings could take successful. Plus, for the reason that header may also include inner navigation hyperlinks, this offers search engines like google and yahoo a transparent understanding of what pages are most vital in your web site’s construction.
<h1> to <h6>: Outline headings at various ranges
Every bit of on-line content material is structured in a manner that helps each search engines like google and yahoo and customers perceive what it’s about. In consequence, all the textual content will get a title and is damaged down into logical semantic blocks, every with its personal title. HTML makes use of particular tags to focus on such components on the web page: headings.
There are six ranges of headings: from h1 to h6. <h1> is used as the primary heading and is often positioned above the textual content. All of the headers should stick with the hierarchy precept, with the <h1> tag getting used solely as soon as on a web page within the overwhelming majority of instances.
<h1>That is heading 1</h1> <h2>That is heading 2</h2> <h3>That is heading 3</h3> <h4>That is heading 4</h4> <h5>That is heading 5</h5> <h6>That is heading 6</h6>
Right here’s what the HTML code appears like:

It has been confirmed that the <h1> tag has a precedence. Irrespective of what number of <h2> headings you optimize, they nonetheless received’t be capable of outrank an internet web page with an optimized <h1>.
To get search engine optimization advantages, it’s finest to stay to finest practices relating to the usage of headers in content material—use just one h1 header and keep header hierarchy.
Notice that the <title> and <h1> tags will not be the identical factor. The confusion might be attributable to the truth that each of them have comparable features of describing the web page’s content material. However the primary distinction between these two tags is that the title is displayed within the snippet, social media and browser tabs, whereas the <h1> tag is simply displayed on the web page because the header. On prime of that, they need to differ since they serve totally different functions: the title attracts individuals from the SERPs, and the <h1> tag confirms that the searchers arrived on the proper web page by describing the content material.
<footer>: Marks the underside part of the webpage to additional enhance navigation and hyperlink construction
The <footer> tag was designed to outline a doc or part footer on an internet site.
This tag can include info on authorship, copyright, contact particulars (should go contained in the <deal with> tag inside the <footer>), hyperlinks to associated docs and pages, again to prime hyperlink, and maybe even a sitemap. An HTML code can include a number of <footer> tags. Additionally, this tag helps HTML World Attributes and HTML Occasion Attributes.
Right here’s an instance of what the HTML code appears like:
<!DOCTYPE html> <html> <physique> <h1>The footer ingredient</h1> <footer> <p>Writer: John Appleseed</p> <a href="https://seranking.com/weblog/html-tags-in-seo/mailto:[email protected]">[email protected]</a> </footer> </physique> </html>
The stay code produces the next web page:

The instance above isn’t the standard footer that involves thoughts, however it may be discovered below varied articles. Beneath, you’ll can see the link-packed footer from SE Rating’s homepage together with its HTML code:

Usually, the footer is identical throughout all the web site and offers customers with all the knowledge they might presumably want.
However what’s the search engine optimization good thing about utilizing the footer? Properly, the footer accommodates hyperlinks. Plenty of hyperlinks. And in search engine optimization, this issues because it offers a transparent inner hyperlink construction. So ensure that your entire vital pages are linked out to from the footer for search engines like google and yahoo to see.
<div>: Divides the webpage into sections or containers
The <div> tag was designed to outline a bit in an HTML code. It’s used to include all kinds of HTML components.
To elaborate, the <div> tag is a block ingredient that’s meant to focus on a fraction of a doc as a way to change its content material’s look. So that you simply don’t have to explain the fashion of the tag every time, select the fashion from an exterior fashion sheet, additionally add a class or id attribute together with the selector identify.
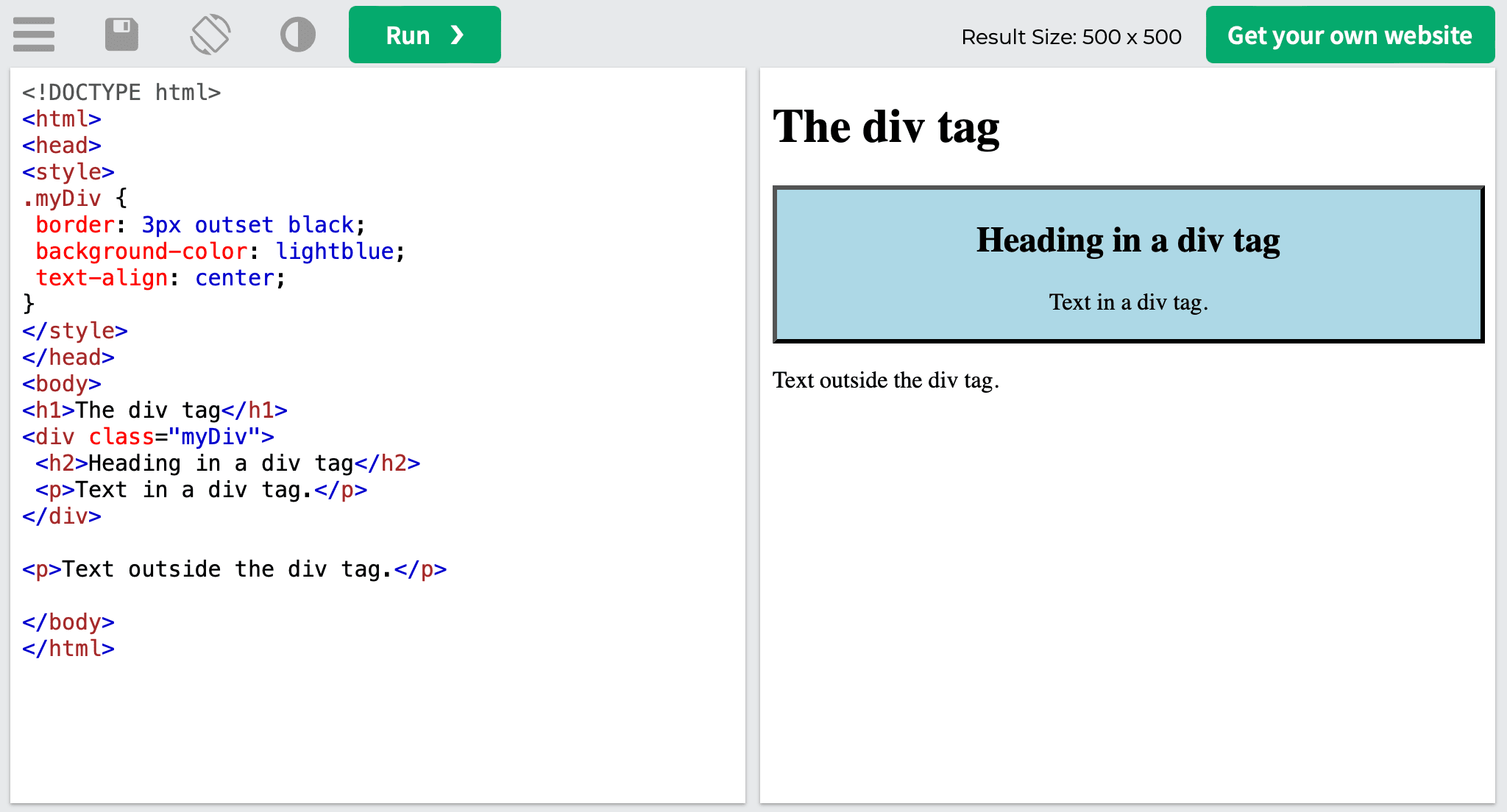
Right here’s what the HTML code appears like:
<!DOCTYPE html>
<html>
<head>
<fashion>
.myDiv {
border: 3px outset black;
background-color: lightblue;
text-align: middle;
}
</fashion>
</head>
<physique>
<h1>The div tag</h1>
<div class="myDiv">
<h2>Heading in a div tag</h2>
<p>Textual content in a div tag.</p>
</div>
<p>Textual content outdoors the div tag.</p>
</physique>
</html>
When you efficiently run the code, you’ll see the content material inside the div ingredient is separated from the remaining:

The <div> tag additionally helps HTML World Attributes and HTML Occasion Attributes.
From the search engine optimization viewpoint, wrapping web page content material in <div> received’t be a direct drawback, nevertheless, having plenty of pointless tags in your HTML doc can decelerate the web page, resulting in UX points.
<part>: Defines a standalone part inside the webpage
Plain and easy, the <part> tag was designed to outline an HTML doc part. However moreover this objective, it may also be used to mark information blocks, contact particulars, content material chapters, and dialog field tabs, to call a couple of.
It have to be famous that this ingredient sometimes has a title, and you’ll place one part ingredient inside one other. Additionally, it’s thought of good observe to make use of the <heading> tags inside <part> components when structuring HTML paperwork. This allows you to set up a logical hierarchy and improve the accessibility and readability of your content material.
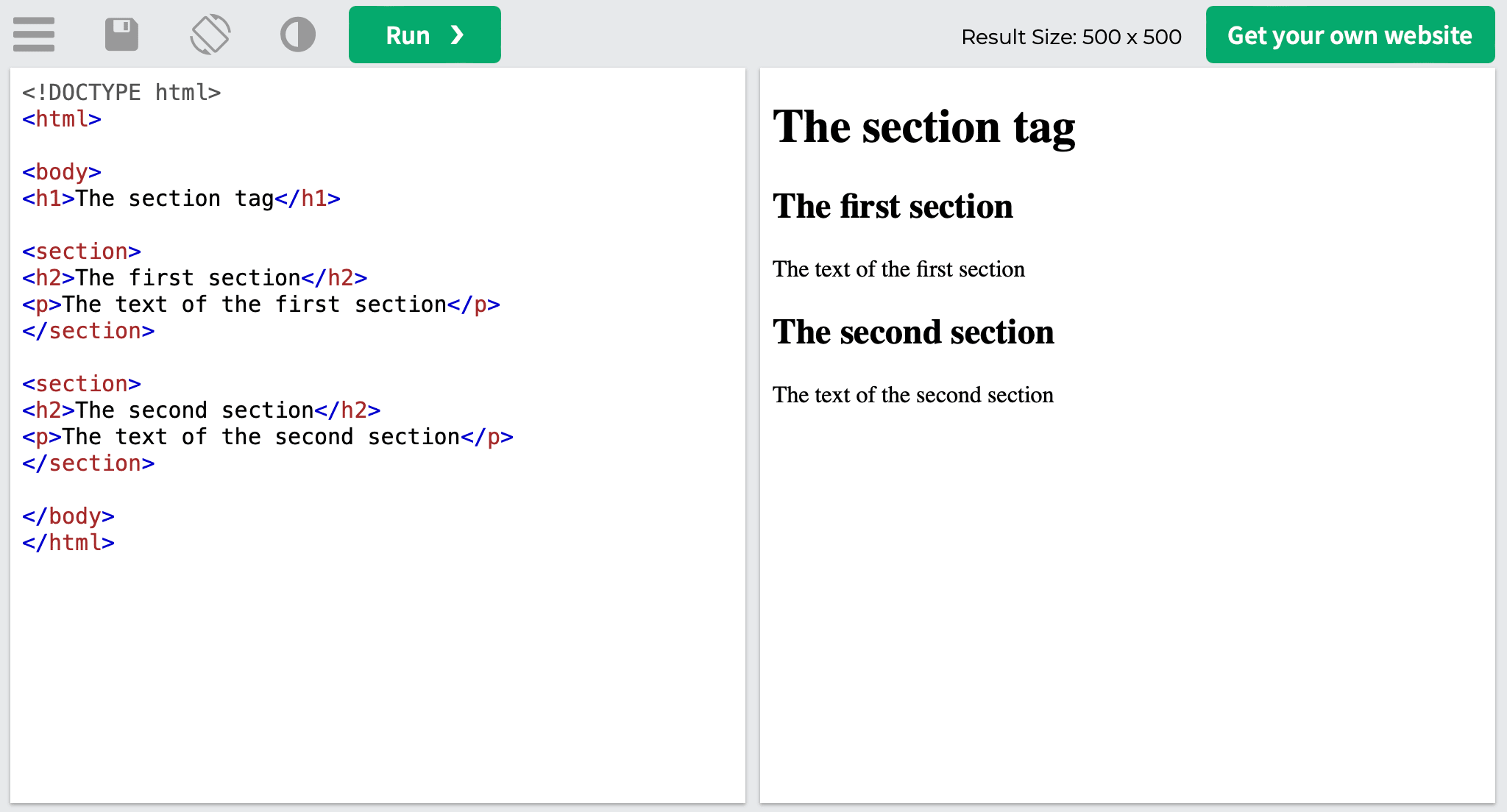
Right here’s what the HTML code appears like:
<part> <h2>The part heading</h2> <p>The textual content of the part</p> </part>
When you run it, you’ll discover that it visually seems just like the <article> or <apart> components, regardless of having a definite distinction when it comes to web page construction:

As you possibly can see within the screenshot under, we additionally use the <part> ingredient on our web site to tag totally different elements, or sections, of our homepage:

When it comes to search engine optimization, the <part> ingredient is just like the <div> tag, however, though it appears as if nothing is going on, it sends a extra highly effective sign to search engines like google and yahoo. It tells them {that a} logical group of associated content material is wrapped inside the tag, like a contact particulars part.
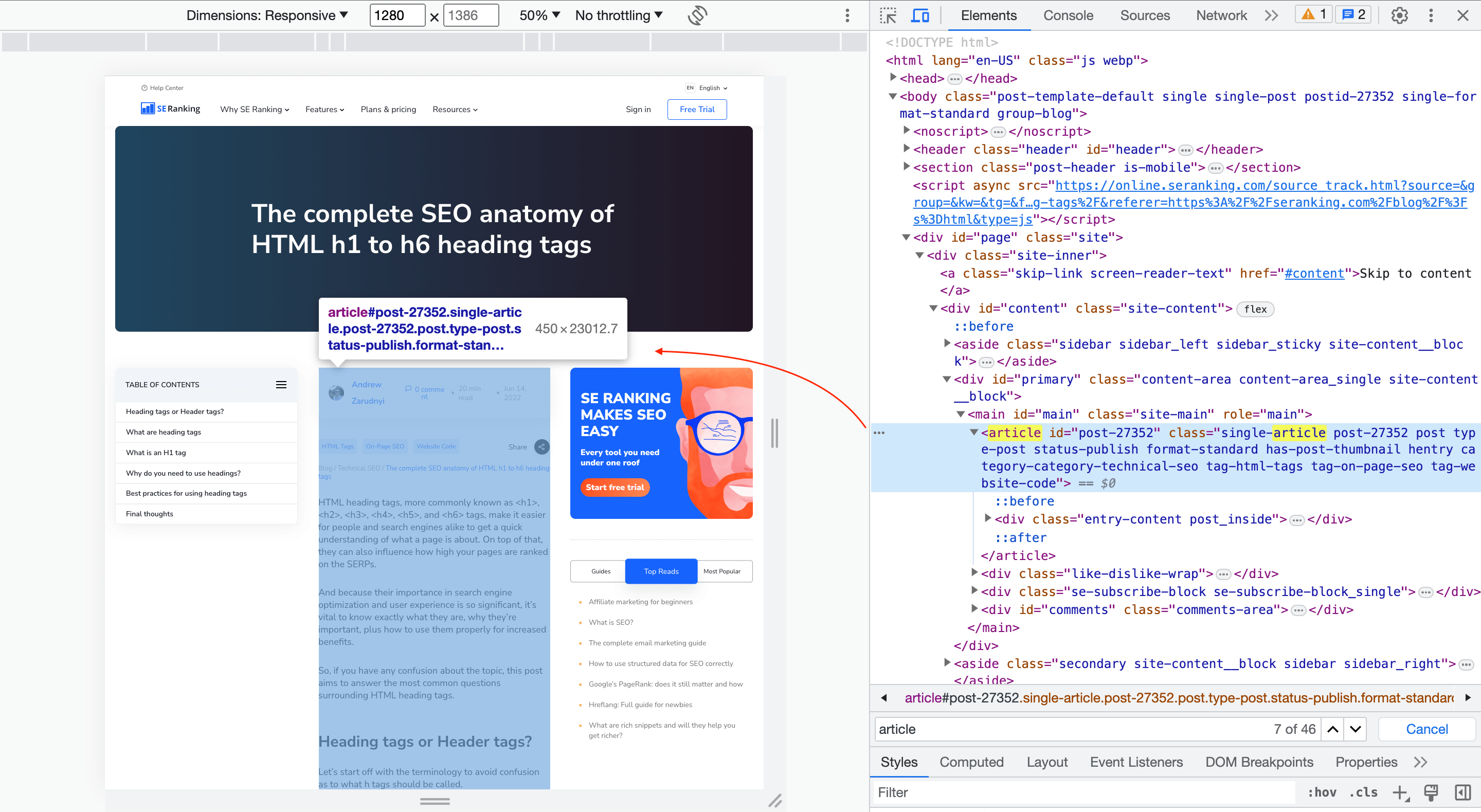
<article>: Identifies a self-contained piece of content material
The <article> tag wraps the primary content material on a web page. However, not like the <part> tag, you possibly can reduce and paste it from one place to a different, like one other web site, and the article received’t lose its that means. Furthermore, this may be accomplished in a matter of minutes. The tag is commonly used for articles and weblog posts.
Right here’s what the HTML code appears like:
<article> <h2>Google Chrome</h2> <p>Google Chrome is an internet browser developed by Google, launched in 2008. Chrome is the world's hottest internet browser right this moment!</p> </article>
And right here’s the way it appears on the web site:

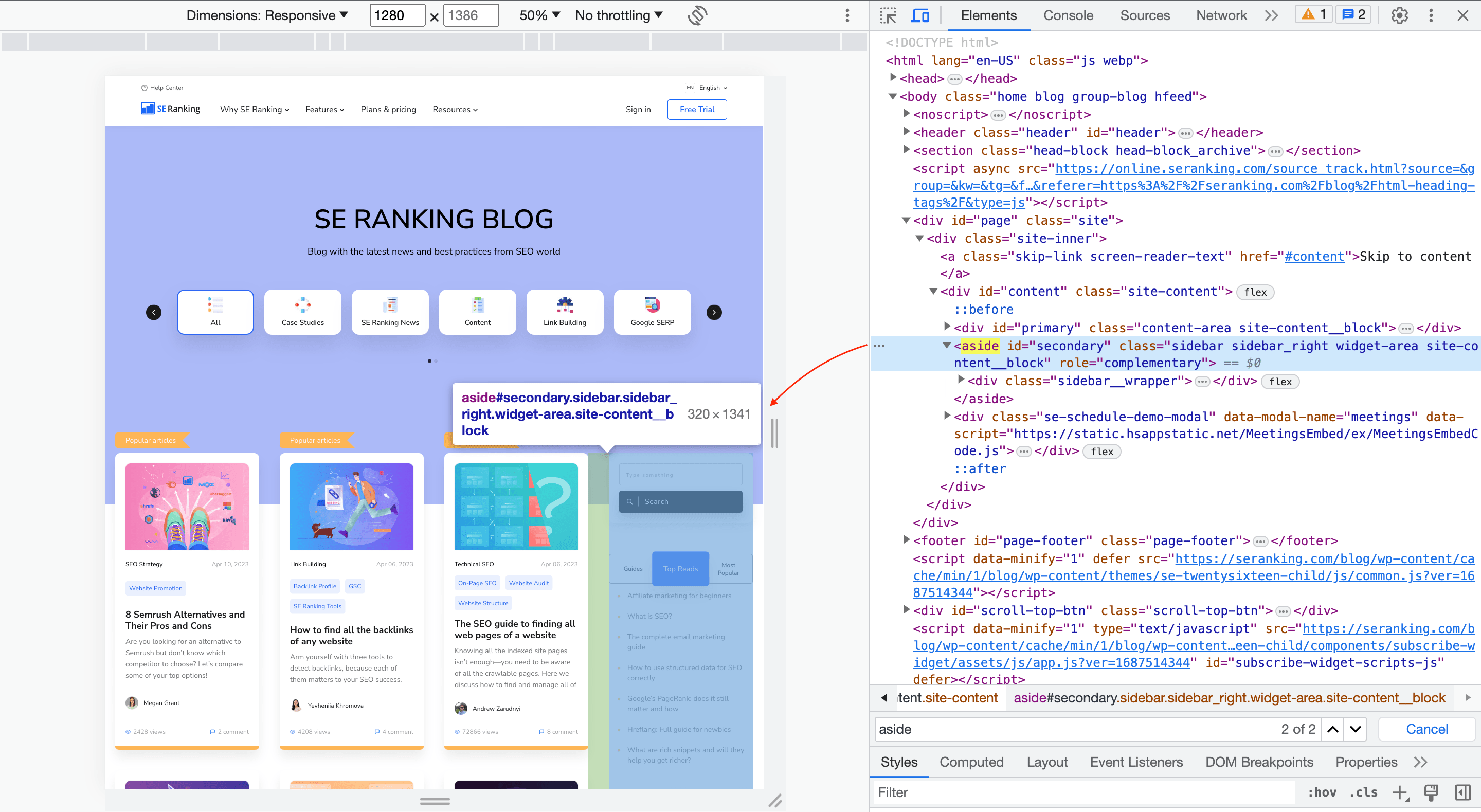
<apart>: Creates a bit for sidebars or associated content material
The <apart> tag is used to outline a block on the facet of the web page that accommodates headings, hyperlinks to different content material, tags in addition to different information. That is often known as a sidebar, though it may well include a footnote, an advert, or one thing else.
The content material positioned inside the apart ingredient should not be straight associated to the content material of the web page. Much like the <div> tag, apart solely creates a sidebar and doesn’t show any design facets. It may possibly, nevertheless, be styled through CSS. The <apart> tag helps HTML World Attributes and HTML Occasion Attributes.
Right here’s what the HTML code appears like for the sidebar on our weblog’s homepage:

The <apart> tag helps search engines like google and yahoo rapidly receive beneficial web page info. Furthermore, this tag can be utilized to offer further enclosed content material on a web page that’s related to all the web page and never considered one of its weblog posts. This provides search engines like google and yahoo the chance to investigate the web page’s environment to higher perceive its general and extra particular matter, with the final word objective of rating the web page for related queries.
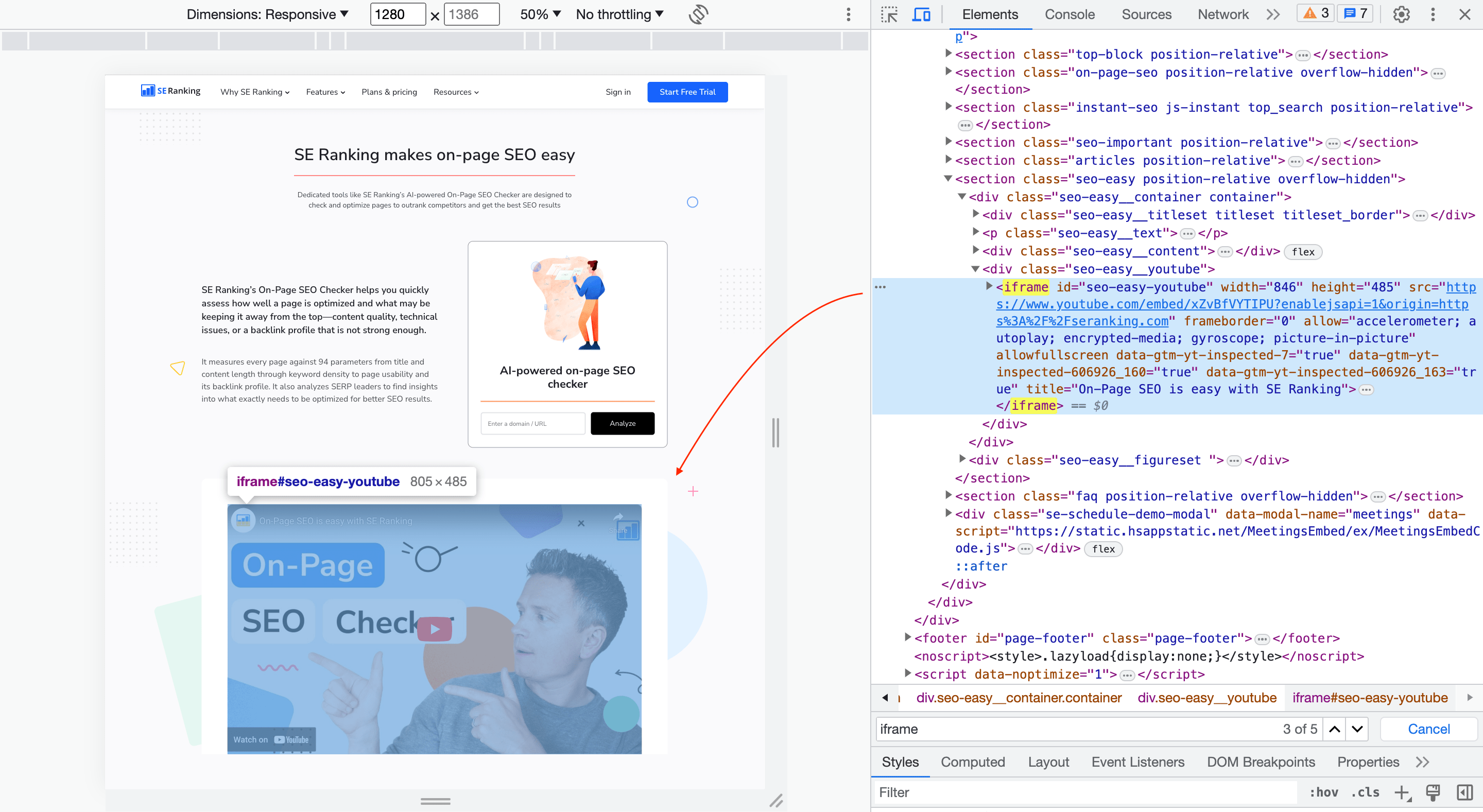
<iframe> or <body>: Determines the strategy for embedding exterior content material
You’ve most likely heard that the majority search engine optimization specialists frown upon websites that use frames (nearly all of such websites had been created again within the 90s). Such websites are troublesome to optimize, they’re listed extra slowly and never at all times appropriately, plus these websites have loads of usability issues.
The <body> tag defines the properties of a single web site body. It’s positioned contained in the <frameset> container that splits the web page into totally different areas. On the coronary heart of it, every space is a separate internet web page.
Immediately, this expertise is taken into account out of date since conventional frames are not supported by HTML5. Nonetheless, many fashionable applied sciences help <iframe>, which lets you insert frames into textual content blocks on pages.
The <iframe> tag is used to specify an inline body. Of their essence, iframes allow you to embed one other web site within the HTML code of your web site like interactive maps in addition to YouTube movies.

So, the <iframe> tag offers you the chance to embed content material from one other web site inside your individual web site. Since search engines like google and yahoo perceive that iframed content material is being pulled from one other useful resource, it’s not the best choice, nevertheless it’s nonetheless higher than <body>.
<nav>: Marks a bit with navigational hyperlinks
The <nav> tag is used for web site navigation and factors out an important pages of the web site.
Since we already mentioned navigational and inner construction hyperlinks within the <header> and <footer> sections of this weblog publish, chances are you’ll be questioning how this tag is totally different. Properly, in case your web page accommodates a number of blocks of hyperlinks, you need to use <nav> to mark precedence hyperlinks.
The <nav> tag is often used for the primary navigation menu solely. With the assistance of this tag, display screen readers can perceive if they should skip the content material’s preliminary rendering. Plus, the <nav> tag helps HTML World Attributes and HTML Occasion Attributes.
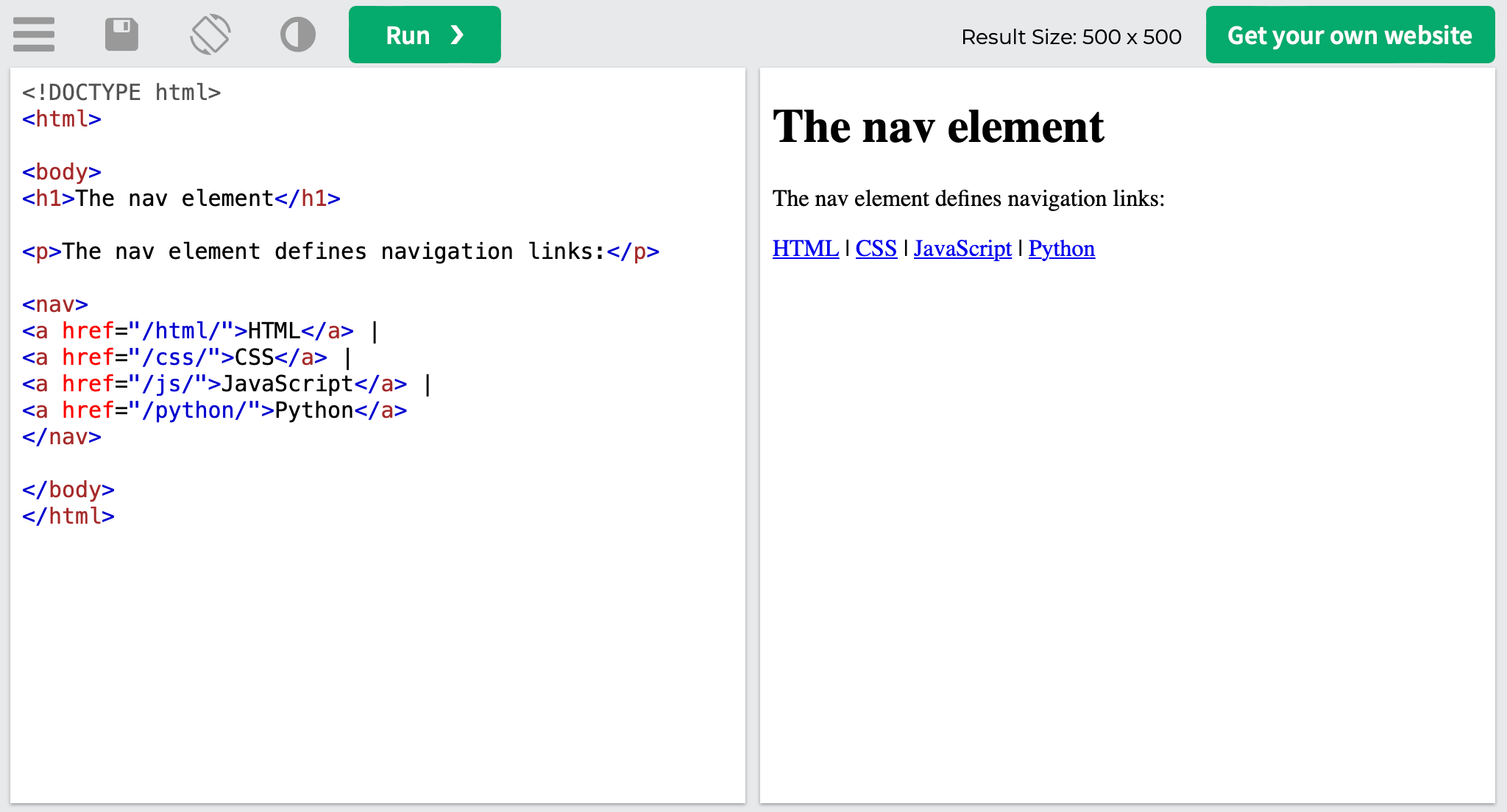
Right here’s what the HTML code appears like:
<!DOCTYPE html> <html> <physique> <h1>The nav ingredient</h1> <p>The nav ingredient defines a set of navigation hyperlinks:</p> <nav> <a href="https://seranking.com/html/">HTML</a> | <a href="https://seranking.com/css/">CSS</a> | <a href="https://seranking.com/js/">JavaScript</a> | <a href="https://seranking.com/python/">Python</a> </nav> </physique> </html>
Beneath, you possibly can see what the HTML code appears like as soon as it’s stay:

For SEO, the hyperlinks tagged with the <nav> ingredient ship a sign to go looking engine bots relating to the pages that you simply deem to be an important ones in your web site. Moreover, it offers them with fast and quick access to those internet pages.
<script>: Embeds or references JavaScript code
The first objective of the <script> tag is so as to add scripts, primarily JavaScripts, to HTML paperwork. JavaScript is used for the creation of interactive maps that react to person actions. For instance, the menu expands on a click on, a like is added after the Coronary heart icon is clicked on, and so forth.
This ingredient can include a hyperlink to an exterior hyperlink file, or its textual content in a particular coding language generally known as a scripting assertion. Scripts might be housed in exterior information and be linked to any HTML doc.
The <script> tag might be positioned within the head or physique of an HTML doc a vast variety of instances. Usually, the situation of the script doesn’t have an effect on its efficiency in any manner. Nonetheless, it’s thought of good observe to incorporate the <script> tag with a hyperlink to the script file simply earlier than the closing </physique> tag and use the defer attribute. This strategy permits the browser to load and show the preliminary components of the web page first earlier than executing the script, leading to quicker web page rendering and improved person expertise.
Right here’s what an instance of the HTML code appears like:
<script src="https://seranking.com/weblog/html-tags-in-seo/javascript.js"></script>
Earlier than we get to the search engine optimization benefits of utilizing the <script> tag, right here’s a desk that will provide you with an understanding of how one can execute exterior scripts in your pages and what attributes will help:
- Async: Specifies that the script might be executed because the web page is parsing
- Defer: Specifies that the script might be executed as soon as the web page is parsed
- Language: Specifies the coding language wherein the script was written
- Src: Specifies the URL deal with of an exterior script file to be imported into the present doc
- Kind: Specifies the content material kind of the <script> tag
Notice that if there aren’t any async or defer attributes within the script, will probably be fetched and executed with no delay, even earlier than the browser parses the useful resource.
It’s additionally price remembering that search engines like google and yahoo usually have issues with JavaScript. If sure content material solely seems on the positioning after a person performs an motion, search engines like google and yahoo sometimes won’t uncover and index it.
To date, solely Google is aware of the best way to deal with JavaScript, so if you’d like your JavaScript content material to be seen by all search engines like google and yahoo, we advocate utilizing dynamic rendering or server-side rendering.
<code>: Spotlight and show programming code
The <code> tag in HTML is used to surround and point out a bit of textual content that represents pc code or programming directions. It’s primarily used for displaying code snippets or highlighting programming-related content material on a webpage.
The <code> ingredient renders the enclosed textual content in a monospaced font, preserving the formatting and indentation of the code. This assists in differentiating code from common textual content and in sustaining its readability.
Right here’s the way it appears within the HTML code:
<p>It is a working <code>button</code> in HTML.</p>
The <code> tag permits builders and readers to simply determine and perceive code segments inside the content material. By utilizing the <code> tag, you possibly can current code snippets extra clearly and make them stand out from the encompassing textual content.

Moreover, the <code> tag might be mixed with different components, comparable to <pre> for preformatted textual content or <span> for extra styling, to additional improve the looks and presentation of the code. This mix offers flexibility in making use of particular types or formatting to the code content material.
From an search engine optimization perspective, the <code> tag may also be advantageous. Search engines like google and yahoo usually acknowledge and deal with the content material inside <code> tags as code, granting it particular consideration when it comes to indexing and relevance. This may enhance the visibility of code-related content material in search engine outcomes and entice builders or people looking for programming info.
Tips on how to examine in case your tags are so as
To keep away from making errors in your HTML tags which will have an effect on the standard of your web site’s promotion, it’s essential to run a full evaluation of the positioning. You may simply audit your total web site with the assistance of SE Rating Web site Audit.
An in depth evaluation of each single considered one of your web site’s pages will present these with the noindex, hreflang, canonical and alternate tags. Furthermore, the instrument checks the headers and meta tags for uniqueness and compliance with size restrictions, locates all duplicates and pictures with empty alt tags, analyzes h1-h6 tags and a lot extra. Moreover errors and feedback, the report additionally contains options on the best way to resolve them. Moreover, you possibly can manually configure how usually audits needs to be carried out primarily based in your wants and the way usually you make adjustments to the web site.
On this weblog publish, we solely coated the tags and attributes that search engine optimization professionals are most frequently confronted with. Having an excellent understanding of the significance of every of those components, their construction and position on the web page, you possibly can determine tag utilization errors, appropriately develop duties for programmers and content material writers, and, even perhaps do some coding with none assist.
You don’t essentially want to like HTML tags, however realizing which of them are vital for web site optimization is a particular should. If you would like search engines like google and yahoo to rank your pages, assist them by offering helpful and related info within the HTML code.
[ad_2]
Source_link






