How you can Use PageSpeed Insights

[ad_1]
PageSpeed Insights (PSI) is a instrument supplied by Google that analyzes a web page’s efficiency and supplies recommendations for bettering its velocity and person expertise.
PageSpeed Insights works by analyzing a webpage’s HTML, CSS, fonts, and JavaScript, and supplies recommendations to optimize the efficiency of the web page. This consists of issues like compressing photos, minifying code, and lowering the variety of HTTP requests made by the web page.
Let’s have a look at PageSpeed Insights extra carefully.
To start out, go to PageSpeed Insights. Enter a URL and click on “Analyze.”

You’ll have the choice to modify between the Desktop and Cellular evaluation. Cellular scores will normally be worse than Desktop scores. Cellular information could reveal extra points so that you can resolve, and that’s what I like to recommend .

Area information
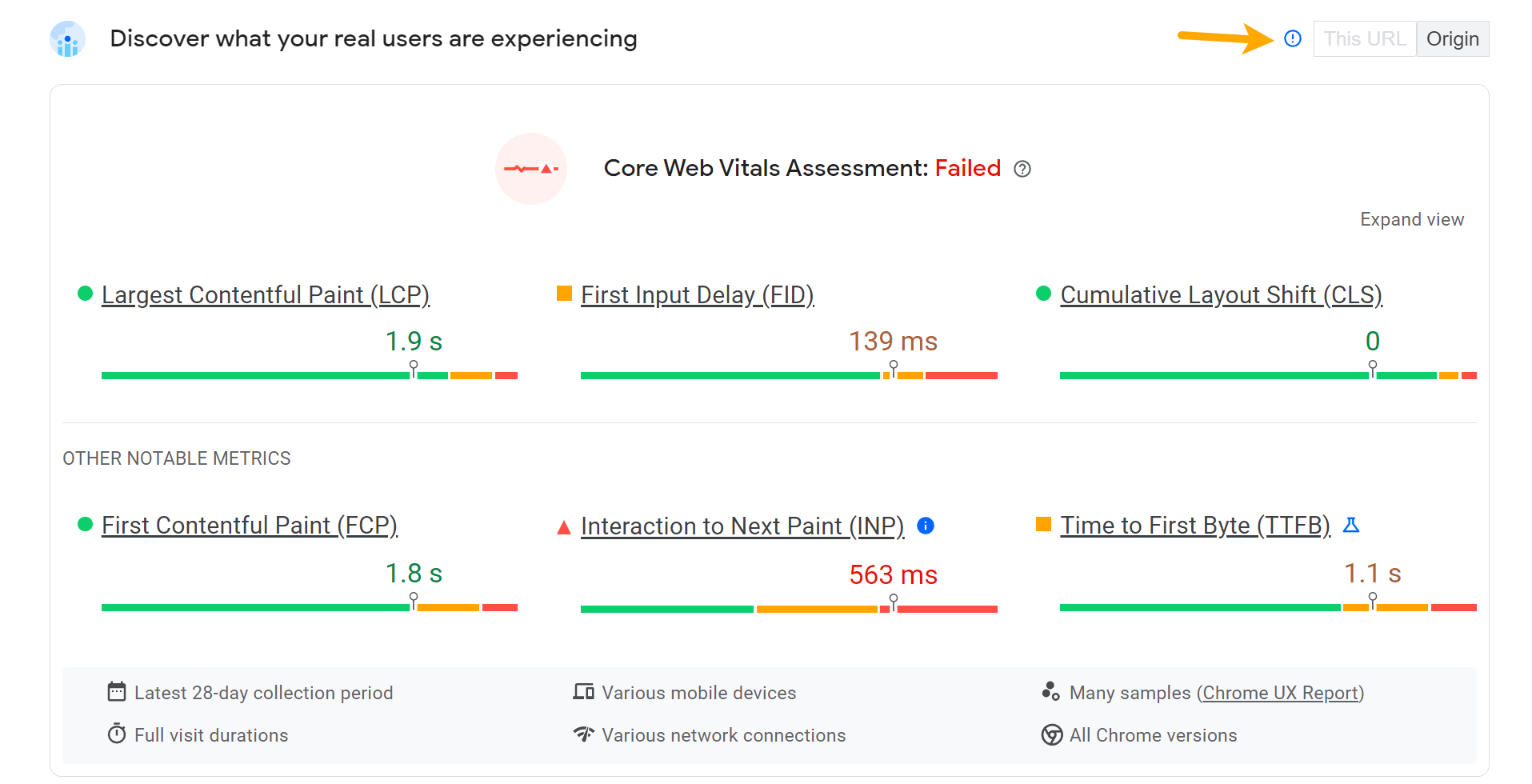
The following part comprises information from actual customers of your web site. PageSpeed Insights is pulling this from the Chrome Consumer Expertise Report (CrUX), which comprises the info of Chrome customers who opted in to sharing that information.
On the high is a tab to modify between web page and origin (just like area) stage information, which aggregates the info for a lot of pages. Chances are you’ll not have information for all pages and even origin information. It relies on how many individuals go to your web site and decide in to sharing this info.
As of April 2023, there are ~29.5 million origins within the CrUX dataset.

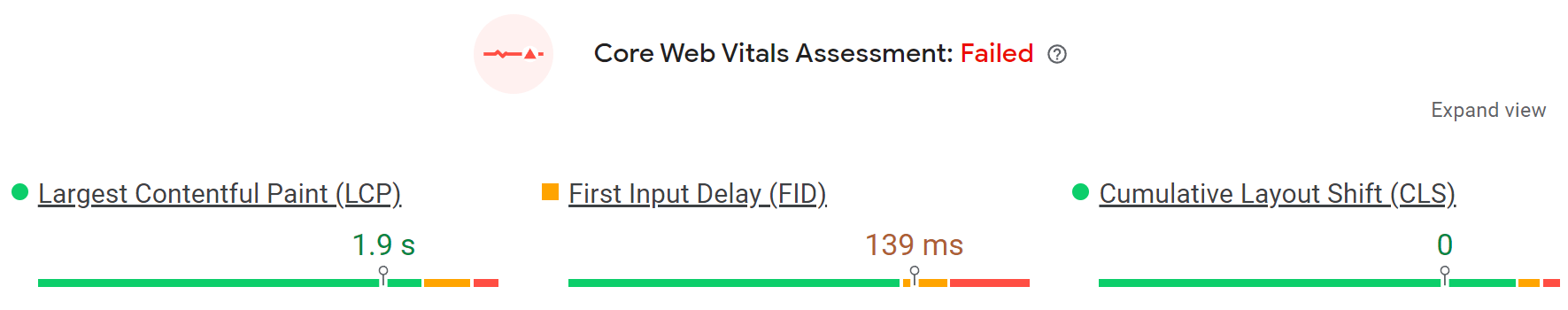
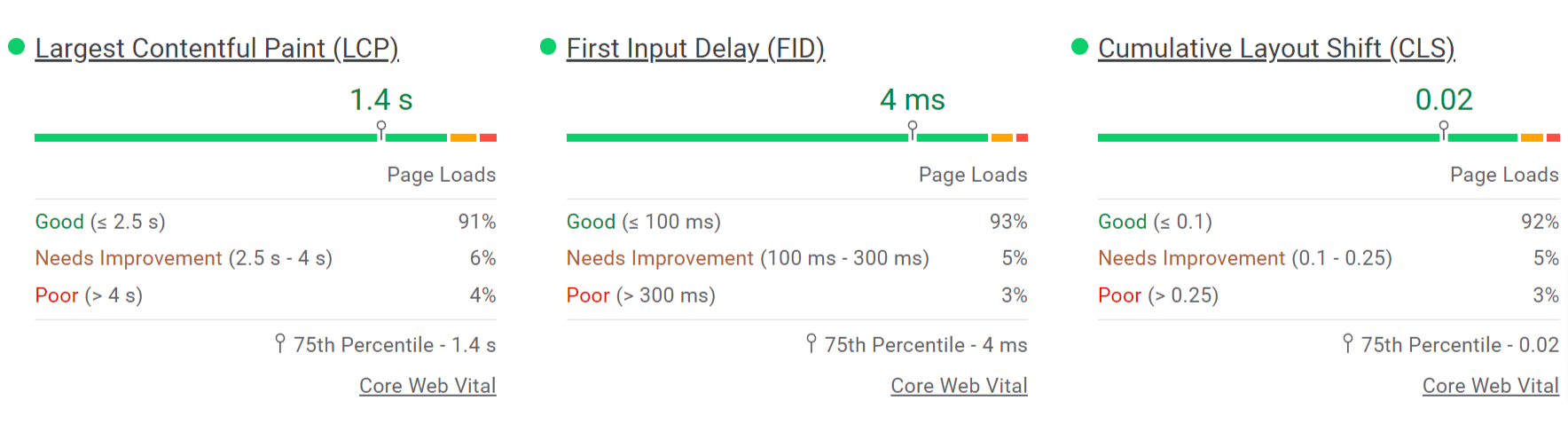
The following part is all about Core Internet Vitals (CWV), together with a go/fail evaluation. The principle metrics are Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS). These CWV metrics are those Google makes use of in its rankings.

The numbers are shade coded to indicate you that inexperienced = good, orange = wants enchancment, and purple = poor. In all, 75% of person experiences want to satisfy the brink set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| LCP | 2500 ms | 2500 ms–4000 ms | > 4000 ms |
| FID | 100 ms | 100 ms–300 ms | > 300 ms |
| CLS | 0.1 | 0.1–0.25 | > 0.25 |
When you click on “Develop view,” you’ll see the distribution for every metric.

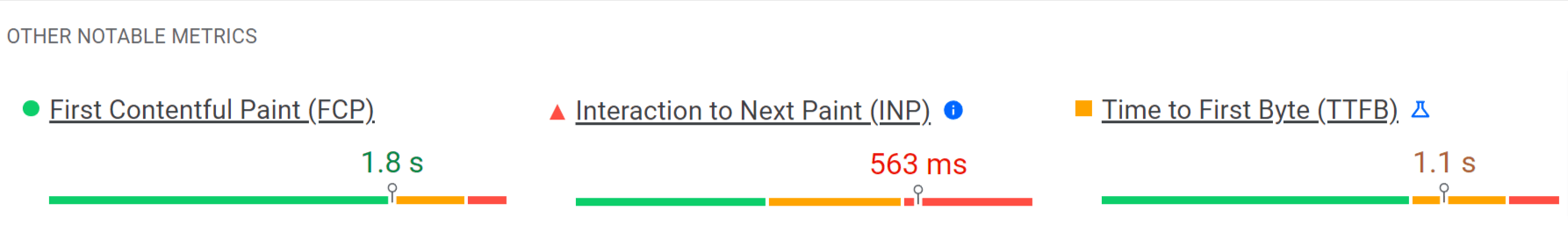
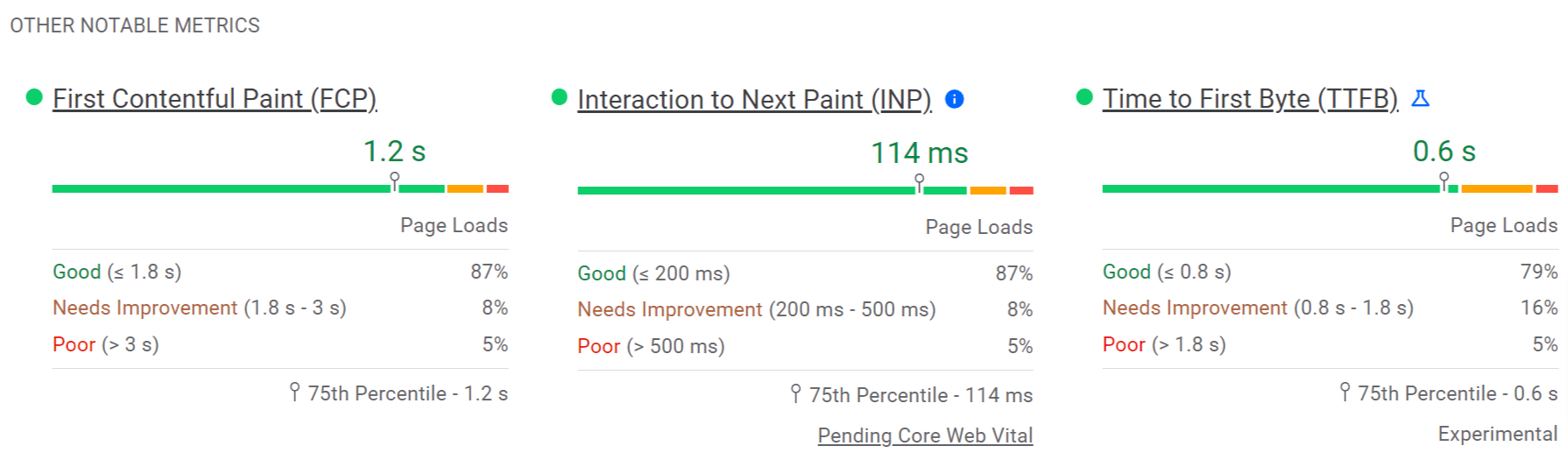
There are extra metrics from the CrUX database that aren’t at present used within the rankings. These embrace First Contentful Paint (FCP), Interplay to Subsequent Paint (INP), and Time to First Byte (TTFB). INP will probably be changing FID as a CWV metric in March 2024.

The numbers are shade coded to indicate you that inexperienced = good, orange = wants enchancment, and purple = poor. 75% of person experiences want to satisfy the brink set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| FCP | 1800 ms | 1800 ms–3000 ms | > 3000 ms |
| INP | 200 ms | 200 ms–500 ms | > 500 ms |
| TTFB | 800 ms | 800 ms–1800 ms | > 1800 ms |
When you click on “Develop view,” you’ll see the distribution for every metric.

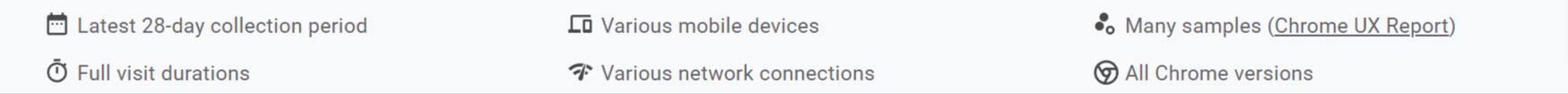
The final part tells you a bit about the place this information comes from. The info is from actual person experiences and is a rolling common over a 28-day interval.

Lab information
Lighthouse is an open-source instrument for measuring the efficiency and high quality of webpages. It may be run in your individual browser. However within the case of PageSpeed Insights, it runs on Google’s servers.
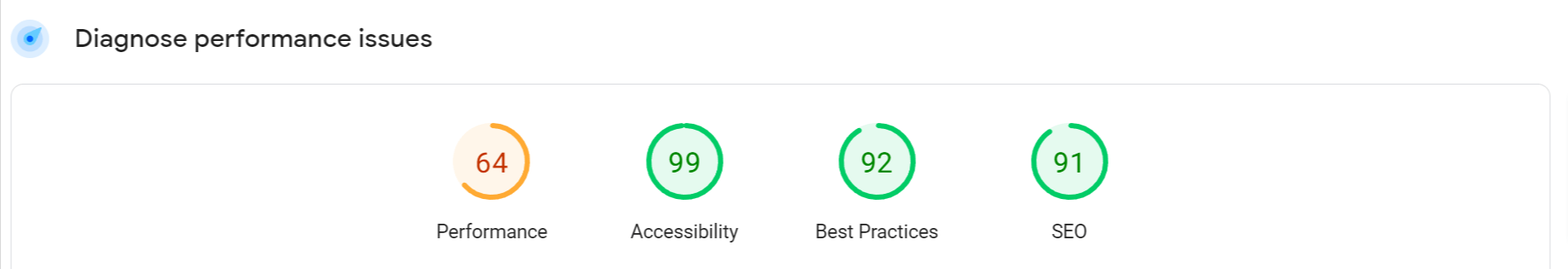
You’ll see a number of numbers for Efficiency, Accessibility, Greatest Practices, and website positioning. All of those actually simply verify for finest practices, however they don’t let you know how properly you’re doing in every of the areas.

As soon as once more, the metrics are shade coded to shortly offer you an concept of what’s good and what you could must work on.
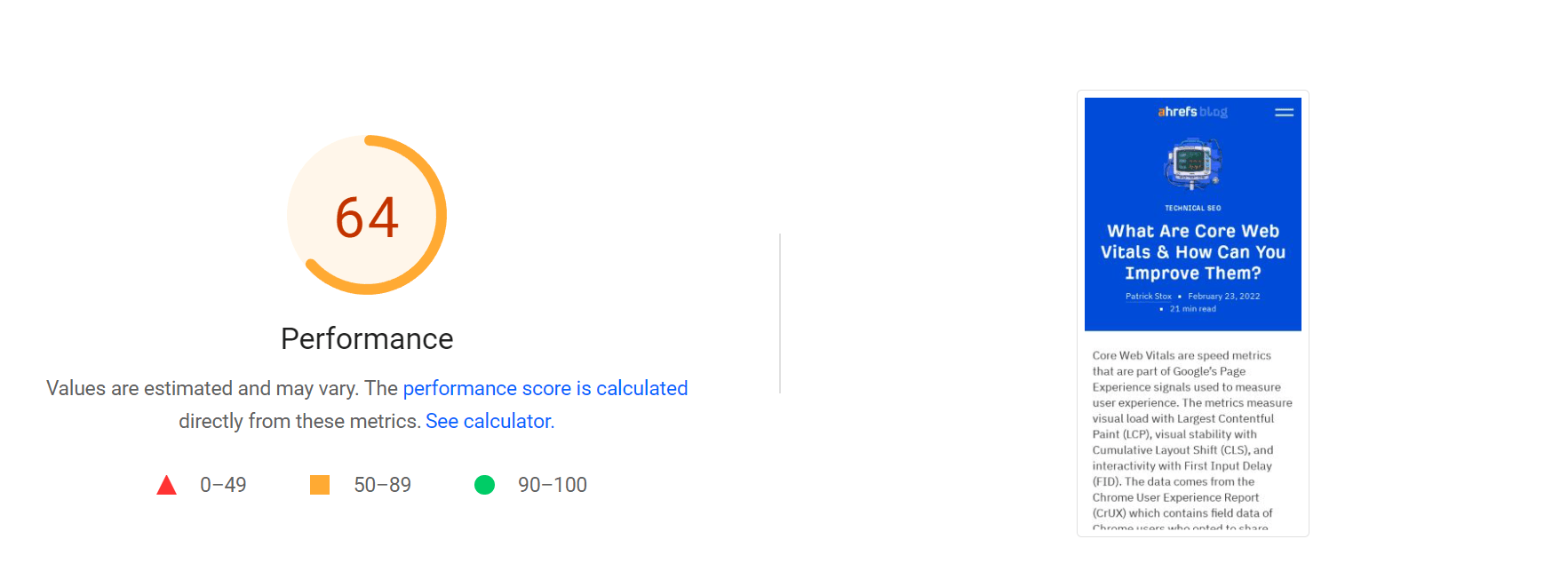
For the aim of this text, we’re going to concentrate on the “Efficiency” part, since that’s what SEOs use the instrument for. First up, you might have a efficiency rating and a screenshot of the web page.

You’ll be scored between 0 and 100. The present rating thresholds are:
- Good: scores of 90–100
- Wants enchancment: scores of fifty–89
- Poor: scores of 0–49
As I discussed, you possibly can have a superb rating however nonetheless have a gradual web page that doesn’t go CWV. Different elements, resembling community circumstances, server load, caching, and the person machine, additionally have an effect on web page load time.
Solely 2% of examined pages rating 100. A rating of fifty places you within the high 25% of examined pages.
The rating and metrics can change every time you run a take a look at. This will occur due to community circumstances, load, or browsers that make completely different choices within the page-loading course of. I like to recommend operating three to 5 checks and averaging the outcomes.
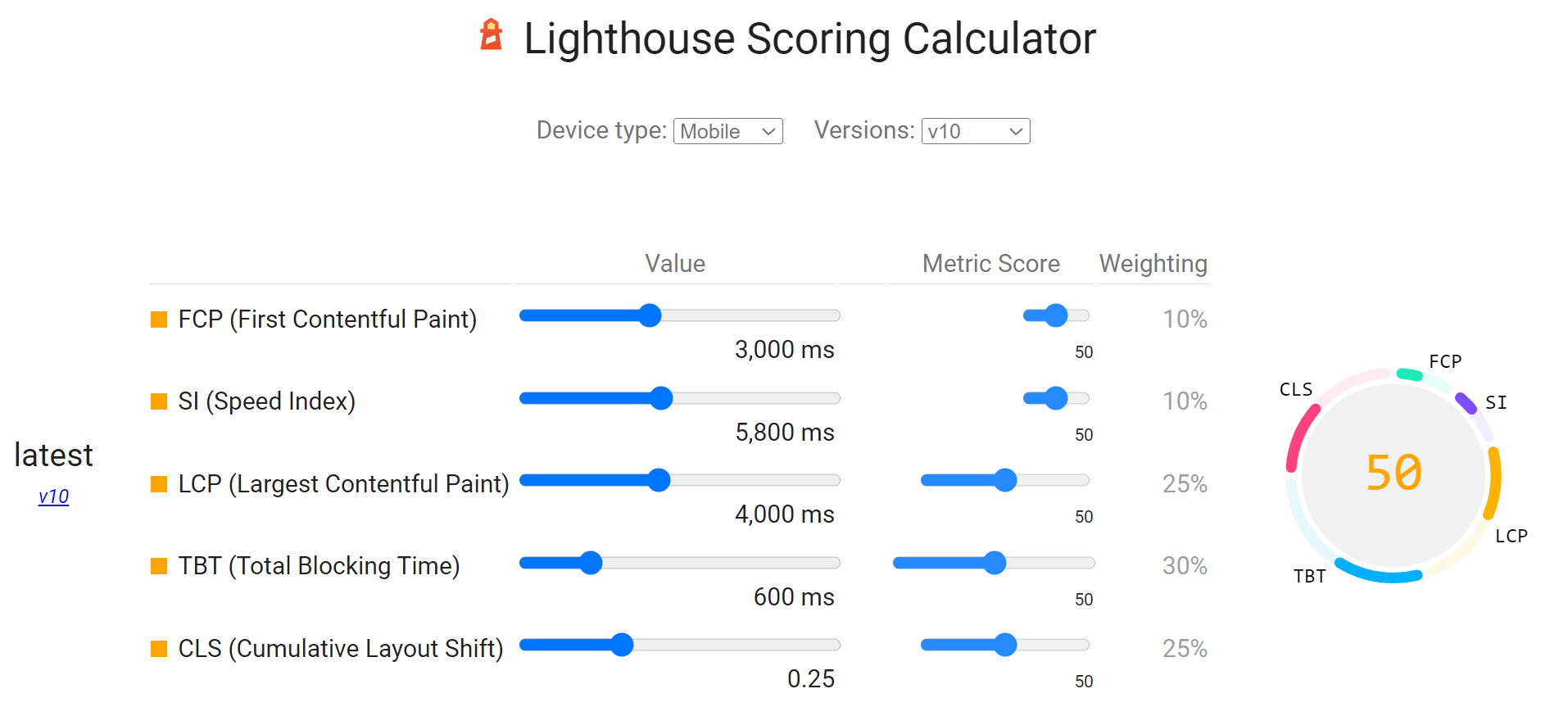
The rating is predicated on a calculation and entails weighting a number of of the metrics. The weights change between Cellular and Desktop. These are the present scores for Cellular, however verify the calculator for the most recent information.

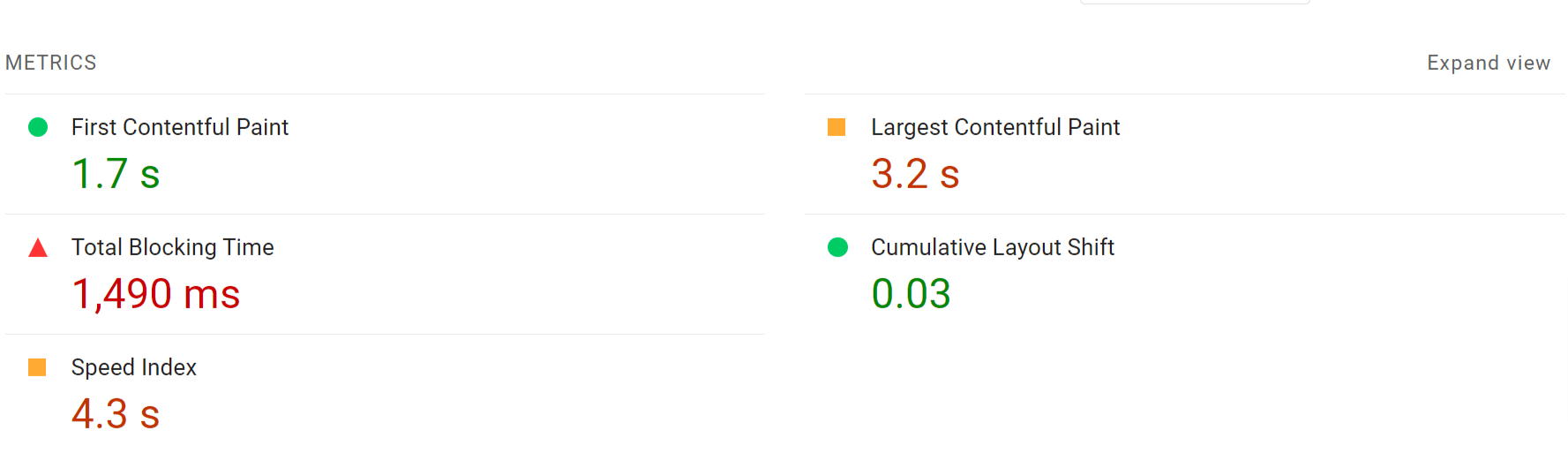
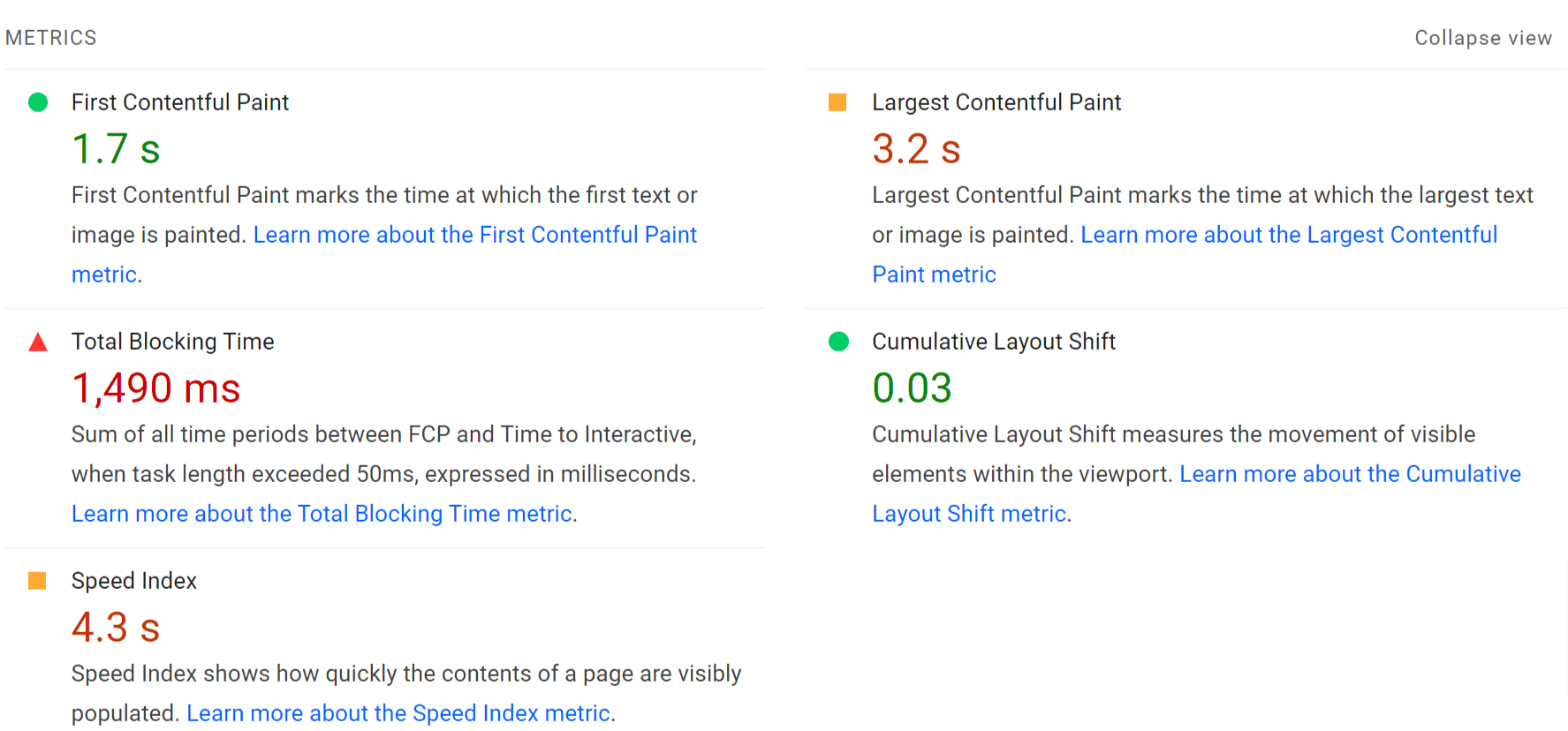
There’s one other metric part, this time for the lab take a look at metrics. You’ll discover LCP and CLS right here however received’t discover the FID or INP metrics from CWV. These require clicks on the web page, which lab testing doesn’t reproduce. As an alternative, you should utilize Whole Blocking Time (TBT) as a proxy metric to work on bettering.

You can too click on the “Develop view” button to get an expanded view that features definitions for the metrics and hyperlinks with extra particulars.

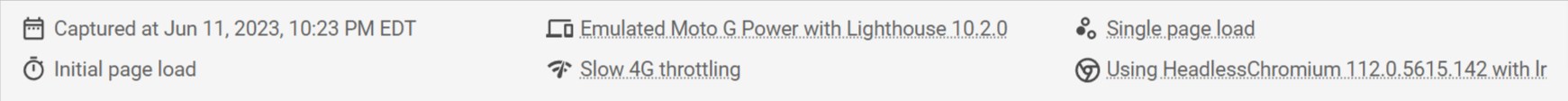
The final part tells you a bit about the place this information comes from.

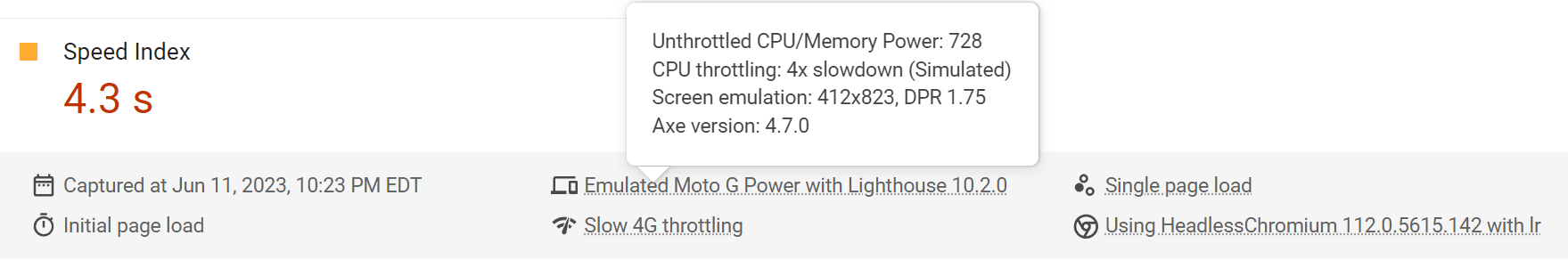
When you hover over this info, you’ll get much more information on the take a look at circumstances. Whereas PageSpeed Insights has historically used a Moto G4 because the take a look at machine for a few years, it seems like that’s now a Moto G Energy. You can too get information on the placement of the take a look at, which will probably be North America, Europe, or Asia.

There are some snapshots that visually present you ways a web page loaded over time.

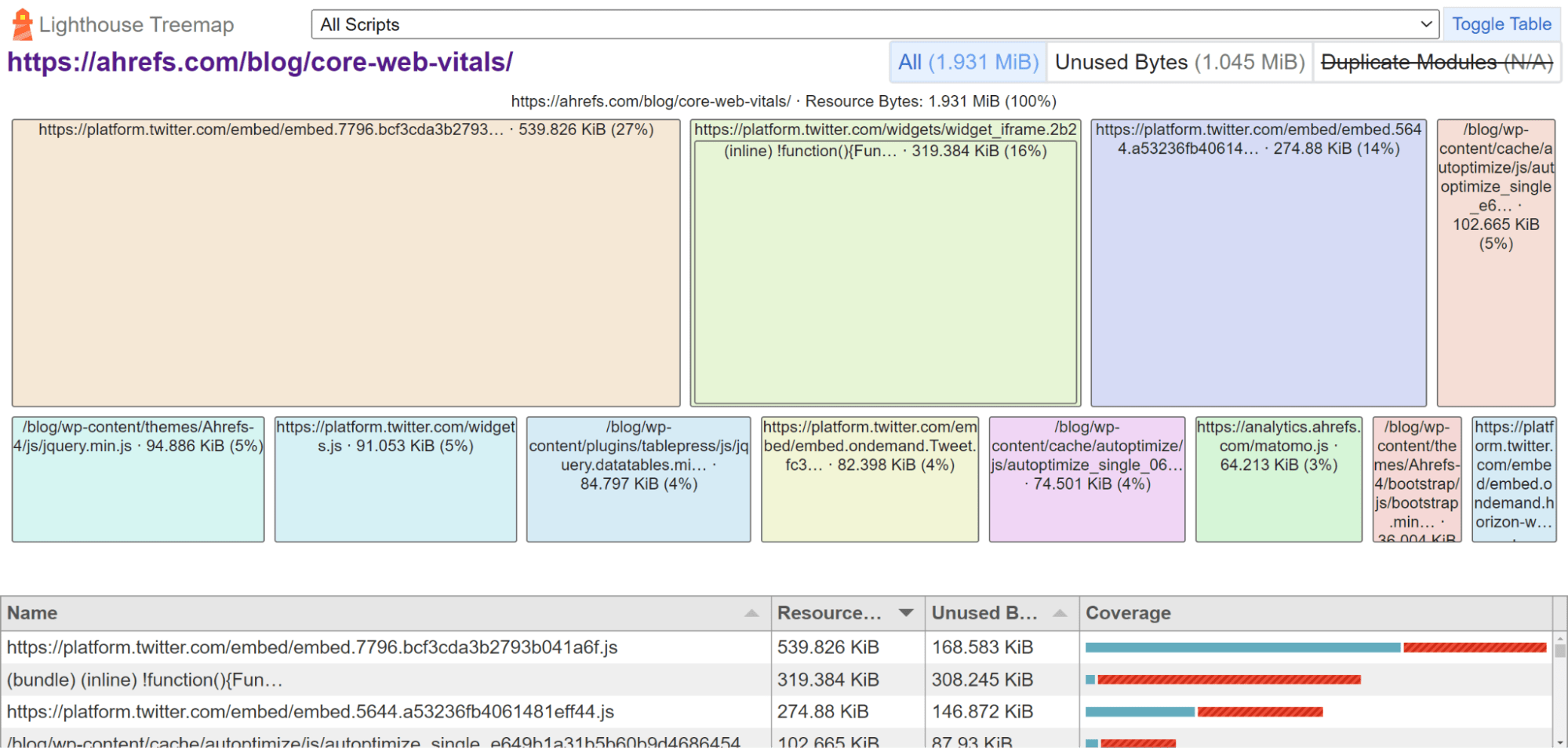
When you click on “View Treemap,” yow will discover the biggest recordsdata and the way a lot of the code is unused on the web page.

By default, you’ll see points associated to all the metrics. There are buttons the place you possibly can filter to points impacting particular metrics that you could be wish to enhance.

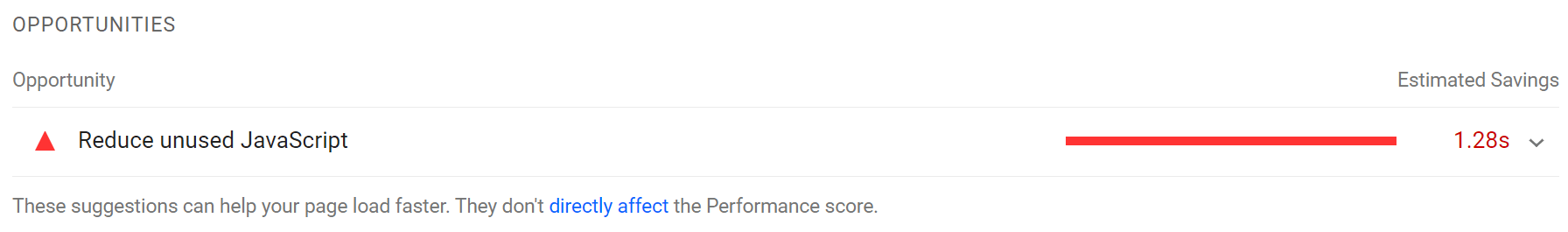
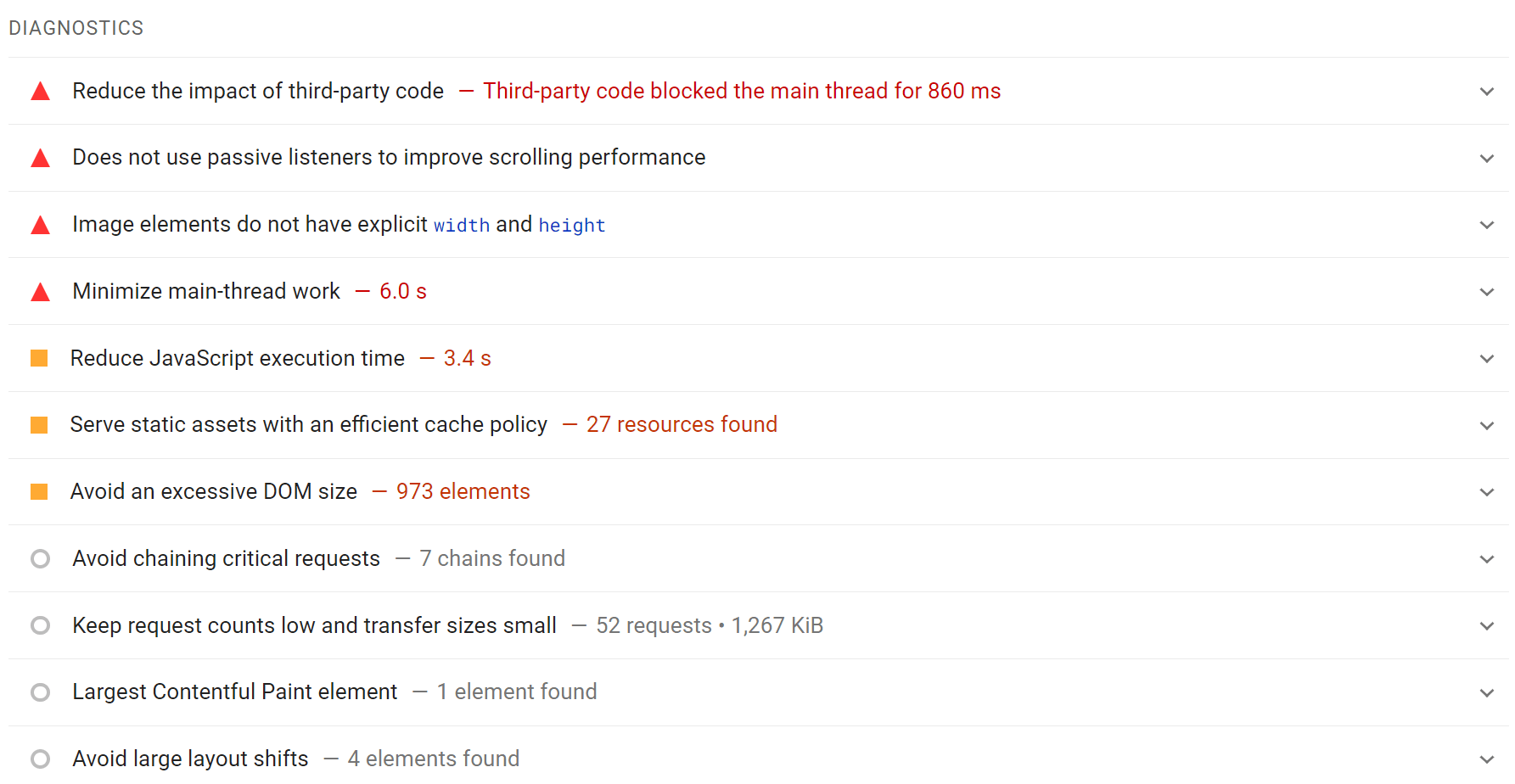
The “Alternatives” and “Diagnostics” sections will present you points that may assist your web page efficiency.


The estimated financial savings and enhancements they present aren’t real looking. There may be different blockers so that you received’t get the enhancements proven or, in some circumstances, any enchancment in any respect in the event you repair a difficulty. Typically, it’s a must to repair a number of points to really see an enchancment.
You possibly can click on to broaden any of the weather. You’ll obtain some steering on how you can repair every concern. The suggestions can change based mostly on the system that’s being examined. As an example, I examined a web page on our WordPress weblog, and I noticed WordPress-specific steering.

The information are helpful for translating a few of the points into phrases you might have heard. As an example, the “defer offscreen parts” concern tells you that you have to be lazy loading photos. You possibly can then seek for a plugin in WordPress that handles lazy loading.
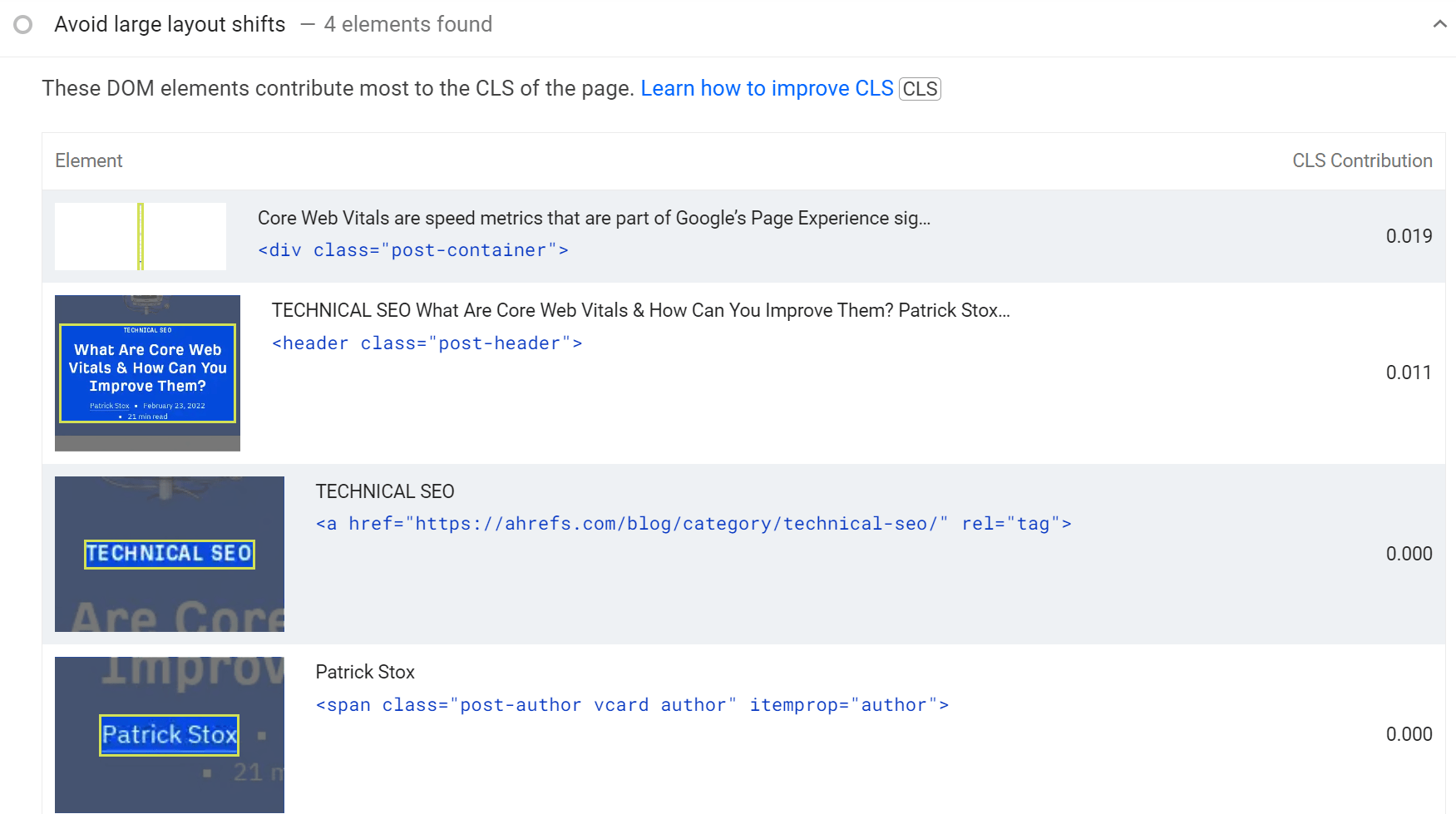
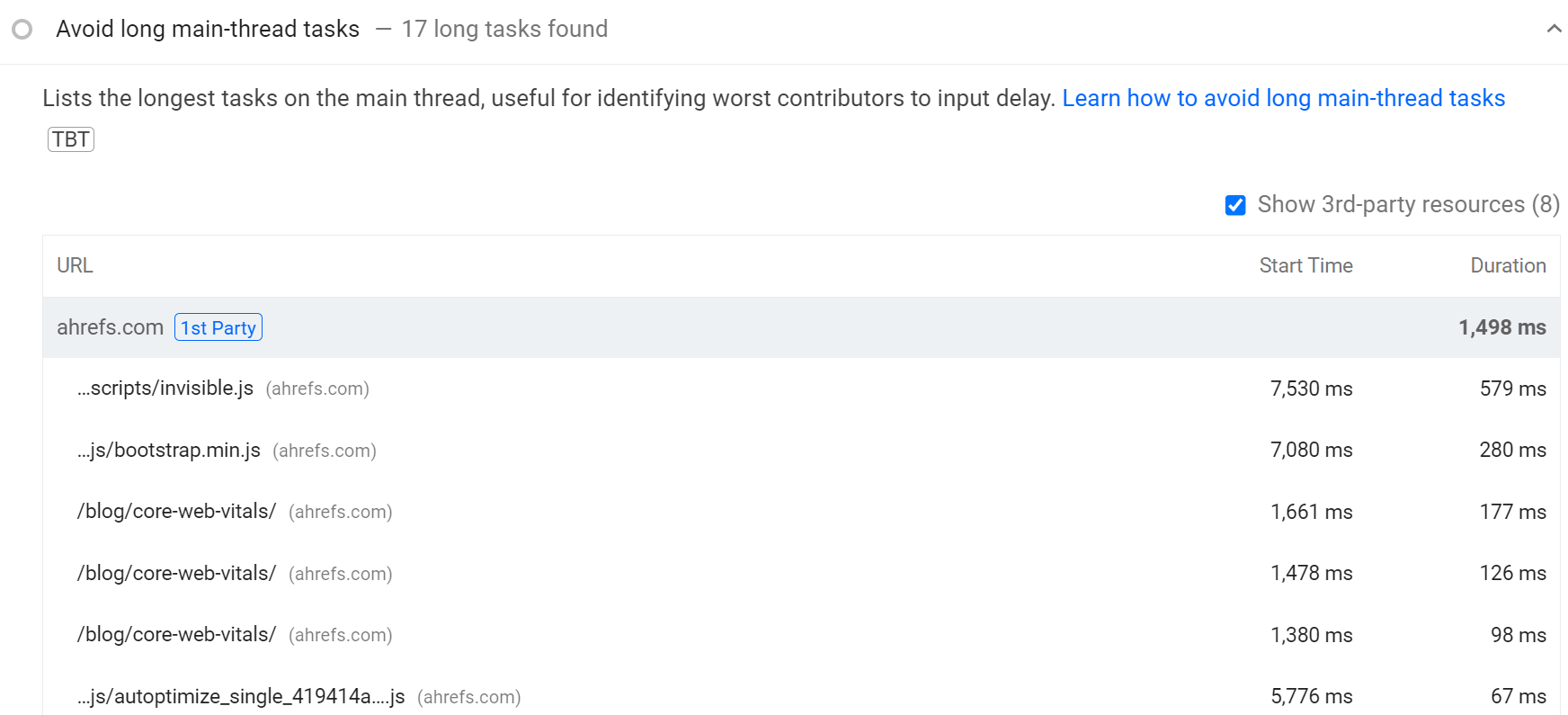
There’s extra info that reveals what the LCP picture is, what parts are inflicting CLS, and what parts are blocking the principle thread (what it’s essential cut back to enhance FID/INP). This info will help you goal fixes towards these parts.



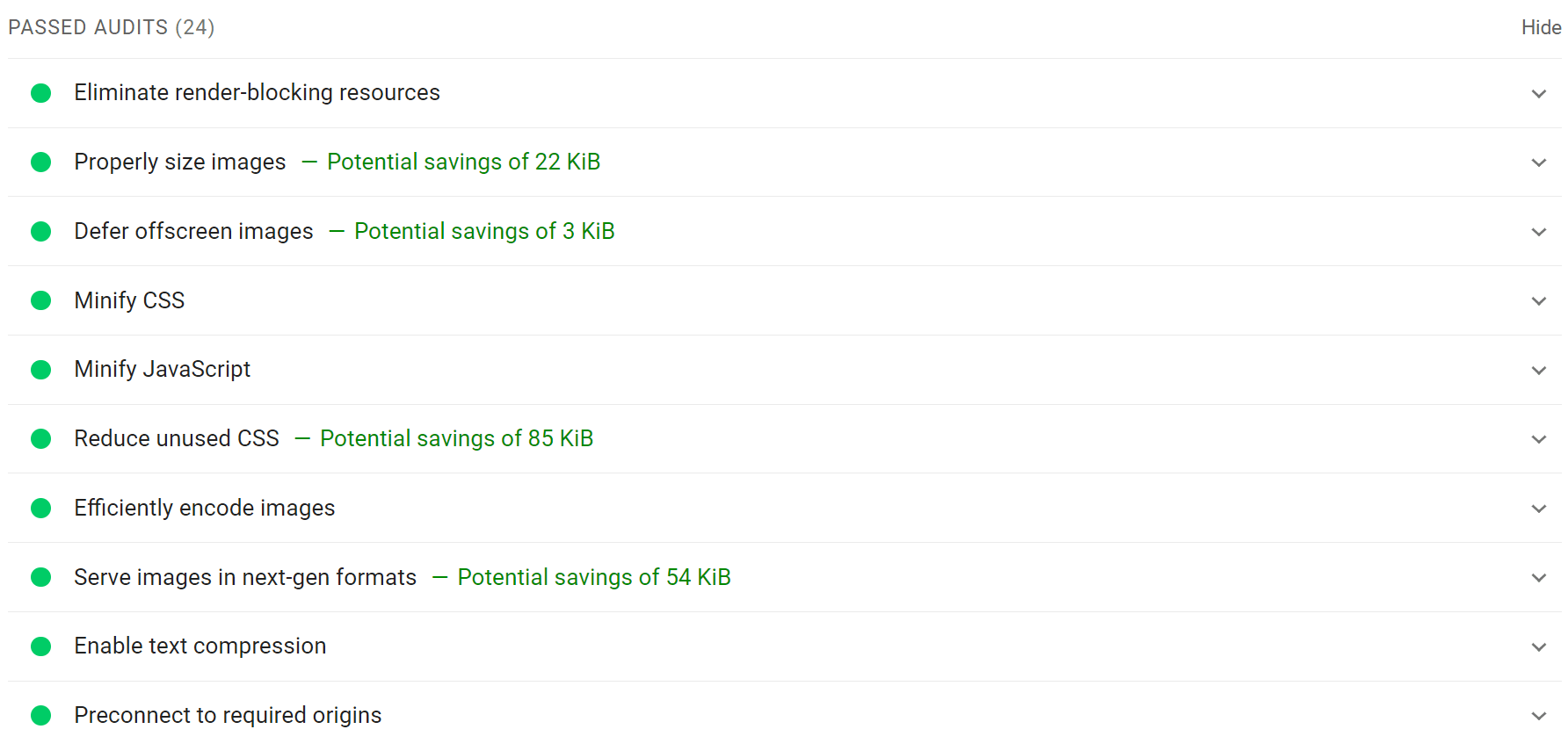
There’s additionally a piece for handed audits, exhibiting you the place you’re already doing a superb job. You should still be capable of enhance these. However you’re probably higher off spending time on different points.

PageSpeed Insights has an important API. It permits you to pull the sphere information from CrUX and the lab information from the Lighthouse take a look at. You can too get page-level CWV information in bulk that may solely be accessed through PageSpeed Insights.
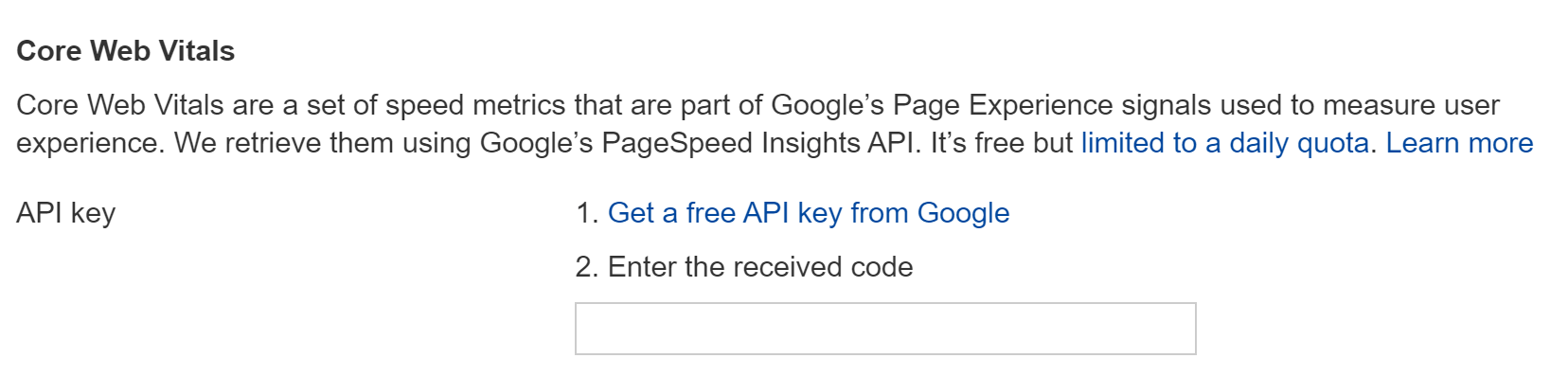
The issue is that not everybody has the abilities to question the info in bulk and retailer it. However we make it simple for you in Ahrefs’ Website Audit. Comply with the directions for organising CWV within the Crawl settings.

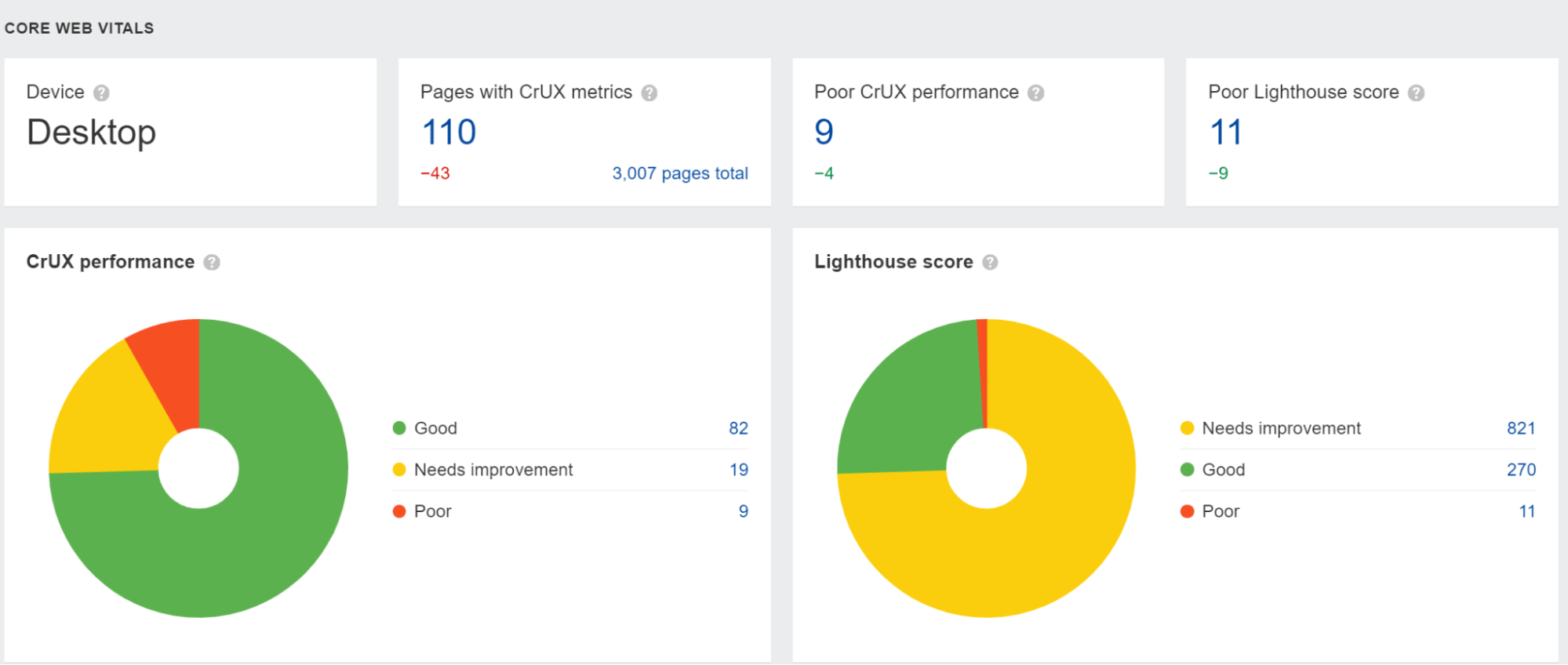
Once you run a crawl, we’ll pull the info from PageSpeed Insights into the Efficiency report, and you may drill into problematic pages.

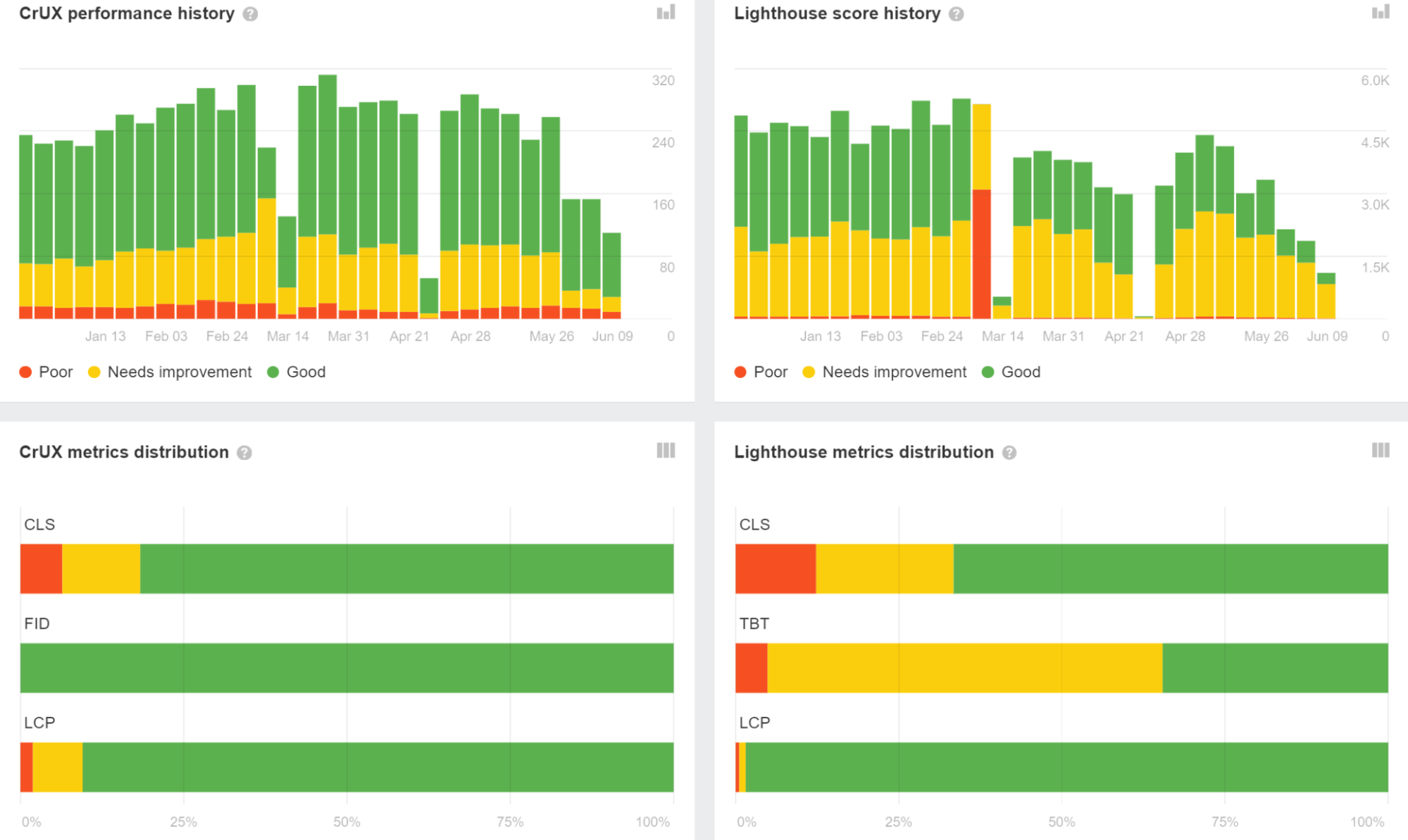
We additionally present the info from earlier crawls, which you should utilize to watch efficiency over time. Moreover, you possibly can see the distribution of affected pages for every particular person metric.

For analysis and monitoring, I’d use Ahrefs, as proven above, to see the problematic pages and tendencies, in addition to the Core Internet Vitals report in Google Search Console (GSC).
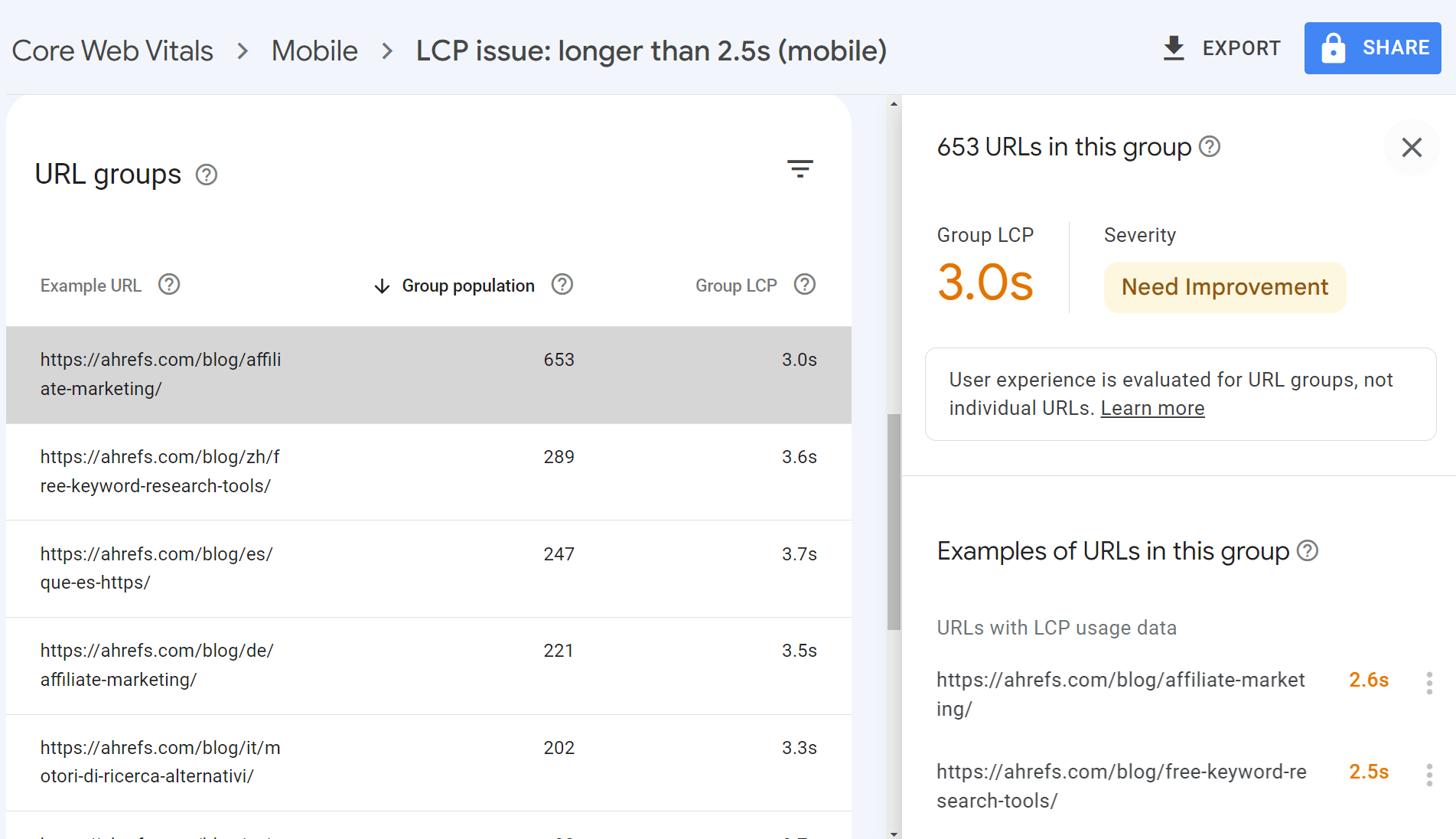
The good thing about GSC is that it buckets comparable URLs. For the bucketed pages, you’ll probably be working in a single system or template. And if you repair the problems, you’ll repair them for all the pages in that bucket.

As soon as you understand what pages or templates it’s essential work on, you should utilize the steering from PageSpeed Insights to make enhancements. I’d additionally suggest trying out our guides on LCP, FID, and CLS for how you can repair numerous points.
To verify the enhancements, you should utilize PageSpeed Insights or run one other crawl in Website Audit to get the info in bulk. The CWV information will take longer to indicate the influence of any adjustments as a result of it’s a 28-day common, so use PSI or the PSI information in Ahrefs to verify if the adjustments you made improved the lab take a look at metrics.
In case you have any questions, message me on Twitter.
[ad_2]
Source_link






