Structured Information for search engine optimization and Schema.org Markup Information

[ad_1]
Content material is greater than only a weblog put up or a touchdown web page. Initially, there are various forms of it: from product descriptions and tutorials to bulletins of upcoming occasions and job postings. Generally it’s not such a straightforward process for a search engine to determine what sort of content material you need to showcase. That’s why together with structured information is the principal step to serving to net crawlers efficiently full this process. It’s necessary to provide correct consideration to incorporating structured information into your search engine optimization technique.
Keep in mind that Google is presently testing and introducing quite a few new SERP options to assist customers discover vital data extra shortly and precisely. To show these outcomes, it makes use of structured information on a webpage. These featured outcomes stand out from the standard record of pages and usually tend to be clicked. Consequently, if you happen to don’t make use of structured information in your web site, you danger lacking out on extra visitors. That is the place structured information and search engine optimization converge so far as rising your natural visibility.
What’s structured information?
Structured information is a unified code that describes the knowledge on a web page. It’s designed to be simply understood and processed by engines like google and different software program programs.
Let’s say, you’ve got an internet site with product listings. On this case, structured information markup will level engines like google to a product description, worth, availability of merchandise, consumer critiques, and rankings. In case of a scheduled occasion, you may specify the date, venue, program, ticket costs, and different particulars. Every content material kind has its personal particular person parts.
To mark up a web page, you must add particular attributes to the HTML code. In contrast to the contents of HTML tags, which customers can see on their screens, structured information is hidden from the customers’ eyes. Nonetheless, engines like google can perceive the markup language and simply acknowledge web page parts, appropriately interpret the content material, and show extra details about the web page, product, and firm within the SERPs.
How does structured information assist search engine optimization?
Structured information is necessary for search engine optimization as a result of it helps engines like google perceive content material higher, enhances search visibility, boosts click-through charges, and optimizes web sites for particular search options equivalent to wealthy snippets, voice search, and native search. By implementing structured information markup, you may present a extra informative and interesting expertise for engines like google and customers alike, in the end boosting your search engine optimization efficiency.
Let’s take a better have a look at the search engine optimization advantages of utilizing structured information.
- Structured information organizes content material for engines like google
If the web page incorporates structured information, Google, Bing, and Yahoo! will analyze its content material extra effectively and supply a richer searching expertise for customers. Your web site will seem in search outcomes for very slender queries, for instance, when customers search for costs, critiques, and so forth.
- Structured information helps modify the web page to voice search
If the web page signifies what kind of content material it incorporates—for instance, tutorial, information, or recipes—Google Assistant will show this content material for voice queries, equivalent to “present information”, “reply a query”, “discover a recipe”, and others.
- Structured information helps an internet site stand out within the SERPs
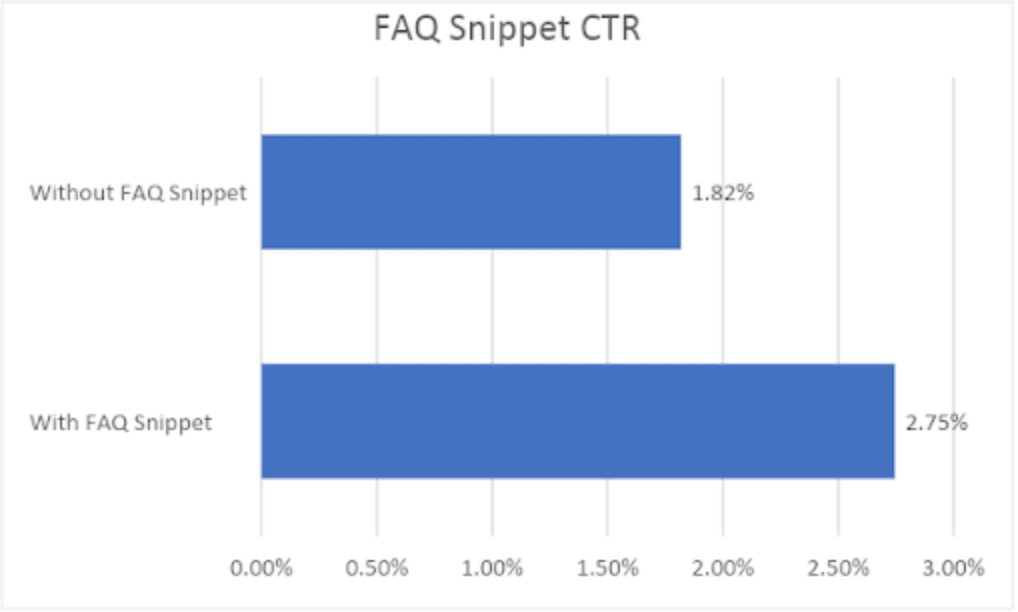
Search outcomes that comprise extra data except for the title and the outline are known as wealthy snippets. These prolonged outcomes, which can embrace a picture, score, worth, and so on., are extra eye-catching in comparison with commonplace outcomes and result in extra clicks. It signifies that when your web page seems as a wealthy snippet, it’s going to have a better CTR.
One research reveals that implementing structured information on a web page elevated the click-through fee by 51%.

Additionally, a web page with legitimate structured information can seem as a Data Graph and even show extra details about photos and movies.
- Structured information makes the snippet extra enticing on social media
Structured information tells what data must be displayed within the put up on social networking websites. In order for you your put up to incorporate a title together with a picture, use the Open Graph markup.
How pages with structured information seem in search outcomes
Because of various kinds of structured information in search engine optimization, wealthy outcomes can show a spread of options, together with rankings, FAQ sections, search bars, energy (for recipes), guide authors, and plenty of extra. Afterward, we are going to analyze a number of examples of the most well-liked forms of wealthy snippets and the corresponding structured information markup. We can even see examples of different particular search consequence options and enhancements.
Structured information markup will increase the probabilities of moving into the Information, Pictures, Movies, Maps, and different sections.
Let’s check out these classes and determine which forms of markup to make use of in every case.
Article
Apart from the title and outline, a snippet can comprise a picture, a publication date, or the final replace. There are additionally various kinds of article markups, equivalent to NewsArticle or BlogPosting. On the screenshots beneath, you will notice how pages are displayed within the Information part of Google, Bing, and Yahoo! in addition to the markup code.
Structured information kind and options: With the NewsArticle information kind, you may label the article’s headline, the duvet picture, the datePublished, the dateModified, and the writer. The identical information will be added to a weblog article, however the markup kind must be BlogPosting.
What the NewsArticle markup can do: A extra complete snippet with photos will assist customers determine in the event that they need to click on on the hyperlink.
Who ought to use it: Information web sites, blogs, and web sites which have an Article class.
Picture
This structured information gives engines like google with extra details about photos. Such visible content material is extra more likely to seem within the Pictures part of search outcomes.
Along with the web page URL, the consequence can embrace a picture title, caption, product description, worth, availability, model, and different data.
Bing and Yahoo! don’t show the identical extra data as Google. But, including schema helps them acknowledge an internet site’s information quicker and thus prioritize these pages in search outcomes.
Structured information kind and options: To offer extra details about the picture, use ImageObject information kind. You may point out the creator and dateCreated, add a thumbnail and a picture URL. If you wish to see a product description subsequent to the picture, use the Product markup, which we are going to describe later.
What the ImageObject markup can do: It shows extra details about the picture or a product within the Pictures part of the search outcomes.
Who ought to use it: Web sites that need to seem within the Picture Search.
Video wealthy outcomes
In the identical manner, structured information will present engines like google with extra details about movies, making them eligible to look within the Movies part of Google SERPs. Such wealthy snippets may have bonus data that’s completely different from the usual description. It would function a preview picture, the date the video was printed, the variety of views, and so on.
In contrast to Google, Bing and Yahoo! don’t show quick descriptions. Yahoo! solely reveals when the video was printed, whereas Bing shows the video period, date of publishing, and the variety of views. Bing and Yahoo! have supported video schema markup for a few years and suggest utilizing it to offer extra details about a web page with an embedded video.
Structured information kind and options: With VideoObject information kind, you may add the video title and outline, the publishing date (datePublished), Thumbnail picture (thumbnailUrl).
You may also embrace period, style, score (contentRating), director, solid, the expiration date, the variety of views (interactionStatistic), what nations have entry to this content material (regionsAllowed), and different data.
What the Video markup can do: The video is extra more likely to seem within the Video Search. Further data can be displayed underneath the video hyperlink.
Who ought to use it: Web sites with primarily video content material, equivalent to streaming companies, academic platforms providing video tutorials, websites with video guides. Remember the fact that for almost all of requests, the Movies part will prioritize movies from YouTube.
Wealthy snippets and different parts within the SERPs
Let’s transfer on to wealthy snippets. This function is obtainable by each main search engine. Similar to Google, Bing, and Yahoo! acknowledge wealthy snippets for a lot of content material varieties, equivalent to critiques, recipes, merchandise and gives, individuals, occasions, companies and organizations, and others. Though, as a substitute of calling this function “wealthy snippets”, Bing describes it as “visually interesting, information-rich search outcomes.”
RECIPE
When in search of a recipe, you’ll in all probability see lots of outcomes containing photos, critiques, cooking time, energy, and others. Such wealthy outcomes are supported by Google, Yahoo!, and Bing.
Structured information kind and options: The Recipe markup requires utilizing two attributes—identify and picture. You may also add the preparation time (cookTime), the identify of the particular person or firm that created the recipe (creator), the recipeCategory, the recipeCuisine, and so forth.
What the Recipe markup can do: Such a snippet will show extra details about the dish and its preparation particulars. You may add a step-by-step cooking course of or create a carousel with recipes.
Who ought to use it: Recipe web sites.
PRODUCT
This snippet will seem when customers seek for a selected kind of product, for instance, “AirPods”, a model, or a specific mannequin, for instance, “Apple AirPods headphones”. Following the hyperlink, the consumer will get to the product card or the Product class.
Structured information kind and options: Product information kind should comprise a reputation and one of many following attributes: critiques, aggregateRating, or gives.
You may also embrace a picture, a producer (model or group), a novel quantity (SKU), and so on.
What the Product markup can do: The snippet will comprise a worth or worth vary for a product, its availability, score, supply phrases, and so forth.
Who ought to use it: On-line shops and marketplaces.
BOOK
When looking for a guide, you will notice the outcomes containing an creator, version, language, guide’s score, its price, and availability.
Ebook schema markup is supported by Google, Bing, and Yahoo!.
Structured information kind and options: Ebook markup kind is used for books and contains the guide title (identify), its creator, bookEdition, extension (bookFormat), numberOfPages, aggregateRating, and worth.
What the Ebook markup can do: It makes the snippet extra seen and instantly gives the consumer with all the essential details about the guide.
Who ought to use it: Ebook shops, libraries.
MOVIE
When looking for motion pictures, structured information markup will show its style, period, director, actors, price range. Most wealthy snippets of this kind embrace consumer rankings.
Structured information kind and options: Film structured information contains the identify of the movie and its cowl. Further data could embrace director, film launch date (dateCreated), general score (AggregateRating), critiques.
What the Film markup can do: Proper within the SERPs, the customers can see extra details about the film score and might determine whether or not to observe it or not.
Who ought to use it: Streaming platforms, movie evaluation web sites.
COURSE
This snippet contains the title and outline of a course or a number of applications from an academic establishment. Nonetheless, this wealthy snippet can present up solely in cellular search outcomes.
What the Course markup can do: It helps entice extra college students to a course or academic program.
Who ought to use it: Course suppliers, firms recruiting potential workers for internships, on-line directories of academic establishments.
JOB POSTING
JobPosting markup could comprise fundamental details about the opening: job title, job particulars, area, tackle, the expiration date of the job posting.
Structured information kind and options: With the JobPosting structured information, you may specify the date of publishing (datePosted), job title, firm identify (hiringOrganization), working schedule (workHours), estimatedSalary, employmentType, educationRequirements, and experienceRequirements.
What the JobPosting markup can do: It helps your web site get into the Job Search on Google and entice extra job seekers. Moreover, it is possible for you to to ask extra motivated candidates by permitting them to filter outcomes by numerous standards, equivalent to job title, wage, or location.
Who ought to use it: Employers and job search web sites.
HOW-TO
How-tos are the step-by-step directions that may reply a consumer question proper on the SERP. You may see such guides in case your question begins with phrases “easy methods to” or comparable requests: “easy methods to make a cappuccino” or “how to decide on an avocado.”
Structured information kind and options: HowTo walks customers by means of steps, required instruments (software), supplies (provide), totalTime, and so on.
What the HowTo markup can do: It shows necessary data for the consumer within the snippet: the record of steps, time to finish a process, featured movies and pictures, and so on.
Who ought to use it: Pages that describe instructions or suggestions. You may also apply this markup to how-to articles that includes workflows with illustrations.
FAQs
In case your web page incorporates a listing of a number of questions with corresponding solutions on a selected subject, take into account marking up your FAQs with structured information to spice up your search engine optimization. Customers will then be capable to click on on one of many questions and see the reply. These snippets often take you to an FАQ web page.
Structured information kind and options: For a query field to look underneath the snippet, use the FAQPage information kind with Query and Reply parts. Ensure that every Query contains the total textual content of the query and every Reply contains the total textual content of the reply (acceptedAnswer).
The Reply structured information can embrace lists, subheadings, and hyperlinks to different pages.
What the FAQPage markup can do: It could actually show an prolonged snippet, present customers with the mandatory data in a concise type, and add hyperlinks to different pages of the web site.
Who ought to use it: The markup can be utilized within the Assist and Assist pages. The FAQPage kind is used when the knowledge belongs to the useful resource and isn’t a part of consumer feedback.
SITELINKS SEARCH BOX
This can be a handy and quick manner for customers to look your web site from the SERP. Google sitelinks are often displayed for branded queries, for instance, “AirFrance flights”, “eBay smartphones”.
Structured information kind and options: To make the search bar seem underneath the snippet, use the Web site information kind along with the SearchAction markup. The markup specifies the potential motion (SearchAction), the query-input kind, and provides a hyperlink to the positioning search (goal).
What the SearchAction markup can do: Lets you seek for data on the positioning proper from the SERP.
Who ought to use it: Giant web sites which have many classes, subcategories, and pages.
EVENT
Just like the Data Graph, the occasion expertise on Google is situated on the appropriate facet of the SERP window. It helps individuals discover and attend occasions in a specific area. This snippet incorporates the date, location, the record of members, description of the occasion, ticket availability, and so on.
Structured information kind and options: To get your occasion on Google, use Occasion markup which signifies the identify, the date of the occasion (startDate), and the situation. Different attributes could embrace description, firm identify, performer, ticket buy web page (gives.url), endDate, and so on.
What the Occasion markup can do: It permits creating a sexy snippet with pictures and a brand, be displayed on Maps, inform extra individuals concerning the occasion, and entice new members. By the best way, you may function each offline and on-line occasions.
Who ought to use it: Festivals, conferences, and different occasions.
Breadcrumbs
A breadcrumb path signifies the trail from the homepage to the present web page on the web site. Breadcrumbs sometimes seem above the title within the web page’s snippet and include a horizontal row of sections that characterize completely different ranges on the positioning’s hierarchy.
Google makes use of the breadcrumb markup function to categorize web site data in search outcomes. The search engine shows breadcrumb trails based mostly on the search context. This navigation chain could differ from what you see when navigating throughout the web site.
Structured information kind and options: To specify breadcrumbs, outline a BreadcrumbList that incorporates a minimum of two ListItems (i.e., ranges of web site hierarchy). This markup kinds a sequence of pages, sometimes recognized by their URL and identify. To show the order of the breadcrumb chain, use the place property in ListItems, as proven within the screenshot above.
What the Breadcrumb markup can do: Breadcrumbs support customers in understanding and navigating an internet site extra successfully. As well as, they make search outcomes extra engaging to customers and help Google in understanding the construction of your web site.
Who ought to use it: Giant web sites with complicated web site constructions and plenty of classes, subcategories, and pages. These are often e-commerce web sites.
Schema.org vocabulary and markup codecs
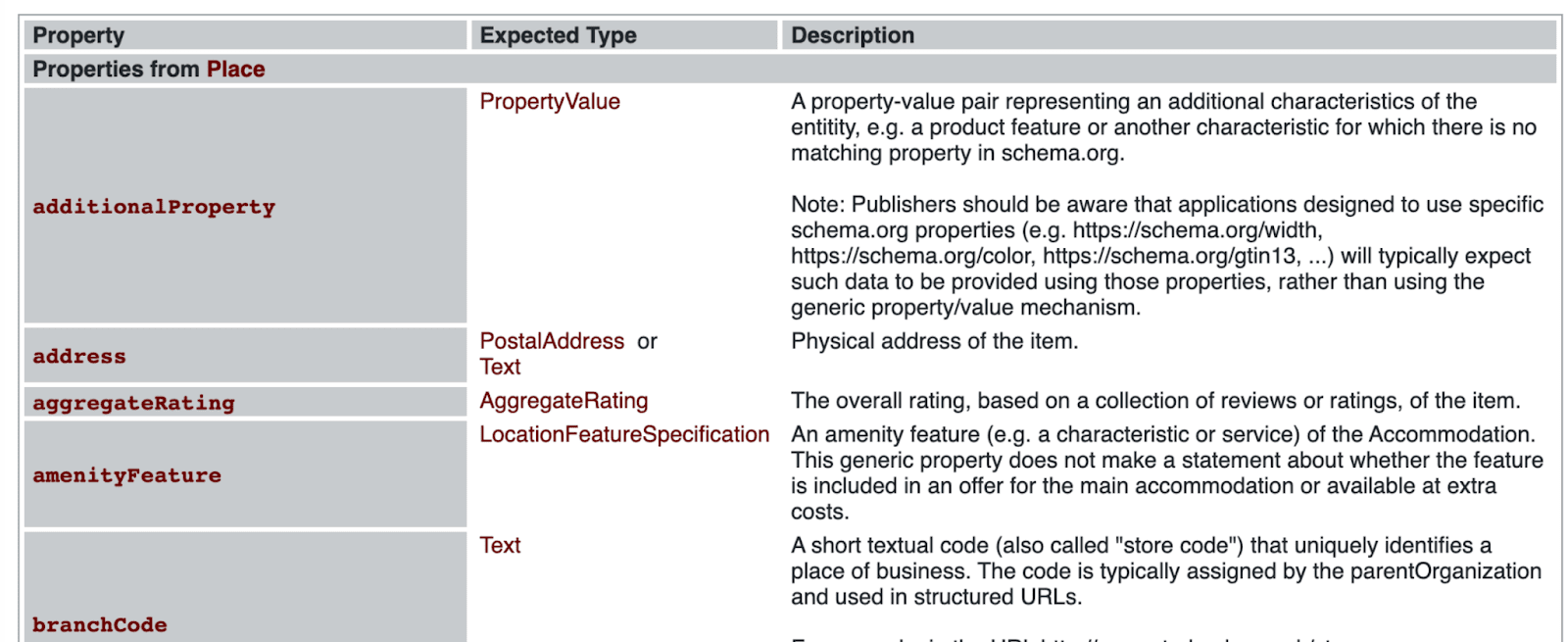
You’ve in all probability seen that every one our search outcomes examples hyperlink to schema.org. Following these hyperlinks, you will notice the rules and the lists with properties and descriptions for every markup kind.

Schema.org vocabulary is likely one of the important requirements for semantic markup in HTML5 that Google, Yahoo!, and Bing use. By adhering to this unified commonplace, you may incorporate structured information into net pages, reaping a number of search engine optimization advantages consequently.
For every kind of structured information, completely different engines like google have their very own suggestions and tips.
See easy methods to use structured information markup for search engine optimization in Google and Bing Webmaster Instruments.
There are 3 ways to make use of schema.org properties on an internet web page:
- Microdata
- RDFa
- JSON-LD
The JSON-LD format is primarily advisable by Google, as it’s simpler for web site homeowners so as to add and keep. Nonetheless, all three markup varieties are absolutely supported and equally acceptable for engines like google when carried out correctly.
Within the first two codecs, structured information is added to every tag that’s seen to customers. When utilizing JSON-LD, a JavaScript notation is embedded in a <script> tag within the web page <head> or <physique> sections.
Now, let’s take a better have a look at another variations in structured information codecs and when to make use of them for search engine optimization. We’ve additionally commented on every line after // to elucidate our examples.
Microdata
Microdata makes use of HTML tag attributes to explain the properties you need to use as structured information. These attributes will be included within the physique or within the head utilizing <div> and <span> tags.
Microdata markup options
Microdata is supported by Google, Yahoo!, and Bing utilizing schema.org annotations. The microdata syntax is described in W3C specs.
You may place attributes contained in the <div> tag:
- itemtype is the info kind, for instance, schema.org/Product
- itemprop is the property (model, picture, worth, URL, and others)
- itemscope creates a brand new merchandise.
Instance. An instance of HTML microdata snippet which will seem on a product web page.
<head> // script positioned within the header of the HTML doc <title>AirPods - Apple</title> // Title </head> <physique> <div> <div itemtype="https://schema.org/Product" itemscope> // Sort: Product <meta itemprop="mpn" content material="745623" /> // The producer code <meta itemprop="identify" content material="AirPods - Apple" /> // Merchandise identify <hyperlink itemprop="picture" href="https://web site.com/pictures/photo1.jpg" /> // photo1 <hyperlink itemprop="picture" href="https://web site.com/pictures/photo2.jpg" /> // photo2 <hyperlink itemprop="picture" href="https://web site.com/pictures/photo3.jpg" /> // photo3 <meta itemprop="description" content material="AirPods Professional are sweat and water-resistant for non-water sports activities and train." /> // Merchandise description <div itemprop="gives" itemtype="https://schema.org/Supply" itemscope> // Sort: Supply <hyperlink itemprop="url" href="https://web site.com/earphones" /> // Product web page URL <meta itemprop="availability" content material="https://schema.org/InStock" /> // Merchandise Inventory Standing: InStock <meta itemprop="priceCurrency" content material="USD" /> // Foreign money <meta itemprop="worth" content material="41.00" /> // Value </div> <div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope> // Sort: aggregateRating <meta itemprop="reviewCount" content material="29" /> // All critiques <meta itemprop="ratingValue" content material="4.6" /> // Common score </div> <div itemprop="model" itemtype="http://schema.org/Model" itemscope> // Sort: Model <meta itemprop="identify" content material="Apple" /> // Model identify </div> </div> </div> </physique> </html>
RDFa
RDFa is an HTML5 extension that stands for Useful resource Description Framework in Attributes.
RDFa is often embedded into each the pinnacle and physique of an HTML web page.
RDFa markup options
This format is usually used along with the Open Graph to mark up pages for social networks. We are going to take a better have a look at Open Graph later.
The seen content material of the web page is marked up with the next attributes: vocab, typeof, property, useful resource, prefix. Their options are described in Suggestions.
Instance. RDFa structured information snippet which may seem on a product web page.
<html> <head> // script positioned within the header of the HTML doc <title>AirPods - Apple</title> // Title </head> <physique> <div typeof="schema:Product"> // Sort: Product <div rel="schema:picture" useful resource="https://web site.com/pictures/photo1.jpg"></div> // photo1 <div property="schema:mpn" content material="745623"></div> // The producer code <div property="schema:identify" content material="AirPods - Apple"></div> // Merchandise identify <div property="schema:description" content material="AirPods Professional are sweat and water-resistant for non-water sports activities and train."></div> // Merchandise description <div rel="schema:picture" useful resource="https://web site.com/pictures/photo2.jpg"></div> // photo2 <div rel="schema:model"> // Description of the model <div typeof="schema:Model"> // Sort: Model <div property="schema:identify" content material="Apple"></div> // Model identify </div> </div> <div rel="schema:aggregateRating"> // The general score <div typeof="schema:AggregateRating"> // Sort: AggregateRating <div property="schema:reviewCount" content material="29"></div> // All critiques <div property="schema:ratingValue" content material="4.6"></div> // Common score </div> </div> <div rel="schema:gives"> // Pricing and availability data <div typeof="schema:Supply"> // Sort: Supply <div property="schema:worth" content material="41.00"></div> // Value <div property="schema:availability" content material="https://schema.org/InStock"></div> // Merchandise Inventory Standing: InStock <div property="schema:priceCurrency" content material="USD"></div> // Foreign money <div rel="schema:url" useful resource="https://web site.com/earphones"></div> // Product web page URL </div> </div> <div rel="schema:picture" useful resource="https://web site.com/pictures/photo3.jpg"></div> // Photo3 </div> </physique> </html>
JSON-LD
JSON-LD stands for JavaScript Object Notation (JSON) and Linked Information (LD). On this case, the markup information is positioned throughout the HTML doc somewhat than round HTML parts (as with Microdata).
JSON-LD markup parts are put between <script kind=“software/ld+json“> and </script>.
Google recommends utilizing the JSON-LD markup format as a result of in some circumstances it’s simpler to construction code that’s separated from the textual content, as with PostalAddress and Occasion information varieties. Such markup is extra concise and simpler to embed into an HTML doc. Serps may learn dynamically injected JSON-LD information, equivalent to by JavaScript code or embedded widgets in your CMS.
Instance: JSON-LD structured information snippet which may seem on a product web page.
<html>
<head> // script positioned within the header of the HTML doc
<title>AirPods - Apple</title> // Title
<script kind="software/ld+json">
{
"@context": "https://schema.org/", // vocabulary
"@kind": "Product", // Sort: Product
"identify": "AirPods - Apple", // Merchandise identify
"picture": [ // Photo gallery
"https://website.com/photos/photo1.jpg", // photo1
"https://website.com/photos/photo2.jpg", // photo2
"https://website.com/photos/photo3.jpg" // photo3
],
"description": "AirPods Professional are sweat and water resistant for non-water sports activities and train.", // Merchandise description
"mpn": "745623", // The producer code
"model": { // Model data
"@kind": "Model", // Sort: Model
"identify": "Apple" // Model identify
},
"aggregateRating": { // The general score
"@kind": "AggregateRating", // Sort: AggregateRating
"ratingValue": "4.6", // Common score
"reviewCount": "29" // All critiques
},
"gives": { // Pricing and availability data
"@kind": "Supply", // Sort: Supply
"url": "https://web site.com/earphones", // Product web page URL
"priceCurrency": "USD", // Foreign money
"worth": "41.00", // Value
"availability": "https://schema.org/InStock" // Merchandise Inventory Standing: InStock
}
}
</script>
</head>
<physique>
</physique>
</html>
Open Graph
Open Graph is a microdata vocabulary developed by Fb that generates web page previews in a put up. The principle tags at the moment are used for different social networks, like Twitter, Pinterest, and LinkedIn. Bing additionally makes use of Open Graph, though it presently solely makes use of this data to reinforce the visible show of search outcomes for a choose group of publishers.
When making a put up, Open Graph markup shows the URL, title, and pictures of the web page that you simply need to share. Because of this, social media posts look extra informative and enticing.
For a whole record of Open Graph dictionary properties, verify this information. Additionally, observe that any such markup is usually mixed with the RDFa and different Schema-based codecs.
How one can mark up your net web page
To ensure that your net web page to be included in wealthy search outcomes, comply with these steps:
1. Create a web page with structured information markup
2. Verify the precise look in search outcomes with the Wealthy Outcomes Check.
3. Publish the web page within the admin panel of the positioning and make it accessible for indexing by robots.
Within the following sections, we are going to take a better have a look at what instruments will show you how to construction your net web page and check it. Earlier than embedding structured information into your web site, be sure that to contemplate the essential search engine suggestions on appropriately implementing web page markup for search engine optimization and to know what actions to keep away from.
Necessities to the structured information markup
- Structured information should match the general context of the web page.
- The web page have to be accessible to robots with no restrictions in robots.txt file or HTML code (noindex meta tag). Run an search engine optimization web site audit earlier than you mark up your pages to see if they’re blocked in any manner.
- Markup will be utilized solely to content material seen to customers.
- Information varieties will need to have properties which are supported by Google, Bing, or different engines like google.
- The markup shouldn’t mislead customers. It should not put up spam or embrace content material prohibited by legislation.
- The content material of the weather should adjust to the rules and accepted requirements. For instance, the JobPosting information kind can be utilized if the job is posted on the web page and this posting is exclusive.
A number of schema.org situations on one web page
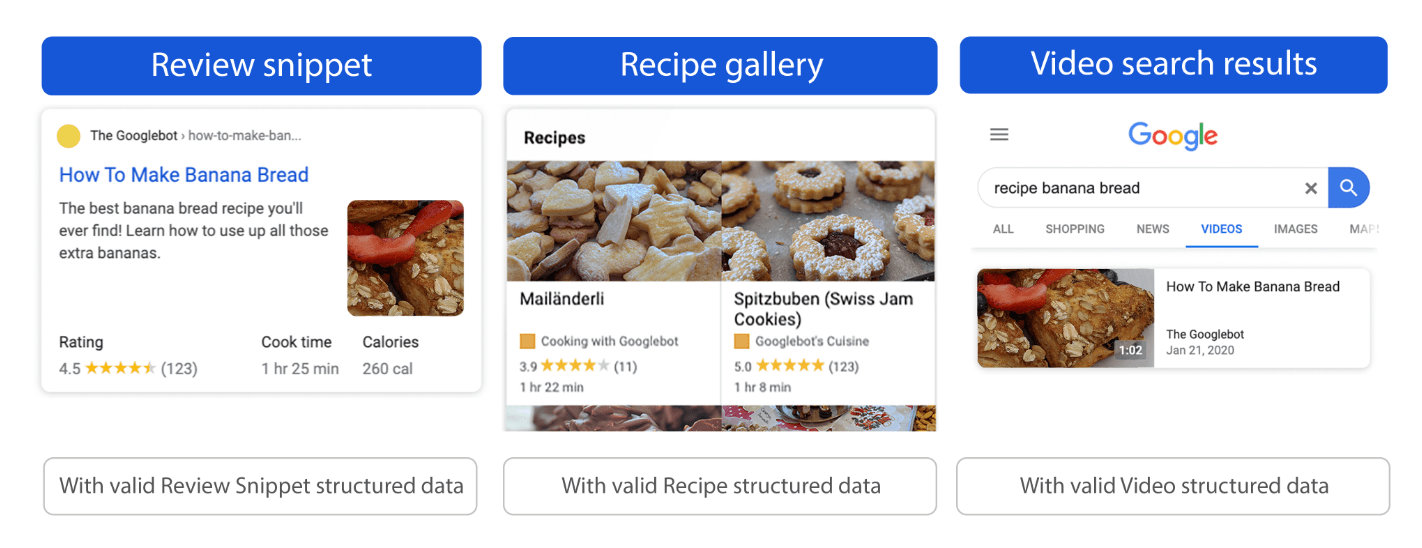
A number of forms of structured information can be utilized on a single web page. For example, a webpage might function a recipe, a video demonstrating easy methods to put together that recipe, and breadcrumb data for consumer navigation. All of those seen parts will be marked up with structured information, enabling Google to show the web page in numerous search options.

You may nest the gadgets (1) or specify every merchandise individually (2):
- Nesting the gadgets: When there may be one important kind of structured information and extra varieties are grouped underneath the principle one.
- Specifying every merchandise individually: When every kind of structured information is introduced as a separate block on the identical web page with out interlinking with different varieties.
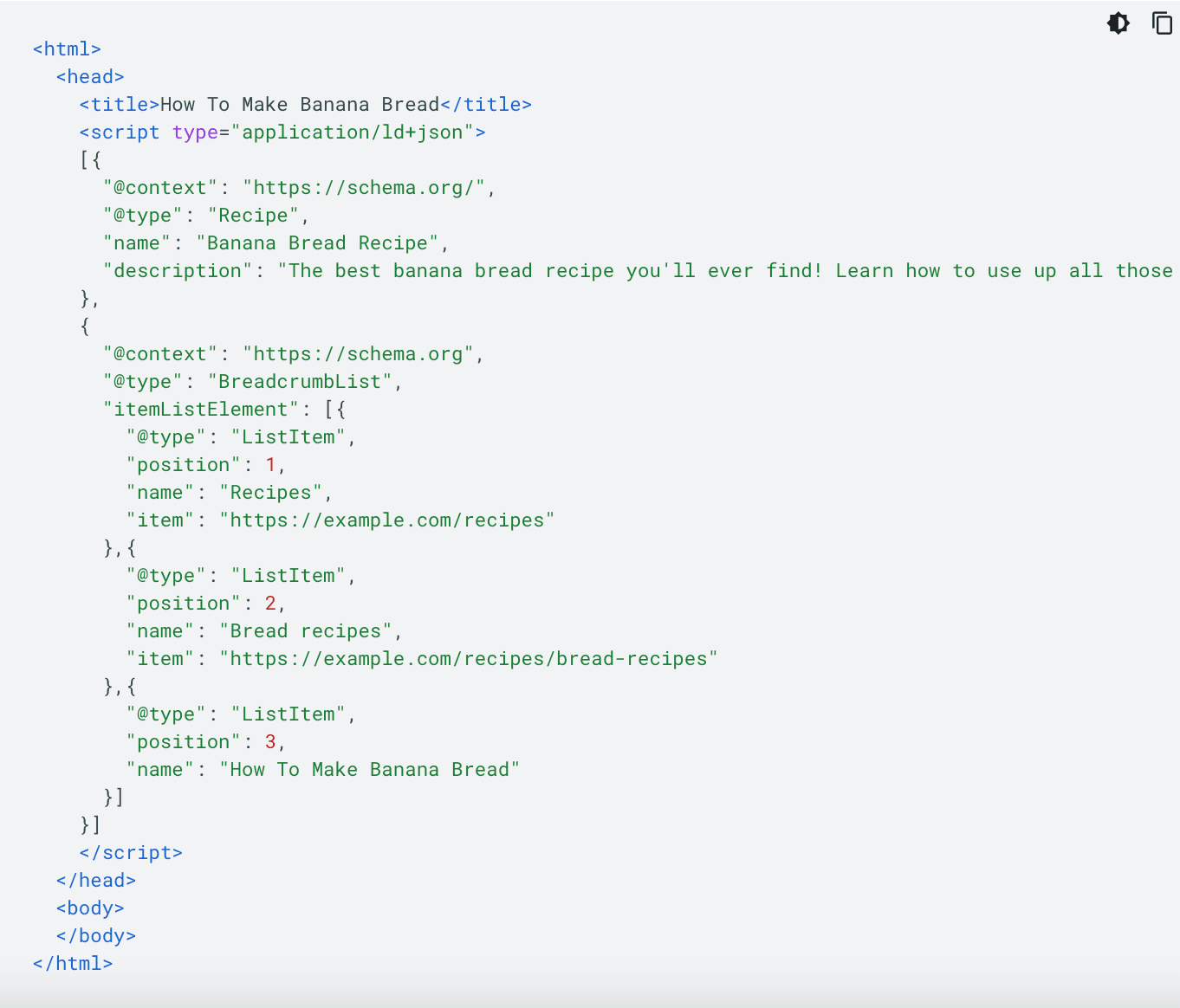
Check out the instance beneath of structured information exhibiting two distinct gadgets on the identical web page: Recipe and BreadcrumbList.

For extra particulars, consult with Google’s Documentation.
To make sure that Google Search understands the web page’s important goal, first embrace the principle kind of structured information that displays the web page’s main focus.
Penalties of markup errors
When the structured information on the pages don’t adjust to the foundations of the search engine, the positioning could also be penalized. You may simply verify in case your web site is clear from any penalties by checking the Handbook Actions report within the Google Search Console (GSC).
Listed below are a number of the structured information examples which will result in guide actions:
- Job posting not hiring.
- Can’t submit software on job supply web page.
- Web page content material doesn’t match structured information.
One other hanging instance is third-party critiques. You can’t mark up third-party critiques with structured information. The markup ought to solely be utilized for first-party critiques which are initially printed in your web site.
For a whole record of search engine optimization violations, please consult with the Person Handbook.
For those who had been notified of certainly one of these points, it’s essential to repair it following all of the suggestions after which submit a reconsideration request within the GSC.
Methods to mark up your net web page
Let’s check out a number of methods to construction HTML code.
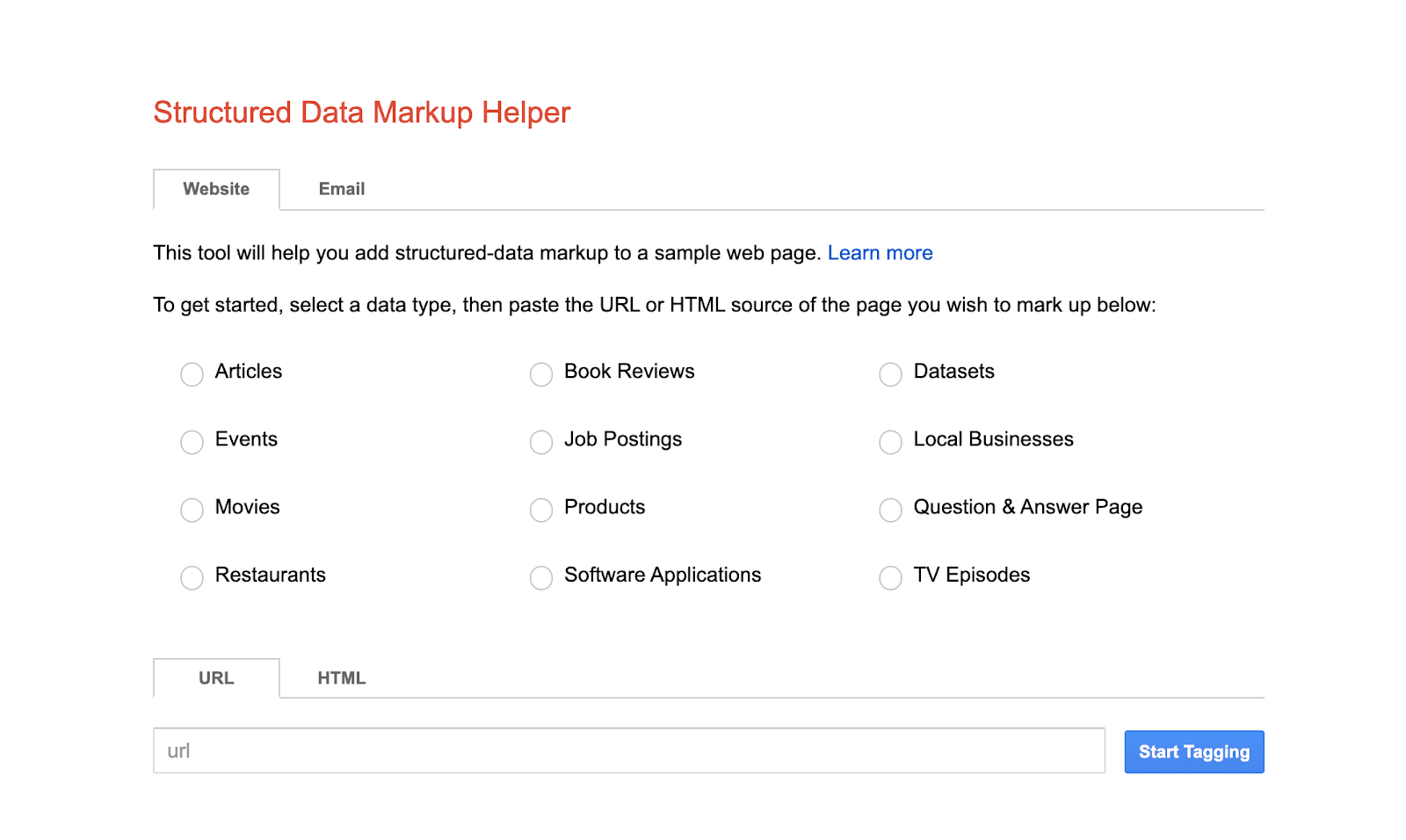
STRUCTURED DATA MARKUP HELPER
This Google software lets you mark up chosen parts on a web page. With it, Googlebot acknowledges its content material extra precisely.
To make use of the software, it’s good to choose the markup information kind (Articles, Merchandise, Motion pictures, Occasions, and so on.), specify the web page URL or HTML code. Then, choose fragments of the web page, assign values to them, and click on Create HTML. Study extra about easy methods to use Google Markup Device.

The completed code have to be added to the web page by means of the positioning’s admin panel or on to the HTML file.
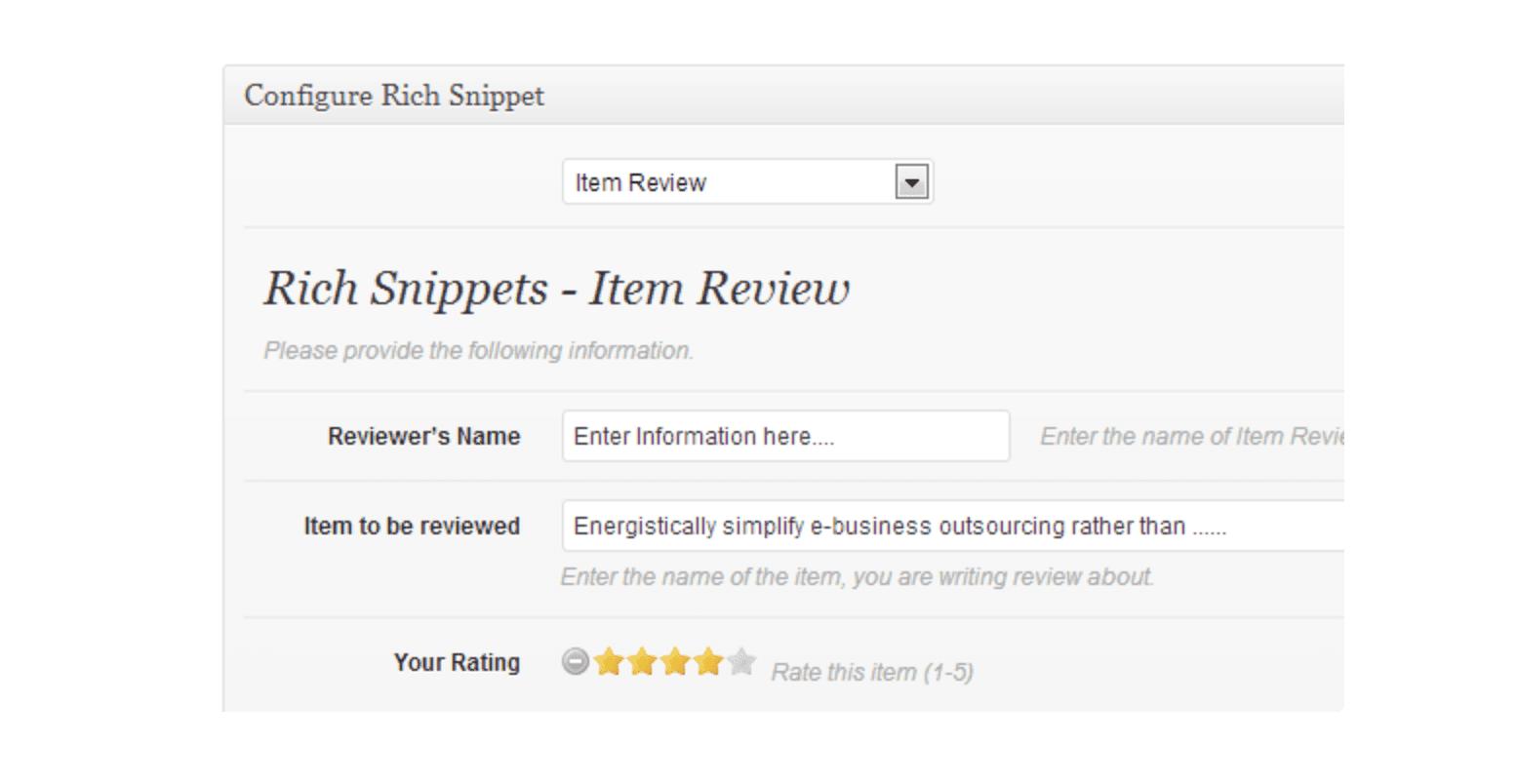
CMS PLUGINS
CMS builders present particular software program that constructions the code. For instance, All In One Schema Wealthy Snippets and Markup (JSON-LD) structured in schema.org modules are utilized in WordPress; Microdata and Schema.org extensions are utilized in Drupal; Google Structured Information is for Joomla.

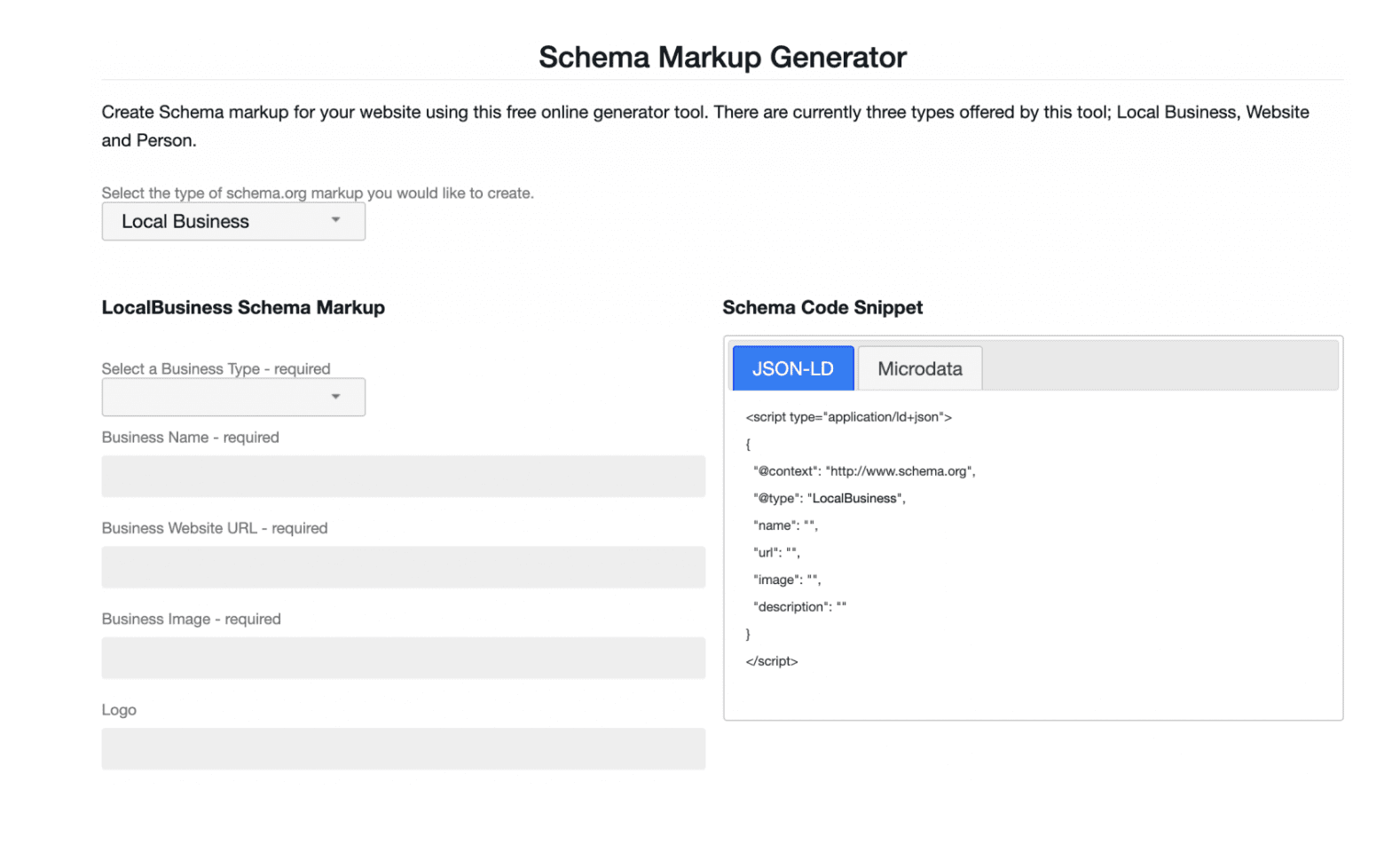
Different markup mills
There are various companies for structuring the code, for instance, Schema Markup Generator, Schema Markup Generator (JSON-LD), and others.

How one can check and preview your structured information
Let’s evaluation some companies that can show you how to check the structured code.
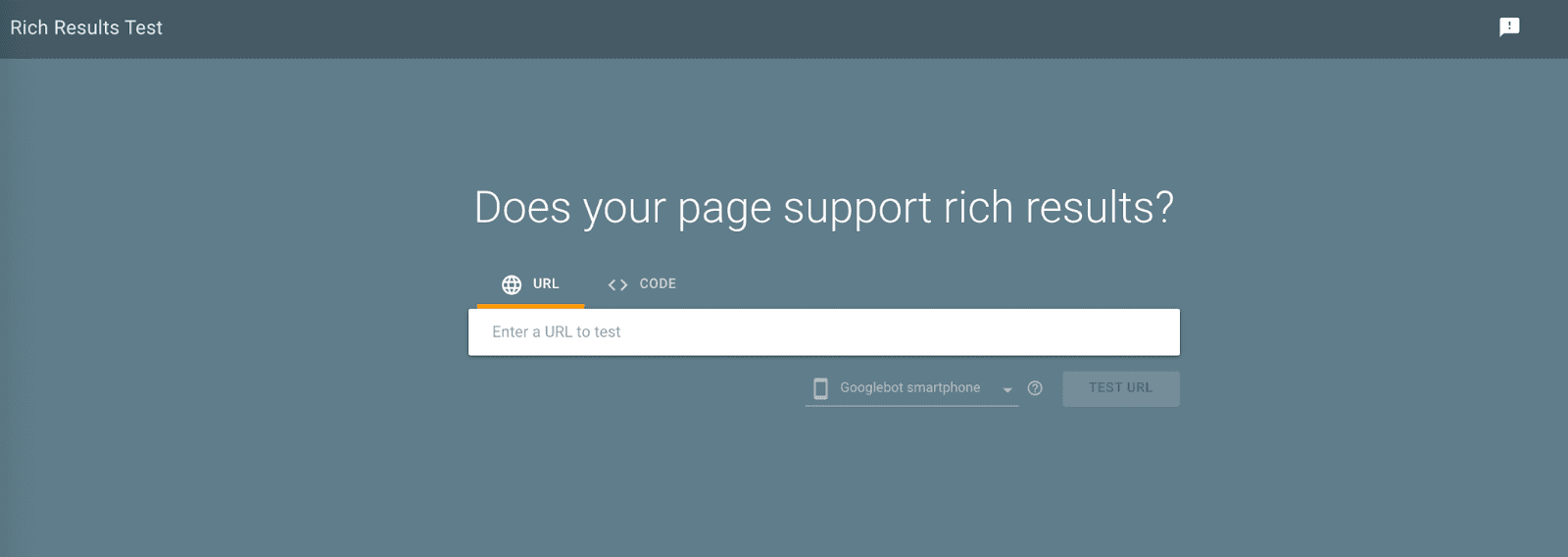
RICH RESULTS TEST FROM GOOGLE
This can be a free on-line service that enables testing the web page with structured information by getting into its URL into the Fetch URL field. You may also verify the marked-up code by clicking the Check code button.
If the markup was carried out appropriately, the notification “Web page is eligible for wealthy outcomes” will seem on the display screen. It would additionally present you the structured parts discovered by the system and the way they’re displayed on the gadget display screen.

Even after deployment, you should utilize Google Search Console to observe your pages’ search engine optimization well being and efficiency. It would present whether or not you get impressions and whether or not any mistake has crawled into the code. You have to confirm your web site to entry Search Console statistics and instruments utilizing certainly one of these strategies.
You may enter the web page tackle into the Check Your URL discipline, and the Enhancements part of the report will show the forms of wealthy outcomes the search engine helps, for instance, Navigation bars, Query and Reply web page, Occasions, Merchandise, Recipes, Opinions, Job Postings. Remember the fact that some structural parts of the web page will not be included within the report.
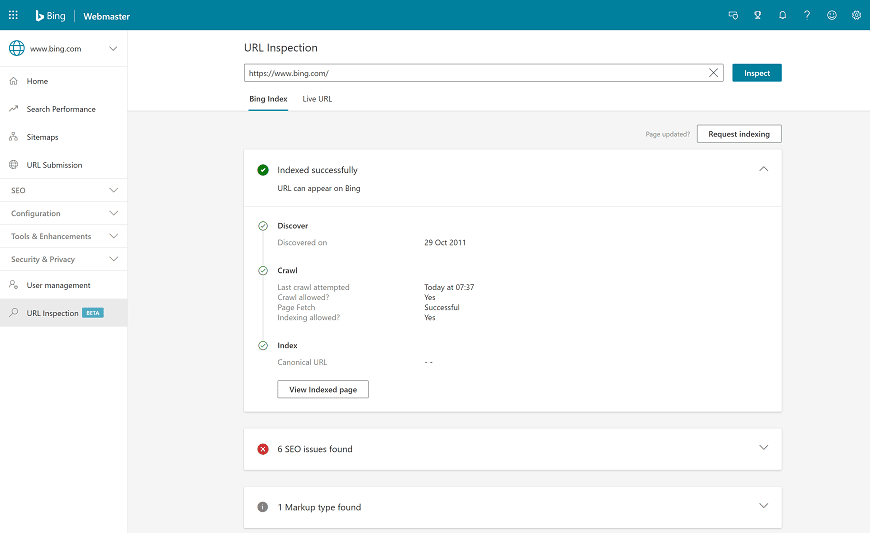
Bing Markup Validator
Bing Markup Validator is part of Bing Webmaster Instruments that helps verify if structured information was appropriately carried out on an internet site. Whether or not you’re utilizing HTML Microdata, Microformats, RDFa, Schema.org, and OpenGraph—the Bing report will present the code from the scanned web page.

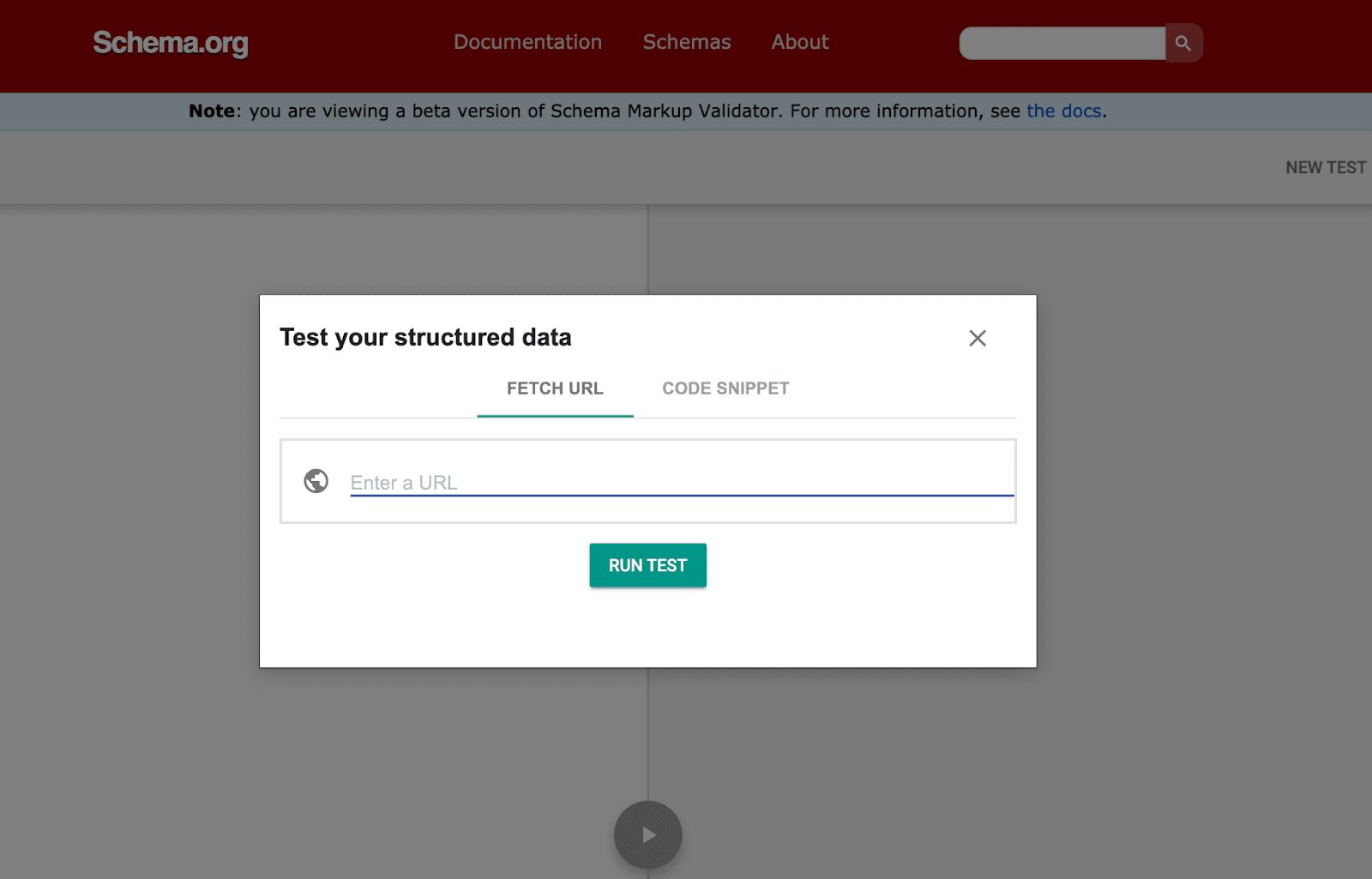
OTHER TESTING TOOLS
There are various platforms for testing your code. For instance, Schema.org validator, the place you may check structured information for the Article and Product classes.

How one can view structured information markup of different websites
For those who see good examples of wealthy snippets of different websites, you may verify their markup particulars and apply the identical to your web site.
To see the HTML code of a web page, comply with the snippet and press Ctrl+U or Command + choice + U (for Mac). To shortly discover the tags within the code, use markup-specific snippets, like schema, JSON; or a knowledge kind, equivalent to Product.
Conclusion
Structured information generally is a main search engine optimization enhance if used correctly. It’s an efficient manner of speaking with engines like google and serving to them shortly perceive the web page content material and higher characterize your web site in SERPs.
To markup your web site, it’s good to:
- Select a structured information format: Microdata, RDFa, or JSON-LD.
- Choose the dataset accessible on your content material.
- Mark up your web page utilizing the strategies described on this article.
- Check and preview your structured information.
- Replace the web page code and make it accessible to engines like google.
- Monitor the web page efficiency in Google Search Console.
We hope you loved studying this text and have gained priceless insights into structured information for search engine optimization and schema markup.
[ad_2]
Source_link






