Touchdown Web page Design Examples to Encourage Your Personal in 2023

[ad_1]
How do you persuade guests your web site is value their time? There are such a lot of components that a top-notch touchdown web page design wants, and making these components the “greatest” they are often typically relies on what your touchdown web page objectives are.

Should you’re trying to up your touchdown web page sport, it is useful to know what goes into an important one. We’ve compiled an inventory of touchdown pages we love so you’ll be able to see these spectacular designs in motion and implement their ways into your individual touchdown pages.
Leap to the kind of touchdown web page you wish to see beneath:
Signal-Up Touchdown Web page Examples
Book Touchdown Web page Examples
Professional tip: HubSpot’s free CMS instruments> allow you to create your individual web site from scratch, with loads of customization choices accessible so you’ll be able to tailor your web site to your branding.
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Sensible
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Power Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
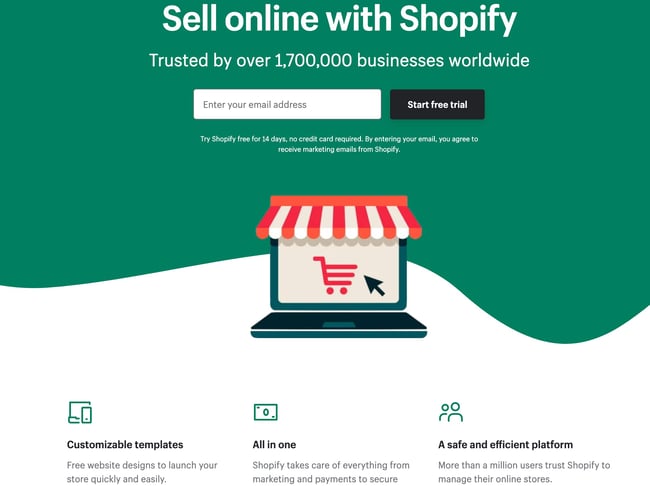
1. Shopify

Like most of the different touchdown pages on this put up, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to steer customers by noting a number of key factors about its top-notch product. Guests come away realizing that Shopify is an all-in-one platform that’s simple to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is only a few phrases, for instance, and the web page depends on easy graphics and brief paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields you have to fill out earlier than you get began. All of this makes it simpler so that you can rapidly get began promoting on-line with their software.
What May Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As a substitute, it mentions that over one million companies use it. A couple of phrases that talk to web site safety would enhance this part for the reason that variety of distributors is already acknowledged on the prime of the web page. Moreover, it might get rid of friction for guests with safety issues.
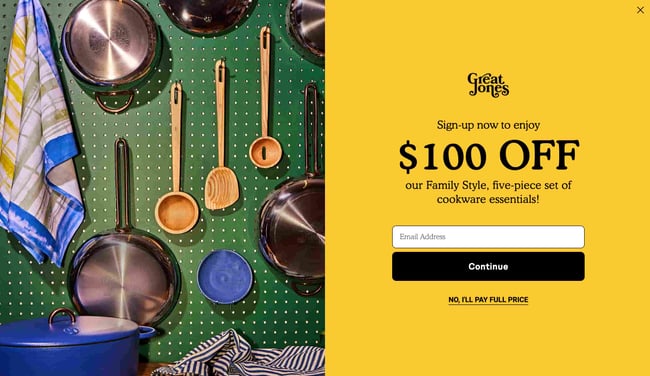
2. Nice Jones

Many people have been doing much more cooking through the pandemic and trying to improve our gear. Nice Jones gives up a touchdown web page that’s as stunning as its Dutch Ovens. It’s very aspirational and faucets into all of our very best kitchen goals.
Why This Touchdown Web page Works:
- Use of Shade: Nice Jones’ web site is colourful identical to its cookware. Using daring colours rapidly attracts guests in and makes the cookware stand out.
- Distinguished CTA: You possibly can’t miss this large yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these beautiful pots?
What May Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured without delay, it might be nice if customers had the power to view the identify of the merchandise. That approach they might discover it simpler on the location once they’re prepared to purchase.
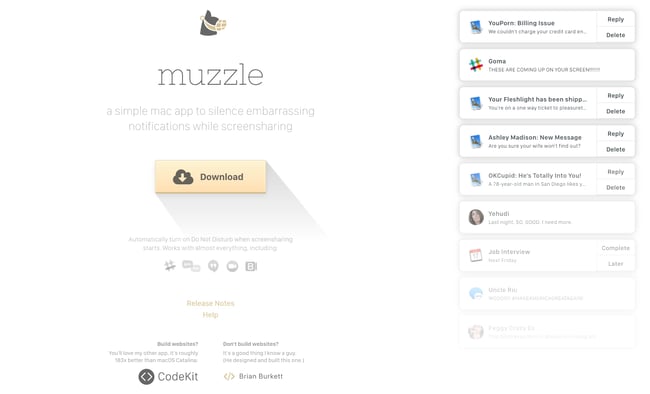
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, absolutely embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers resolve whether or not or not your services or products is definitely value their treasured time and vitality. What higher strategy to clearly and straightforwardly talk your worth proposition than by confronting guests with the very drawback your app solves?
Why This Touchdown Web page Works:
- Present Quite Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display screen. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey shade, mirroring the perform of the product.
What May Be Improved:
- May Be Troublesome to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s perform, it might be tougher to learn for some.
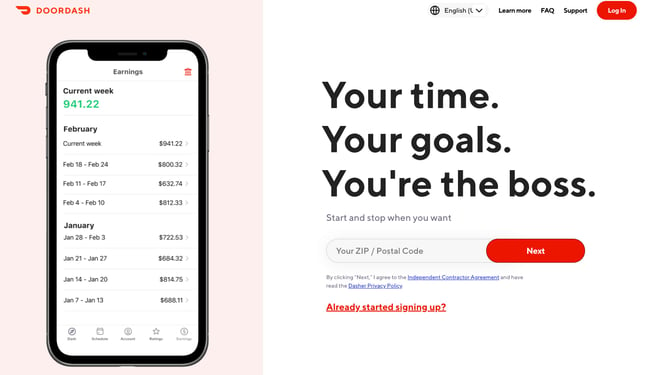
4. DoorDash

Takeout lovers are little doubt acquainted with DoorDash, the app that allows you to order meals from quite a lot of eating places out of your telephone. Nicely, as an alternative of shoppers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are unbiased and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no strategy to show these earnings are typical, they’re definitely attractive for anybody who needs to make additional money on the facet.
What May Be Improved:
- Benefit Over Opponents: DoorDash is just not the one supply sport on the town. They may spotlight what units them aside from a competitor like UberEats.
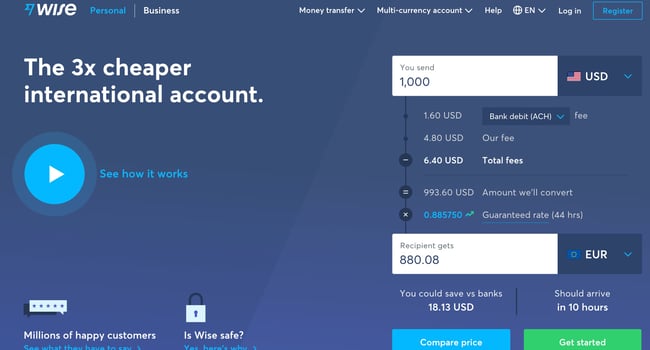
5. Sensible

Sensible means that you can ship or obtain cash in several currencies and nations, and its touchdown web page separates prospects into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to point out guests how the service works earlier than they struggle it. Since they’re coping with cash, it’s vital to get the shopper expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety data is out entrance and heart on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Sensible is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Sensible reiterates that it is cheaper than transferring cash by way of a standard financial institution.
What May Be Improved:
- Interface is a Little Busy: Whereas it’s nice that prospects have entry to a wealth of details about the service, there’s rather a lot happening. There’s video, menus that seem while you scroll and a number of buttons — all inside the prime half of the web page.
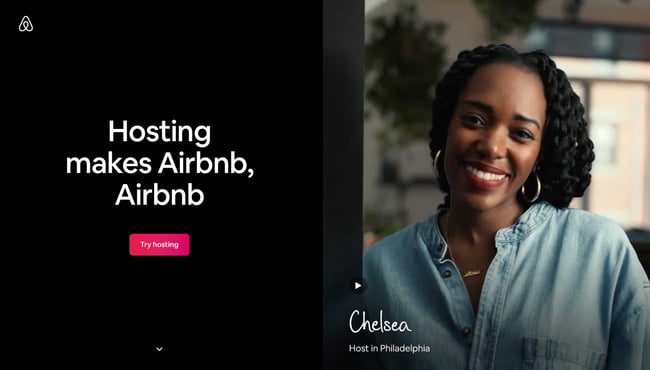
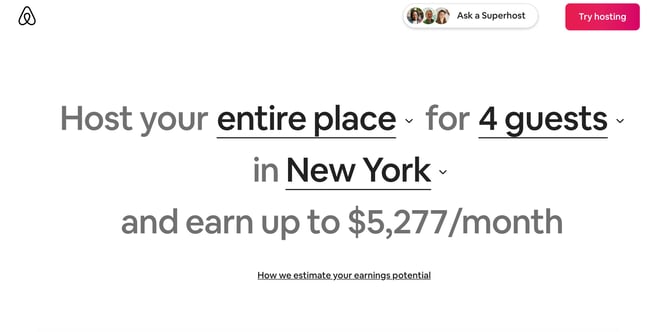
6. Airbnb
 To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter further details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection based mostly in your location and residential measurement. You possibly can enter further details about your potential lodging into the fields to get an much more personalized estimation.
 Should you go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it simple to transform on the spot.
Should you go to the web page already satisfied, the clear call-to-action on the prime of the web page makes it simple to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb reveals you proper firstly what you can probably earn based mostly in your space and the dimensions of your own home. That is helpful for potential new hosts who should still be determining how a lot they need to cost and what they will count on to earn.
- Leverages Neighborhood: Additional down on the web page, these interested by internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What May Be Improved:
- Nothing: The web page is evident, concise, reassures potential hosts Airbnb is secure to make use of, and gives a customized expertise.
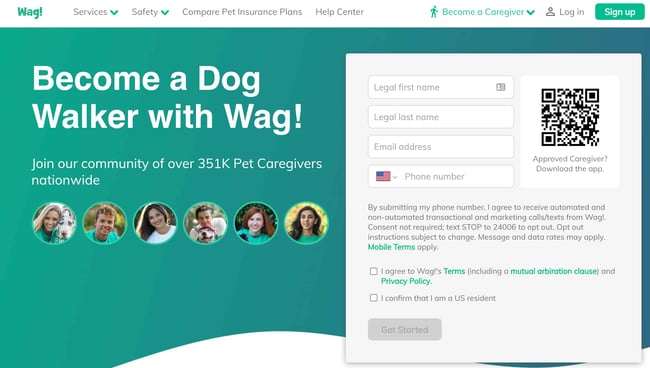
7. Wag!

Wag! is a service that connects canine homeowners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to affix, and places the sign-up type prominently on the fitting half of the web page. The inexperienced background shade makes the white font and different components on the web page pop. The addition of a QR code on the shape can be a pleasant contact, enabling guests to scan it, rapidly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Kind: Leaving the shape area open on the web page means guests don’t even must click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker images and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What May Be Improved:
- It’s Not Compelling: In contrast to DoorDash talked about earlier, Wag! makes no point out of why folks ought to be part of. What are the perks? Are the hours versatile?
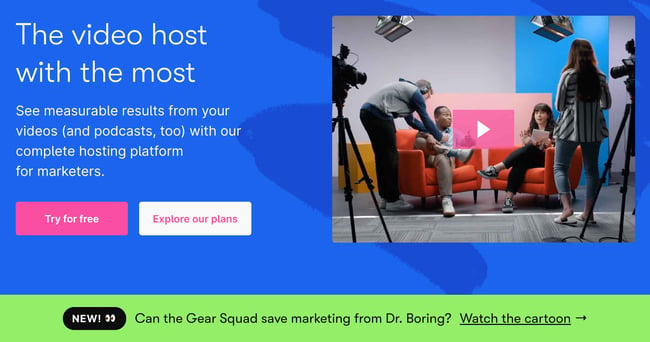
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Strive totally free” button. The web page will get proper into the motion with a video showcasing all of the cool content material you’ll be able to create. Should you’re having doubts, you’ll be able to all the time scroll beneath to learn testimonials from a few of Wistia’s 375,000 comfortable prospects.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to rapidly fill it out by linking to their Google account. Doing so allows the autofill characteristic, which cuts down on friction for the person.
- Capitalizes on Visuals: As a video host, Wista does an important job of showcasing its capabilities utilizing quite a lot of mediums. There’s colourful graphics, movies and even a hyperlink to advertising targeted cartoons.
What May Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically prospects have a number of issues that might be answered rapidly with an FAQ part. That approach they will resolve whether or not or not to enroll with out having to depart the web page to seek for solutions.
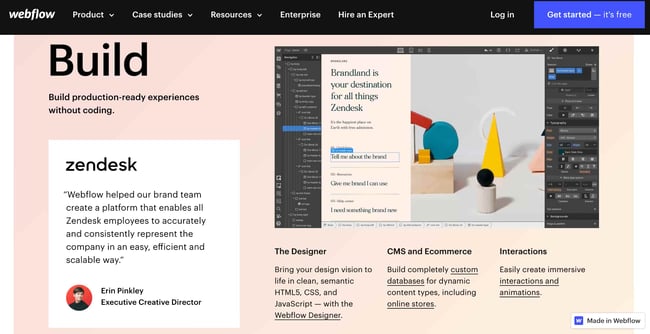
9. Webflow
 Webflow, a design software for internet builders, packs quite a lot of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, somewhat than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Webflow, a design software for internet builders, packs quite a lot of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their software can do, somewhat than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and join with out scrolling.
Why This Touchdown Web page Works:
- Present Quite Than Inform: With the ability to view Webflow’s software in motion offers potential prospects a transparent thought of not solely what it does, however how their person expertise will probably be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to enroll in. They’ll construct their web site totally free and resolve whether or not or not to enroll in a plan once they’re able to launch.
What May Be Improved:
- Nothing: This touchdown web page is the proper steadiness of data, usability, and visuals.
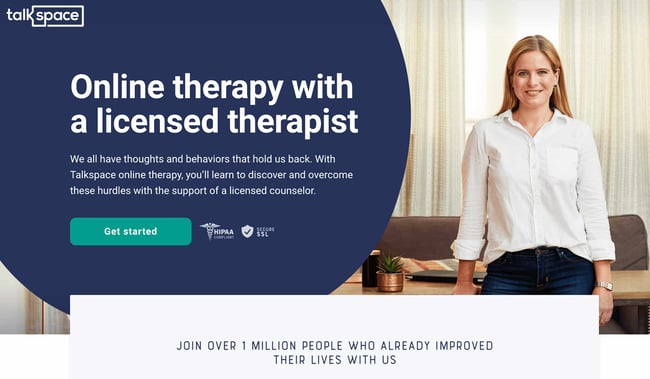
10. Talkspace

Talkspace, a web based remedy service, actually focuses on trustworthiness with this touchdown web page. All the data on this web page emphasizes that prospects can have entry to licensed therapists, and drives dwelling that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. Using shapes can be a intelligent thought. Pages are sometimes stuffed with squares and packing containers, so placing the CTA inside a big circle instantly attracts the viewer in. General, the format is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The deal with buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Offers Worth: Along with offering particulars about how Talkspace works, this web page additionally supplies a number of psychological well being sources and articles.
What May Be Improved:
Nothing: This web page has an important person interface and serves as an important start line for psychological well being sources.
Book Touchdown Pages
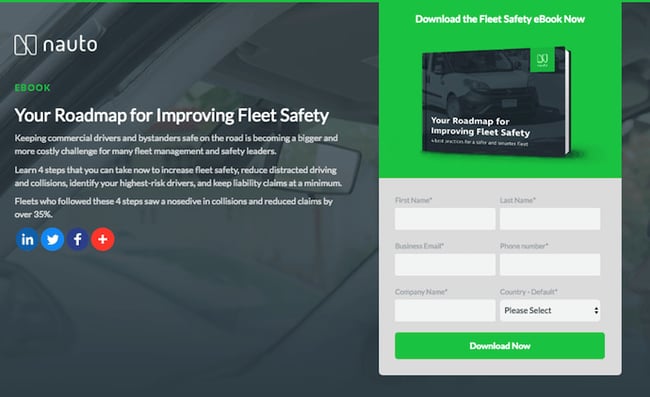
11. Nauto

Nauto, a knowledge platform for self-driving automobiles, helps make autonomous driving safer for firms who handle fleets of self-driving automobiles. Naturally, its prospects would wish all types of data to promote them on this platform. Nauto has it, packaged right into a super-simple book whose touchdown web page offers you each a short contact type and a few preview statistics to show why this useful resource is so vital.
On the prime of the web page, proven above, a heat picture of a automobile’s exterior r hugs the lead-capture type. The inexperienced “Obtain Now” button would possibly’ve even been on function (on the highway, inexperienced means go, in spite of everything).
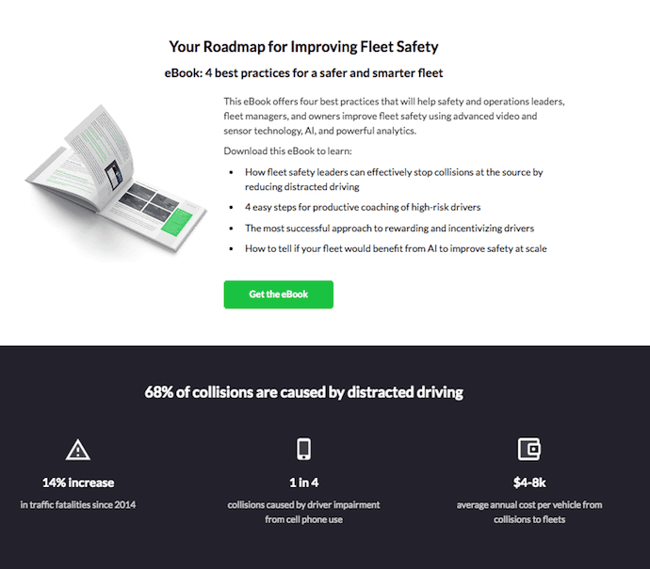
Scroll down, and you will see one other “Get the eBook” CTA to remind customers what’s ready for them. You will additionally see three jarring statistics about automobile accidents to entice customers to be taught extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s deal with secure, self-driving automobiles.
- Nice Use of Comparability: Additional down the web page, Nauto gives up facet by facet footage of a distracted driver vs. a self-driving automobile. It’s a wonderful strategy to drive the purpose dwelling that A.I. is a safer guess.
What May Be Improved:
- Graphics: The nice and cozy picture on the prime is basically tough to see. Barely extra definition would have helped guests simply acknowledge the picture as automobiles.
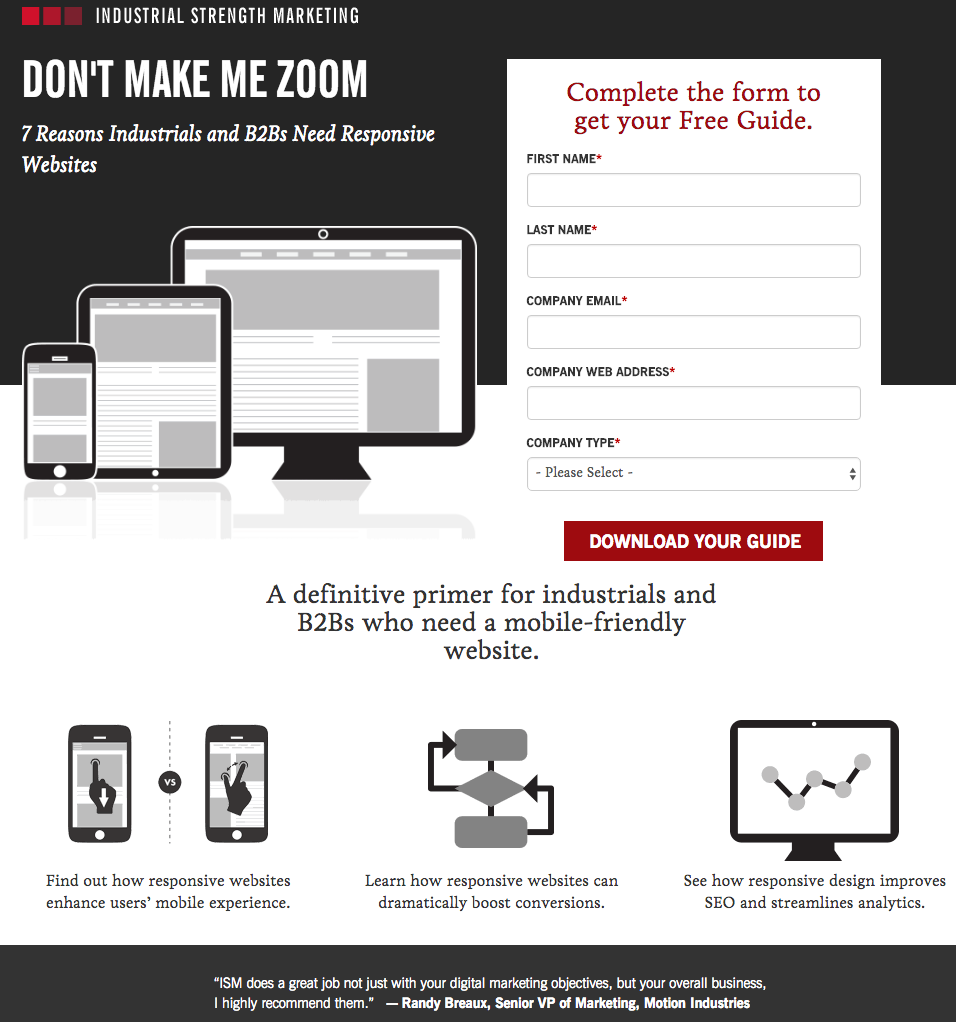
12. Industrial Power Advertising and marketing

Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It immediately speaks to a typical expertise most of us have had once we’re shopping on our telephones or tablets — and it is slightly sassy, too.
However that is not the one factor preserving me on this touchdown web page. Discover how the colour purple is strategically positioned: It is proper on the prime and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta as well: It appears and works nice on cellular, too (pictured above) Take into account that quite a lot of guests will probably be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site would not work properly for them, they could surrender and depart your web page.
The parents at Industrial Power Advertising and marketing made the fonts and type area sufficiently big in order that guests do not must pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, rapidly drawing the reader in.
- Minimalist: The black and white shade scheme with only a few pops of purple actually make the join sheet stand out. Moreover the minimalist design works fantastically on cellular and desktop, no pinching required.
What May Be Improved:
Nothing: Each the cellular and desktop variations illustrate the proper execution of a minimalist format which helps the reader navigate the location with ease.
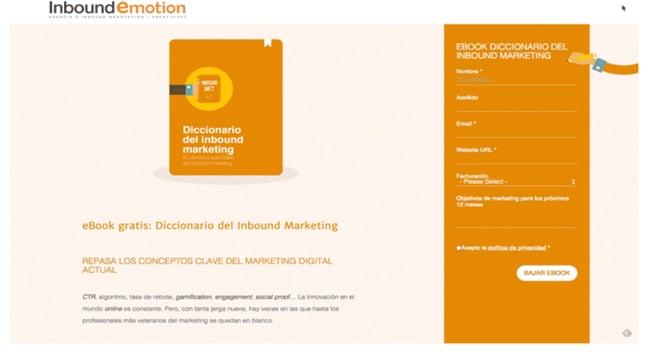
13. Inbound Emotion

Even when you do not converse Spanish, you’ll be able to nonetheless respect the conversion capabilities of this HubSpot accomplice web site. My favourite characteristic of the web page? The shape stays in a hard and fast, distinguished place as you scroll by way of the location. I additionally love the straightforward format and heat colours.
Why This Touchdown Web page Works:
- Mounted Kind: Accessing the shape whereas scrolling supplies a greater person expertise. No have to scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The format is straightforward, however efficient. Using solely two shades of orange give a monochrome really feel and retains the deal with the advantages of the book.
What May Be Improved:
- Make the Kind Transient: There have been six gadgets to fill out, not together with the verify packing containers possibility on the finish. Longer kinds might be a turnoff for some guests.
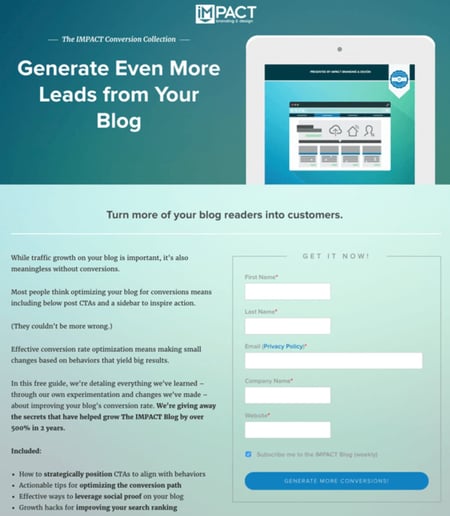
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot accomplice — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the straightforward format of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which might be very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally would not emphasize the obtain itself within the blue button that means that you can submit your filled-out type. Quite, IMPACT is inviting you to “generate extra conversions” — placing the deal with what you stand to realize on account of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an book, you are studying the way to “generate extra conversations.” This rephrasing is much extra attractive than merely placing an everyday obtain button.
- Easy Use of Shade and Fonts: The blue tones work very well on this touchdown web page, giving it selection whereas preserving the look cohesive. Since there’s a number of textual content on the web page, a easy font is ideal.
What May Be Improved:
- Nothing: This web page encourages downloads in a intelligent approach utilizing a easy format and colours.
Touchdown Pages to Study Extra
15. Unbounce

It is no shock Unbounce made this record —they’ve really written the guide on creating high-converting touchdown pages. Though there are many superb issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is basically expert at offering guests the knowledge they want, but in addition what they didn’t know they wanted till they landed on the location.
Why This Touchdown Web page Works:
- Provides Guests Choices: In terms of accessing the course, customers can both click on the primary button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce supplies guests with industry-specific reviews and solutions to different touchdown page-related matters. Offering much more helpful data units Unbounce up as a trusted authority of their area.
What May Be Improved:
- Descriptions: The course gives a number of modules and it might be useful if some supplied a short description. The sidebar menu gives a course record, however a brief sentence summarizing what guests can count on to be taught could be useful.
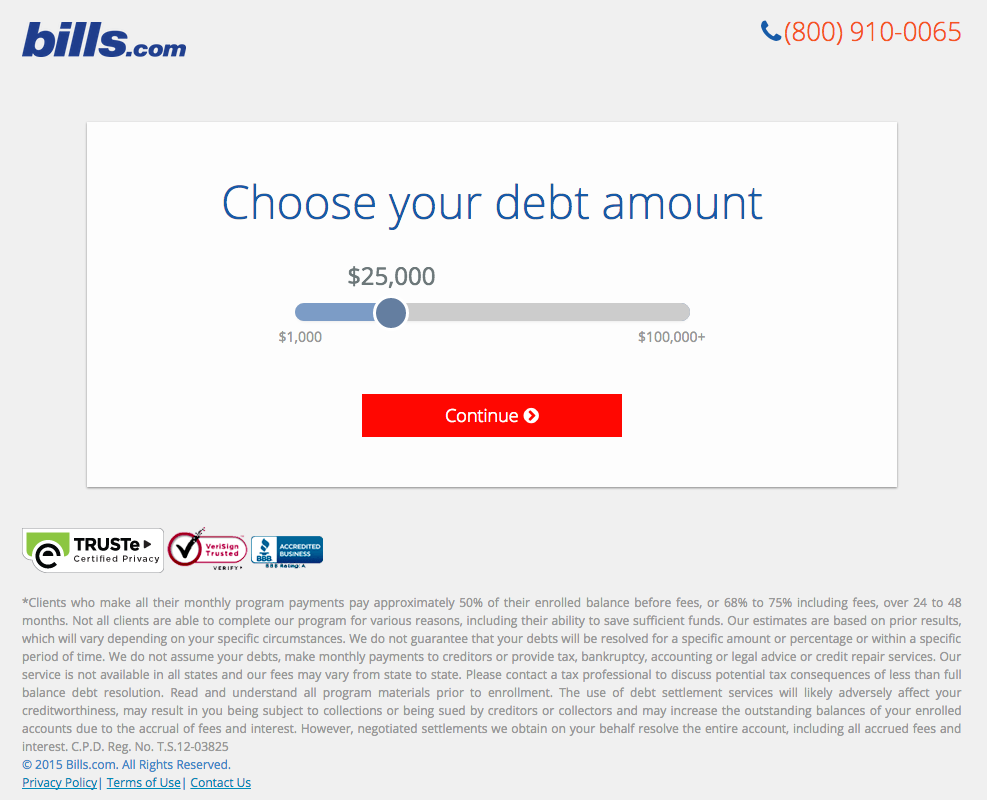
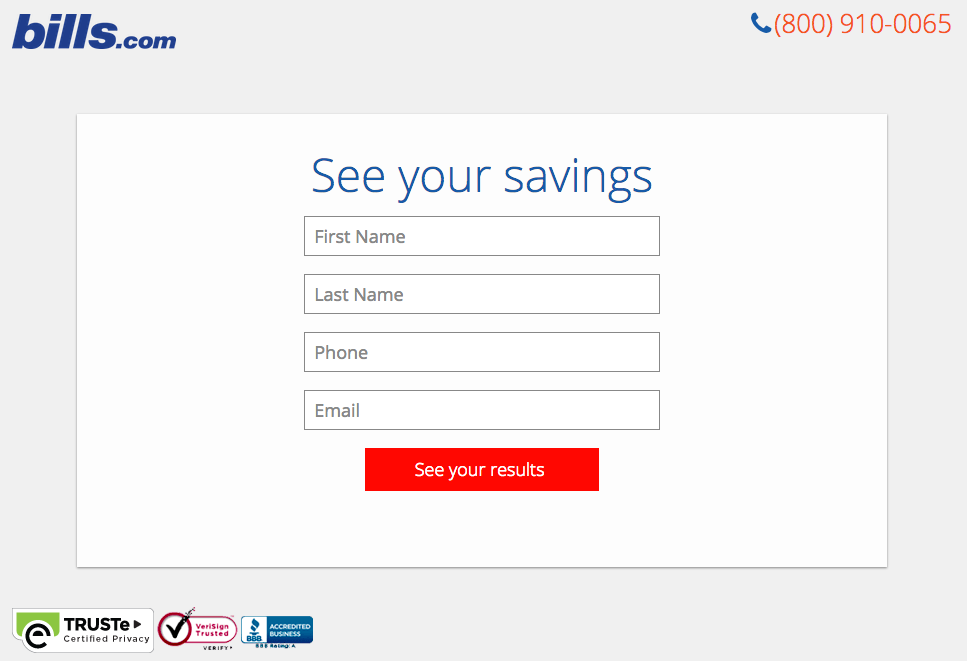
16. Payments.com

Typically, folks assume touchdown pages are static pages in your web site. However with the fitting instruments, you can also make them interactive and personalised.
Take the instance above from Payments.com. To see when you’d profit from their session, you reply three questions earlier than you might be proven a type.
Then, you reply two extra questions, just like the one beneath:

And here is the ultimate touchdown web page type the place you fill out your data:

I am undecided how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some nervousness about not qualifying. As soon as I discovered I did, I used to be excited to fill out the shape, which I am positive most people who find themselves in debt and utilizing this software are. By making this supply appear extra unique earlier than the shape appeared on the touchdown web page, I would guess that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so properly. The web page gives the look that the supply isn’t given to simply anybody, you must qualify first.
- Interactivity: Anytime you will get customers to work together with the web page, even when it’s one thing so simple as utilizing a type with a sliding bar query.
What May Be Improved:
- Extra Shade: Whereas the location is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
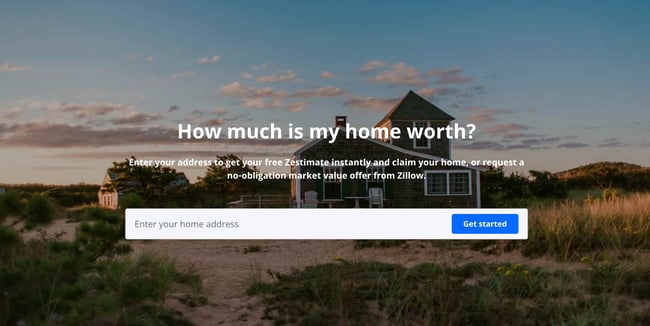
17. Zillow

Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy type asking for “your own home tackle” ( sounds creepy, however don’t fear. This type area is ready on prime of a hero picture that includes a quaint dwelling at nightfall adopted by a useful FAQ part.
After all, the tackle itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like taking part in The Value is Proper. You possibly can guess how a lot properties within the space are value after which kind in an tackle to see how shut you bought. If you wish to be taught extra information a few property, Zillow then prompts customers to sign-up to proceed.
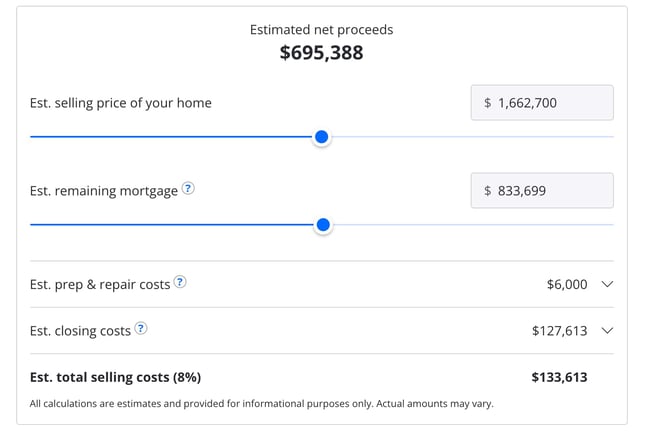
 When you hand over your e-mail, you’ll have entry to extra information like comparable properties within the space, mortgage instruments, and the estimated internet earnings must you resolve to promote.
When you hand over your e-mail, you’ll have entry to extra information like comparable properties within the space, mortgage instruments, and the estimated internet earnings must you resolve to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you can also make filling out a type really feel like a sport, it’s a win.
- Establishes Authority on the Matter: Zillow has entry to a lot housing and neighborhood information, it’s no surprise they’re one of many prime dwelling search websites within the nation.
What May Be Improved:
- Nothing: The Zestimate web page is straightforward, however efficient. These with issues about what a Zestimate is and the way it’s calculated have quick access to the homebuying FAQ on the second half of the web page.
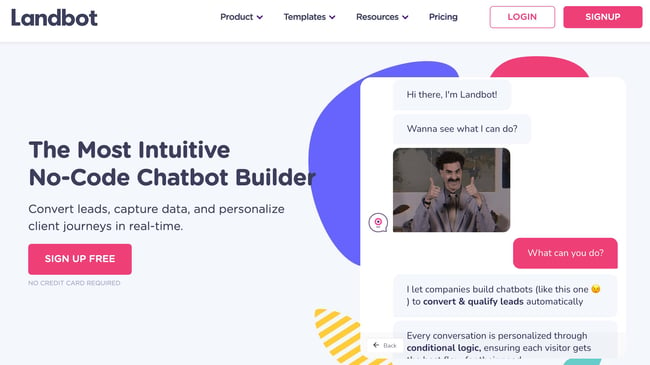
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer data in a conversational format as an alternative of by way of a standard type.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the intense colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential prospects can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What May Be Improved:
- Nothing: Landbot’s use of a reside demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new prospects prepared to enroll at first look.
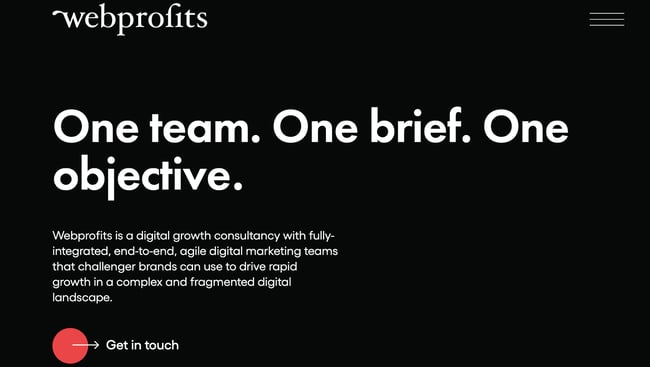
19. Webprofits

Like Industrial Power Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and purple shade scheme. The result’s a clear format that makes nice use of the pops of shade on the web page. It’s a testomony to the group’s experience in digital advertising and UX design.
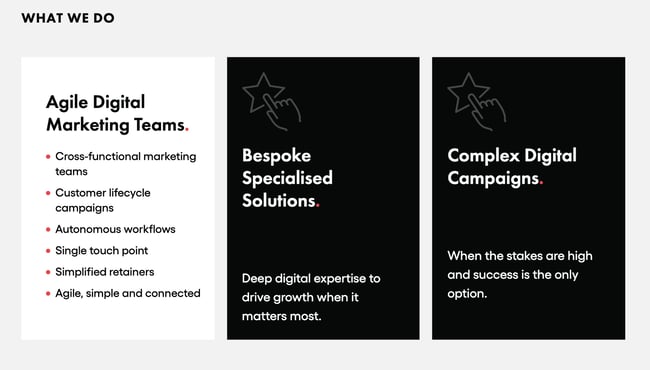
The rollover description characteristic all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part modifications shade and rolls down like a shade to disclose extra in depth options.

In addition they make it simple so that you can work out what Webprofits really does. The remainder of the web page gives detailed details about what you will get while you give over your data. Plus, it consists of strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s quite a lot of data and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t must scroll all the way in which to the highest to “Get in Contact.”
What May Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent data guests would wish in a single place with a visually interesting expertise.
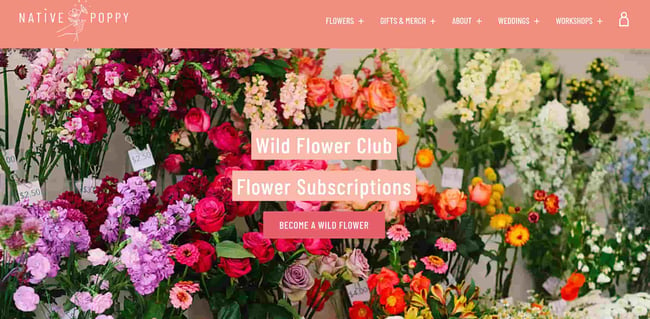
20. Native Poppy

Typically, you’ve got simply obtained to cease and admire a touchdown web page for being stunning. Utilizing high-resolution images and many white house, Native Poppy’s touchdown web page is a pleasure to have a look at.
Apart from its magnificence, the web page has some nice components: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “change into a subscriber” for “change into a wild flower.” I don’t learn about you, however I’d a lot somewhat be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The format of Wild Poppy mirrors the whimsical vibe of the model. From the images, font alternative, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices prospects to affix.
What May Be Improved:
- Kind Visibility: Whereas there are a number of CTAs, it might have been good to have the shape fields on the web page for quicker sign-up, or as a pop up after clicking, as an alternative of getting to click on the CTA after which be taken to a different collection of prompts.
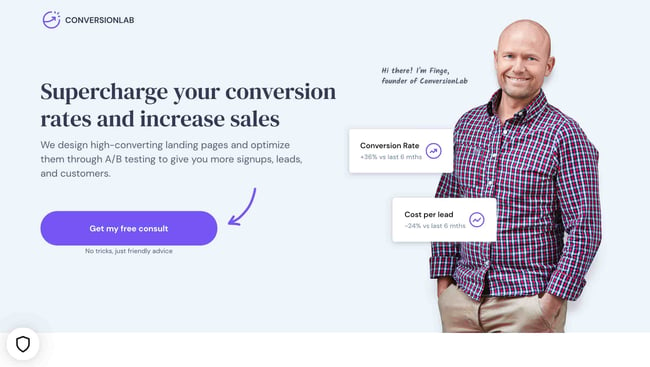
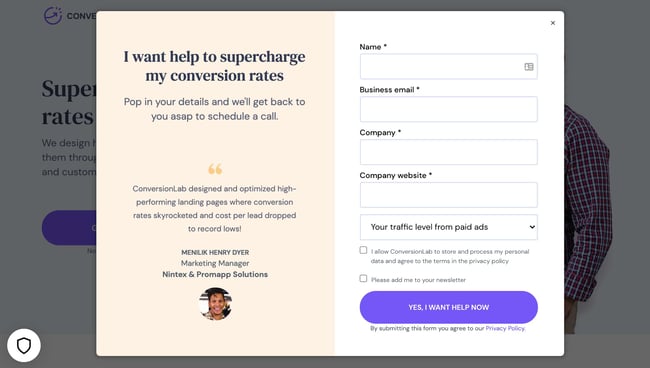
21. Conversion Lab

Whereas I would not sometimes embrace an instance of a homepage with a type on it in a put up about touchdown pages, this web site is particular. The homepage is all the web site — the navigation hyperlinks simply take you to the knowledge beneath.
While you click on “Get My Free Seek the advice of,” all the web page darkens to spotlight the shape. See what it appears like earlier than you click on within the picture above.
And, while you click on that CTA, take a look at how the shape seems:

It’s the same perform when clicking on any of the headings on the web page. As a substitute of taking you to a unique web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless person expertise.
Why This Touchdown Web page Works:
- Artistic: Having a homepage that additionally features as numerous touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless supplies a pleasing person expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What May Be Improved:
- Kind Placement: It might be good if the shape possibly opened up on one facet so guests may nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering data that may assist you to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is vital to ensure they’re properly deliberate, designed, and executed.
Right here are some things to bear in mind when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page shade and a clear UI can solely assist. Guests will wish to be taught extra about your merchandise and see proof of the worth you are providing. Check out #18 on our record — Landbot for an important instance of a surprising internet web page.
- Much less is extra: Let the supply or photographs do many of the speaking, however be sure you embrace any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. HubSpot’s Marketing campaign Assistant does the heavy lifting for you and generates touchdown web page copy in a number of clicks. This goes for nearly all of the parts on the web page: strive white house, easy copy, and shorter kinds.
- Preserve guests on the web page: By eradicating the primary navigation or any distracting backlinks, it is much less probably there will probably be any lead technology friction that might trigger guests to desert your web page.
- Social Sharing: A easy approach of getting guests to interact together with your touchdown web page is together with social media sharing buttons in order that they will unfold your content material to their social followings. In any case, prospects are the middle of your advertising flywheel.
- A/B testing: Touchdown pages are vital to get proper, and since client psychology can typically be stunning, it is all the time higher to experiment with totally different variations of your pages to see which has the best conversion price (CVR). Check the positioning of the supply, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects change into contacts. CTAs may ask guests to subscribe, obtain, fill out a type, share on social media, and extra — however, total, CTAs are vital for getting your audiences extra engaged together with your providing. To generate leads, CTAs ought to be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages support in rising your buyer base and rising conversions. Create a web page that delights prospects with a person interface so nice, they proceed to return again for extra.
This text was initially printed April 2, 2020 and has been up to date for comprehensiveness.
[ad_2]
Source_link








